Introducción
Esta documentación consta de varias partes y le mostrará todo el proceso de creación y administración de un sitio web de WordPress desde cero.
¿Qué es WordPress CMS?
WordPress es una herramienta gratuita, de código libre y un sistema de gestión de contenidos (CMS) basado en PHP y MySQL. Le permite crear sitios web y potentes aplicaciones en línea y no necesita tener conocimientos técnicos o de administración avanzados. Hay muchos aspectos, incluyendo su facilidad de uso y la capacidad de expansión que han hecho de WordPress el software de sitios web más popular. Leer Más
Primeros Pasos
La instalación de la plantilla nunca ha sido tan fácil. El proceso de instalación consta de tres sencillos pasos: la instalación de Cherry framework, la instalación del tema hijo (child-theme) y los datos de ejemplo.
Todos los pasos de la instalación se pueden realizar en la interfaz de WordPress. Esto hace que el proceso sea cómodo y rápido.
Puedes comprobarlo haciendo clic en el enlace de abajo:

Instalación de CherryFramework
- Inicie sesión en el panel de administración de WordPress (añada /wp-admin al nombre del dominio en la barra de direcciones del navegador).
- Vaya al menú Apariencia > Temas y haga clic en el botón Añadir un Tema Nuevo.
- Haga clic en el enlace Cargar.
- Haga clic en el botón Explorar y vaya hasta donde se encuentre el paquete de la plantilla descomprimida en su ordenador.
- Busque el archivo CherryFramework.zip. Haga clic en él para seleccionarlo y luego haga clic en Aceptar.
- Haga clic en el botón Instalar Ahora y espere hasta que finalice el proceso de instalación.
- Haga clic en el enlace Activar tema.
Para más información, no dude en revisar el video tutorial detallado sobre Como instalar la plantilla Cherry framework.
Enhorabuena, acabas de instalar el framework.
Plugins del Tema:
Cherry Plugin
Atención: Es necesaria la instalación y la activación del Cherry Plugin para el correcto funcionamiento de los códigos cortos y los widgets. Cherry Plugin está instalado y activado por defecto en la instalación del Cherry Framework.
Descargar: https://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Descripción: El equipo Cherry ha creado un Cherry framework que se puede etiquetar como perfecto, pero siempre estamos buscando nuevas mejoras. Conozca el Cherry Plugin. Esta es una extensión de nuestro Cherry framework en la que hemos incluido todos los códigos cortos y widgets que usted necesitará siempre. El plugin es totalmente compatible con cualquier tema de WordPress impulsado por Cherry Framework. Hasta ahora, el plugin está en versión beta, pero vamos a seguir mejorándolo para ofrecer nuevas y mejores características.
Formulario de Contacto 7
Descargar: http://wordpress.org/extend/plugins/contact-form-7/
Descripción: Formulario de contacto para la página de contacto.
Plugins Compatibles:
WPML
Descargar: http://wpml.org/
Descripción: WPML hace que sea fácil de construir sitios plurilingüe y ejecutarlos.
JigoShop
Descargar: http://wordpress.org/plugins/jigoshop/
Descripción: Un plugin de comercio electrónico lleno de características construido en sobre el núcleo de WordPress para asegurar un excelente rendimiento y personalización.
WooCommerce
Descargar: http://wordpress.org/plugins/woocommerce/
Descripción: WooCommerce es un potente plugin de eCommerce ampliable que le ayudará a vender cualquier cosa. Es muy bonito.
BuddyPress
Descargar: http://wordpress.org/plugins/buddypress/
Descripción: Las redes sociales en un cuadro. Construya una red social para su empresa, escuela, equipo deportivo o comunidad.
bbpress
Descargar: http://wordpress.org/plugins/bbpress/
Descripción: bbPress es un foro hecho al estilo de WordPress.
Mingle Forum
Descargar: http://wordpress.org/plugins/mingle-forum/
Descripción: Mingle Forum le permite insertar fácil y rápidamente un foro/blog en su sitio de WordPress.
WP Forum Server
Descargar: http://wordpress.org/plugins/forum-server/
Descripción: Este plugin de WordPress es un sistema de foros completo para su blog de WordPress.
Carga de datos desde los servidores de Google
Algunos países tienen problemas de conexión a los servidores de Google. Esto puede causar problemas de carga Google Fuentes. Para resolver estos problemas por favor haga lo siguiente:
No se puede cargar Google Fuentes:
Abrir ...\CherryFramework\admin\options-sanitize.php archivo
Busque la línea:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Sustituirlo por el siguiente:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
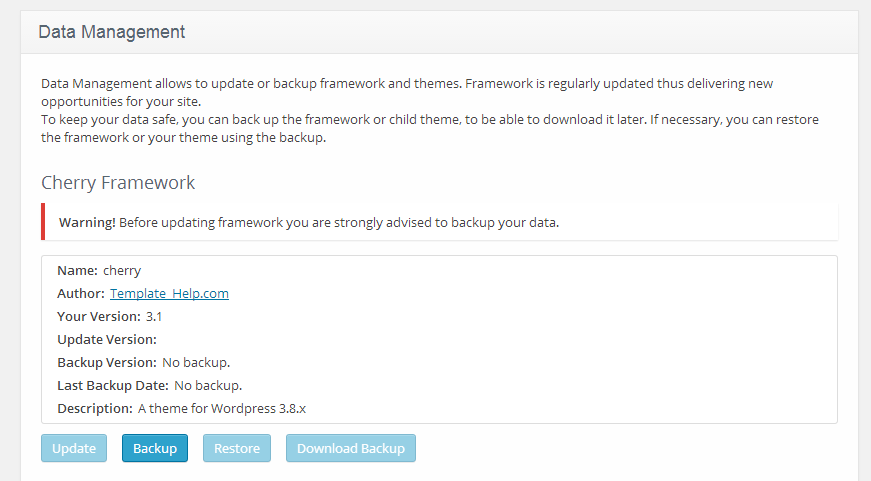
Copia de seguridad y actualización
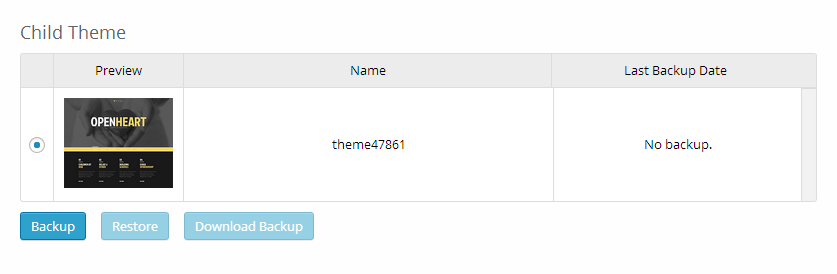
Copia de seguridad
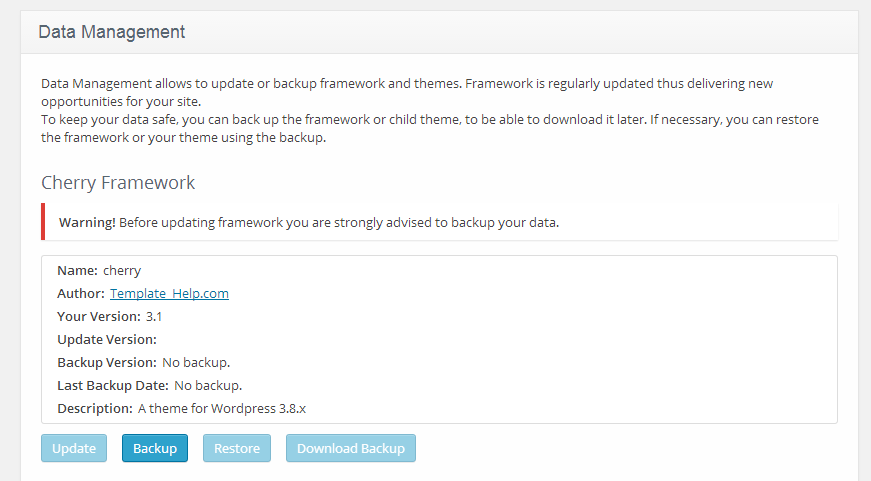
Puede crear una copia de seguridad, tanto para CherryFramework como para el tema hijo. Esto se puede hacer en el apartado "Opciones de Cherry > Gestión de datos" en el panel de administración de WordPress.


La copia de seguridad se puede hacer fácilmente haciendo clic en el botones "Copia de seguridad" debajo de los bloques de Cherry Framework y tema hijo.
Ahora usted puede encontrar el archivo con su framework o su tema hijo en el directorio /wp-content/themes_backup/.
Usted también puede descargarlo haciendo clic en el botón "Descargar copia de seguridad". Si aparecen algunos problemas, puede volver a instalar el framework mediante las pestañas Apariencia -> Temas -> Instalar Temas -> Cargar.
Actualización
Para actualizar Cherry Framework, necesitas hacer lo siguiente:
- En su panel de administración, abra la ficha "Opciones de Cherry > Gestión de datos".
- Haga clic en el botón Actualizar en bloque debajo de Cherry Framework

- Espere hasta que comience el proceso.
- Cherry Framework completará el proceso por sí mismo.
Plantillas y barras laterales de la página
Plantillas de la pagina
- Plantilla predeterminada (la plantilla de página por defecto con una posición de la barra lateral)
- Pantalla completa (una plantilla de página con una columna sin barra lateral)
- Página de inicio (una plantilla de página que se utiliza para la página de inicio)
- A 2 columnas (una plantilla de página para los mensajes de la galería/catálogo que se muestran a 2 columnas)
- A 3 columnas (una plantilla de página para los mensajes de la galería/catálogo que se muestran a 3 columnas)
- A 4 columnas (una plantilla de página para los mensajes de la galería/catálogo que se muestran a 4 columnas)
- Testimonios (una plantilla de página para mostrar los mensajes testimoniales)
- FAQs (plantilla de página para mostrar la Preguntas frecuentes)
- Archivos (plantilla de página para mostrar archivos)
Posición de la barra lateral
- Barra lateral - posición ubicada en el lado derecho o izquierdo de las páginas
- Pie de página 1,2,3,4 (opcional) - posición ubicado al final de las páginas
Formato de mensajes y categorías
Añadir una categoría
Revise el siguiente artículo para obtener más información sobre cómo agregar categorías: http://codex.wordpress.org/Manage_Categories_SubPanel

- Inicie sesión en su panel de administración de WordPress (Dashboard).
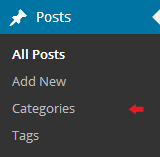
- Haga clic en la pestaña Mensajes.
- Hecho eso, haga clic Categorías para publicaciones en el blog.
- Escriba el nombre de la nueva categoría.
- Después, haga clic en el botón Añadir una nueva categoría.
Crear un mensaje en el blog

- Inicie sesión en su panel de administración de WordPress (Dashboard).
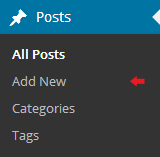
- Haga clic en la pestaña Mensajes.
- Haga clic en la pestaña Añadir nuevo.
- Escriba el contenido del mensaje. Para obtener más información sobre cómo agregar mensajes, por favor compruebe el siguiente enlace http://codex.wordpress.org/Posts_Add_New_SubPanel.
Elegir un formato de mensaje
Por favor compruebe el siguiente enlace para obtener más información sobre los diferentes formatos de mensaje: http://codex.wordpress.org/Post_Formats.

- Inicie sesión en su panel de administración de WordPress (Dashboard).
- Haga clic en la pestaña Mensajes.
- Para elegir el formato del mensaje, compruebe los que hay disponibles en la lista de Formatos.
A continuación se muestra la lista de formatos de mensaje disponibles con sus descripciones y configuraciones.
Formato de mensaje estándar
Un mensaje estándar tiene los siguientes campos:
- Título - título del mensaje
- Contenido - contenido del mensaje
- Categorías - categoría(s) del mensaje
- Etiquetas - etiquetas del mensaje
- Imágen destacada - imágen del mensaje
- y otros ámbitos que pueden ser activados en la Pantalla de Opciones ubicada en la esquina superior derecha.

Formato de mensaje estándar
Formato de mensaje lateral
Esta es una versión simplificada de mensaje. En otras palabras, sólo tiene un campo de contenido y no es necesario indicar un título. Se le conoce como nota.

Formato de mensaje lateral
Formato de mensaje de galería
La principal característica de este formato de mensaje es la capacidad de mantener un número ilimitado de imágenes adjuntas.
Añadir un mensaje de galería:
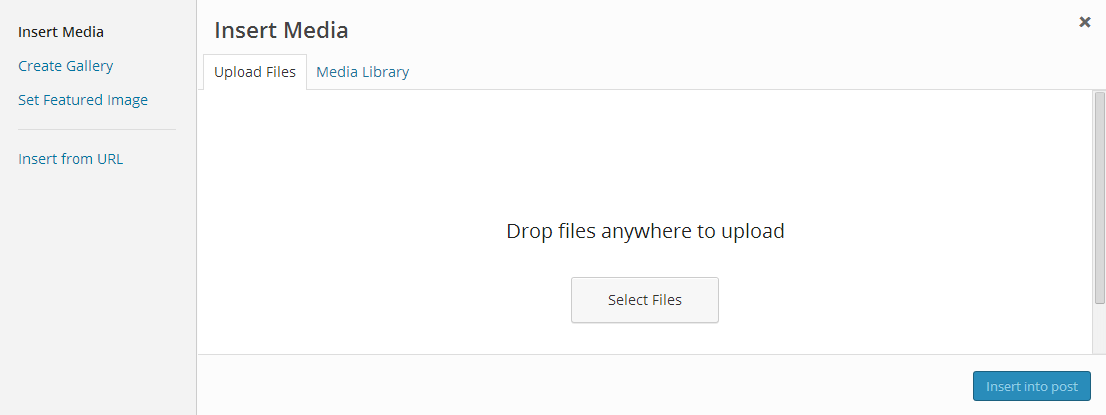
- Haga clic en el botón Añadir medios.

- Para agregar imágenes desde el disco duro, arrastrar y soltar los archivos en el cuadro que aparece o haga clic Select Files para elegir una imagen desde tu ordenador y cargarla.

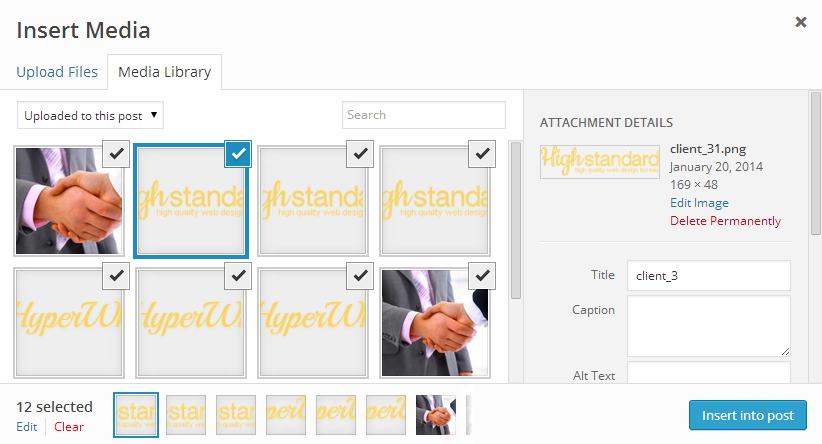
- Después de que las imágenes se hayan terminado de cargar, se le mostrarán en la biblioteca de medios. Eliga Subido a este post para ver las imágenes adjuntas.

- Cuando haya terminado la edición, puede cerrar la biblioteca de medios. Las imágenes subidas se adjuntarán automáticamente.
El formato de mensaje de galería tiene todos los campos estándar (como título, contenido, categorías, etc) como el formato de mensaje estándar.
Formato de mensaje de enlace

Formato de mensaje de enlace
Después de elegir el Formato de mensaje de Enlace, obtendrá un campo adicional de URL donde es necesario especificar el enlace (URL) de la página/recurso de destino. El Título será utilizado como su texto de enlace.
Si rellena el campo de contenido, se utilizará como la descripción de la página de destino.
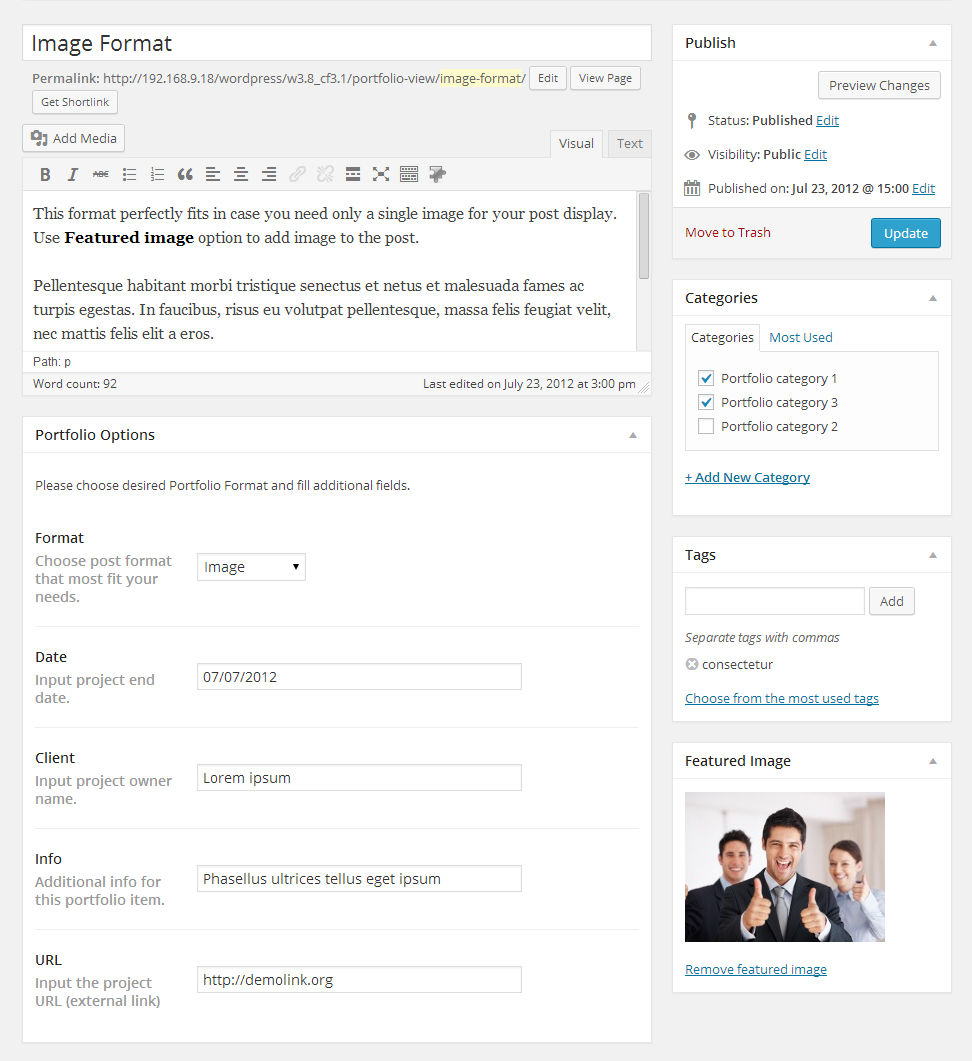
Formato de mensaje de imagen

Formato de mensaje de imagen
Un formato de mensaje de Imagen está basado en una sola imagen cargada a través de la opción Imagen destacada.
Después de seleccionar el formato de mensaje de imagen usted será capaz de desactivar la característica de la imagen del lightbox mediante la selección de la correspondiente configuración en la opción Activar Lightbox.
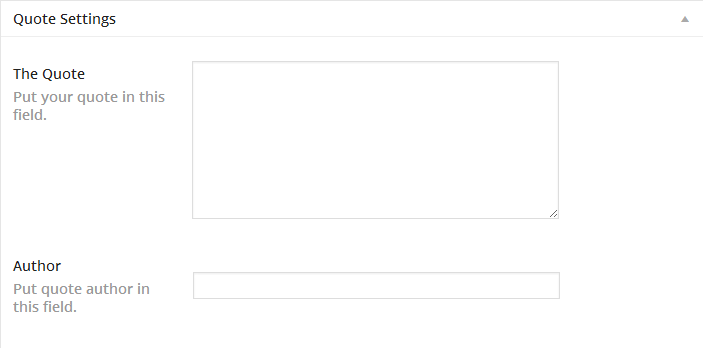
Formato de mensaje de cita

Formato de mensaje de cita
Un Formato de mensaje de cita sirve como una utilidad para enmarcar una cita. Se usa para publicar una cita.
Al seleccionar este formato de mensaje, tendrá un campo adicional La Cita - básicamente el cuerpo de la cita y un campo Autor - el nombre del autor de la cita.
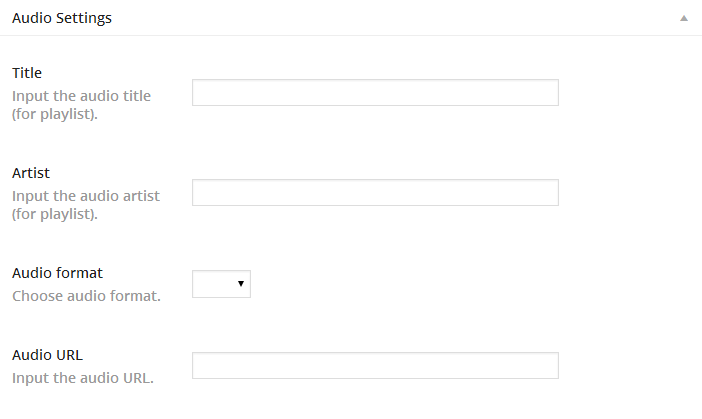
Formato de mensaje de audio

Formato de mensaje de audio
El Formato de mensaje de audio se utiliza para publicar un archivo de audio.
Al seleccionar este formato de mensaje, obtendrá las siguientes opciones adicionales:
- Título - título de la pista
- Artista - el autor/artista de la pista de audio
- Formato - el formato de la pista de audio
- URL - un enlace a la pista de audio
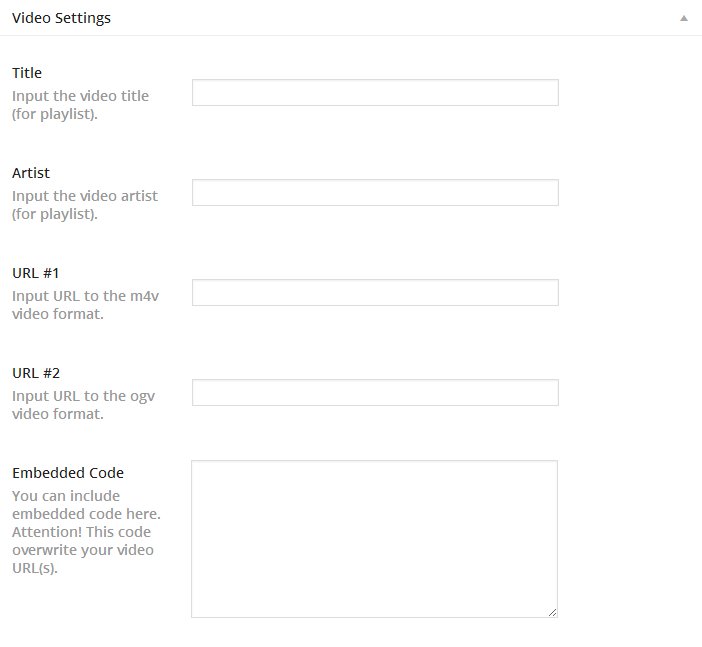
Formato de mensaje de video

Formato de mensaje de video
Un Formato de mensaje de video se utiliza para publicar un archivo de vídeo.
Al seleccionar este formato de mensaje, obtendrá las siguientes opciones adicionales:
- Título - título del vídeo
- Artista - el autor/artista del video
- URL #1 - un enlace al vídeo en formato m4v
- URL #2 - un enlace al vídeo en formato ogv
- Código integrado - utilizado para colocar el vídeo fuera del sitio, p.e. youtube, vimeo, etc.
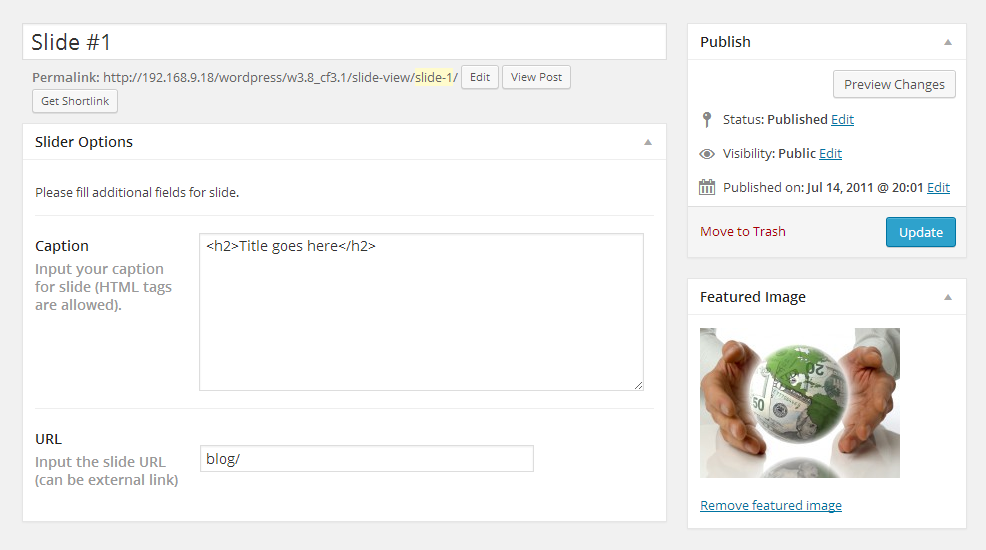
Crear un mensaje deslizante

Las diapositivas son esencialmente una Tipo de mensaje personalizado lo que significa que son diferentes de los mensajes comunes, tales como mensajes de blog. Esto nos permite administrar el contenido del sitio con mucha facilidad.

Crear un mensaje deslizante
- Inicie sesión en su panel de administración de WordPress (Dashboard).
- Haga clic en la pestaña Control deslizante.
- Haga clic en la pestaña Añadir nuevo.
- Indique el título del mensaje deslizante.
- Suba la imagen mediante la opción Imagen destacada (haga clic en el enlace Establecer la imagen destacada).
- Puede usar los siguientes campos para su control deslizante:
- Título - el campo para la leyenda de la diapositiva.
- URL - el campo de la dirección URL de la diapositiva (puede poner un enlace externo aquí).
- Cuando haya terminado, haga clic en el botón Publicar.
Añadir un mensaje al Catálogo

Los elementos del catálogo son básicamente un tipo de mensaje personalizado http://codex.wordpress.org/Post_Types#Custom_Types lo que significa que son diferentes de los mensajes comunes. Esto nos permite administrar el contenido del sitio con mucha facilidad.

Añadir un mensaje al Catálogo
- Inicie sesión en su panel de administración de WordPress (Dashboard).
- Haga clic en la pestaña Catálogo.
- Ahora haga clic en Añadir nuevo.
- Rellene todos los campos obligatorios (título, contenido).
- Suba la imagen mediante la opción Imagen destacada (haga clic en el enlace Establecer la imagen destacada).
- Para terminar, haga clic en el botón Publicar.
Elegir formato para el mensaje del catálogo

Al crear un mensaje en el catálogo en este tema le permite seleccionar uno de los tipos de mensaje disponibles.
- Imagen - imagen predeterminado del formato de mensaje. Muestra sólo la imagen destacada.
- Presentación - la galería del proyecto se muestra como una presentación de diapositivas. Puede contener un número ilimitado de imágenes subidas y se adjuntan al mensaje.
- Galería de cuadrícula - las imágenes del mensaje se muestran como una galería. Puede contener un número ilimitado de imágenes subidas y se adjuntan al mensaje.
- Vídeo - en este tipo de mensaje puede incrustar un vídeo desde cualquier servidor de alojamiento de vídeos (YouTube, Vimeo, etc.).
- Audio - con este tipo mensaje, puede incrustar un enlace de audio.
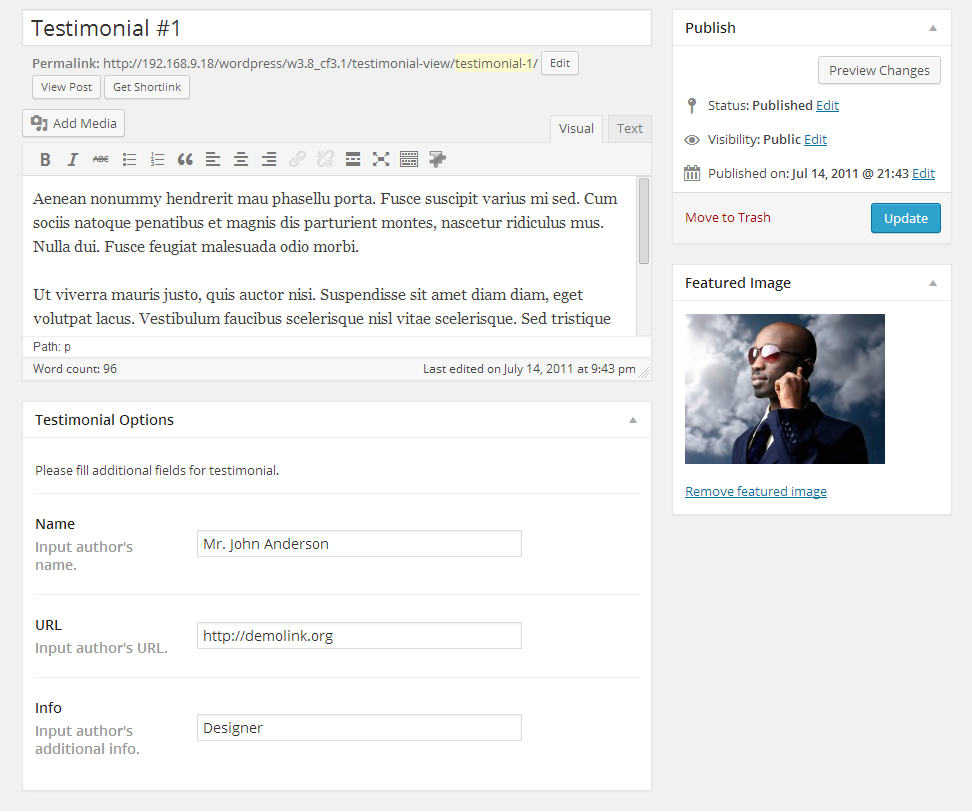
Añadir un mensaje Testimonial

Adding a Testimonials post
- Inicie sesión en su panel de administración de WordPress (Dashboard).
- Haga clic en la pestaña Testimonios.
- Haga clic en la pestaña Añadir nuevo.
- Rellene todos los campos obligatorios (título, contenido).
- Suba la imagen mediante la opción Imagen destacada (haga clic en el enlace Establecer la imagen destacada).
- Puede usar los siguientes campos para este tipo de mensajes:
- Nombre - nombre del autor
- URL - enlace al autor
- Información - información adicional del autor.
- Haga clic en el botón Publicar.
Añadir un mensaje a las FAQs

Añadir un mensaje a las FAQs
- Inicie sesión en su panel de administración de WordPress (Dashboard).
- Haga clic en la pestaña FAQs.
- Haga clic en el botón Añadir nuevo.
- Dado que es un tipo de mensaje de pregunta/respuesta, el título del post es la pregunta y el contenido es la respuesta.
- Haga clic en el botón Publicar.
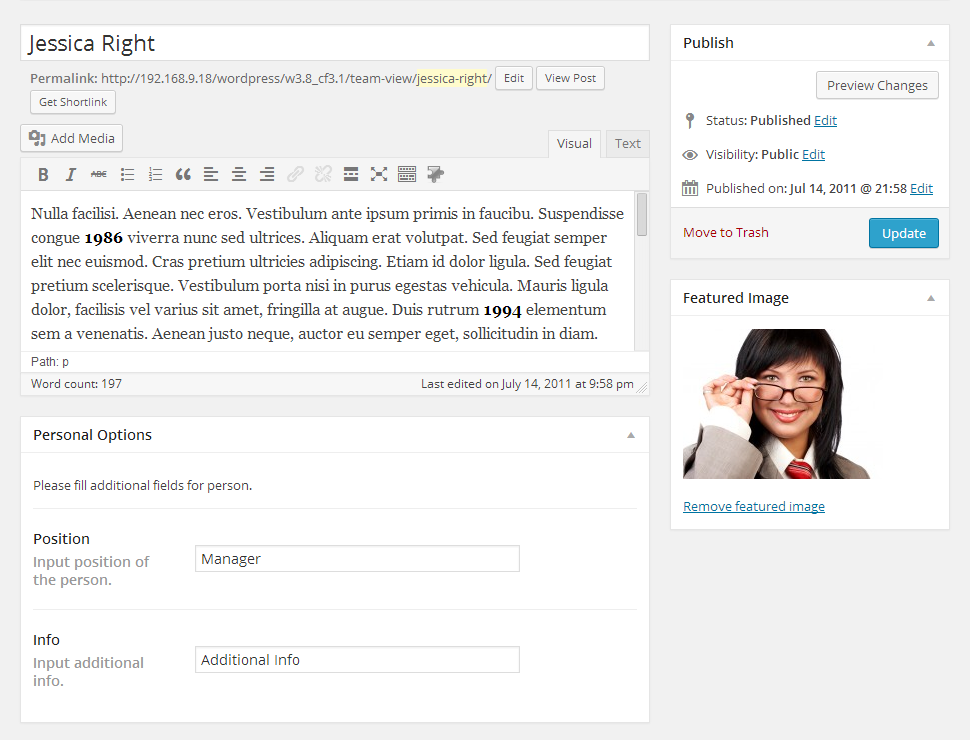
Añadir un mensaje a Nuestro Equipo

Añadir un mensaje a Nuestro Equipo
- Inicie sesión en su panel de administración de WordPress (Dashboard).
- Haga clic en la pestaña Nuestro equipo.
- Haga clic en el botón Añadir nuevo.
- Rellene todos los campos obligatorios (título, contenido).
- Suba la imagen mediante la opción Imagen destacada (haga clic en el enlace Establecer la imagen destacada).
- Puede usar los siguientes campos para este tipo de mensajes:
- Cargo - el cargo de la persona
- Información - información adicional.
- Haga clic en el botón Publicar.
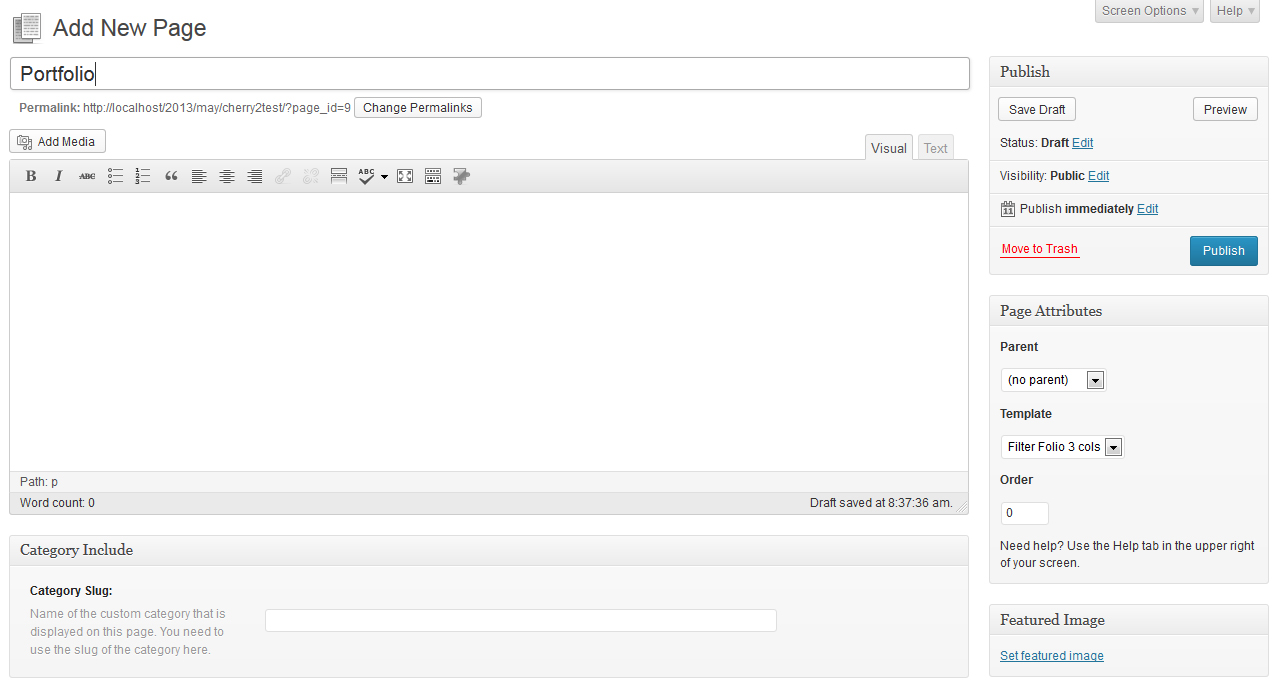
Página del catálogo
Crear una página del catálogo

Crear una página del catálogo
Páginas del catálogo pueden ser creadas con la ayuda de las plantillas.
- Inicie sesión en su panel de administración de WordPress (Dashboard).
- Haga clic en la pestaña Páginas.
- Haga clic en la pestaña Añadir nuevo.
- Introduzca el nombre de la página, por ejemplo Catálogo.
- Eliga la plantilla de la página (A 2 columnas, A 3 columnas o A 4 columnas en el menú desplegable en la Página de propiedades).
- Haga clic en el botón Publicar.
Puede crear una categoría de página de catálogo mediante el campo Incluir Categoría. Usted tiene que escribir el trozo del nombre de la categoría que desea que aparezca.

Códigos cortos
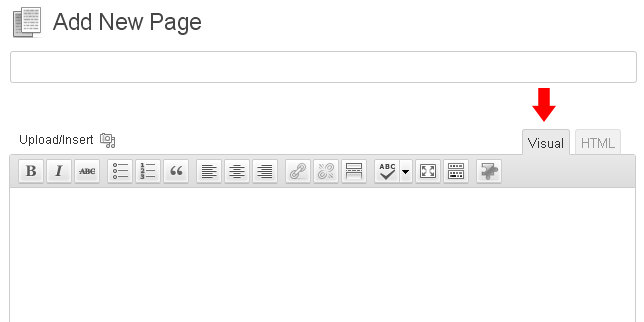
n código corto es una potente herramienta de creación de contenidos http://codex.wordpress.org/Shortcode. Los códigos cortos son fáciles de usar. En primer lugar, asegúrese de que el modo de edición está establecido en Visual.

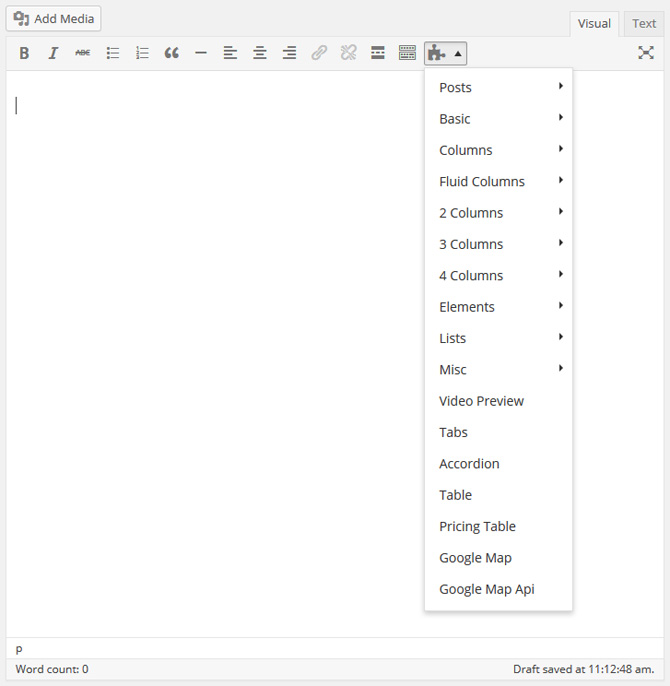
Haga clic en el botón de códigos cortos. Después, seleccione el código corto que desea insertar.

Todos los códigos cortos disponibles se dividen en estos grupos:
- Dinámico - usado para la producción de contenidos (mensajes, tipos de mensajes personalizados, etiquetas, etc)
- Columnas de cuadrícula - varias columnas para la formación de una cuadrícula.
- Elementos - elementos adicionales para la formación del contenidos.
- Otros - elementos adicionales para la formacion avanzada/compleja de contenidos.
Dinámico
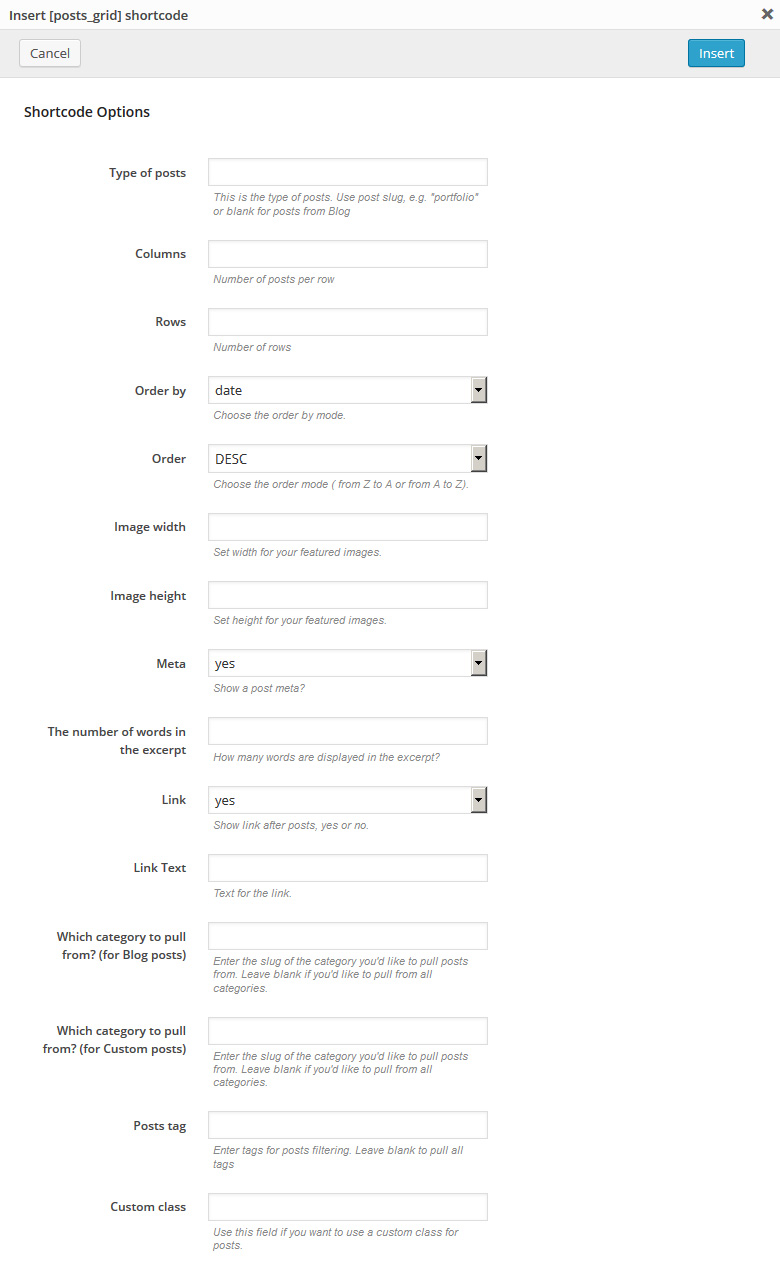
Post Grid

[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Descripción: Muestra mensajes estándar y personalizados en vista de tabla con un número configurable de columnas y filas.
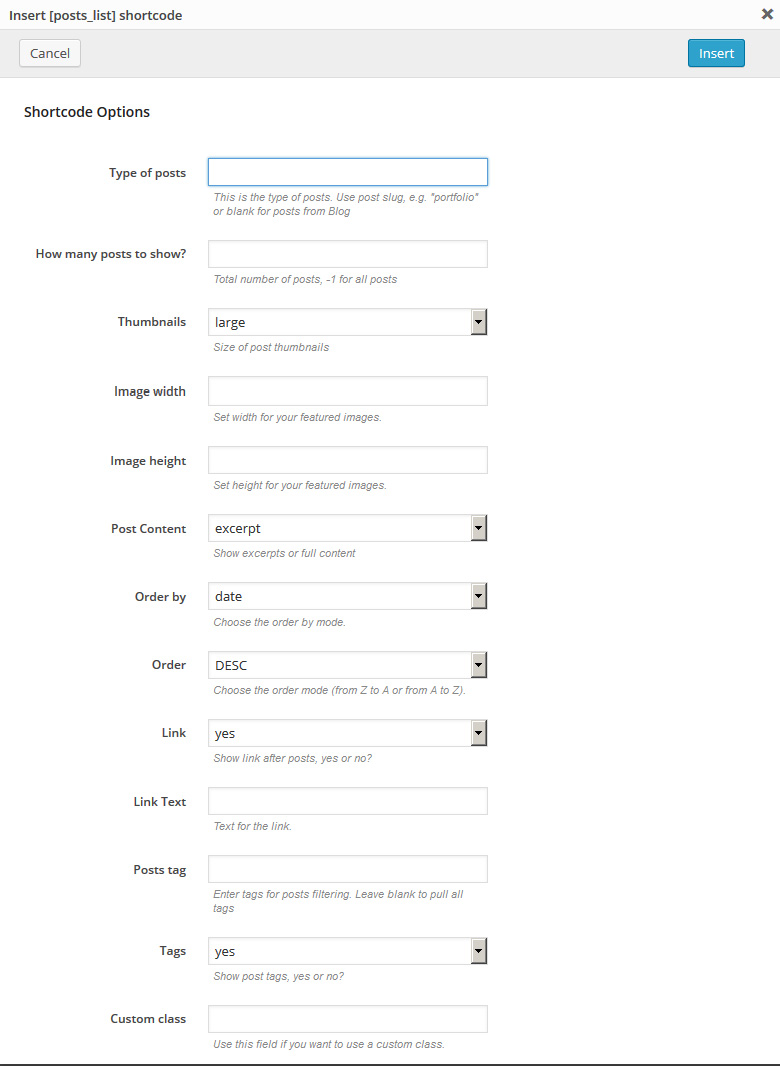
Post List

[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Descripción:Muestra mensajes estándar y personalizados como en la página del blog.
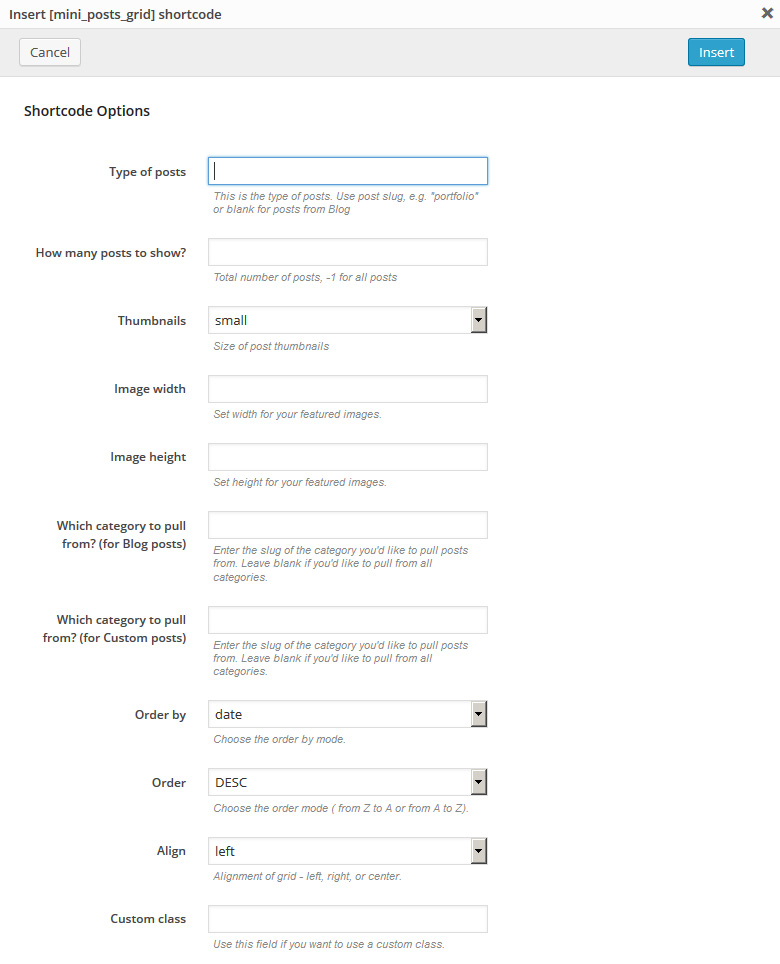
Mini Post Grid

[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Descripción: una versión más compacta del código corto [post_grid]. Muestra las imágenes de los mensajes estándar y personalizados con un tamaño de imagen configurable.
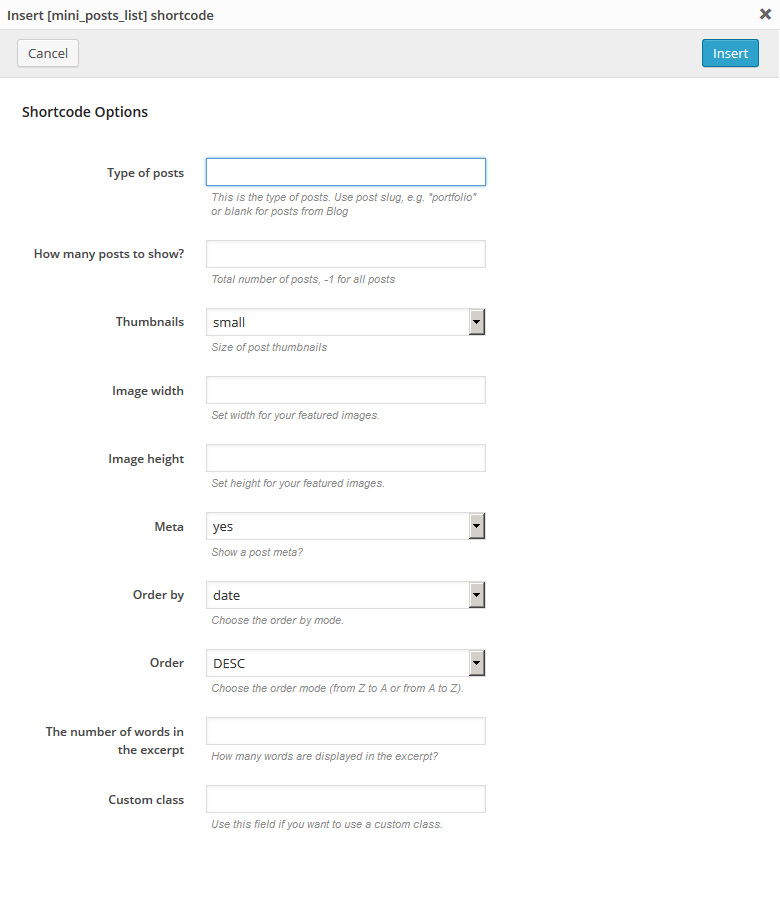
Mini Post List

[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Descripción: una versión más compacta del código corto [posts_list]. Muestra los mensajes estándar y personalizados en vista de lista.
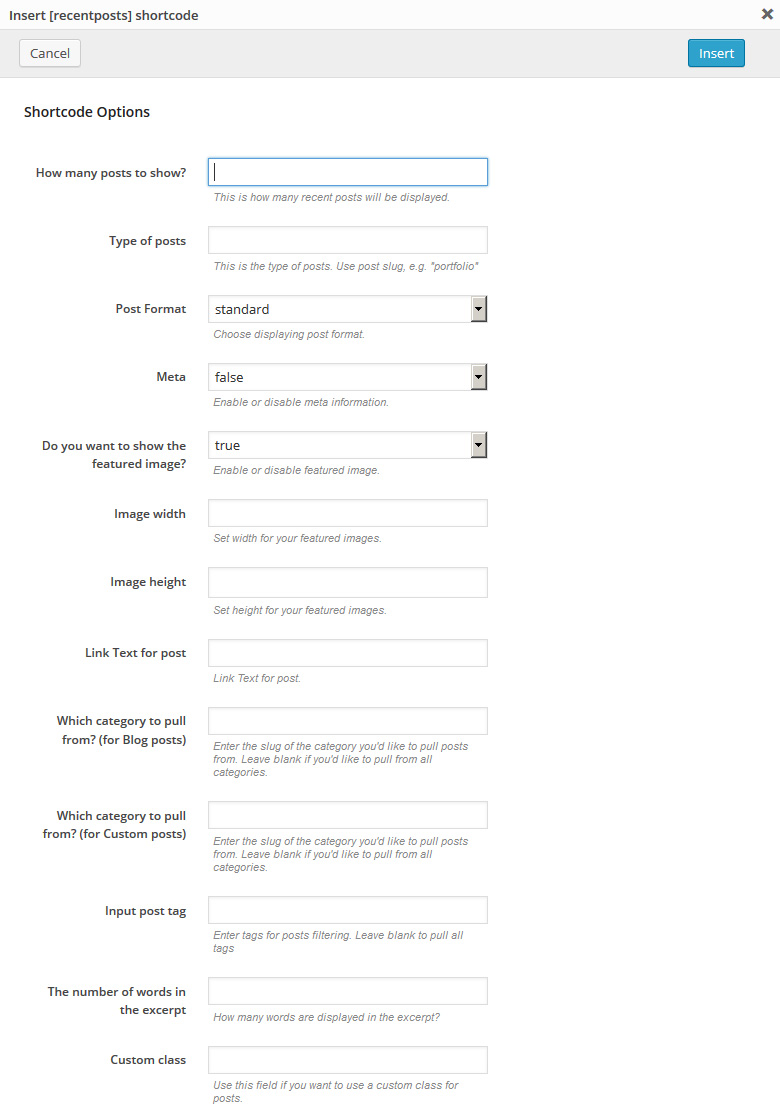
Recent Posts

[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Descripción: muestra los mensajes recientes y se pueden configurar con las siguientes opciones (tipo de mensaje, número de mensajes, formato del mensaje, longitud del fragmento, título del botón y otras).
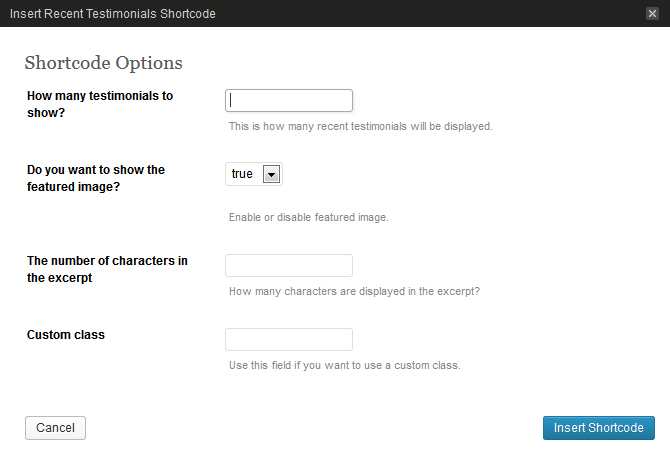
Recent Testimonials

[recenttesti num="2" thumb="true"]
Descripción: muestra el número indicado de mensajes Testimoniales, incluye la capacidad de mostrar/ocultar los mensajes con imágenes y gestiona el recuento de palabras.
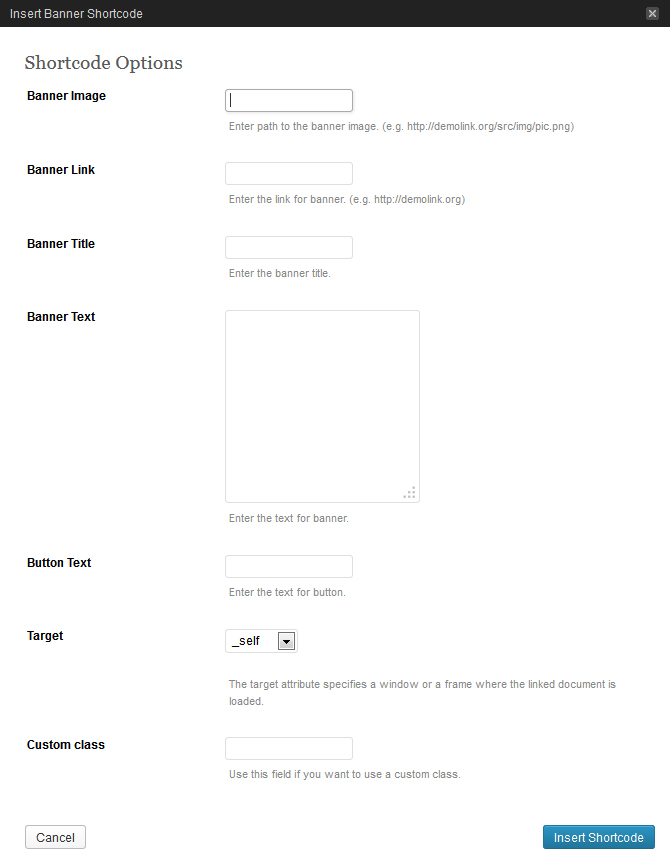
Banner

[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Descripción: se utiliza para mostrar un bloque con texto estático y/o una imagen, título, enlace, etc.
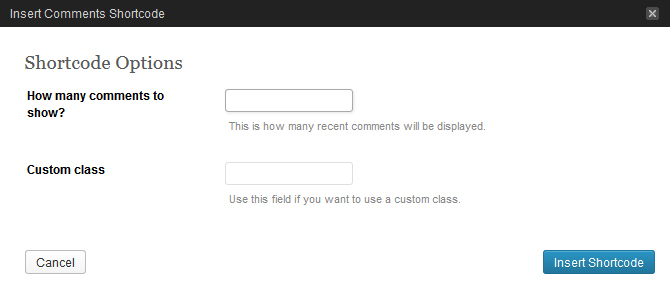
Comments

[recent_comments num="5"]
Descripción: muestra los últimos comentarios.
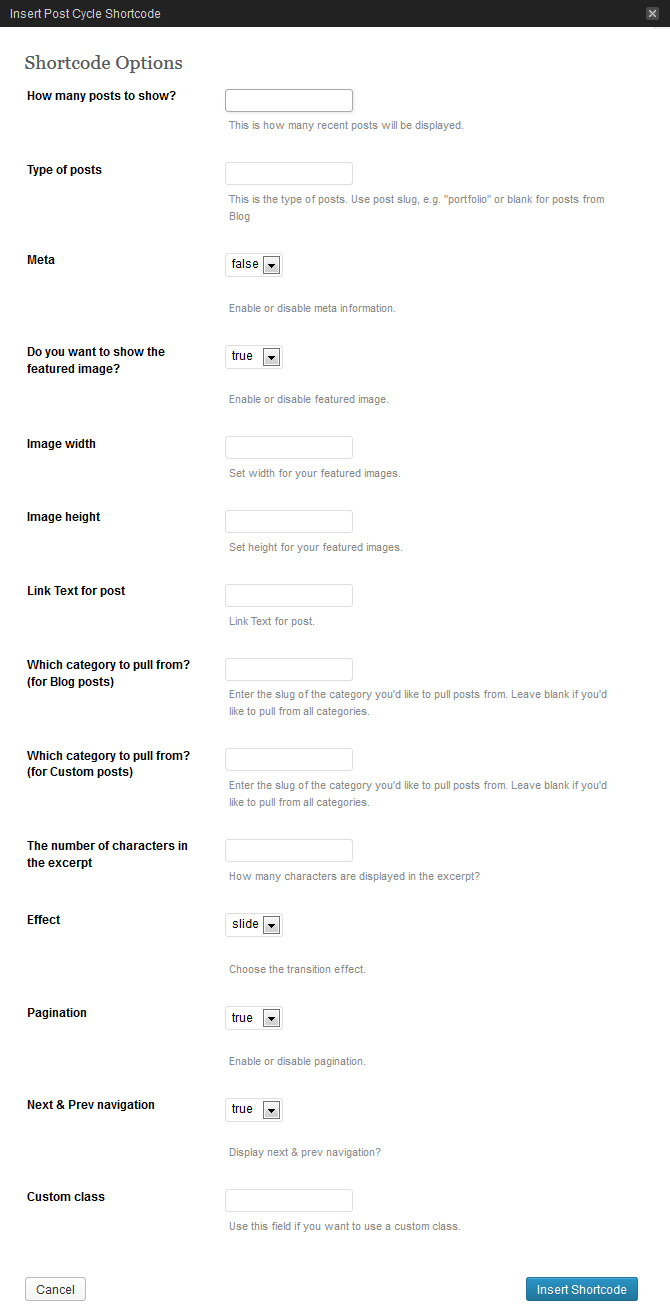
Post Cycle

[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Descripción: muestra compacta de diferentes mensajes en vista de mini-control-deslizante.
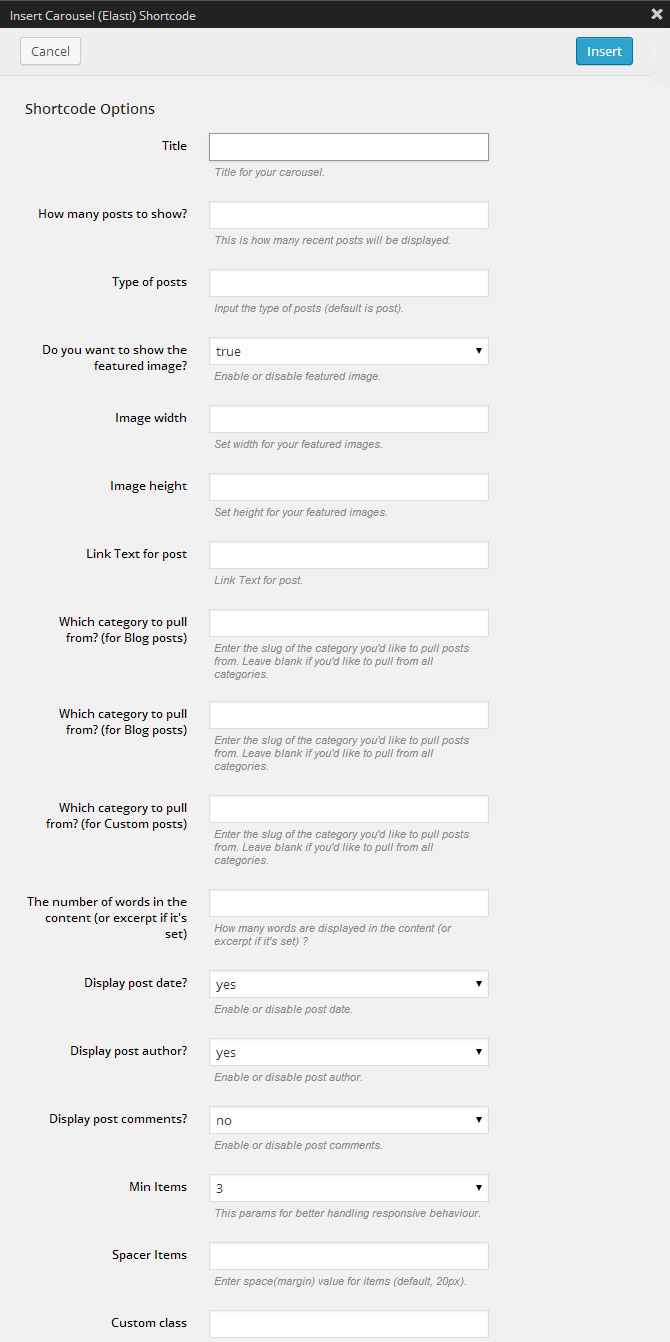
Carousel (Elasti)

[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Descripción: muestra los mensajes en vista de carrusel, tiene varias opciones adicionales.
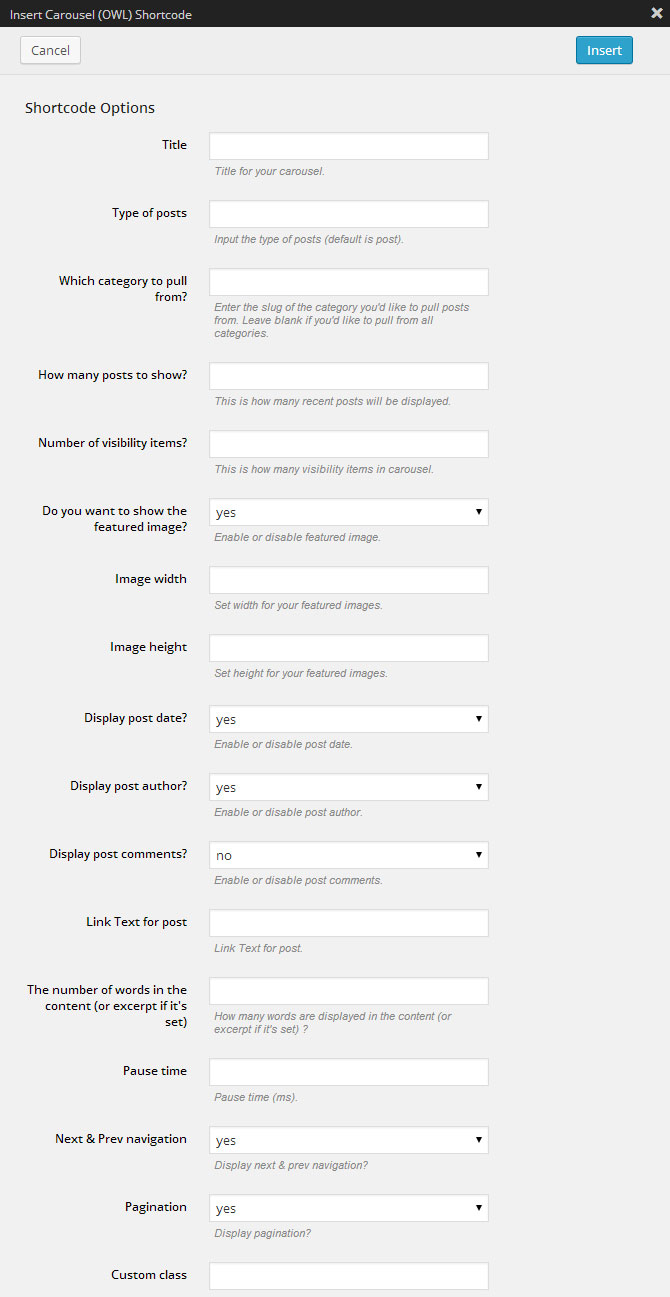
Carousel (OWL)

[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Descripción: muestra los mensajes en vista de carrusel, tiene varias opciones adicionales.
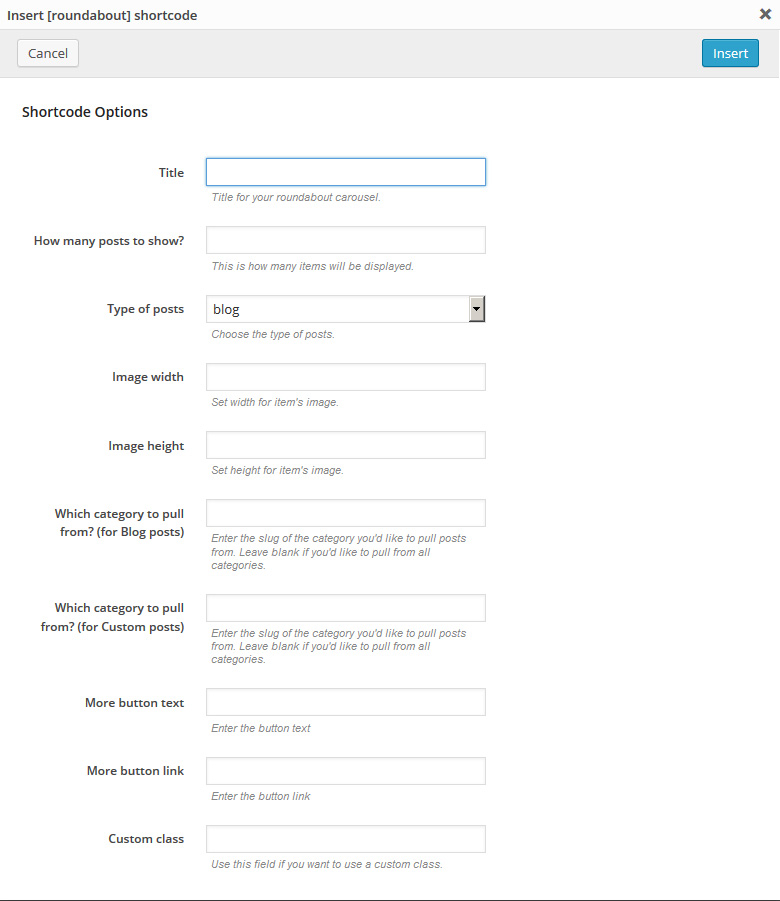
Roundabout

[roundabout title="Title" num="3" type="blog"]
Descripción: Roundabout es un plugin de jQuery que convierte una estructura de elementos HTML estáticos en un espacio interactivo-giratorio altamente personalizable.
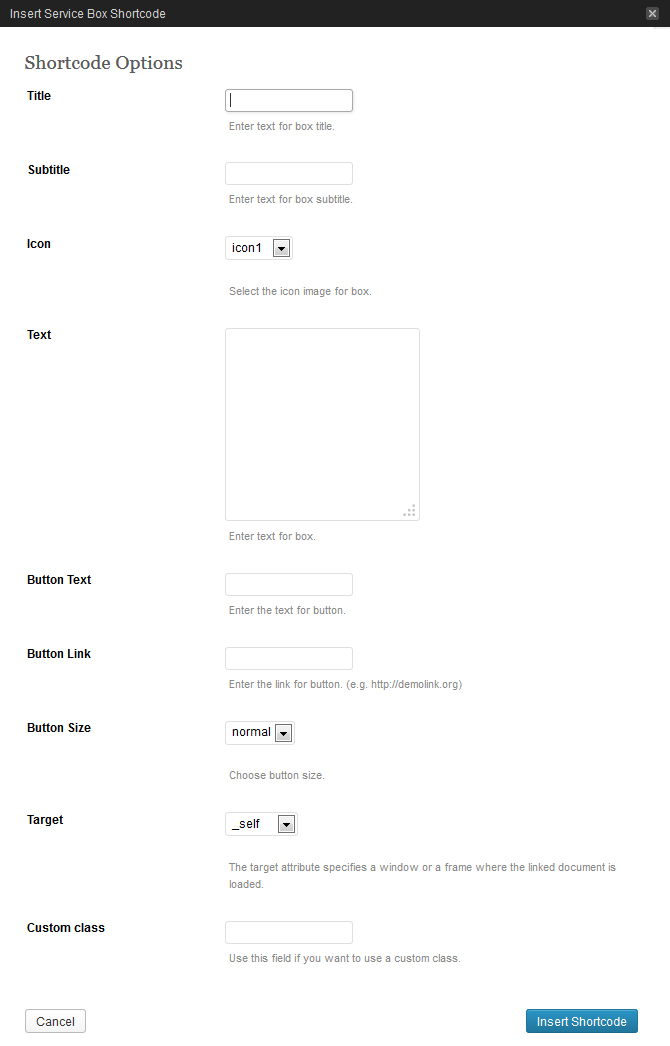
Service Box

[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Descripción: se utiliza para mostrar bloques de información que incluyen título, icono, texto, botón. La característica principal de este código corto es la existencia de iconos de pre-instalados.
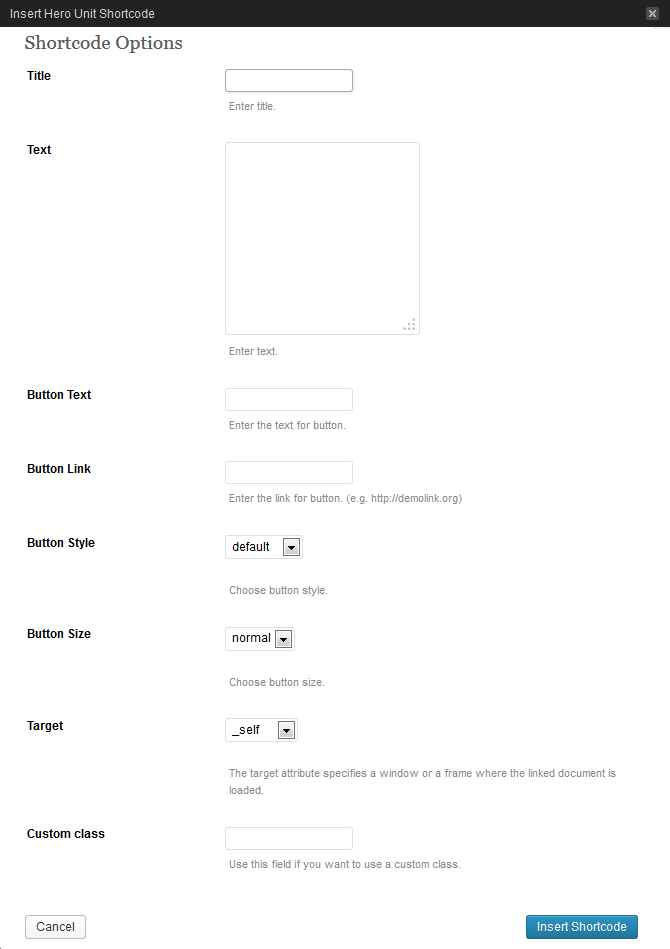
Hero unit

[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Descripción: se utiliza para mostrar información importante del sitio web, promociones, etc. Normalmente se encuentra en la página principal, justo después de la cabecera.
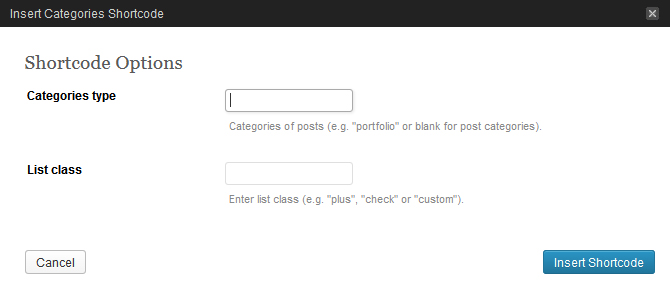
Categories

[categories class="plus"]
Descripción: se utiliza para mostrar las categorías.
Tags
[tags]
Descripción: se utiliza para mostrar las etiquetas.
Columnas
Grid Columns (span1-12)
[span#] [/span#]
Descripción: se utiliza para la creación de elementos de estructura de rejilla, donde # es un número de 1 a 12, que define el ancho del elemento.
[row] [span6] Su contenido... [/span6] [span6] t... [/span6] [/row]
Nota, cuando se crea una tabla, debe "envolver" los elementos de la tabla en el código corto [row]:
Fluid Columns (one_half, one_third...)
[one_half] [/one_half]
Descripción: utilizado para formar elementos de la tabla, donde el ancho de los elementos de la tabla se define por %.
[row_fluid] [five_sixth] Su contenido... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
Nota, cuando se crea una tabla fluida debe "envolver" los elementos de la tabla en el código corto [row_fluid]:
Varias Columnas (75% / 25%, etc.)
[row] [span8] t... [/span8] [span4] Su contenido... [/span4] [/row]
Varias columnas de códigos cortos se utilizan para simplificar la creación de contenido mediante la inserción de las variantes más comunes de tabla.
Clases personalizadas
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] contenido [/span8] [span4 custom_class="custom-span4"] contenido [/span4] [/row]
También puede añadir clases personalizadas para los códigos cortos a categorías de columnas. Esto amplía las opciones de personalización para bloques específicos.
Elementos
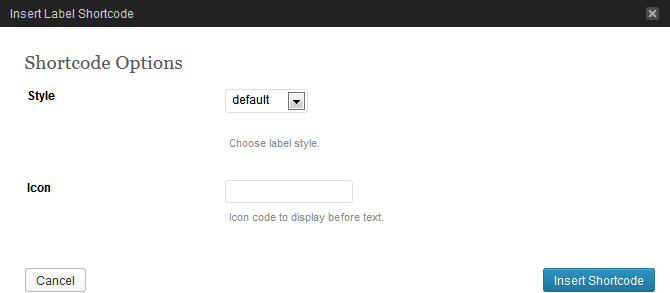
Etiquetas

[label style="default"]etiqueta[/label]
Descripción: se utiliza para mostrar una etiqueta con un estilo predefinido.
Highlight
[highlight]Texto[/highlight]
Descripción: se utiliza para resaltar el fragmento de texto elegido.
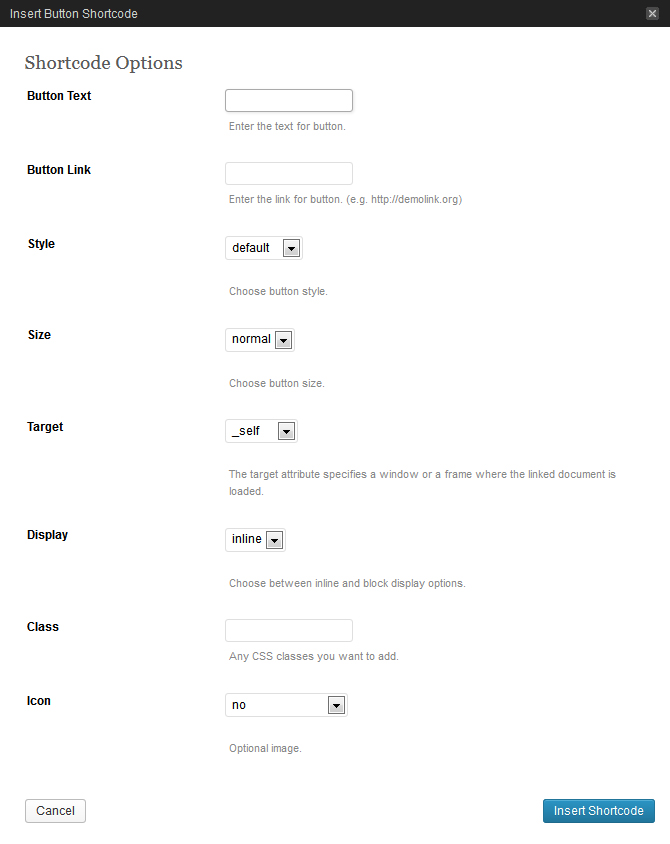
Button

[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Descripción: se utiliza para insertar un botón con distintas configuraciones de visualización (estilo, tamaño, icono, etc).
Dropcap
[dropcap]L[/dropcap]
Descripción: se utiliza para mostrar una letra mayúscula.
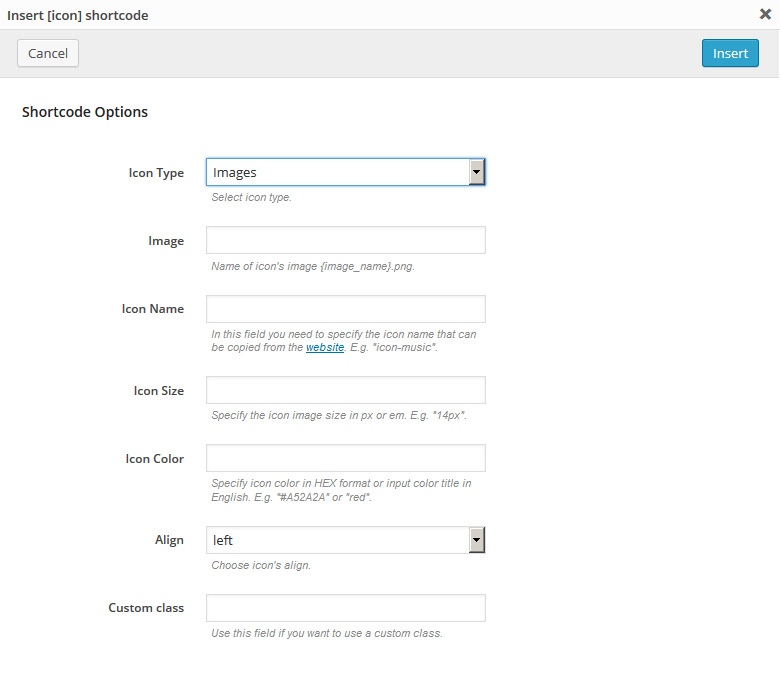
Icon

[icon image="#" align="left"]
Descripción: se utiliza para mostrar un icono.
Regla horizontal
[hr]
Descripción: se utiliza para mostrar una línea horizontal.
Regla horizontal pequeña
[sm_hr]
Descripción: se utiliza para mostrar una línea horizontal alternativa con un margen más pequeño.
Regla vertical
[vr]
Descripción: se utiliza para mostrar una línea vertical.
Espaciado (Spacer)
[spacer]
Descripción: se utiliza para definir el espaciado vertical entre elementos.
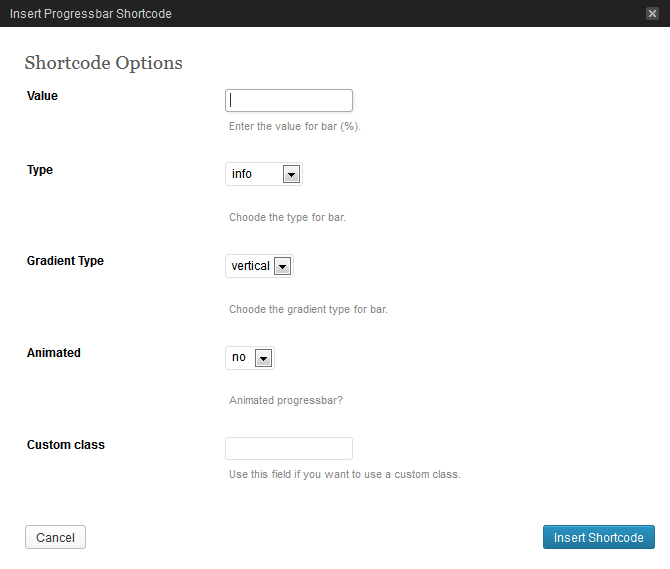
Barra de progreso

[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Descripción: se utiliza para mostrar un indicador del estado de un proceso.
Address
[address] Su dirección aquí [/address]
Descripción: se utiliza como contenedor para la dirección.
Clear
[clear]
Descripción: se utiliza para reiniciar el flujo alrededor del elemento.
Lists shortcodes (unstyled, check, check2, arrow, arrow2, star, plus, minus)
[check_list] Listar aquí ... [/check_list]
Descripción: un conjunto de códigos cortos usado para mostrar varias listas de estilos. Cada código corto implementa su propio marcador para los elementos de la lista.
Extra Wrap
[extra_wrap][/extra_wrap]
Descripción: Código corto para envolver el contenido con el bloque con overflow:hidden.
Content Box
[content_box custom_class="custom_content_box"][/content_box]
Descripción: Código corto para envolver el contenido con el bloque con pseudo clases :before y :after para mostrar un bloque de ancho completo.
Otros
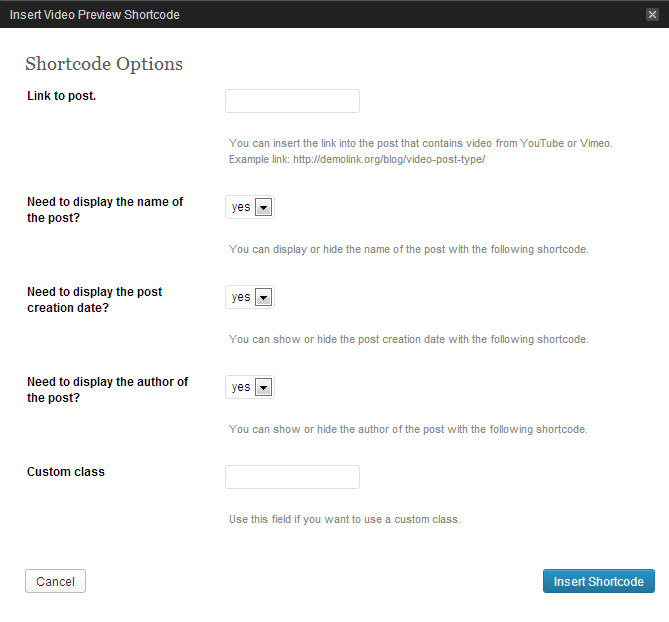
Vista Previa de Vídeo

[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Descripción: se utiliza para insertar vista previa de videos, los cuales se pueden cargar desde servicios externos (youtube, vimeo) o desde su sitio web (auto-hospedado).
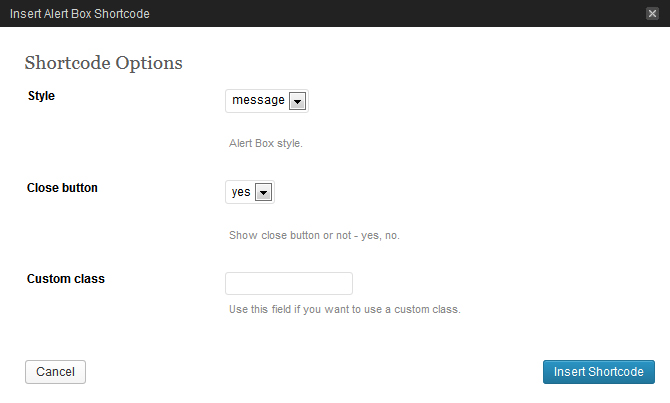
Mensajes de alerta - Alert Boxes (mensaje, información, éxito, advertencia)

[alert_box style="message" close="yes"]¡Hola Mundo![/alert_box]
Descripción: un conjunto de códigos cortos usado para mostrar los mensajes de servicio.
Well
[well size="well-normal"] Su texto aquí... [/well]
Descripción: se utiliza para insertar un contenedor estilizado.
Small
[small] Su texto aquí... [/small]
Descripción: se utiliza para insertar un bloque de texto con un tamaño de letra más pequeño.
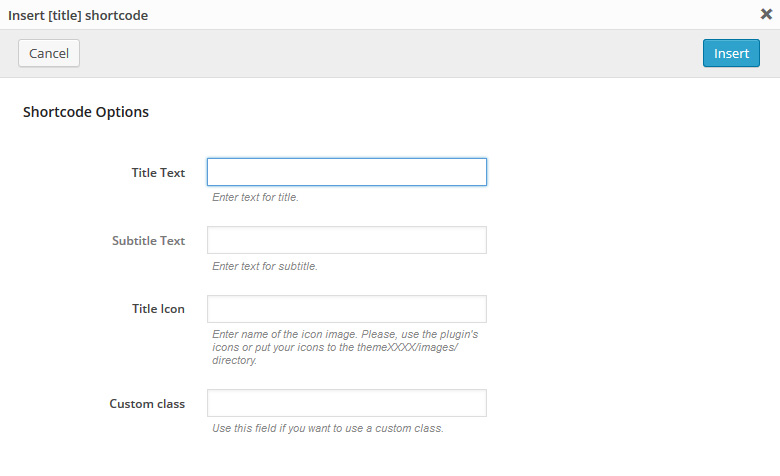
Cuadro de título (Title Box)

[title_box title="Title" subtitle="subtitle text" icon="#"]
Descripción: se utiliza para mostrar un título doble: título principal y subtítulo.
Pestañas (Tabs)
[tabs direction="top" tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Contenido de la pestaña 1... [/tab1] [tab2] Contenido de la pestaña 2... [/tab2] [tab3] Contenido de la pestaña 3... [/tab3] [/tabs]
Descripción: se utiliza para mostrar el contenido organizado en pestañas. Las pestañas pueden tener contenido estático y dinámico.
Accordion
[accordions] [accordion title="title1" visible="yes"] tab content [/accordion] [accordion title="title2"] another content tab [/accordion] [/accordions]
Descripción: se utiliza para mostrar un acordeón - plegar los paneles con títulos.
Table
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Descripción: se utiliza para mostrar una tabla.
URL de la Plantilla
[template_url]
Descripción: muestra el enlace a su página web.
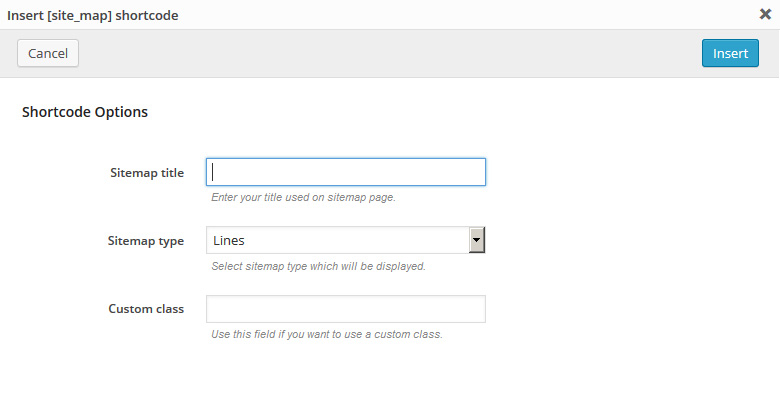
Mapa del Sitio

[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Descripción: código corto que muestra el mapa del sitio.
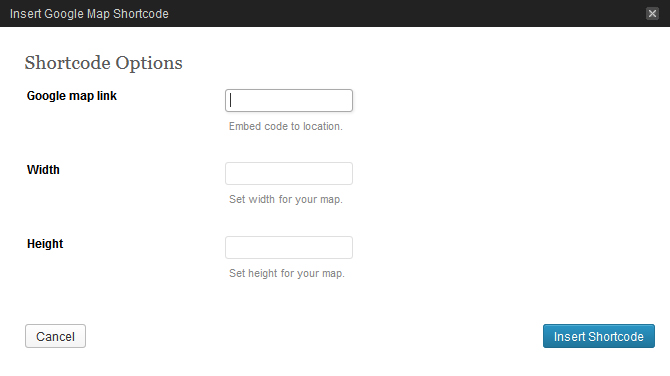
Google Map

[map src="#" width="300" height="200"]
Descripción: Añade Google Maps a la página. Para hacer que este código corto funcione debe insertar el vínculo con las coordenadas necesarias del sitio de Google.
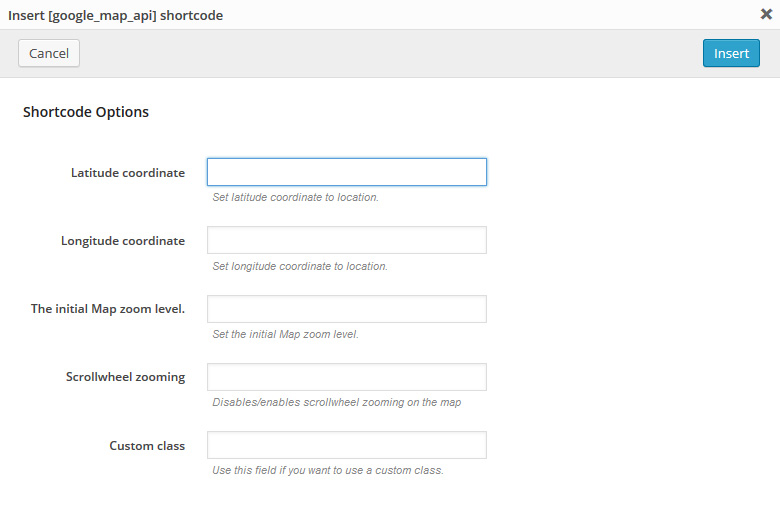
Google Map Api

[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Descripción: le permite añadir y personalizar Google Maps API. Encuentre la descripción detallada de la configuración de Google Maps en Google Maps JavaScript API.
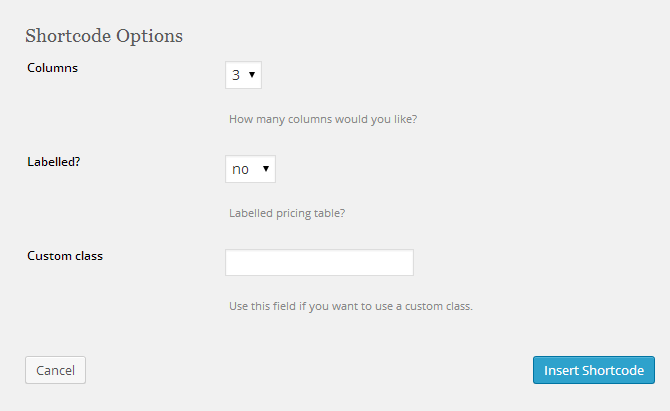
Tabla de precios

[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Features"]
[chp_pricing_row_label odd="true"] Etiqueta 1 [/chp_pricing_row_label]
[chp_pricing_row_label] Etiqueta 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Etiqueta 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Etiqueta 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Column 1" price="100" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etiqueta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Etiqueta 2 [/chp_pricing_row_label]
[chp_pricing_row] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Etiqueta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Etiqueta 4 [/chp_pricing_row_label]
[chp_pricing_row] Su texto aquí [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="Most Popular" price="200" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etiqueta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Etiqueta 2 [/chp_pricing_row_label]
[chp_pricing_row] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Etiqueta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Etiqueta 4 [/chp_pricing_row_label]
[chp_pricing_row] Su texto aquí [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Su texto aquí [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row]Su texto aquí [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Descripción: se utiliza para mostrar una lista de precios.
Audio / Vídeo
Descripción: WordPress 3.6 + tiene un gran soporte para incorpor videos de YouTube y Vimeo, pero si quieres reproducir un video o un archivo de audio, como un MP3 o MP4, que se encuentra en un servidor, es necesario utilizar algún tipo de reproductor de forma que el archivo aparezca como multimedia en vez de un enlace. Leer Más
El proceso es similar al de insertar una imagen en el contenido de un mensaje:- Agregar o editar una página o mensaje.
-
Haga clic en el contenido, donde desea que aparezca el reproductor, luego pulse en Añadir Medios arriba del editor de contenidos.

- Haga clic en Subir Archivos.
- Suba un archivo de audio o vídeo.
-
Asegúrese de que el archivo que ha subido está seleccionado, entonces en Configuración de visualización del archivo adjunto, configure Incrustado o Enlace a "Reproductor de medios incrustado."

- Click Insertar en la página.
WordPress ha insertado un código corto para el audio o el video que será reemplazado por el reproductor.
Tal vez has subido un archivo de audio o vídeo a otro servidor, por ejemplo, a Amazon S3 o un servicio de alojamiento de archivos. Solo tienes que introducir la URL de su archivo (no vinculada) en una línea de su propio medio. Por ejemplo, si desea insertar un vídeo de YouTube. Simplemente pegue esto en su contenido en una línea propia y el reproductor de YouTube se mostrará automaticamente cuando lo publique. Asegúrese de que la URL no está vinculada.
http://www.youtube.com/watch?v=mmRPSoDrrFU
Esa simple línea anterior se convierte en esto:
Plugins y Widgets personalizados
Plugins
Nota: su tema podría no contener algunos de los plugins que se indican a continuación.
Formulario de Contacto 7
Descargar: http://wordpress.org/extend/plugins/contact-form-7/
Descripción: Formulario de contacto para la página de contacto.
Newsletter Sign-Up
Descargar: http://wordpress.org/plugins/newsletter-sign-up/
Descripción: Añade varias formas para que sus visitantes se suscriban a su lista de correo (casilla de verificación, widget, formulario).
Widgets
Los siguientes widgets también se utilizan en el tema:

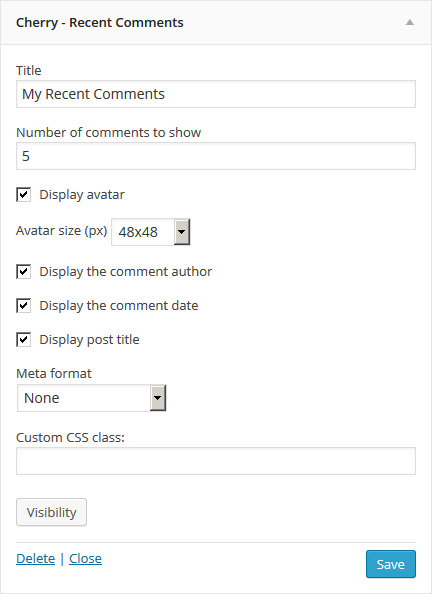
Cherry - Comentarios Recientes
Muestra los últimos comentarios en un formato más adecuado. El widget incluye las siguientes opciones:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

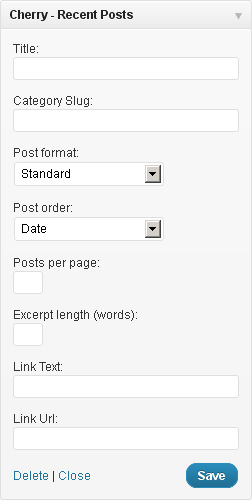
Cherry - Mensajes Recientes
Muestra sus mensajes recientes. También puede mostrar mensajes personalizados de ciertas categorías y agregar el enlace Leer Más. El Widget contiene las siguientes opciones:
- Título: - Título del Widget
- Categoría Slug: - Mensaje de la categoría slug.
- Formato del mensaje: - Elegir el formato en el que se muestran los mensajes.
- Orden de los mensajes: - Puede elegir el orden en el que se muestran los mensajes.
- Mensajes por página: - Número de mensajes a mostrar.
- Longitud del fragmento (palabras): - longitud del fragmento (el número de palabras).
- Texto del enlace: - el texto del enlace que aparece después de los mensajes recientes.
- URL del enalce: - el enlace URL que aparece después de los mensajes recientes.

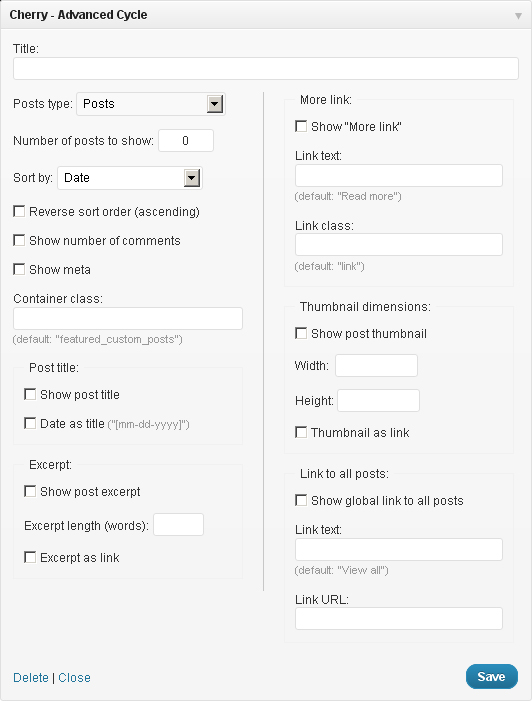
Cherry - Ciclo Avanzado
Este widget de múltiples funciones se utiliza para mostrar los diferentes tipos mensaje incluyendo las mensajes del blog. Es Altamente personalizable, tiene la funcionalidad de cambiar la configuración de visualización. Este widget tiene las siguientes opciones:
- Título: - Título del Widget
- Tipo de mensaje: - elegir el tipo de mensaje
- Número de mensajes a mostrar: - el número de mensajes
- Ordenar por: - opción de selección de mensajes
- Orden inverso (ascendente): - orden inverso
- Mostrar el número de comentarios - mostrar el número de comentarios
- Mostrar los metadatos - mostrar los metadatos
- Clase contenedora: - clase wrapper. Ajustada en featured_custom_posts por defecto.
- Mostrar título del mensaje - mostrar título del mensaje
- Fecha como título - para usar la fecha en lugar del título
- Antes del título: - código HTML personalizado antes del título
- Después del título: - código HTML personalizado después del título
- Mostrar fragmento del mensaje - mostrar fragmento
- Longitud del fragmento (palabras) - longitud del fragmento (el número de palabras)
- Fragmento como enlace - convertir el fragmento en un enlace
- Mostrar el enlace "Más" - mostrar el enlace Más después del mensaje
- Texto del enlace: - texto del enlace
- Clase del enlace: - Clase CSS para el enlace Más
- Mostrar miniatura del mensaje - mostrar miniatura del mensaje
- Ancho: - ancho de la imágen
- Alto: - alto de la imágen
- Miniatura como enlace - convertir la imágen en un enlace
- Mostrar enlace global para todos los mensajes - Mostrar enlace global para todos los mensajes
- Texto del enlace: - el texto del enlace proporcionado
- URL del enlace: - URL del enlace.

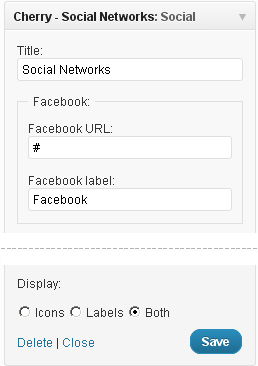
Cherry - Redes Sociales
Este es el widget que permite vincular sus cuentas de redes sociales. El widget tiene las siguientes opciones:
- Título: - Título del Widget
- URL de Facebook, URL de Twitter, URL de Flickr, etc. - los enlaces a sus cuentas de redes sociales
- Visualización: la forma en la que se muestran los iconos

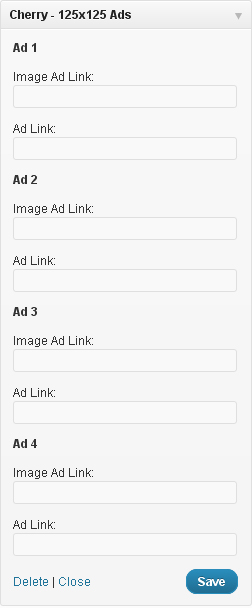
Cherry - Anuncios de 125x125
Este es el widget que le permite mostrar un conjunto de anuncios. El widget tiene las siguientes opciones:
- Título: - Título del Widget
- Enlace d la imágen del anuncio: - ruta a la imágen del anuncio
- Añadir enlace: - El enlace a su anuncio.

Cherry - Flickr
Este widget te permite mostrar fotos de su galería de Flickr. Contiene las siguientes opciones:
- Título: - Título del Widget
- Identificador de Flickr: - Su identificador de flickr
- Contador de imagenes: - el número de fotos a mostrar
- Texto del enlace: - el texto del enlace a las fotografías de flickr.

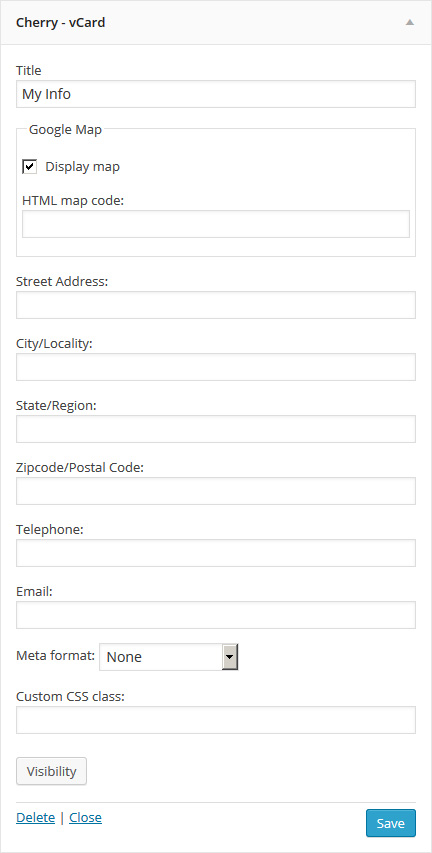
Cherry - vCard
Este widget te permite mostrar información sobre su empresa o sobre usted. Contiene las siguientes opciones:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

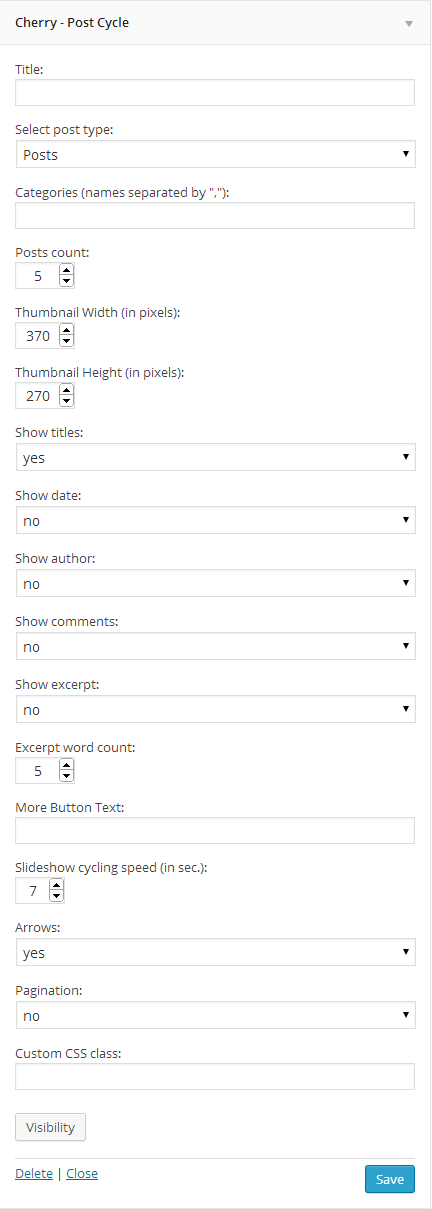
Cherry - Post Cycle
Este widget te permite mostrar información sobre su empresa o sobre usted. Contiene las siguientes opciones:
- Título (opcional): - Título del Widget
- Tipo de mensaje: - Elegir formato del mensaje
- Categorías: - Elegir categorías para mostrar sus mensajes
- Contador de mensajes: - número de mensajes mostrados
- Ancho de la miniatura (en pixels): - ancho de la miniatura del mensaje
- Alto de la miniatura (en pixels): - alto de la miniatura del mensaje
- Mostrar títulos: - mostrar título del mensaje
- Mostrar fecha: - mostrar fecha del mensaje
- Mostrar autor: - mostrar autor
- Mostrar comentarios: - mostrar comentarios del mensaje
- Mostrar fragmentos: - mostrar fragmento del mensaje
- Contar palabras del fragmento: - número de palabras mostradas en el fragmento
- Texto del botón Más: - texto del botón Más
- Velocidad de la presentación (in seg.): - velocidad de la presentación en segundos
- Flechas: - mostrar flechas de desplazamiento
- Paginación: - mostrar control deslizante de paginación
- Clase CSS personalizada: - clase del widget personalizada

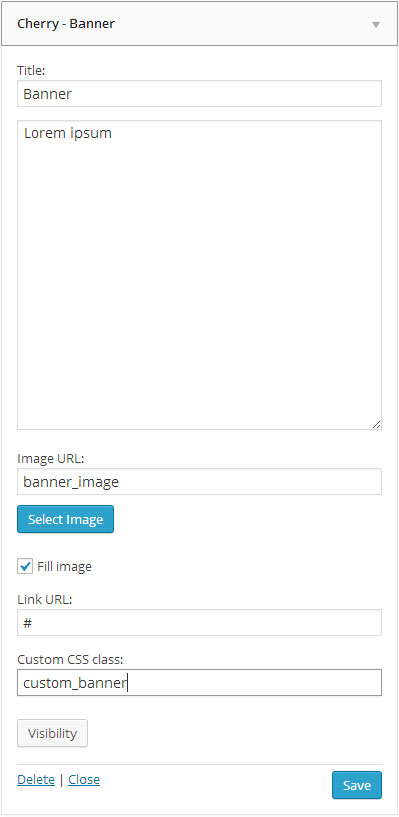
Cherry - Banner
Este Widget se utiliza para mostrar un anuncio. Tiene las siguientes opciones :
- Título (opcional): - Título del Widget
- Descripción del anuncio: - descripción del anuncio
- URL de la imágen: - imágen de fondo
- Imágen de relleno: - opción para cambiar entre dos tipos de visualización del anuncio: cambiar el tamaño de la imagen para que se ajuste a las dimensiones del anuncio como un fondo o poner una imagen sobre el contenido del anuncio
- URL del enlace: - URL del enlace
- Clase CSS personalizada: - clase del widget personalizada

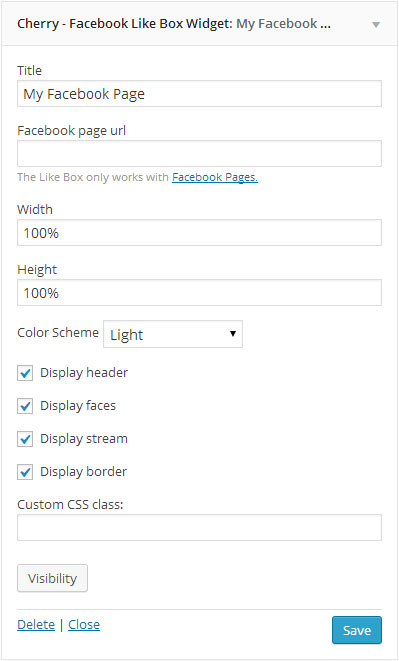
Cherry - Widget Facebook - Me Gusta
Este widget se utiliza para mostrar páginas de Facebook. Contiene las siguientes opciones:
- Título (opcional): - Título del Widget
- Enlace a la página de Facebook: - Enlace a su Página de Facebook
- Ancho y Alto: - Tamaño del Widget
- Combinación de colores: - Combinación de colores(Claro/Oscuro)
- Mostrar encabezado: - activar/desactivar encabezado
- Mostrar caras: - activar/desactivar caras
- Mostrar orígenes: - activar/desactivar origen
- Mostrar bordes: - activar/desactivar borde
- Clase CSS personalizada: - clase del widget personalizada

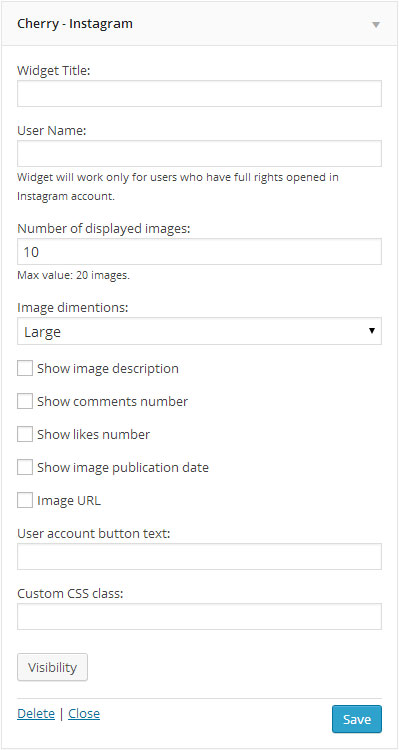
Cherry - Instagram
Este widget se utiliza para mostrar los mensajes recientes de Instagram. Contiene las siguientes opciones:
- Título (opcional): - Título del Widget
- Nombre de usuario: (campo obligatorio) - Nombre de usuario de Instagram (el Widget sólo funcionará para los usuarios que hayan abierto su derechos en su cuenta Instagram.)
- Número de imagenes mostradas: - Número de imagenes mostradas (Valor Max: 20 imagenes.)
- Dimensiones de la imágen: - el tamaño de la imagen mostrada (Grande/Miniatura)
- Mostrar descripción de la imágen: - activar/desactivar descripción de la imágen
- Mostrar número de comentarios: - activar/desactivar número de comentarios
- Mostrar número de me gustas: - activar/desactivar número de me gustas
- Mostrar fecha de publicación de la imágen: - activar/desactivar fecha de publicación de la imágen
- Mostrar URL de la imágen: - activar/desactivar URL de la imágen
- Texto del botón de la cuenta del usuario: - texto del enlace al perfil de Instagram
- Clase CSS personalizada: - clase del widget personalizada

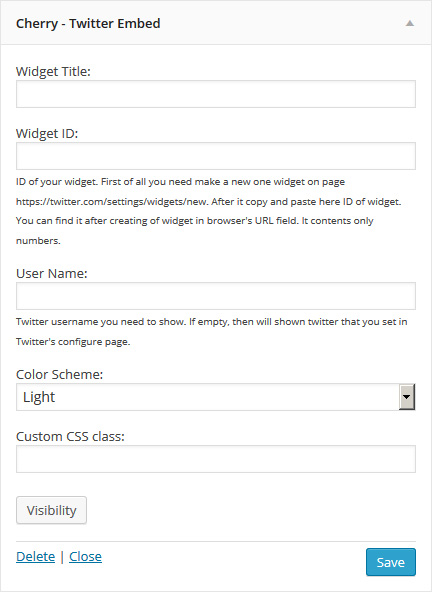
Cherry - Twitter Embed
Este widget permite visualizar las entradas recientes (Tweets). Tiene las siguientes opciones:
- Título del Widget: - título del widget
- Widget ID: - escriba su ID widget aquí. Primero es necesario crear un nuevo widget aquí. Luego, inserte el ID del widget en el campo apropiado.
- Nombre de Usuario: - nombe de usuario de Twitter.
- Colores: - colores (claro/oscuro)
- Clase CSS personalizada: - clase css personalizada del widget

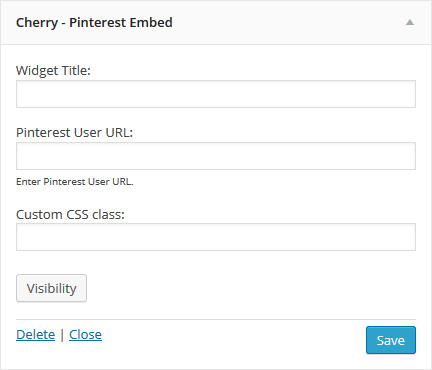
Cherry - Pinterest Embed
Este widget permite mostrar colecciones. Tiene las siguientes opciones:
- Título del Widget: - título del widget
- Enlace del Usuario de Pinterest: - introduzca el enlace a la cuenta de Pinterest
- Clase CSS personalizada: - Clase css personalizada del widget
Opciones de Cherry
El siguiente tema contiene una opción de ajustes. Estos ajustes le permiten cambiar la paleta de colores del tema, el orden de los elementos, activar o desactivar elementos y hacer muchas otras cosas. Para utilizar estas opciones, por favor vaya a Apariencia → Opciones de Cherry.
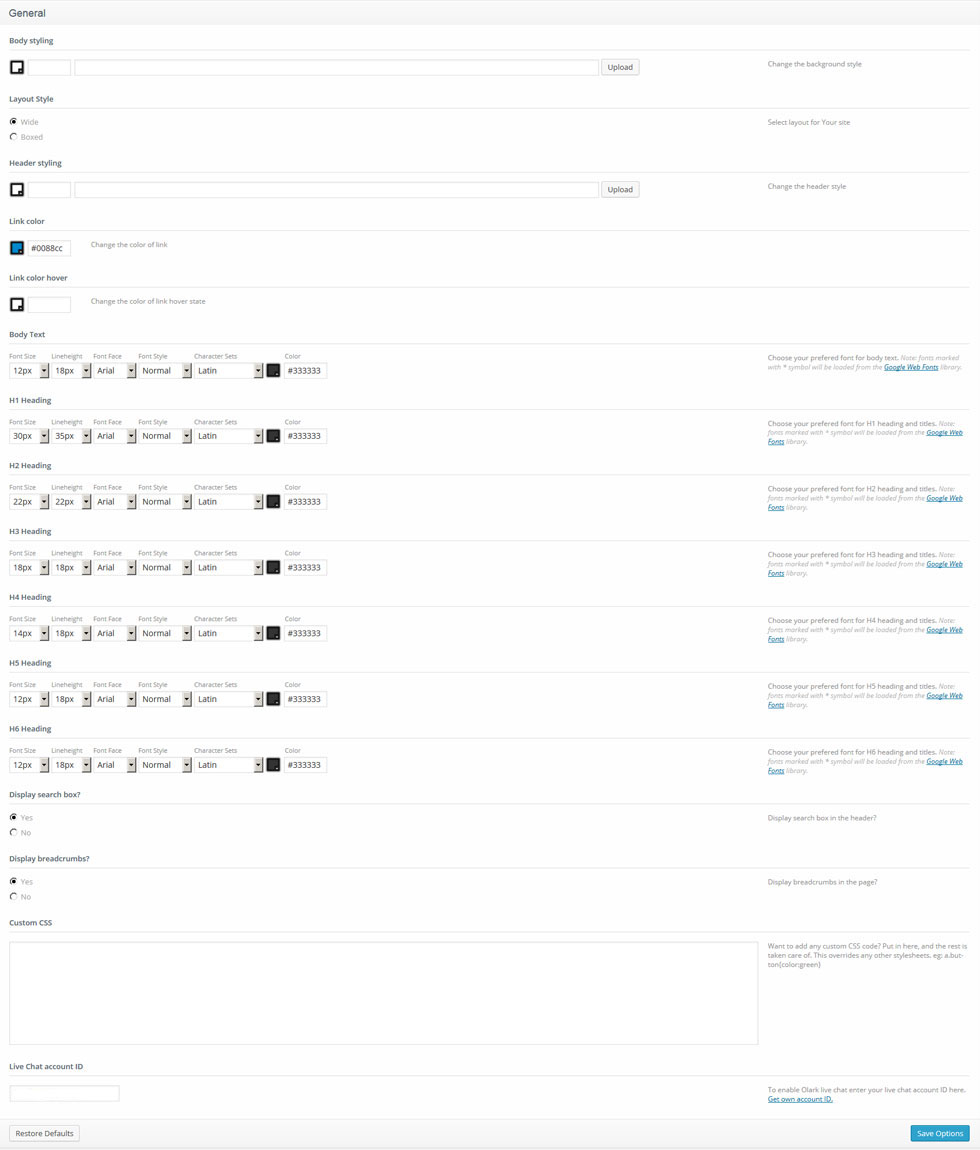
General

- Diseño del cuerpo - usted puede seleccionar el color de la cuerpo y el patrón de fondo.
- Estilo de diseño: - usted puede seleccionar el diseño de su sitio (ancho/estilo de cajas)
- Diseño del encabezado: - Diseño de la imágen de fondo del encabezado y color de relleno.
- Color de botones y enlaces - Color de botones y enlaces.
- Color de botones y enlaces al pasar por encima - Color de botones y enlaces al pasar por encima.
- Texto de cuerpo - Usted puede elegir su fuente preferida para el texto del cuerpo. Las siguientes opciones están disponibles para modificar las fuentes:
Nota: Las fuentes marcadas con un * indican que se pueden cargar desde la biblioteca de Google Web Fonts.
- Encabezados H1-H6 - Usted puede elegir su fuente preferida para los encabezados y títulos. Las siguientes opciones están disponibles para modificar las fuentes:
Nota: Las fuentes marcadas con un * indican que se pueden cargar desde la biblioteca de Google Web Fonts.
- ¿Mostrar cuadro de busqueda? - mostrar/ocultar la barra de busqueda en la cabecera.
- Mostrar indicaciones? - mostrar/ocultar indicaciones en las páginas.
- CSS persoanlizado - si es necesario agregar algunas reglas CSS, pero usted no quiere meterse con el archivo principal CSS, puede utilizar este campo. Basta con insertar sus nuevas reglas CSS.
- Live Chat account ID - Su ID de cuenta de Olark live chat
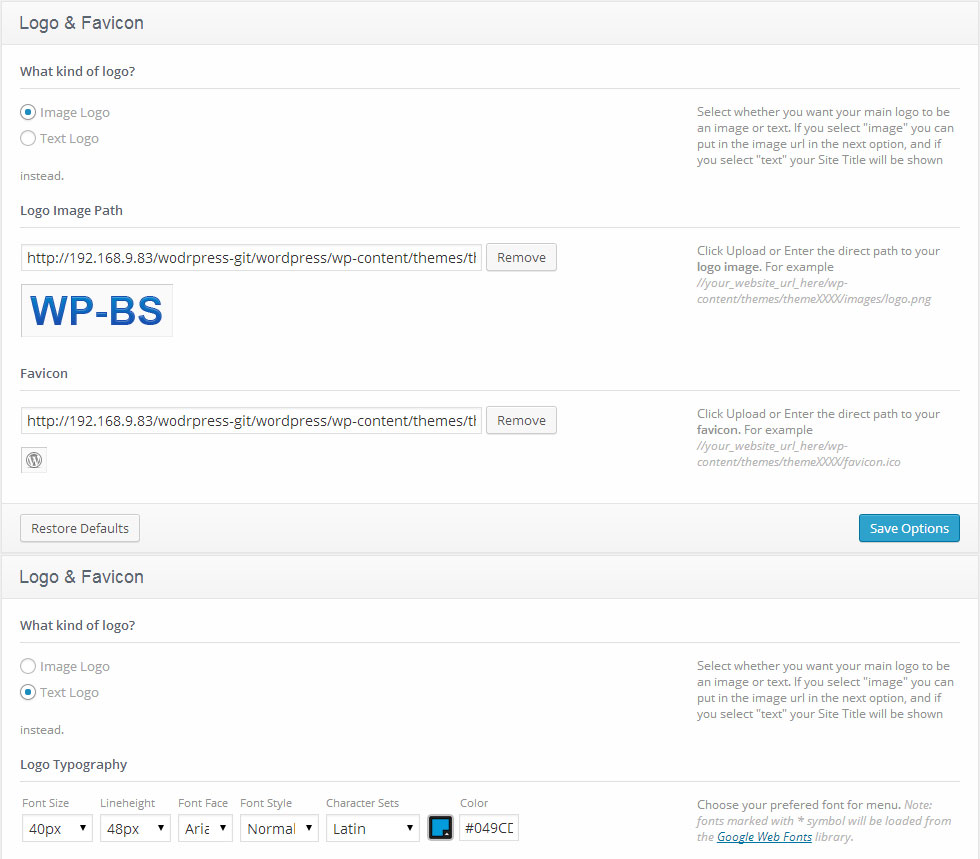
Logo & Favicon

- ¿Qué tipo de logotipo? - indica qué tipo de logotipo va a utilizar, el texto o la imágen del logotipo.
- URL del logotipo - con la imágen del logotipo seleccionada, puede cargar una nueva imagen con la ayuda de la función 'cargar' o utilizar cualquier imagen de la biblioteca multimedia.
- Tipografía del logotipo - Puede elegir su fuente preferida para el logotipo de texto. Las siguientes opciones están disponibles para modificar las fuentes:
Nota: un asterisco * cerca de la fuente significa que la fuente se carga desde la biblioteca de Google Web Fonts.
- Favicon - puede cargar el nuevo favicon con la ayuda de la función de 'cargar' o utilizar cualquier imagen de la biblioteca multimedia.
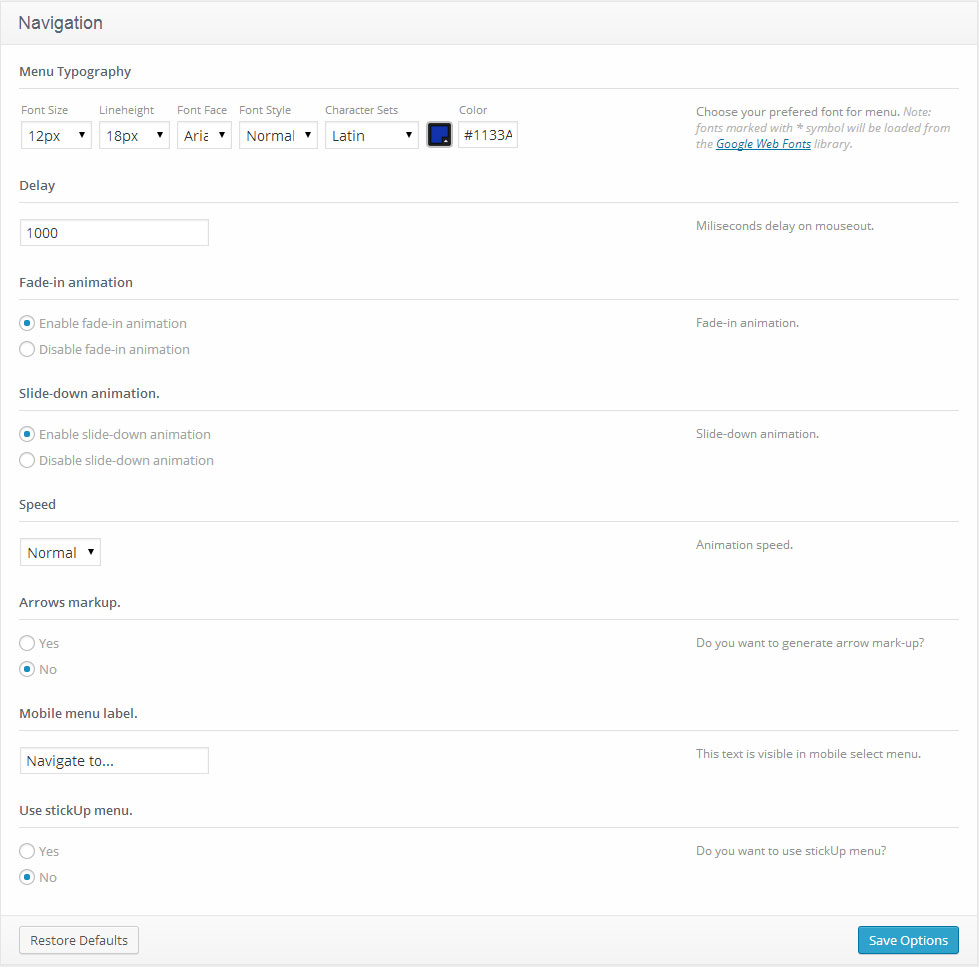
Navegación

- Menú de Tipografía - Puede elegir su fuente preferida para el menú principal. Las siguientes opciones están disponibles para modificar las fuentes:
Nota: un asterisco * cerca de la fuente significa que la fuente se carga desde la biblioteca de Google Web Fonts.
- Retardo - retardo en milisegundos que indica cuando el menu se oculta
- Animación de entrada - activar/desactivar la animación de entrada
- Animación deslizante hacia abajo - activar/desactivar la animación deslizante
- Velocidad - la velocidad de expansión del submenú
- Arrows markup - activar/desactivar flechas para los elementos del menú que tienen submenús
- Etiqueta del menu para dispositivos móviles - Este texto es visible en el menú para dispositivo móvil.
- Utilice el menú Stickup - Habilite esta opción si desea utilizar el menú Stickup.
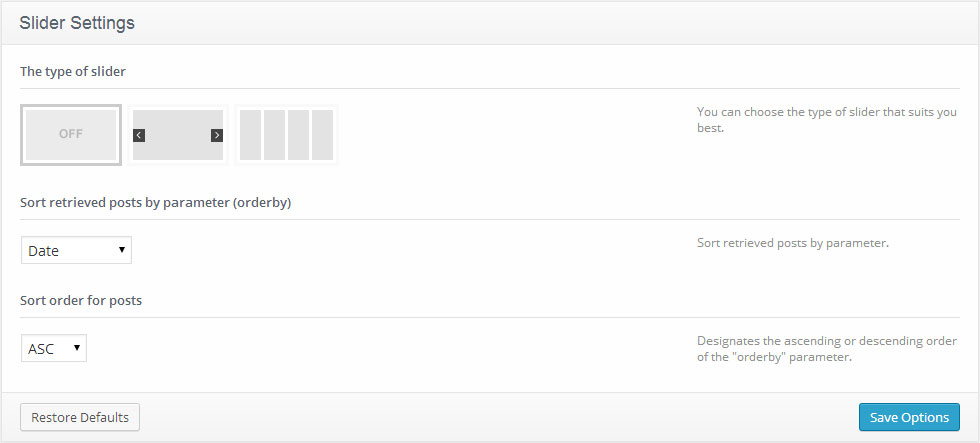
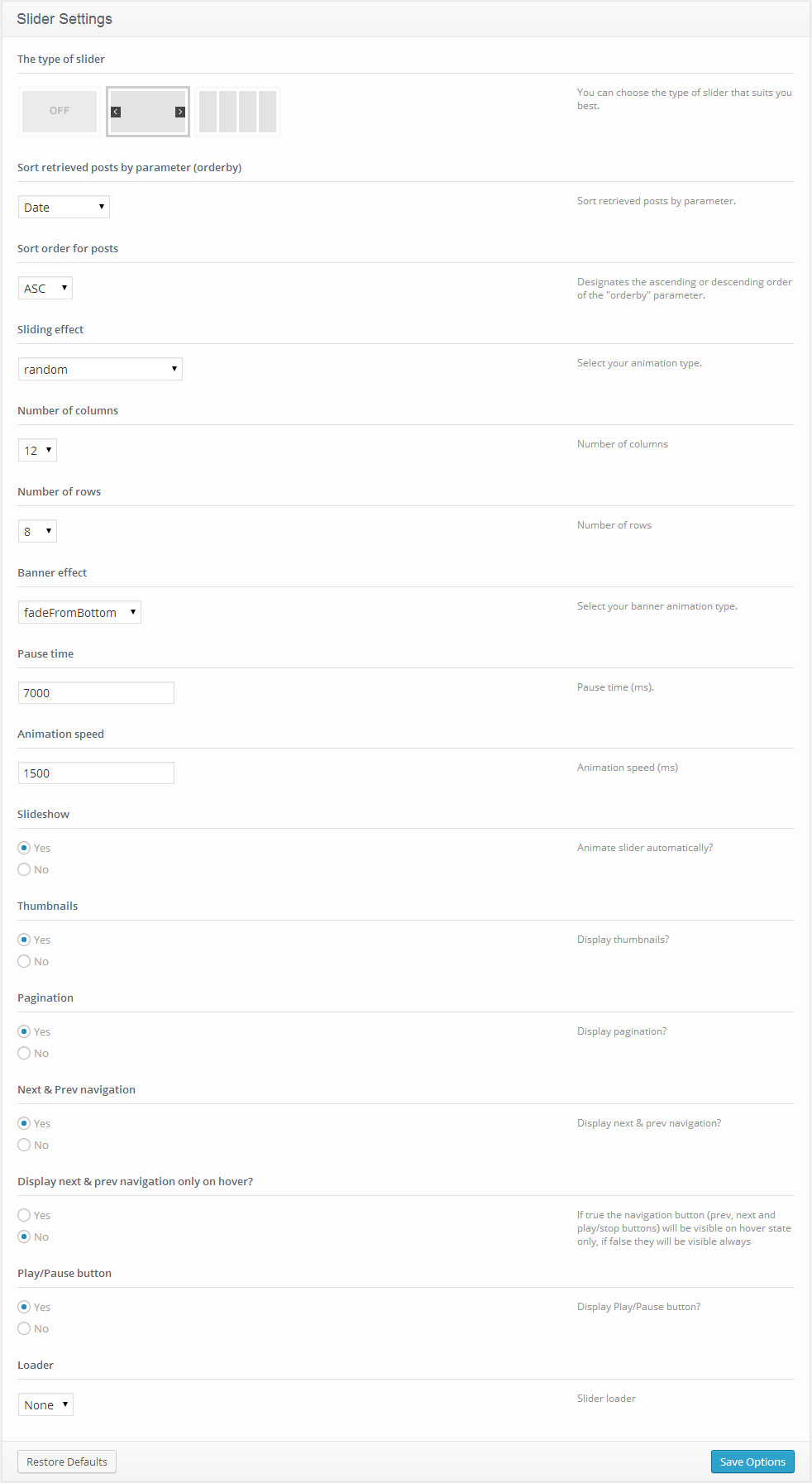
Control deslizante
La altura del control deslizante puede definirse en "wp-content/themes/theme###/slider.php". Modifique el valor de "height" en el array $slider_default_params.
Desactivar Control deslizante
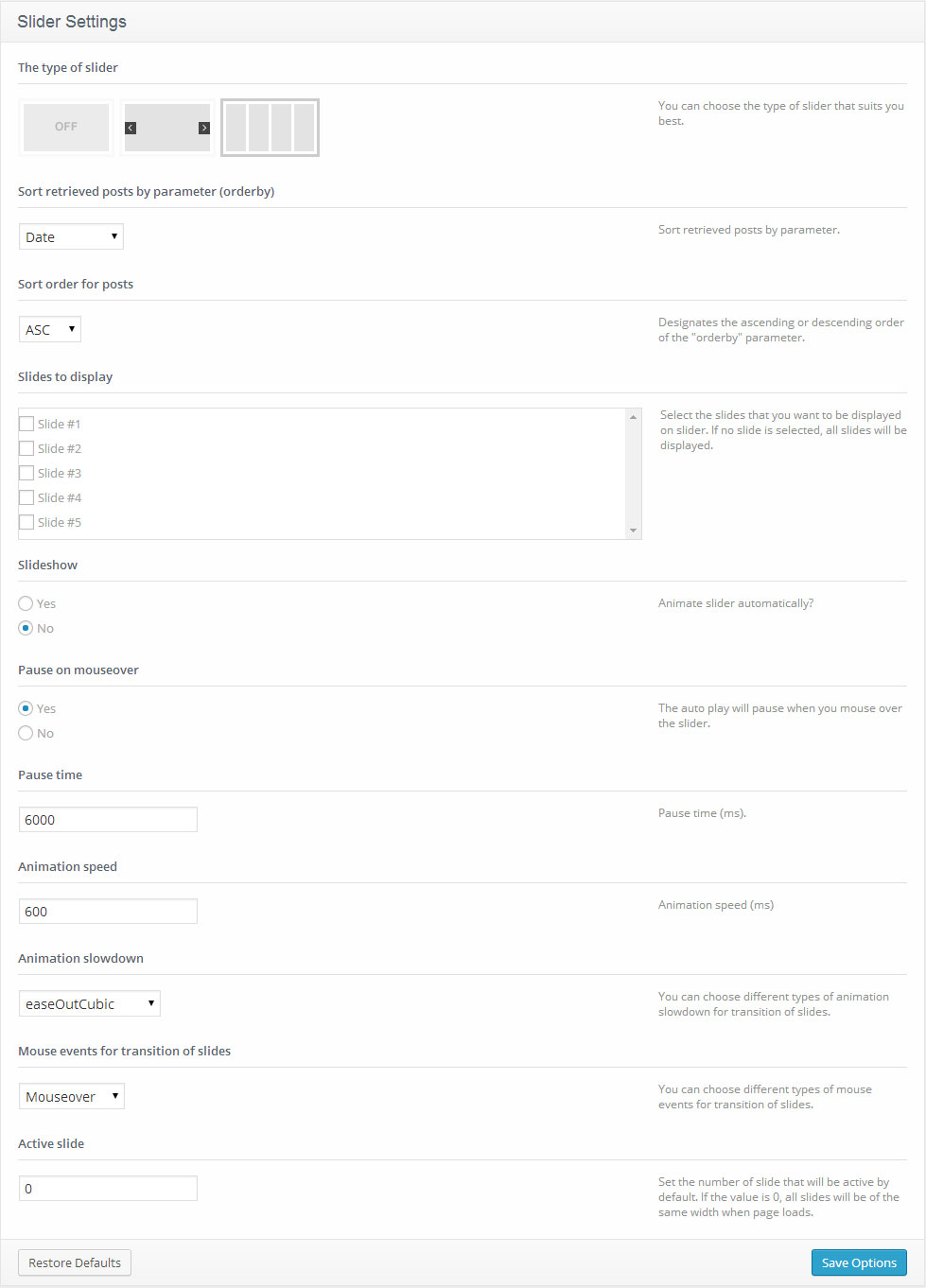
Presentación

- Efecto de deslizamiento - efecto de transición al deslizar
- Ordenar por parametro - ordenar los mensajes recuperados por parámetro (ordenar por)
- Criterio de ordenación - criterio de ordenación de los mensajes
- Número de columnas - número de columnas
- Número de filas - número de filas
- Efecto del anuncio - elegir el tipo de animación del anuncio
- Tiempo de pausa - tiempo de pausa (ms)
- Velocidad de animación - velocidad de animación (ms)
- Presentación - ¿Animar presentación automáticamente?
- Miniaturas - ¿Mostrar miniaturas?
- Paginación - ¿Mostrar paginación?
- Navegación Siguiente & Anterior - ¿Mostrar los textos de navegación siguiente y anterior?
- ¿Mostrar Navegación Siguiente & Anterior solo al pasar por encima? - Si elige "sí", el botón de navegación (los botones anterior, siguiente, y reproducir/detener) serán visible solo cuando pase por encima del objeto si elige 'no', siempre estarán visible.
- Botón Reproducir/Pausa - ¿Mostrar el botón Reproducir/Pausa?
- Cargador - cargador del control deslizante.
Acordeon

- Diapositivas a mostrar - Seleccione las diapositivas que desea mostrar en la barra de desplazamiento. Si no se selecciona ninguna de diapositivas, se mostrarán todas las diapositivas.
- Ordenar por parametro - ordenar los mensajes recuperados por parámetro (ordenar por)
- Criterio de ordenación - criterio de ordenación de los mensajes
- Presentación - ¿Animar el control deslizante automáticamente?
- Pausar al poner el ratón encima - La reproducción automática se detendrá brevemente al pasar el ratón sobre el control deslizante.
- Tiempo de pausa - tiempo de pausa (ms).
- Velocidad de animación - velocidad de animación (ms).
- Animación de ralentización - Puede elegir diferentes tipos de animación ralentización para la transición de diapositivas.
- Eventos de ratón para la transición de diapositivas - Puede elegir diferentes tipos de eventos de ratón para la transición de diapositivas.
- Diapositiva activa -Ajuste el número de diapositivas que estarán activos por defecto. Si el valor es 0, todas las diapositivas serán del mismo ancho cuando se carga una página.
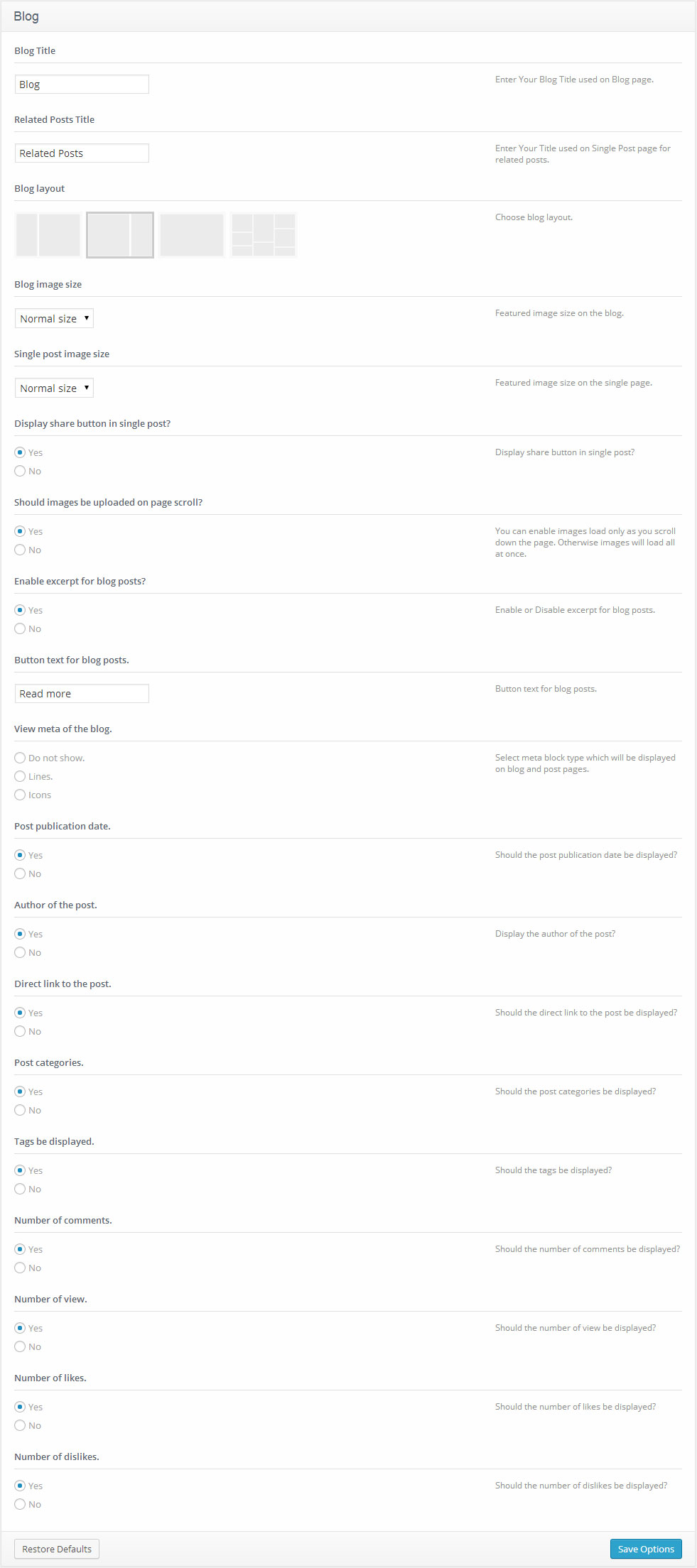
Blog

- Título del Blog - Título del blog utilizado en la página Blog
- Título de mensajes relacionados - Título del blog usado en la página de mensaje simple para los mensajes relacionados
- Diseño del Blog - elegir el diseño del blog
- Tamaño de imágen en el Blog - el tamaño de imagen (Normal o Grande) para la página del Blog
- Tamaño de imágen de mensaje simple - el tamaño de imagen (Normal o Grande) para la página de mensaje simple
- ¿Mostrar el botón compartir en un mensaje simple? - mostrar el botón compartir en un mensaje simple
- ¿Deberían cargarse las imágenes mientras se desplaza por la página? - puede activar la carga de las imágenes sólo cuando usted se desplaza por la página. De lo contrario, las imágenes se cargarán todas a la vez.
- ¿Activar fragmentos para mensajes del blog? - mostrar fragmentos para mensajes
- Texto del botón para los menajes del blog. - texto del botón para los menajes del blog
- Ver metadatos del blog - seleccionar el tipo de bloque de metadatos que se mostrará en las páginas del blog y mensajes
- Fecha de publicación del mensaje - ¿Debería mostrarse la fecha de publicación?
- Autor del mensaje - ¿Mostrar el autor del mensaje?
- Enlace directo al mensaje - ¿Debería mostrarse un enlace directo al mensaje?
- Categorías - ¿Debería mostrarse la categoría del mensaje?
- Etiquetas - ¿Deberían mostrarse las etiquetas del mensaje?
- Número de comentarios - ¿Debería mostrarse el número de comentarios del mensaje?
- Número de vistas - ¿Debería mostrarse el número de vistas del mensaje?
- Número de me gustas - ¿Debería mostrarse el número de me gustas del mensaje?
- Número de no me gustas - ¿Debería mostrarse el número de no me gustas del mensaje?
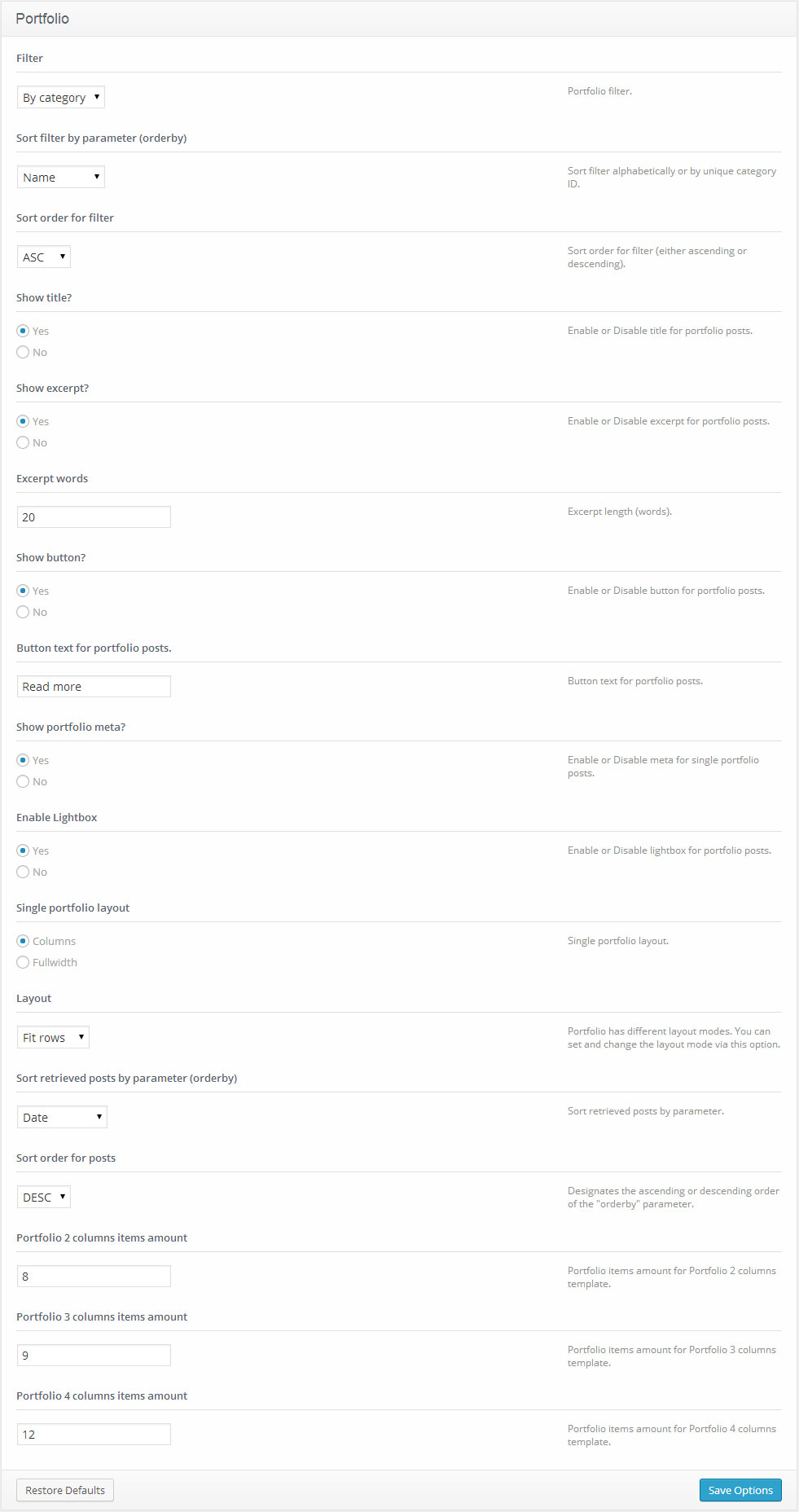
Catálogo

- Filtro - Filtrar el catálogo.
- ¿Mostrar Título? - Activar o desactivar el titulo para el catálogo.
- ¿Mostrar Fragmento? - Activar o desactivar los fragmentos para el catálogo.
- Palabras del fragmento - Longitud del fragmento (palabras).
- ¿Mostrar botón? - Activar o desactivar el botón para el catálogo.
- Diseño - El catálogo tiene diferentes modos de diseño. Puede configurar y cambiar el modo de diseño con esta opción.
- Catálogo a 2 columnas - Número de artículos del catálogo para la plantilla a 2 columnas.
- Catálogo a 3 columnas - Número de artículos del catálogo para la plantilla a 3 columnas.
- Catálogo a 4 columnas - Número de artículos del catálogo para la plantilla a 4 columnas.
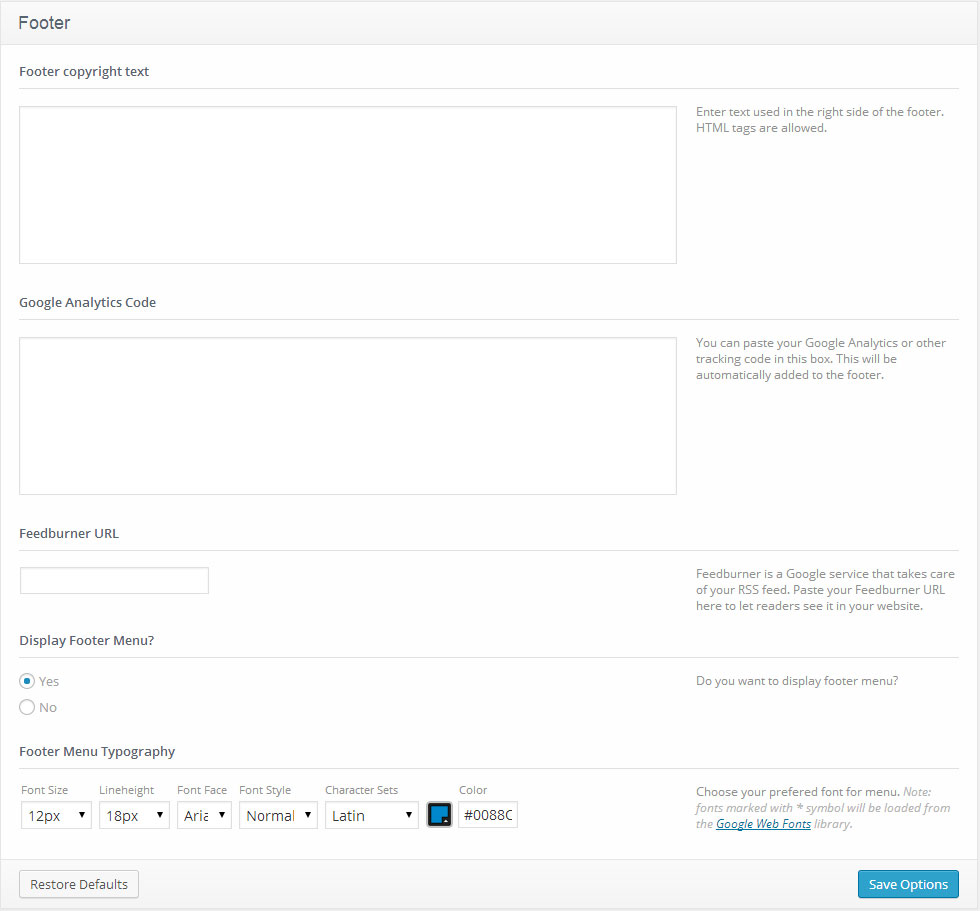
Pie de página

- Texto de copyright en el pie de página - el contenido del texto de pie de página. Si el campo de texto está vacío, se mostrará el contenido predeterminado. Se encuentra en el archivo footer.php.
- Código de Google Analytics - puede poner un código para la recopilación de estadísticas de su sitio web. por ejemplo, Código de Google Analytics.
- URL de Feedburner - Feedburner es un servicio de Google que se encarga de su feed RSS. Pegue su URL de Feedburner aquí para que los lectores lo vean en su página web.
- Mostrar el menú en el pie de página - Activar o desactivar el menú en el pie de página.
- Tipografía del menú del pie de página - Puede elegir su fuente preferida para el menú de pie de página. Las siguientes opciones están disponibles para modificar las fuentes:
Nota: un asterisco * cerca de la fuente significa que la fuente se carga desde la biblioteca de Google Web Fonts.
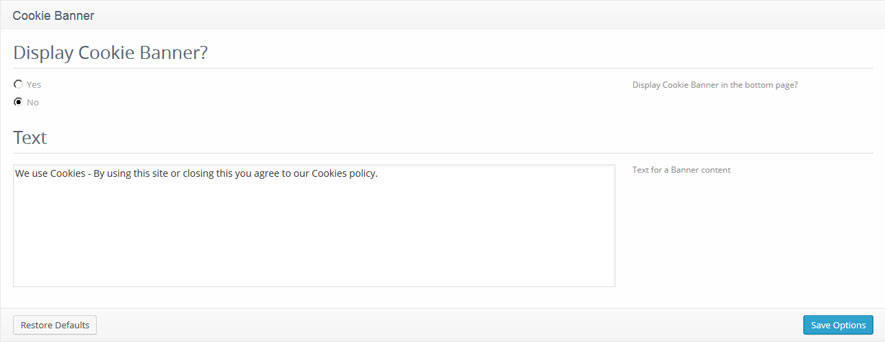
Pólitica de Cookies
Las cookies son pequeños archivos de texto que los sitios web colocan en los ordenadores de los visitantes. Por lo general se utilizan para identificar a esa visita en particular y proporcionan una mejor experiencia de navegación. Las cookies son una parte fundamental de muchas funciones del sitio web.
Por ejemplo, por lo general las cookies permiten a las tiendas en línea recordar qué artículos tiene en su carrito de la compra. También se utilizan para mantenerle conectado en un sitio web, o para proporcionar estadísticas de uso e información valiosa para los propietarios del sitios web.
Si ejecuta un sitio web, casi con toda seguridad utiliza cookies. Su función más probable es controlar el número de visitantes y sus comportamientos a través de herramientas como Google Analytics. También pueden usarse para mostrar anuncios concretos a los visitantes, o - si usted vende en línea - para potenciar partes clave de su sistema de compras en línea.
26 de mayo de 2012 - El ICO publicó una modificación del cumplimiento para un "consentimiento implícito" permitido siempre y cuando usted deje claro dónde está su política de privacidad y de cookies.
Para su comodidad, hemos añadido un Banner de cookies en las opciones de la cereza.