Einführung
Die jeweilige Dokumentation besteht aus einigen Teilen und umfasst den ganzen Installationsprozess und alle Einstellungen WordPress Webseite bei Null.
Was ist denn WordPress CMS?
WordPress ist eine kostenlose Software mit dem offenen Quellcode zum Erstellen des Blogs und Control Panels (CMS) auf der Basis von PHP und MySQL. Sie ermöglicht sowohl Webseiten als auch mächtige Online-Anwendugen zu erstellen. Dafür benötigt man weder technische Fähigkeiten noch Steuerungskenntnisse. WordPress enthält viele Eigenschaften und ist einfach in der Handhabung, deswegen ist es das populärste Programm zum Erstellen der Webseiten. Details
Arbeitsbeginn
Template-Installation war noch nie einfacher. Die Installation umfasst nur drei einfachen Schritten: Cherry Framework der Installation, Unterthema Installation und Beispieldaten-Installation.
Alle Installationsschritte können innerhalb von Wordpress-Schnittstelle durchgeführt werden. Es macht Prozess bequem und schnell.
Sie können dies überprüfen, indem Sie auf den folgenden Link:

CherryFramework Installation
- Loggen Sie sich ins Control Panel WordPress (fügen Sie /wp-admin zum Domainnamen der Webseite in der Adresszeile des Browsers hinzu) ein.
- Gehen Sie zum Menü Appearance (Aussehen) > Themes (Themen) und klicken Sie den Button Add New Theme (Neues Thema hinzufügen).
- Öffnen Sie den Tab Upload (Hochladen).
- Drücken Sie den Button Browse (Übersicht) und öffnen Sie den entpackten Ordner der Vorlage auf dem Computer.
- Finden Sie die Datei CherryFramework.zip. Klicken Sie auf sie und drücken Sie OK.
- Klicken Sie den Button Install Now (Installieren) und warten Sie, bis der Installationsprozess abgeschlossen wurde.
- Drücken Sie den Link Activate (Aktivieren).
Um ausführliche Information zu erhalten, nutzen Sie dieses Video-Tutorial Wie installiert man Cherry framework Vorlage.
Gratulation, Sie haben erfolgreich Framewort installiert.
Plugins des Themas:
Plugin Cherry
Achtung: Die Installation und Aktivierung des Plugins Cherry sind für korrekte Arbeit der Shortcoden und Widgets nötig. Bei der Installation Cherry Framework Plugin Cherry wird standardmäßig installiert und aktiviert.
Herunterladen: https://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Beschreibung: Framework Cherry, das Cherry Team erstellt hat, ist ideal, weil dieses Team viel Mühe dafür gegeben hat. Machen Sie sich mit Cherry Plugin bekannt. Es ist eine Erweiterung für neues Framework Cherry, wo wir alle notwendigen Schortcodes und Widgets hinzugefügt haben. Dieser Plugin ist völlig mit jeglichem Thema WordPress auf der Basis von Cherry Framework kompatibel. Zurzeit ist dieser Plugin eine Testversion und wir verbessern sie mit interessanten Funktionen.
Contact Form 7
Herunterladen: http://wordpress.org/extend/plugins/contact-form-7/
Beschreibung: Kontaktformular auf der Kontaktseite.
Kompatible Plugins:
WPML
Herunterladen: http://wpml.org/
Beschreibung: WPML ermöglicht die mehrsprachigen Webseiten nicht nur zu erstellen sondern auch zu steuern.
JigoShop
Herunterladen: http://wordpress.org/plugins/jigoshop/
Beschreibung: Plugin für den Internethandel, der sich durch die Geschwindigkeit und Bedienfreundlichkeit unterscheidet, wurde auf der Basis von WordPress Engine gestaltet.
WooCommerce
Herunterladen: http://wordpress.org/plugins/woocommerce/
Beschreibung: WooCommerce ist ein mächtiger, flexibler Plugin des Internethandels, der ermöglicht, jegliches Produkt zu verkaufen.
BuddyPress
Herunterladen: http://wordpress.org/plugins/buddypress/
Beschreibung: Plugin für soziale Netzwerke. Entwickeln Sie das soziale Netzwerk für Ihr Unternehmen, Ihre Schule, Sportmanschaft oder Ihren Tätigkeitsbereich.
bbpress
Herunterladen: http://wordpress.org/plugins/bbpress/
Beschreibung: bbPress ist ein Forum für WordPress Engine.
Mingle Forum
Herunterladen: http://wordpress.org/plugins/mingle-forum/
Beschreibung: Mingle Forum ermöglicht schnell und einfach ein Forum auf Webseite/Blog WordPress hinzuzufügen.
WP Forum Server
Herunterladen: http://wordpress.org/plugins/forum-server/
Beschreibung: Der jeweilige WordPress Plugin ist ein vollwertiges Forum für WordPress Blogs.
Laden von Daten aus Google-Servern
Einige Länder haben Probleme mit der Verbindung zu den Google-Servern. Dies kann zu Problemen Laden Google Fonts führen. Um diese Probleme zu beheben gehen Sie bitte wie folgt vor:
Kann Google Fonts nicht geladen:
Öffnen ...\CherryFramework\admin\options-sanitize.php Datei
Suchen Sie die Zeile:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Ersetzen Sie es mit dem folgenden:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
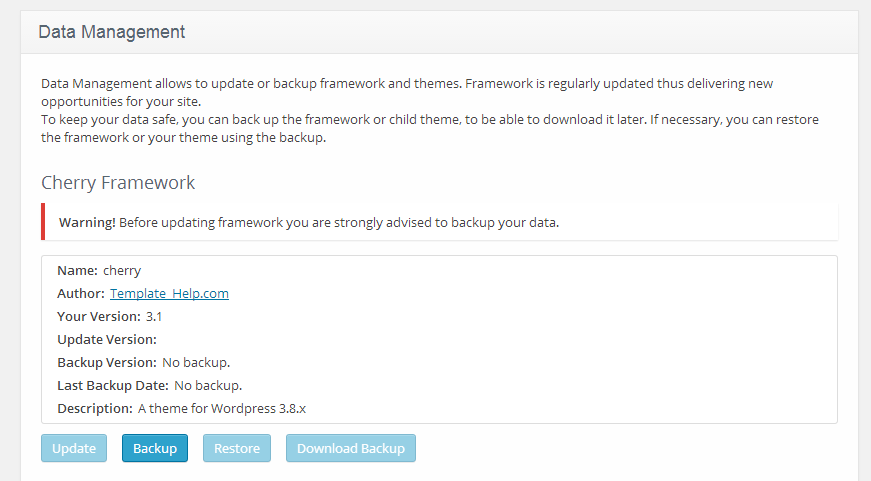
Reservekopieren und Update
Reservekopieren
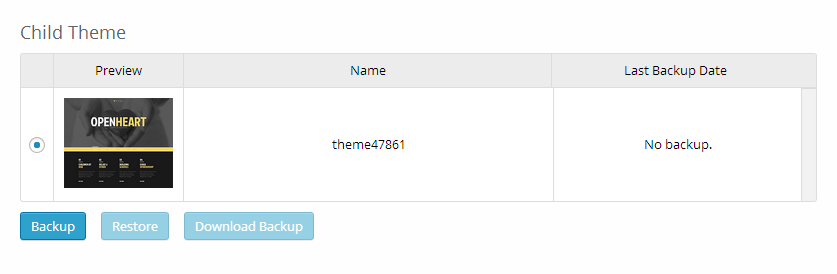
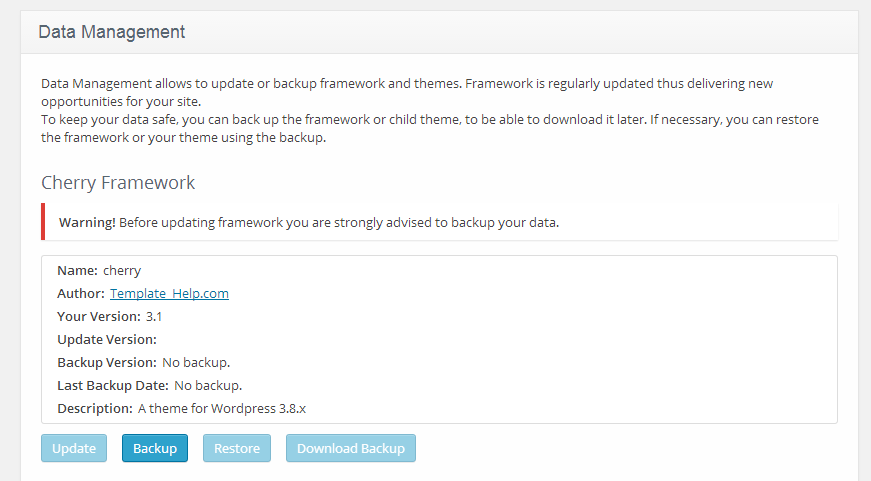
Sie können die Reservekopie sowohl für CherryFramework als auch fürs Unterthema im Menü "Cherry Options (Optionen Cherry) > Data management (Datenverwaltung)" WordPress Control Panels erstellen.


Es ist einfach die Reservekopie zu erstellen, indem Sie auf den Button "Backup" unter den Sektionen mit Cherry Framework und dem Unterthema drücken.
Danach wird das Archiv mit Framework und Unterthema im Ordner /wp-content/themes_backup/ angezeigt.
Wenn Sie es herunterladen möchten, klicken Sie den Button "Download backup". Falls es Schwierigkeiten gibt, kann Framework im Tab Appearance (Aussehen)-> Themes (Themen)-> Install Themes (Themen installieren)-> Upload (Hochladen) neu installiert werden.
Update
Um Cherry Framework zu aktualisieren, machen Sie die folgenden Schritte:
- Im Control Panel öffnen Sie den Tab "Cherry Options (Optionen Cherry)> Data management (Datenverwaltung)".
- Drücken Sie den Button Update (Update) unter dem Blog Cherry Framework

- Warten Sie bis das Update anfängt.
- Alles andere führt Cherry Framework automatisch durch.
Seitenvorlagen und Seitenspalten
Seitenvorlagen
- Default Template (Standardvorlage) (Standardseite mit der Seitenleiste)
- Full Width Page (Vollbild-Seite) (Seite ohne Seitenleiste)
- Home Page (Home Page) (Seitenvorlage, die für die Home Page benutzt wird)
- Filter Folio 2 cols (Seitenvorlage für Eintragungen der Galerie/des Portfolios in 2 Leisten)
- Filter Folio 3 cols (Seitenvorlage für Eintragungen der Galerie/des Portfolios in 3 Leisten)
- Filter Folio 4 cols (Seitenvorlage für Eintragungen der Galerie/des Portfolios in 4 Leisten)
- Testimonials (Feedback) (Seitenvorlage zur Darstellung der Eintragungen mit den Empfehlungen)
- FAQs (Seitenvorlage zur Darstellung FAQ Eintragungen)
- Archives (Seitenvorlage zur Darstellung der Archivs)
Position der Seitenleisten
- Sidebar (Seitenleisten) sind Sektionen, die rechts/ links auf der Seite sind
- Footer Area 1,2,3,4 (Footer) (optionale) ist die Sektion, die auf der Seite unten ist
Posts, Kategorien und Postformate
Hinzufügen der Kategorie
Ausführliche Information über das Hinzufügen der Kategorie können Sie in dem folgenden Artikel finden: http://codex.wordpress.org/Manage_Categories_SubPanel

- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie den Tab Posts (Posts).
- Gehen Sie zu Categories (Kategorien) für Blog-Posts.
- Geben Sie den Namen der neuen Kategorie ein.
- Dann klicken Sie den Button Add New Category (Neue Kategorie hinzufügen).
Erstellen des Blog-Posts

- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie den Tab Posts (Posts).
- Drücken Sie Add New (Neu hinzufügen).
- Fügen Sie den Inhalt in Post hinzu. Ausführliche Information über das Hinzufügen der Posts können Sie finden, indem Sie diesem Link folgen http://codex.wordpress.org/Posts_Add_New_SubPanel.
Wahl der Postformate
Ausführliche Information über die Postformate können Sie finden, indem Sie diesem Link folgen: http://codex.wordpress.org/Post_Formats.

- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie den Tab Posts (Posts).
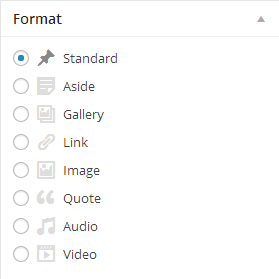
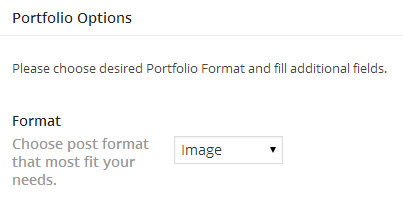
- Um ein Postformat auszuwählen, öffnen Sie die Liste Format (Format).
Unten gibt es die Liste mit den Postformaten mit den Beschreibungen und Einstellungen.
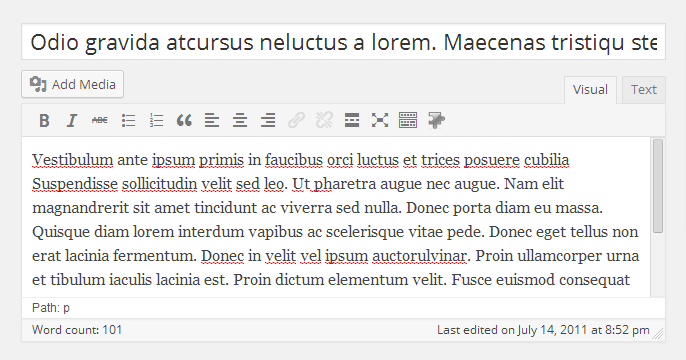
Standard-Postformat
Standard-Post hat die folgenden Felder:
- Post title - Posttitel
- Post content - Postinhalt
- Categories - Postkategorie (n)
- Tags - Posttags
- Featured Image - Postbild
- und andere Felder, die man im Bereich Screen Options (Bildschirmeinstellungen) in der oberen rechten Ecke einschalten kann.

Standard-Postformat
Anmerkung
Es ist eine vereinfachte Standardversion der Post. Sie enthält nur das Feld für den Inhalt, deshalb müssen Sie weder den Posttitel noch andere Optionen eingeben.

Anmerkung
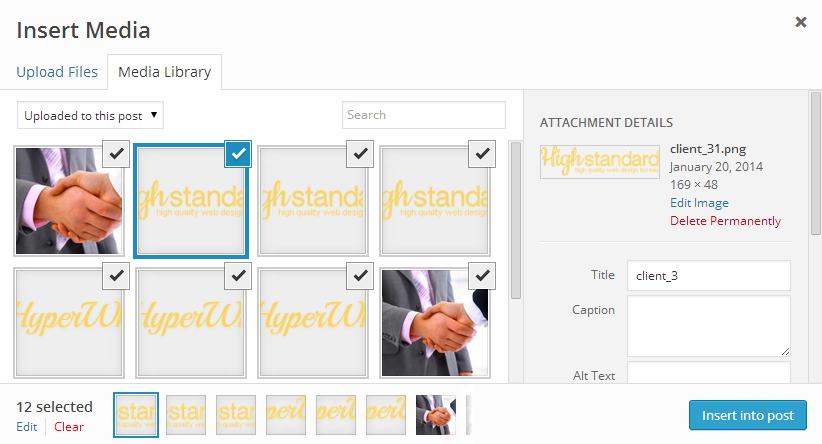
Galerie
Die Besonderheit dieses Postformates besteht darin, dass Sie die Bilder unbegrenzt hinzufügen können.
Hinzufügen der Galerie:
- Drücken Sie den Button Add Media (Media hinzufügen).

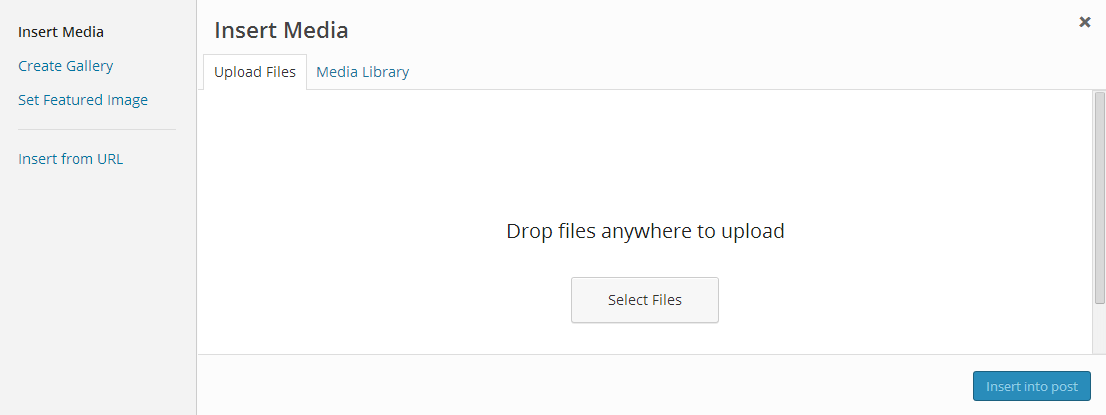
- Um ein Bild von dem Computer hinzuzufügen, verschieben Sie die Dateien in geöffnetes Feld oder klicken Sie Select Files (Übersicht).

- Nach dem Herunterladen sind alle Bilder in Media Library (Medienbibliothek). Wählen Sie Uploaded to this post (In diese Post hinzufügen) um die Bilder anzuschauen.

- Am Ende der Bearbeitung können Sie die Medienbibliothek schließen. Die heruntergeladenen Bilder werden automatisch hinzugefügt.
In Post, die das Format der Galerie haben, sind die gleichen Felder (zum Beispiel, Titel, Inhalt, Kategorien usw.), wie für Standard-Postformat.
Link

Link
Format Link hat ein zusätzliches Feld URL, wo Sie den Link (URL) für Zielseite/Ressource angeben müssen. Posttitel wird als Linktext benutzt.
Inhaltsfeld ist die Beschreibung der Zielseite/Ressource.
Bild

Bild
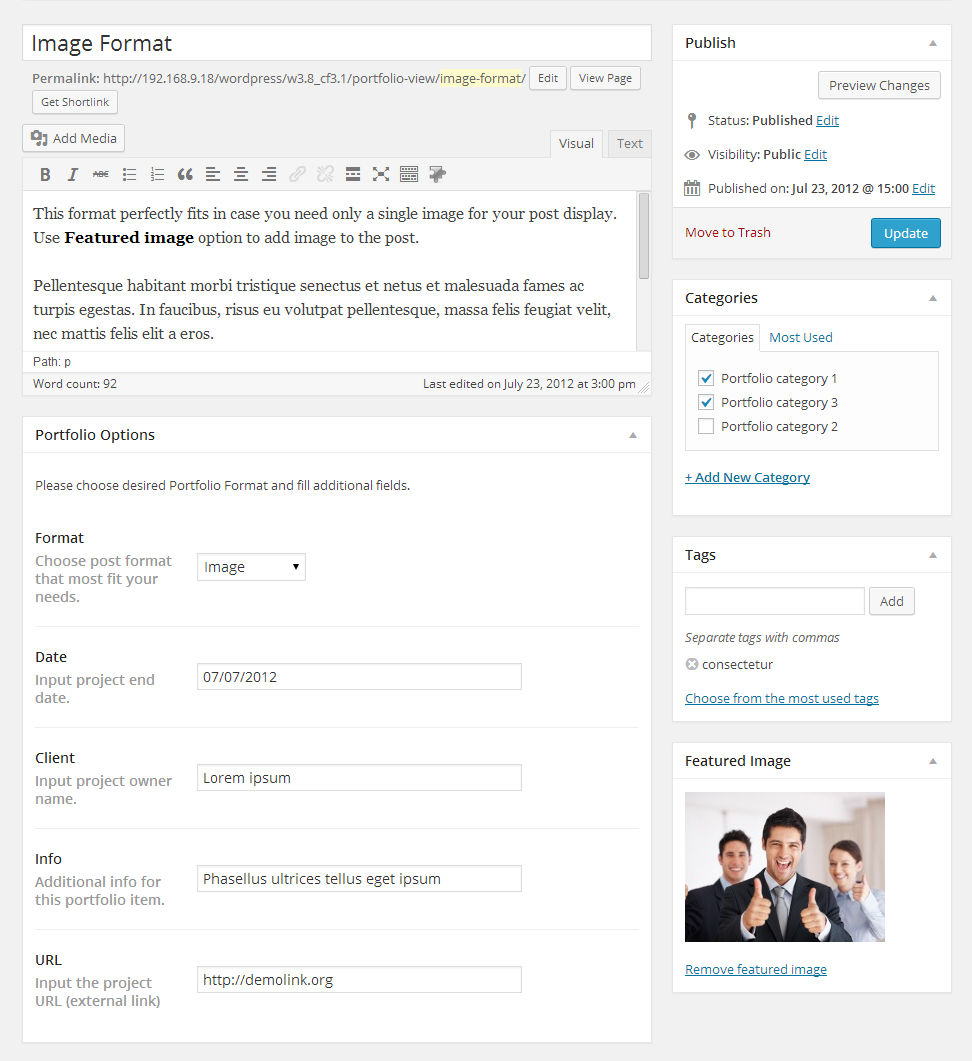
Bild - ist ein Postformat wie ein Einzelbild, das mittels der Option Featured Image (Postbild) heruntergeladen wurde.
Wenn Sie dieses Format wählen, können Sie Lightbox für die Bilder mittels der entsprechenden Einstellung Enable Lightbox (Lightbox einschalten) ausschalten.
Zitat

Zitat
Post Zitat wird benutzt, um die Äußerungen zu veröffentlichen.
Das jeweilige Format unterscheidet sich durch zusätzliche Felder Zitat - ist der Text der Äußerung und Autor - ist der Name der Autors des Zitats.
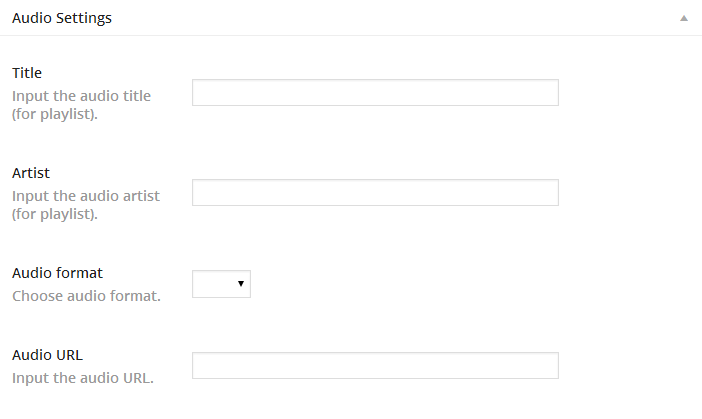
Audio

Audio
Format Audio wird benutzt, um den Audio-Inhalt zu veröffentlichen.
Das jeweilige Format unterscheidet sich durch zusätzliche Einstellungen:
- Title (Titel) ist der Name des Tracks
- Artist (Künstler) ist der Künstler des Audio-Tracks
- Audio Format (Audio Format) ist das Format des Audio-Tracks
- Audio URL (Audio URL) ist der Link zum Audio-Track
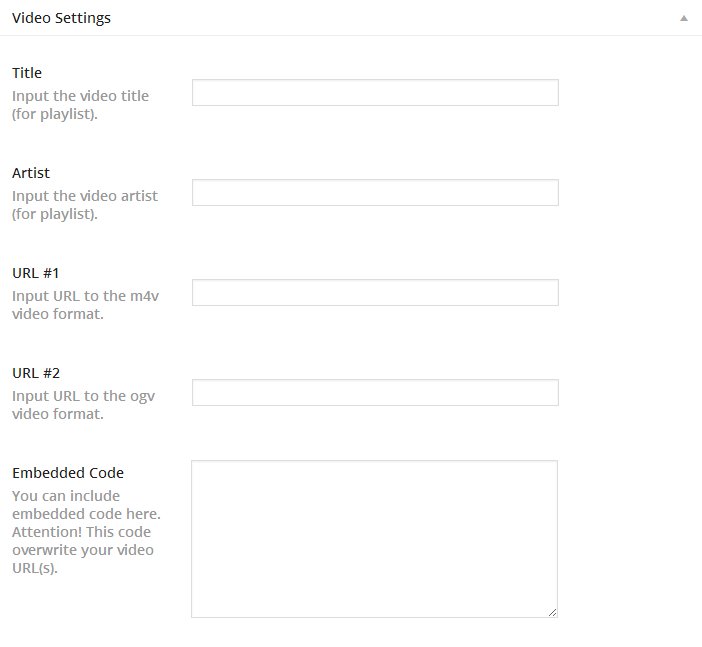
Video

Video
Video wird benutzt, um den Video-Inhalt zu veröffentlichen.
Das jeweilige Format unterscheidet sich durch folgende Einstellungen:
- Title (Titel) ist der Name des Videos
- Artist (Künstler) ist der Künstler des Videos
- URL #1 ist der Link zum Video im Format m4v
- URL #2 ist der Link zum Video im Format ogv
- Embedded Code (Eingebauter Code) wird benutzt, um das Video von externen Quellen hinzuzufügen, zum Beispiel, youtube, vimeo usw.
Erstellen des Post Sliders

Dias sind der Benutzertyp der Posts, dadurch unterscheiden sie sich von Standardposts, zum Beipiel, vom Blog. Dadurch ist es einfach den Inhalt der Webseite zu steuern.

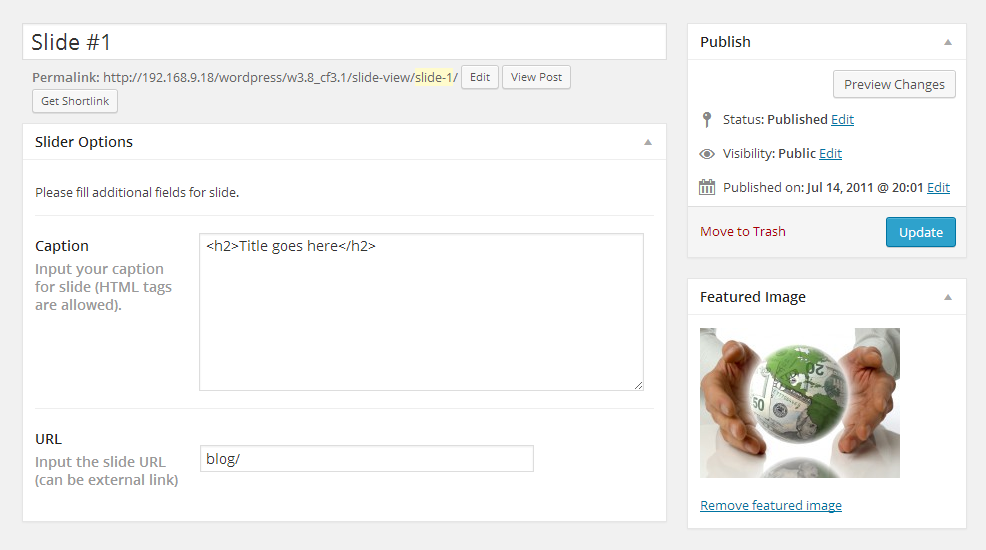
Erstellen des Post Sliders
- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie das Menü Slider (Slider).
- Drücken Sie den Tab Add New (Neu hinzufügen).
- Geben Sie title (Titel) des Sliders ein.
- Laden Sie das Bild in Option Featured Image (Postbild) (klicken Sie den Link Set featured image (Postbild installieren)) hoch.
- Für Dia können die folgenden Felder benutzt werden:
- Caption (Überschrift) sind Felder für die Überschrift der Dia.
- URL ist das Feld für die URL der Dia (der externe Link kann benutzt werden).
- Nachdem Sie die Einstellungen festgelegt haben, drücken Sie den Button Publish (Veröffentlichen).
Hinzufügen der Portfolio Post

Portfolioelemente sind der Benutzertyp der Posts, http://codex.wordpress.org/Post_Types#Custom_Types dadurch unterscheiden sie sich von Standardposts. Dadurch ist es einfach den Inhalt der Webseite zu steuern.

Hinzufügen der Portfolio Post
- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie das Menü Portfolio (Portfolio).
- Drücken Sie den Tab Add New (Neu hinzufügen).
- Füllen Sie alle notwendigen Felder (Titel, Inhalt) aus.
- Laden Sie das Bild in Option Featured Image (Postbild) (klicken Sie den Link Set featured image (Postbild installieren)) hoch.
- Drücken Sie den Button Publish (Veröffentlichen).
Wahl des Postformats fürs Portfolio

Erstellen der Portfolio Post in jeweiligem Thema ermöglicht einen von den verfügbaren Posttypen auszuwählen.
- Image (Bild) ist der Posttyp der Galerie standardmäßig. Er stellt nur Postbilddar.
- Slideshow (Diashow) das Projekt der Galerie wird wie eine Diashow dargestellt. Es kann unbegrenzt Postbilder enthalten.
- Grid Gallery (Grid Galerie) die Postbilder werden wie eine Galerie dargestellt. Es kann die Postbilder unbegrenzt enthalten.
- Video (Video) in jeweiligem Posttyp kann man das Video von jeglichem Video-Hosting hinzufügen (YouTube, Vimeo usw.).
- Audio (Audio) dieser Posttyp ermöglicht den Audio-Link hinzuzufügen.
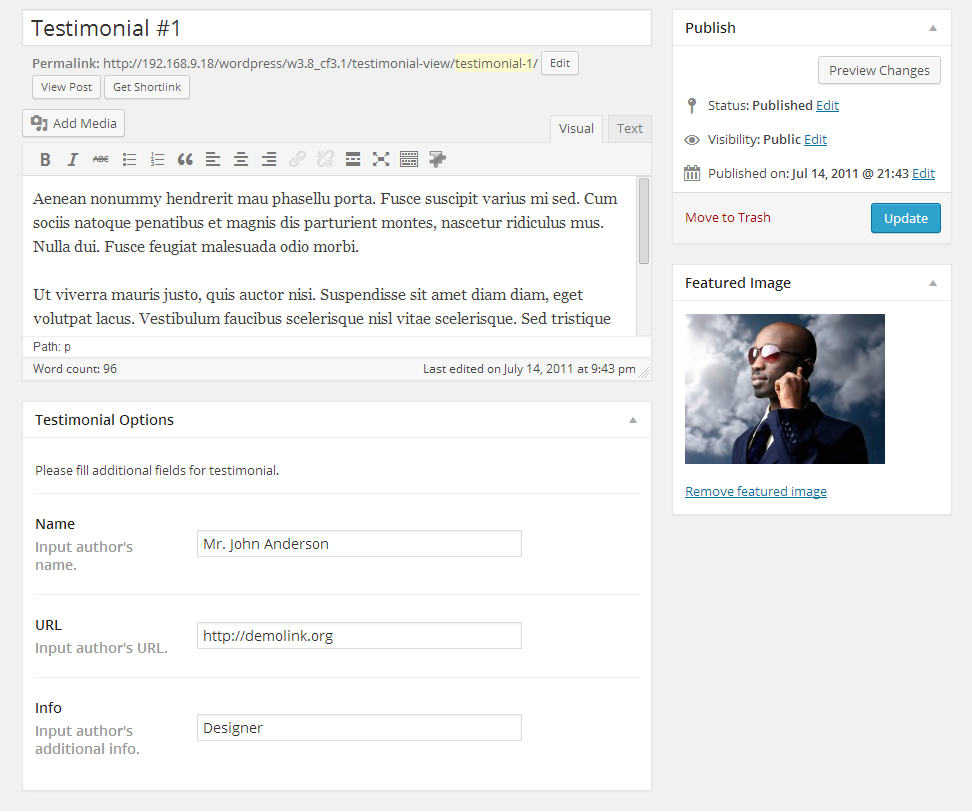
Hinzufügen der Post "Feedback" (Testimonials)

Hinzufügen der Post "Feedback" (Testimonials)
- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie das Menü Testimonials (Feedbacks).
- Drücken Sie den Tab Add New (Neu hinzufügen).
- Füllen Sie alle notwendigen Felder (Titel, Inhalt) aus.
- Laden Sie das Bild in Option Featured Image (Postbild) (klicken Sie den Link Set featured image (Postbild installieren)) hoch.
- In jeweiligem Posttyp können Sie die folgenden Einstellungen nutzen:
- Name (Name) ist der Name des Autors
- URL ist der Link des Autors
- Info ist zusätzliche Information von dem Autor.
- Drücken Sie den Button Publish (Veröffentlichen)
Hinzufügen der FAQ Post

Hinzufügen der FAQ Post
- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie das Menü FAQs.
- Drücken Sie den Button Add New (Neu hinzufügen).
- Der jeweilige Posttyp enthält sowohl Fragen als auch Antworten (Posttitel ist eine Frage und der Inhalt ist eine Antwort).
- Drücken Sie den Button Publish (Veröffentlichen).
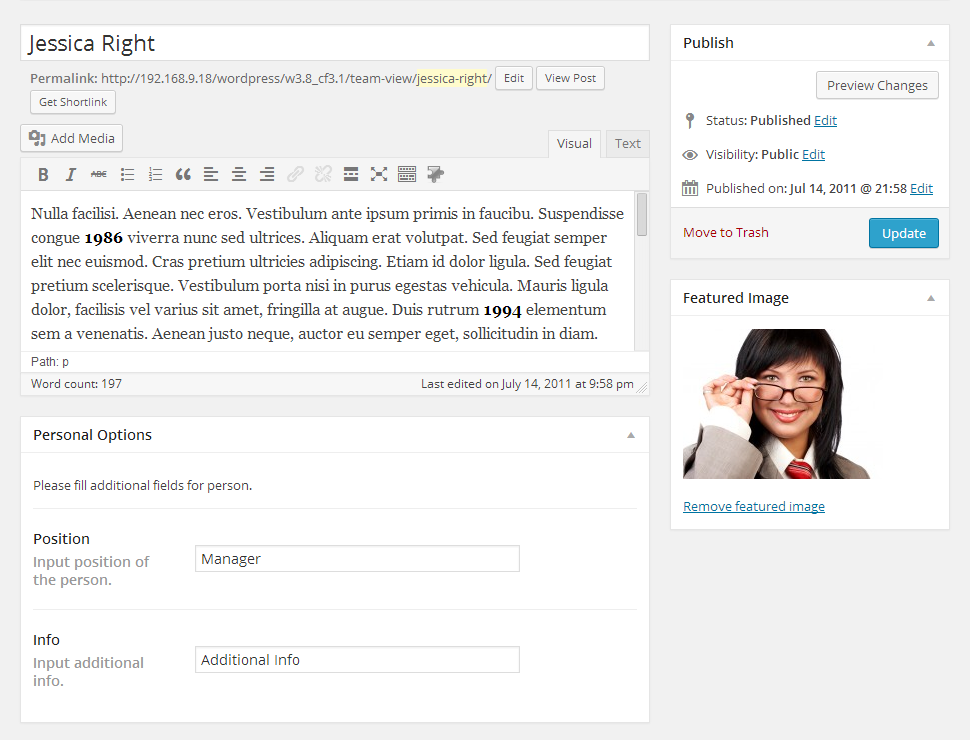
Hinzufügen der Post "Unser Team" (Our Team)

Hinzufügen der Post "Unser Team" (Our Team)
- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie das Menü Our Team (Unser Team).
- Drücken Sie den Tab Add New (Neu hinzufügen).
- Füllen Sie alle notwendigen Felder (Titel, Inhalt) aus.
- Laden Sie das Bild in Option Featured Image (Postbild) (klicken Sie den Link Set featured image (Postbild installieren)) hoch.
- In jeweiligem Posttyp können die folgenden Einstellungen verwendet werden:
- Position (Funktion) ist die Stelle, die die Person bekleidet.
- Info ist zusätzliche Information.
- Drücken Sie den Button Publish (Veröffentlichen)
Portfolio-Seite
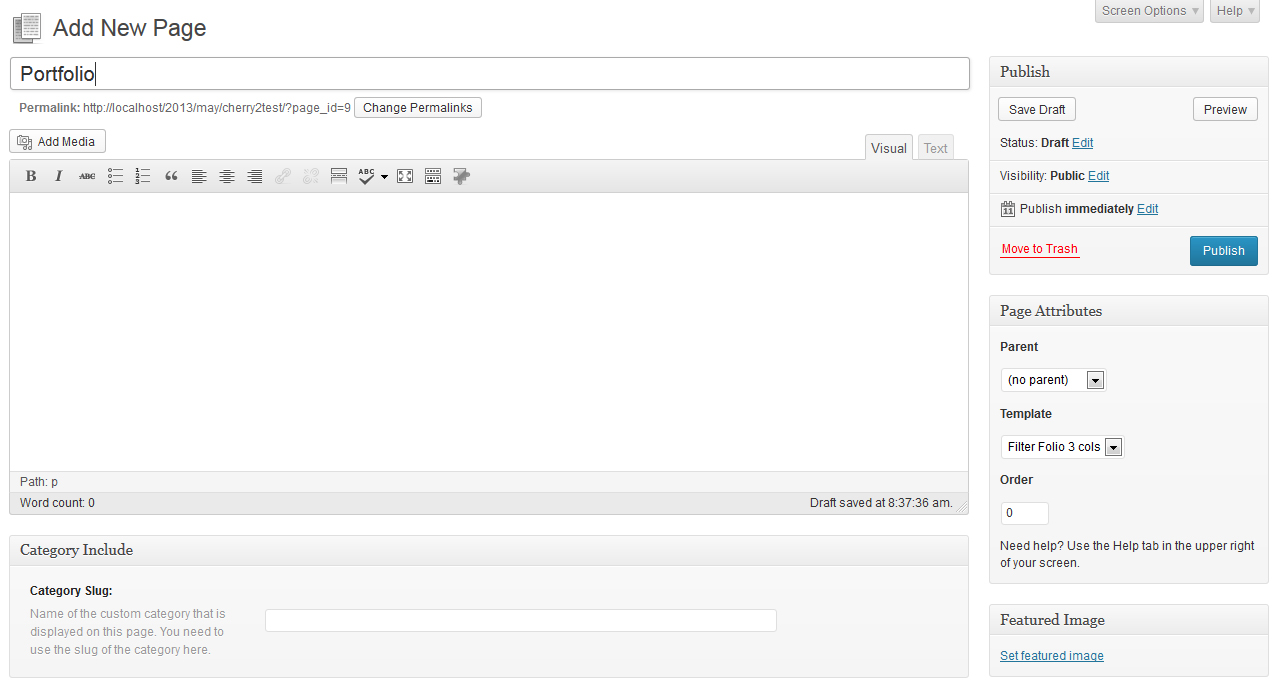
Erstellen der Portfolio-Seite

Erstellen der Portfolio-Seite
Portfolio-Seiten können mittels der Vorlagenseiten erstellt werden.
- Loggen Sie sich ins Control Panel WordPress ein.
- Öffnen Sie das Menü Pages (Seiten).
- Drücken Sie den Tab Add New (Neu hinzufügen).
- Geben Sie den Namen der Seite ein, zum Beispiel, Portfolio page.
- Wählen Sie den Vorlagentyp ( Filter Folio 2 cols, Filter Folio 3 cols oder Filter Folio 4 cols in dem DropDownMenü Page Attributes (Seitenattribute)).
- Nachdem Sie die Einstellungen festgelegt haben, drücken Sie den Button Publish (Veröffentlichen).
Man kann die Kategorienseiten des Portfolios mittels des Feldes Category Include (Kategorie hinzufügen) erstellen. Dafür sollen Sie Slug der notwendigen Portfolio-Kategorie eingeben.

Shortcodes
Shortcodes sind ein mächtiges Werkzeug zur Inhaltsverwaltung http://codex.wordpress.org/Shortcode. Sie sind einfach in der Handhabung. Vor allem sollen Sie den Bearbeitungsmodus Visual (Visuell) wählen.

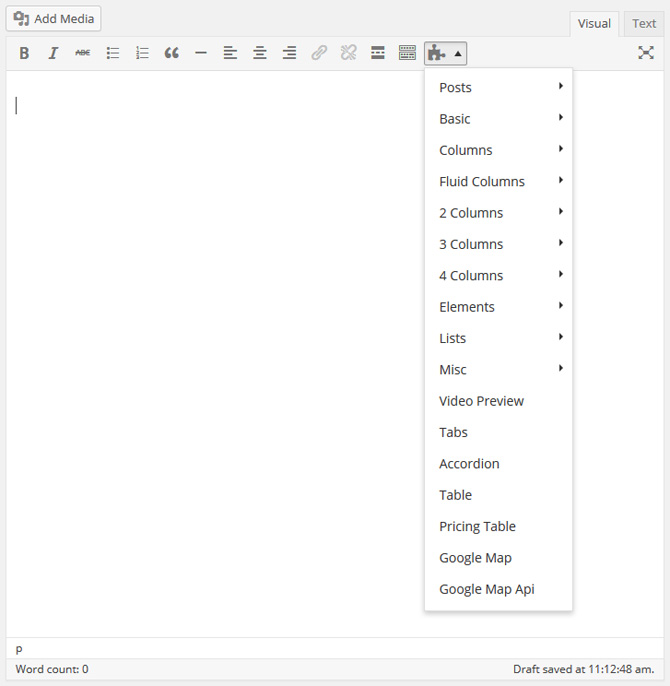
Drücken Sie auf den Button der Shortcodes. Dann wählen Sie den notwendigen Shortcode aus.

Alle Shortcodes können wie unten folgt geteilt werden:
- Dynamische werden benutzt, um den Inhalt (Posts, Typen der Customizing-Posts, Tags usw.) darzustellen.
- Leistenraster sind die Leisten zur Formierung des Rasters.
- Elemente sind zusätzliche Elemente des Inhalts.
- Andere sind die Hilfselemente der erweiterten Inhaltsverwaltung.
Dynamische
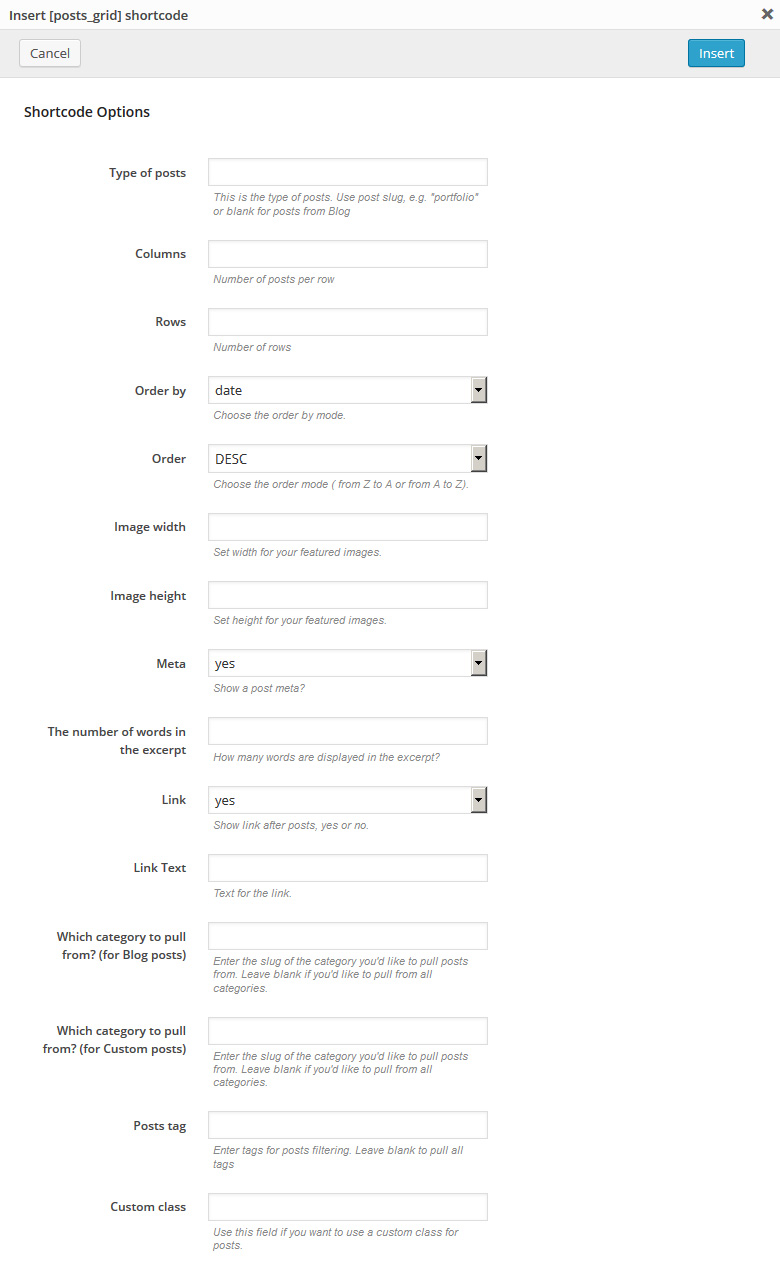
Post Grid (Post Raster)

[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Beschreibung: es stellt Standard und benutzerdefinierte Beiträge wie eine Tabelle dar, wo die Menge an Spalten und Zellen bearbeitet werden kann.
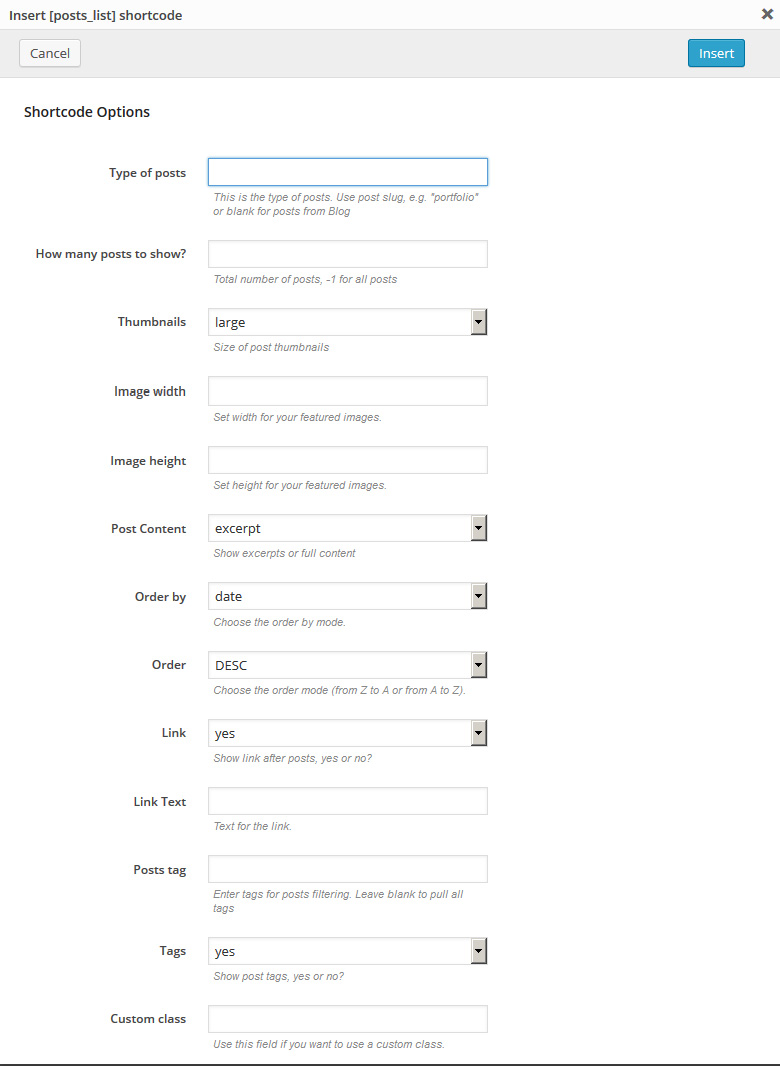
Post List (Postliste)

[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Beschreibung: es stellt Standard und benutzerdefinierte Beiträge wie auf der Blog-Seite dar.
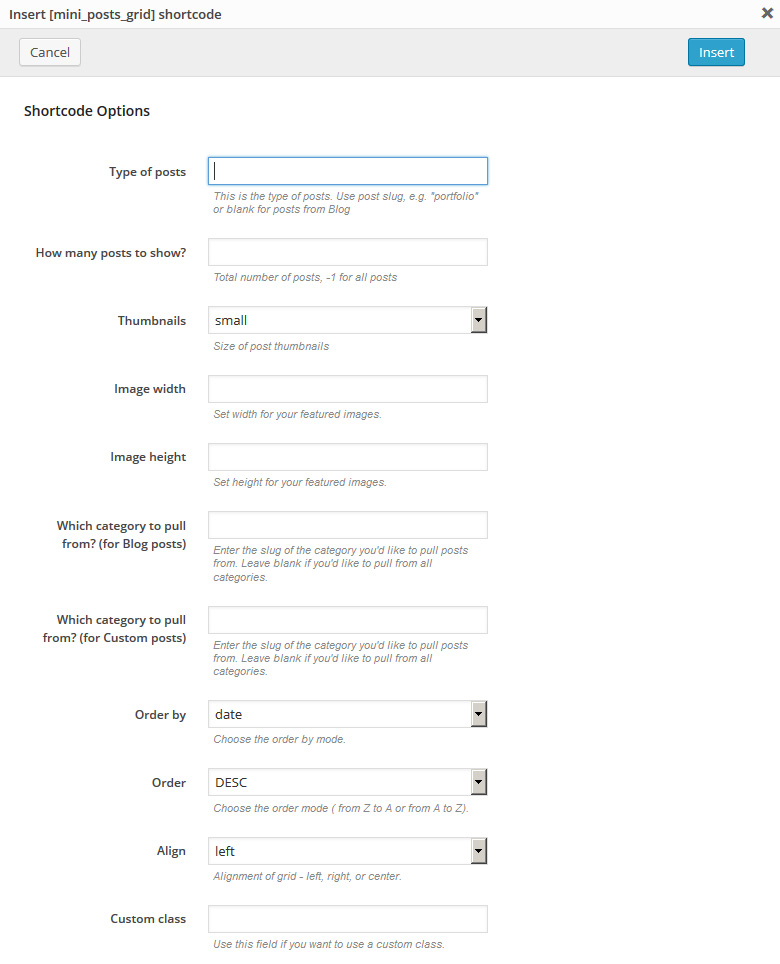
Mini Post Grid (Post Miniraster)

[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Beschreibung: es ist eine kompakte Version des Shortcodes [post_grid]. Sie stellt die Bilder der einstellbaren Größe für Standard und benutzerdefinierte Beiträge dar.
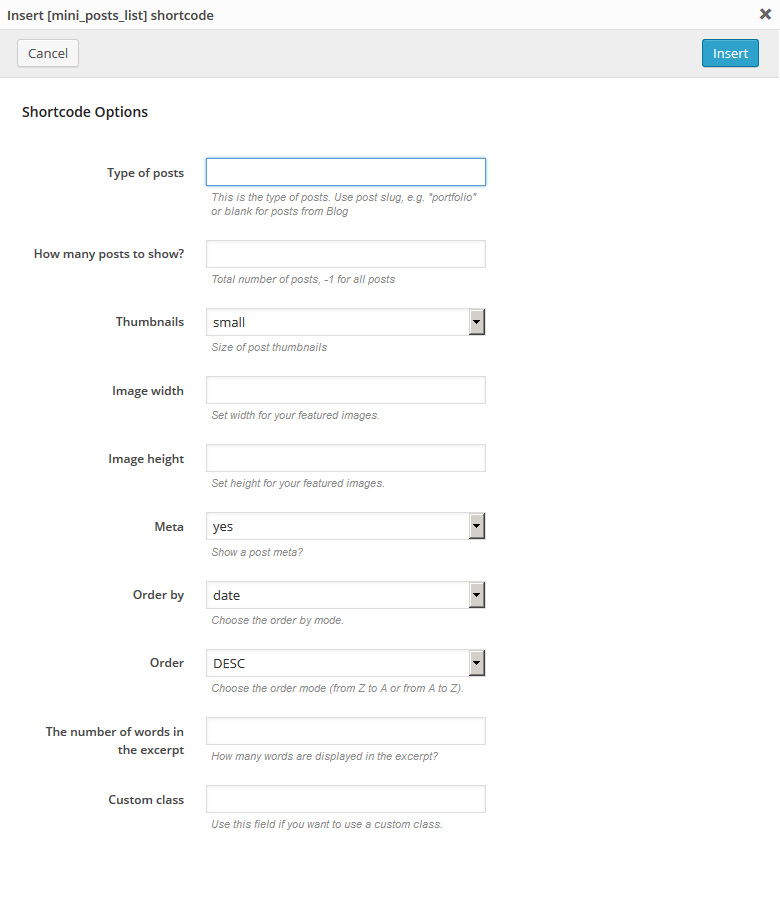
Mini Post List (Posts Miniliste)

[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Beschreibung: es ist eine kompakte Version des Shortcodes [posts_list]. Sie stellt die Liste der Standard und benutzerdefinierten Beiträge dar.
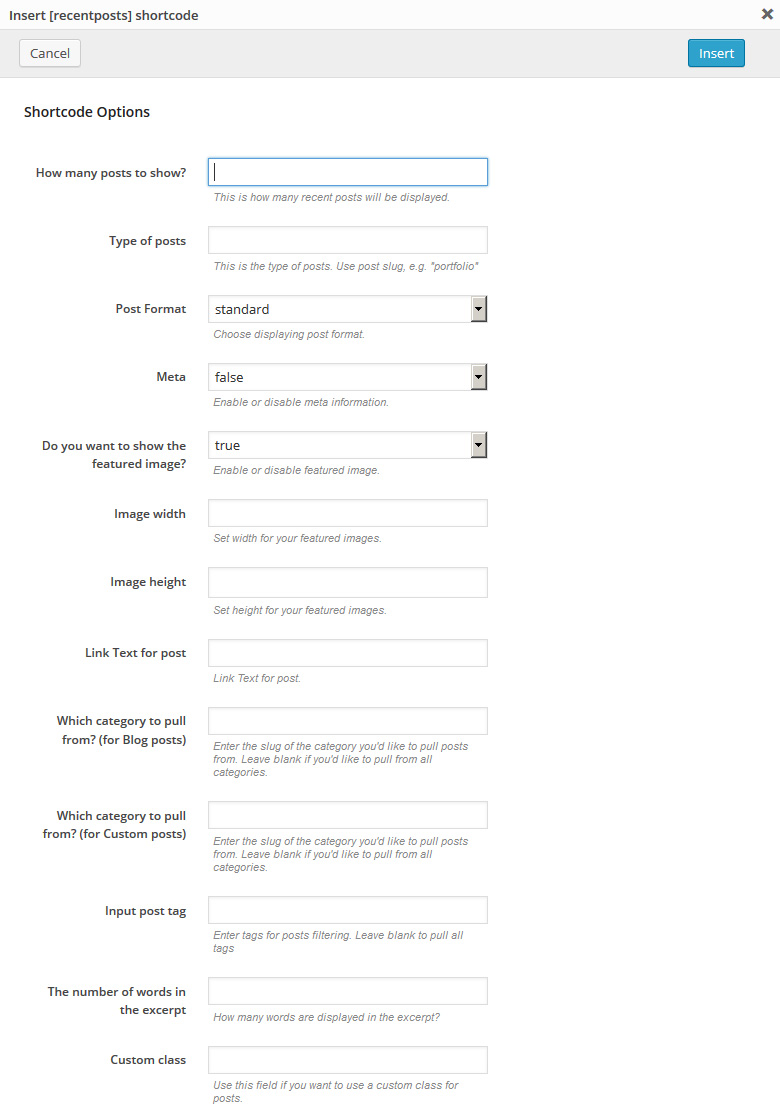
Recent Posts (Die letzteren Posts)

[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Beschreibung: es stellt die neuesten Posts dar, für die man verschiedene Optionen einstellen kann (Posttyp, Menge, Format, kurzer Inhalt, Name des Buttons usw.).
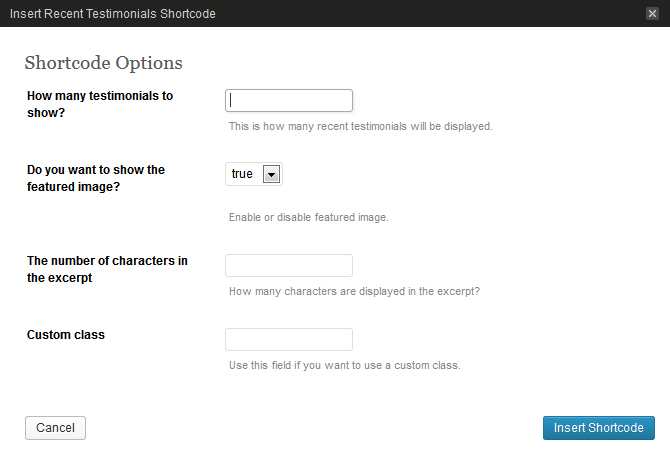
Recent Testimonials (Die letzteren Feedbacks)

[recenttesti num="2" thumb="true"]
Beschreibung: es stellt die festgelegte Anzahl der Feedbacks in Posts des Benutzertyps dar und ermöglicht die Postbilder zu entfernen, hinzuzufügen und die Anzahl der Wörter festzulegen.
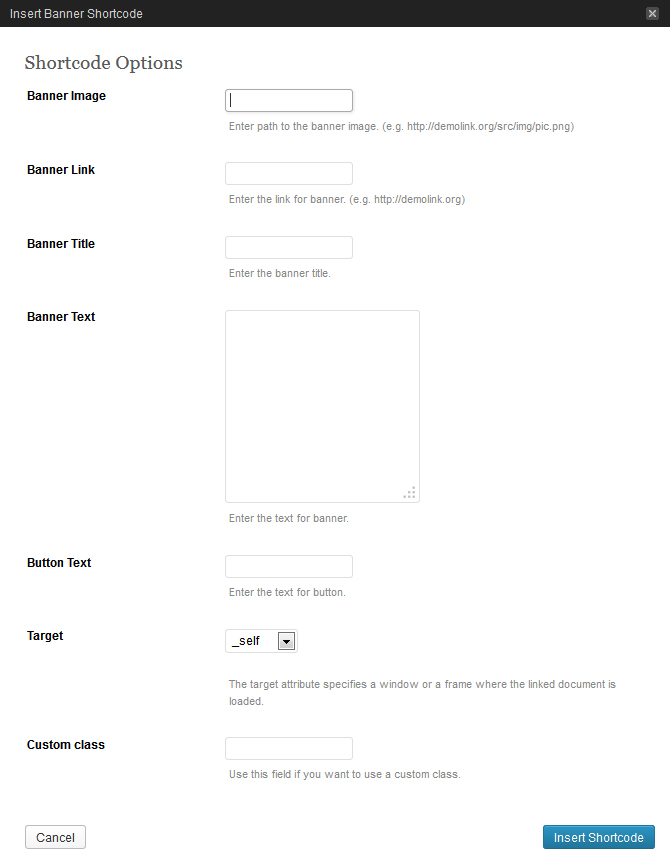
Banner (Banner)

[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Beschreibung: es wird benutzt, um den Block mit dem statischen Text und/oder Bild, Namen, Link usw. darzustellen.
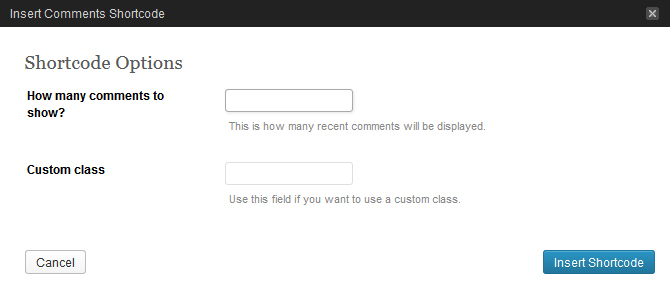
Comments (Kommentare)

[recent_comments num="5"]
Beschreibung: es stellt die letzteren Kommentare dar.
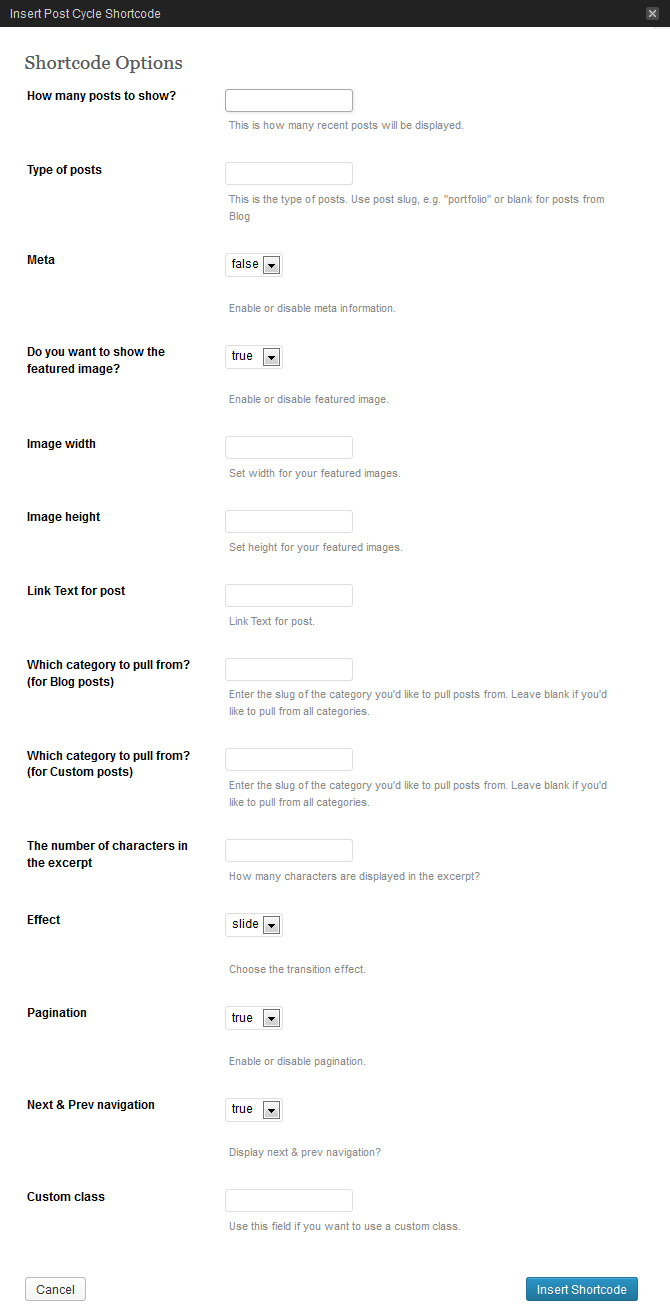
Post Cycle (Post-Zyklus)

[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Beschreibung: es stellt verschiedene Posts wie Mini-Slider dar.
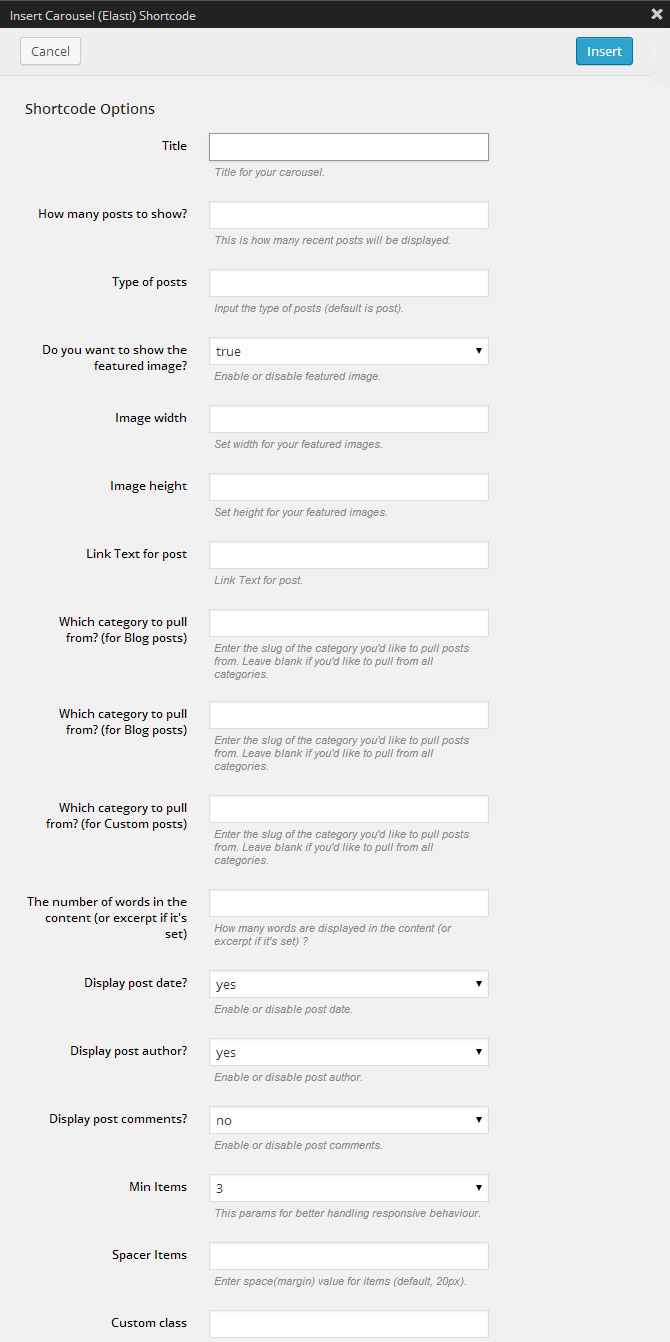
Karussell Elasti

[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Beschreibung: es stellt die Posts wie eine Karussell dar, und enthält auch zusätzliche Einstellungen.
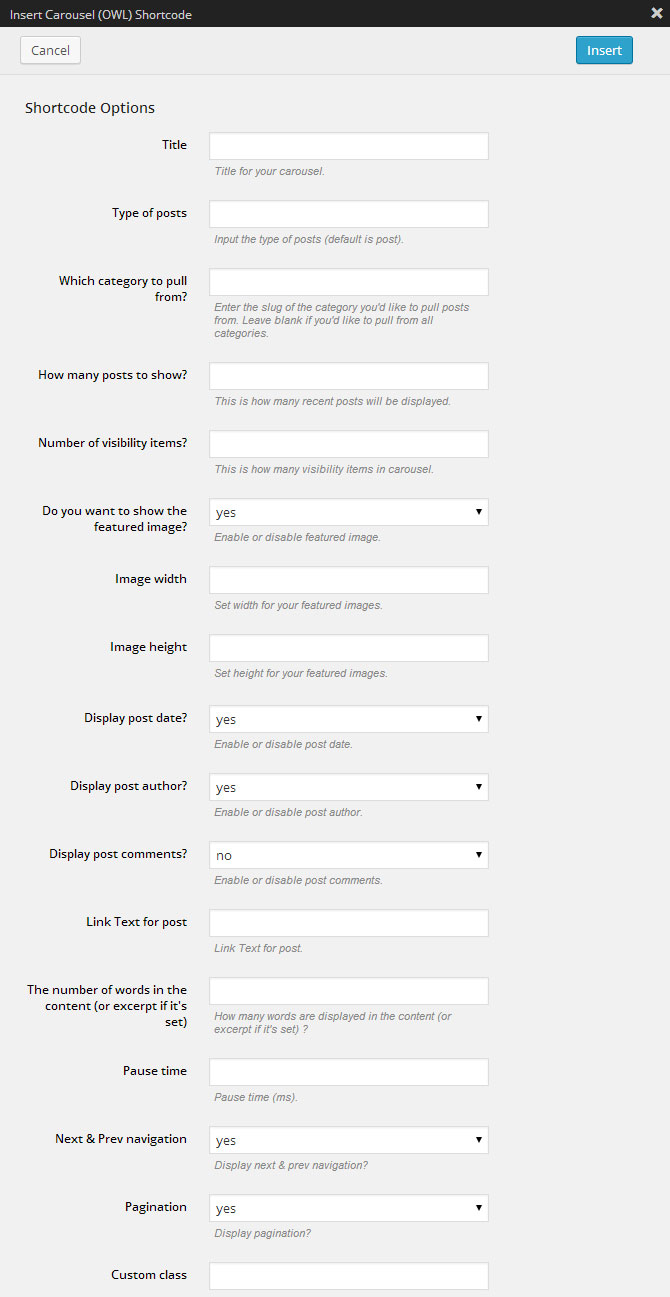
Karussell OWL

[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Beschreibung: es stellt die Posts wie eine Karussell dar, und enthält auch zusätzliche Einstellungen.
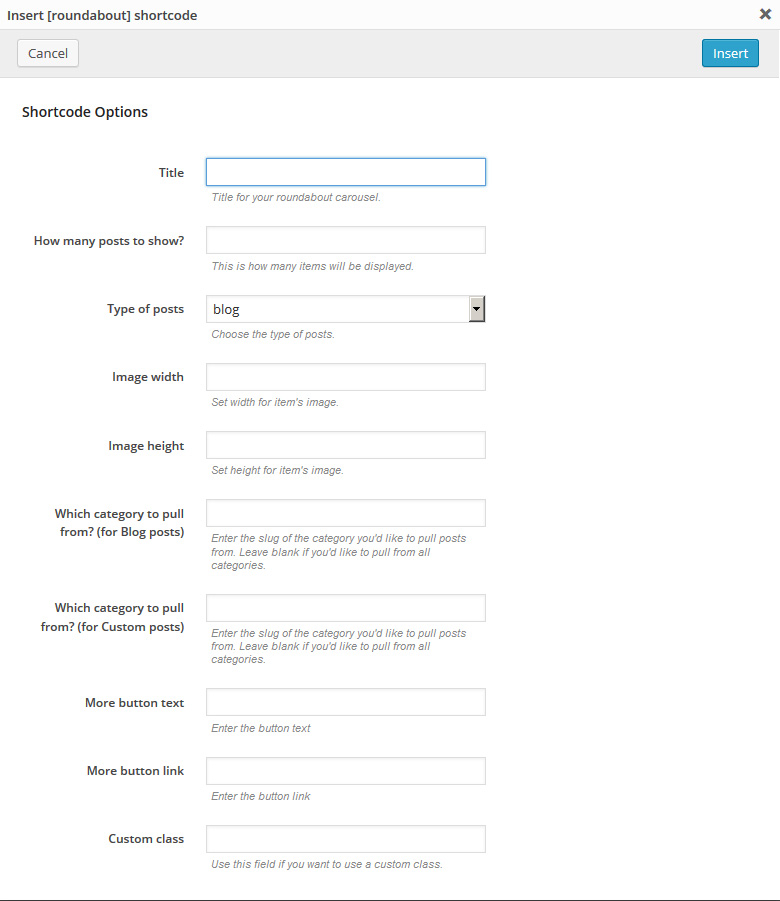
Karussell Roundabout

[roundabout title="Title" num="3" type="blog"]
Beschreibung: Karussell Roundabout ist Plugin jQuery, der die Struktur der statischen Elemente HTML in interaktives Elemente verwandelt, das man einfach verwalten kann (wie eine Karussell).
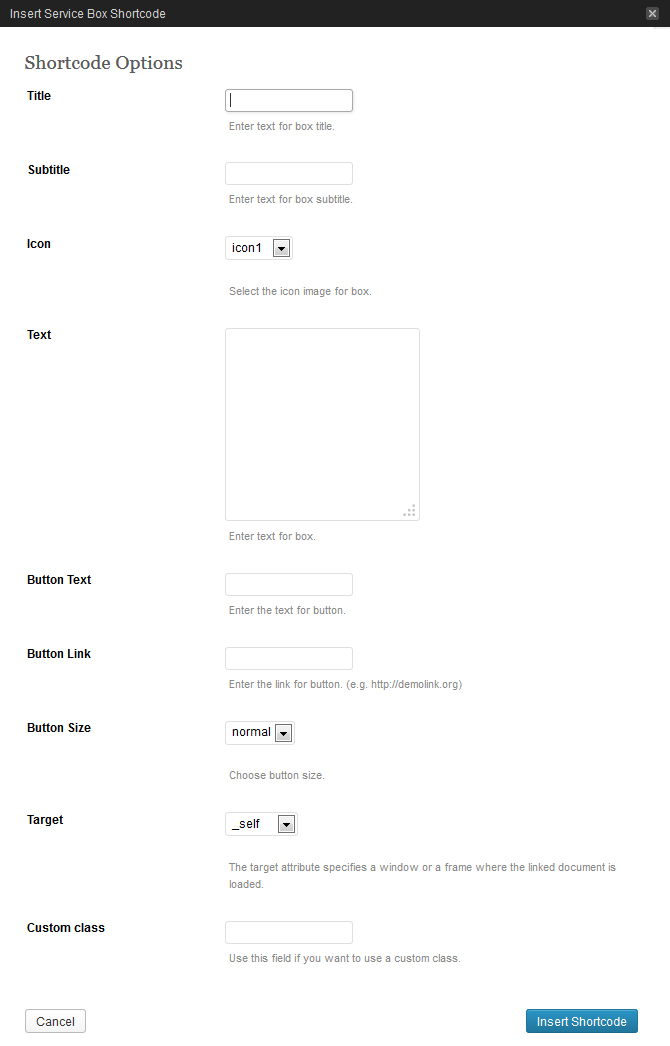
Service Box (Hilfsfenster)

[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Beschreibung: es wird benutzt, um Informationsblöcke mit dem Titel, Icon, Text oder Button darzustellen. Die Besonderheit dieses Shortcodes besteht in voreingestellten Icons.
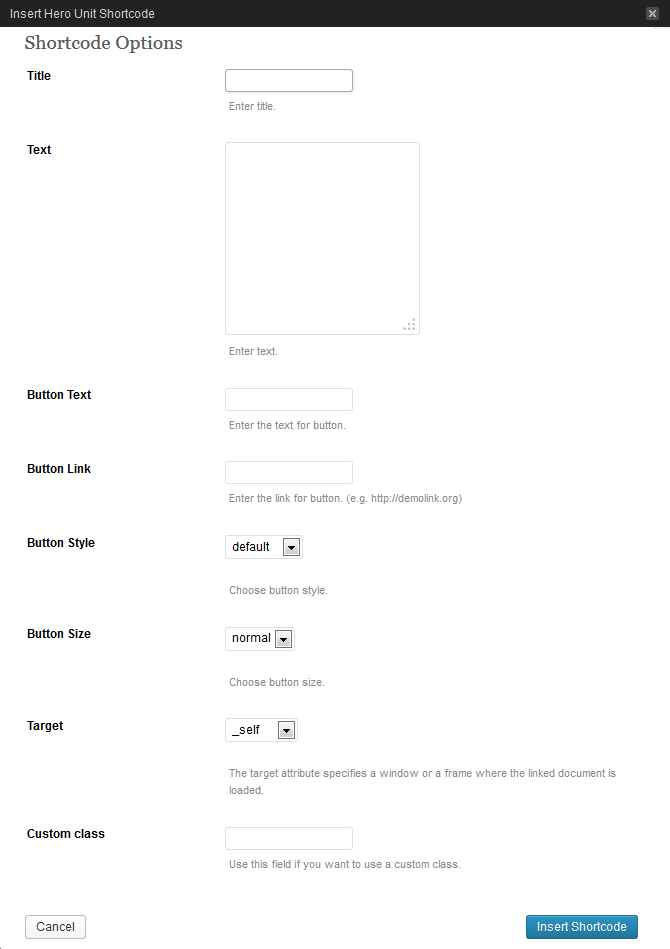
Hero unit (Block «Allgemein»)

[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Beschreibung: es stellt die allgemeine Information über die Webseite, Werbung usw. dar. Normalerweise wird dieser Block auf der Hauptseite der Webseite hinter dem Header platziert.
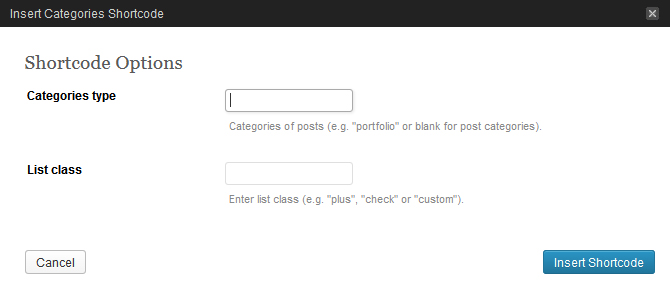
Categories (Kategorien)

[categories class="plus"]
Beschreibung: es wird benutzt, um die Kategorien darzustellen.
Tags (Tags)
[tags]
Beschreibung: es stellt Tags dar.
Spalten
Grid Columns (Raster Spalten) (span1-12)
[span#] [/span#]
Beschreibung: es erstellt die Struktur der Raster-Elemente, wo # die Anzahl der Spalten von 1 bis 12 ist, die die Elementbreite definieren:.
[row] [span6] Your Content... [/span6] [span6] t... [/span6] [/row]
Achtung, beim Erstellen des Rasters müssen Sie seine Elemente in Shortcode [row] "einpacken":
Fluid Columns (Flexible Spalten) (one_half, one_third...)
[one_half] [/one_half]
Beschreibung: es wird für Strukturelemente des Rasters benutzt, deren Breite in % festgelegt wird.
[row_fluid] [five_sixth] Your content... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
Achtung, beim Erstellen des Rasters müssen Sie seine Elemente in [row_fluid] "einpacken":
Multiple Columns (Multiple Spalten) (75% / 25%, usw.)
[row] [span8] t... [/span8] [span4] Your content... [/span4] [/row]
Multiple Spalten erleichtern den Inhalt zu verwalten (Einfügen der anwendbarsten Raster-Varianten).
Benutzerdefinierte CSS-Klassen
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] content [/span8] [span4 custom_class="custom-span4"] content [/span4] [/row]
Sie können Ihre Klassen für Shortcodes aus der Kategorie Spalten festlegen. Es erweitert die Möglichkeiten sowohl bei der Bearbeitung als auch bei der Verwaltung der bestimmten Blöcke.
Elements (Elemente)
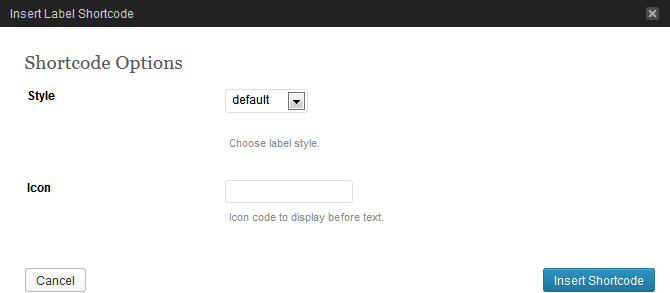
Label (Label)

[label style="default"]label[/label]
Beschreibung: es stellt das Label mit vorher festgelegten Stilen dar.
Highlight (Markierung)
[highlight]Text[/highlight]
Beschreibung: es markiert den ausgewählten Teil des Textes.
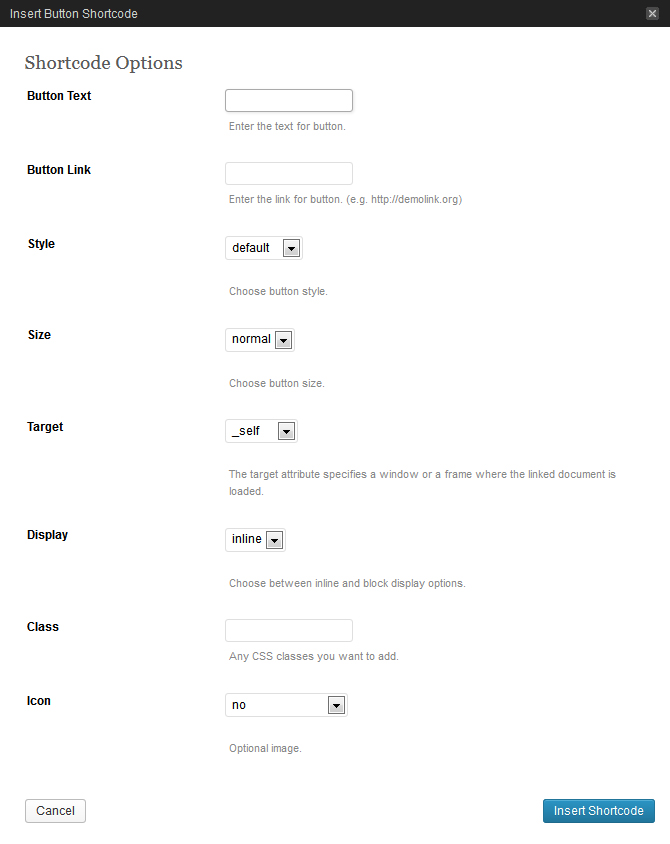
Button (Button)

[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Beschreibung: es wird benutzt, um den Button mit verschiedenen Einstellungen der Darstellung einzufügen (Stil, Größe, Icon usw.).
Dropcap (Initial)
[dropcap]L[/dropcap]
Beschreibung: es stellt die Großbuchstabe (Initial) dar.
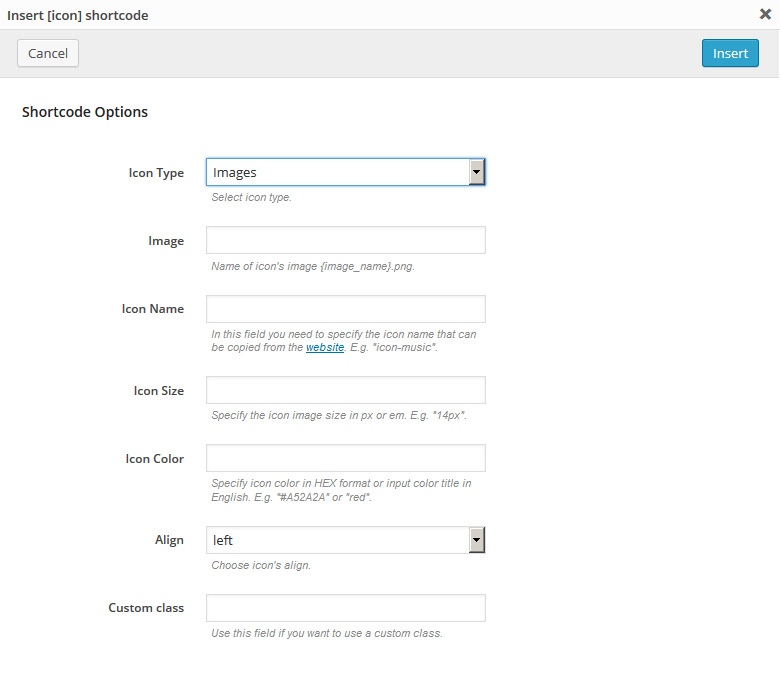
Icon (Icon)

[icon image="#" align="left"]
Beschreibung: es wird benutzt, um einfache Icon darzustellen.
Horizontal rule (Horizontale Linie)
[hr]
Beschreibung: es legt die horizontale Linie fest.
Small Horizontal rule (Kleine horizontale Linie)
[sm_hr]
Beschreibung: es wird benutzt, um eine andere horizontale Linie mit kleinem Margin darzustellen.
Vertical Rule (Vertikale Linie)
[vr]
Beschreibung: es legt die vertikale Linie fest.
Spacer (Leerzeichen)
[spacer]
Beschreibung: es fügt das vertikale Leerzeichen zwischen den Elementen hinzu.
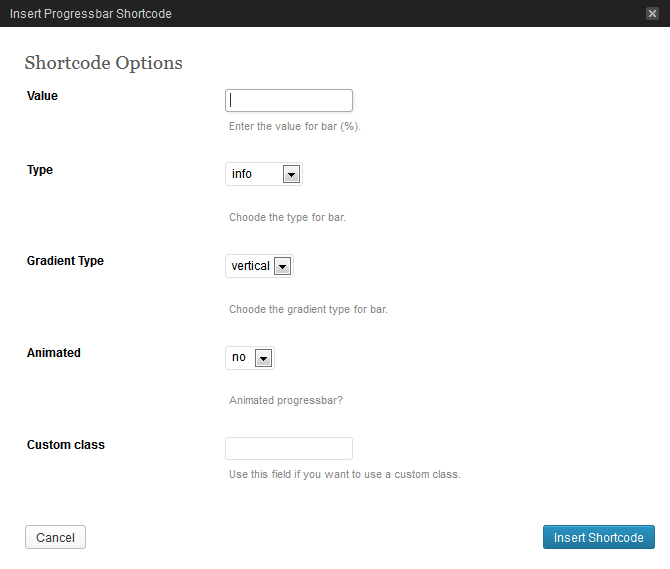
Progress bar (Fortschrittsbalken)

[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Beschreibung: es zeigt den Fortschrittsbalken des bestimmten Prozesses.
Address (Adresse)
[address] Your address here [/address]
Beschreibung: es wird benutzt, um die Adresse darzustellen.
Clear (Leeren)
[clear]
Beschreibung: es verhindert die Elemente umzufließen.
Lists shortcodes (Listen) (unstyled, check, check2, arrow, arrow2, star, plus, minus — ohne Stil, Auswahlkasten, Auswahlkasten2, Pfeil, Pfeil2, Sternzeichen, Plis, Minus).
[check_list] List here ... [/check_list]
Beschreibung: es wird benutzt, um die Listen zu stilisieren. Jeder Shortcode hat eigenen Marker für die Punkte aus der Liste.
Extra Wrap
[extra_wrap][/extra_wrap]
Beschreibung: es wird benutzt, um andere Elemente mit der Regel overflow:hidden "einzupacken".
Content Box
[content_box custom_class="custom_content_box"][/content_box]
Beschreibung: es wird benutzt, um den Block mit den Pseudoklassen :before und :after "einzupacken" und den Block darzustellen, der 100% Breite hat.
Other (Andere)
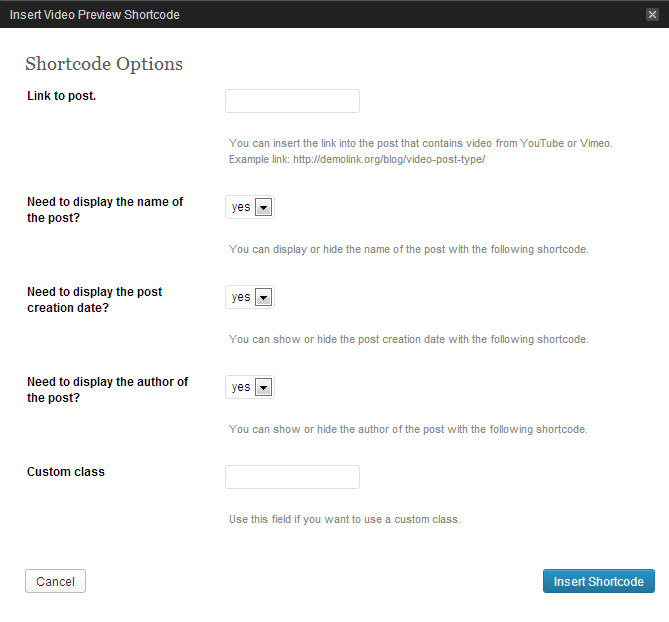
Video Preview (Video)

[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Beschreibung: es ermöglicht die Video-Vorschau einzufügen, die aus externen Ressourcen (youtube, vimeo) oder der Webseite (Innere Ressource) hochgeladen wird.
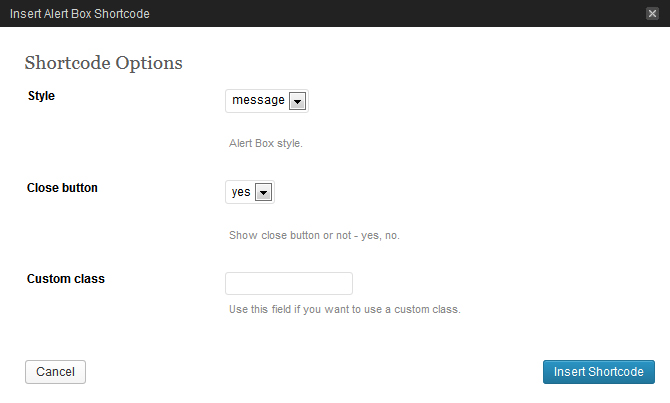
Alert Boxes (Informationsfenster) message (Mitteilung), info (Information), success (Erfolg), danger (Gefahr)

[alert_box style="message" close="yes"]Hello, World![/alert_box]
Beschreibung: es ist der Satz der Shortcodes, die für Informationsmeldungen benutzt werden.
Well (Zelle)
[well size="well-normal"] Your text here... [/well]
Beschreibung: es fügt den stilisierten Container ein.
Small (Klein)
[small] Your text here... [/small]
Beschreibung: es ermöglicht, den Textblock mit dem Text, der verkleinert wurde, hinzuzufügen.
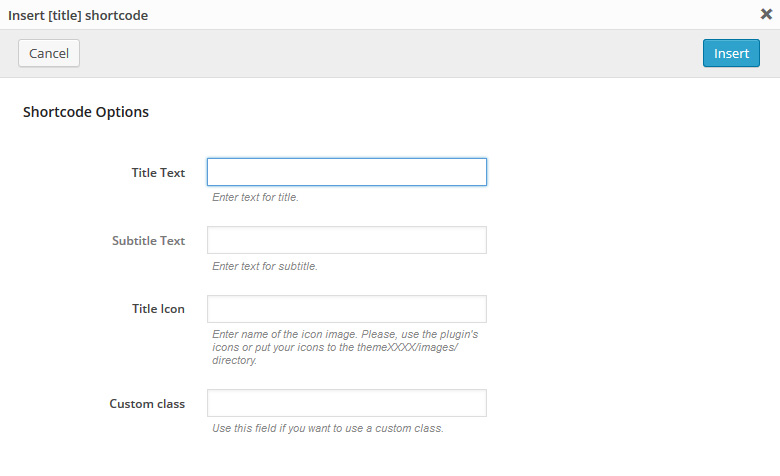
Title Box (Titel)

[title_box title="Title" subtitle="subtitle text" icon="#"]
Beschreibung: es stellt den Doppeltitel dar: grundlegende und zusätzliche Texte des Titels.
Tabs (Tabs)
[tabs direction="top" tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
Beschreibung: es legt den Inhalt als Tabs fest. Sie können den statischen und dynamischen Inhalt enthalten.
Accordion (Akkordeon)
[accordions] [accordion title="title1" visible="yes"] tab content [/accordion] [accordion title="title2"] another content tab [/accordion] [/accordions]
Beschreibung: es stellt das Akkordeon dar — minimierte Panels mit den Titel.
Table (Tabelle)
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Beschreibung: es wird benutzt, um die Tabellen einzufügen.
Template URL
[template_url]
Beschreibung: zeigt den Link (Adresse) Ihrer Webseite an.
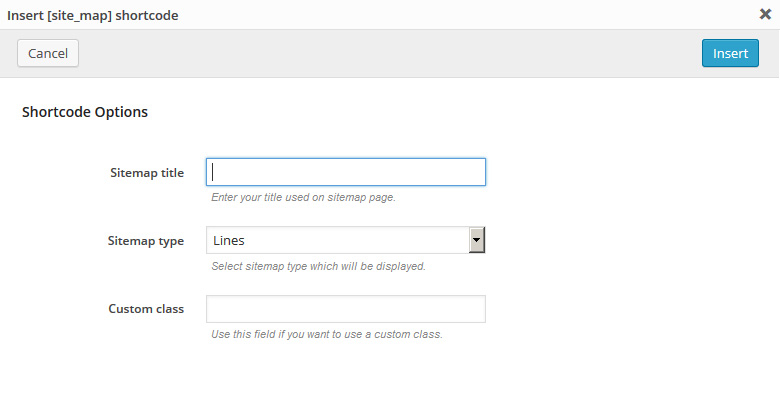
Sitemap

[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Beschreibung: Shortcode zeigt die Karte auf der Webseite an.
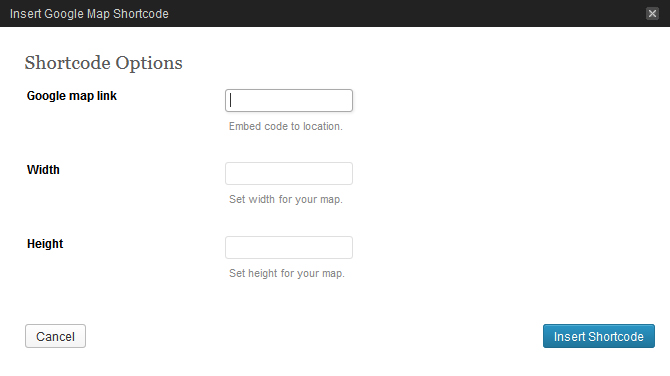
Google Map

[map src="#" width="300" height="200"]
Beschreibung: ermöglicht es Google Maps hinzuzufügen. Damit der Shortcode funktionieren kann, sollen Sie den Link mit den notwendigen Koordinaten von der Webseite Google einfügen.
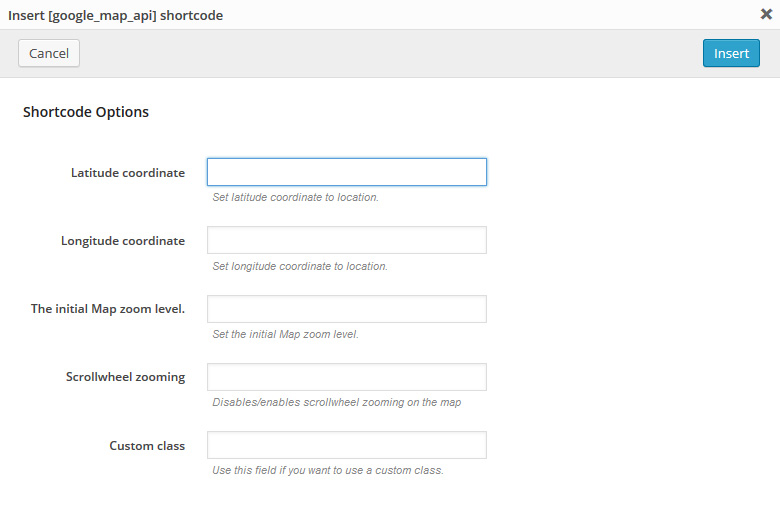
Google Map Api

[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Beschreibung: ermöglicht es Google Maps API hinzuzufügen und anzupassen. Ausführliche Beschreibung für die Einstellung Google Maps finden Sie unter Google Maps JavaScript API.
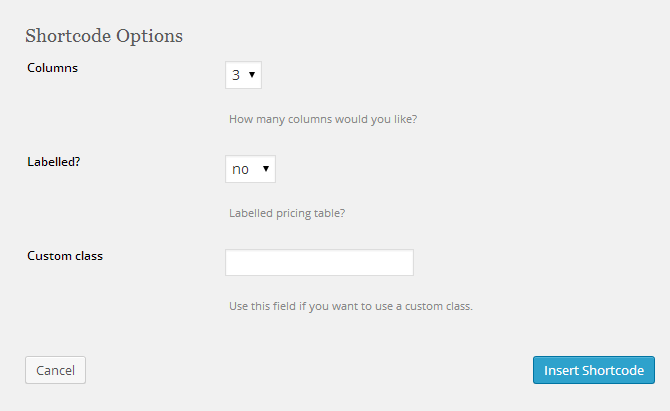
Pricing table (Preisliste)

[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Features"]
[chp_pricing_row_label odd="true"] Label 1 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Label 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Column 1" price="100" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="Most Popular" price="200" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Beschreibung: es stellt die Preisliste dar.
Audio / Video (Audio / Video)
Beschreibung: WordPress 3.6+ ermöglicht Video von YouTube und Vimeo hinzuzufügen, aber wenn Sie Video oder Audio in Format MP3 oder MP4 abspielen möchten, das auf den Server hochgeladen wurde, müssen Sie den Player installieren. Ausführlich
Dieser Prozess ist ähnlich dem Prozess für Hinzufügen des Bildes in den Inhalt der Eintragung:- Fügen Sie die Seite oder Eintragung hinzu oder bearbeiten Sie sie.
- Klicken Sie auf den Inhalt, wo Sie den Player hinzufügen müssen, dann klicken Sie Add Media (Media hinzufügen) über dem Inhaltseditor.

- Klicken Sie Upload Files (Dateien hochladen).
- Laden Sie Audio oder Video Datei hoch.
-
Markieren Sie die hochgeladene Datei, dann in Attachment Display Settings (Anzeigeneinstellungen), in Option Embed or Link (Einfügen oder Link) wählen Sie "Embed Media Player (Eingebauter Mediaplayer)."

- Drücken Sie Insert into page (Zur Seite hinzufügen).
WordPress hat den Shortcode für Audio und Video hinzugefügt, der durch den Player ersetzt werden.
Wenn Sie Audio oder Video Datei auf den anderen Server, zum Beispiel Amazon S3 oder File Hosting, hinzugefügt haben, fügen Sie die URL in die Mediadatei (ohne Link) in entsprechendes Feld ein. Zum Beispiel, Sie möchten ein Video von YouTube hochladen. Kopieren Sie es einfach in entsprechendes Feld und YouTube player wird automatisch angezeigt. Überzeugen Sie sich, dass URL richtig festgelegt wurde.
http://www.youtube.com/watch?v=mmRPSoDrrFU
Die einfache Zeile wird ungefähr so aussehen:
Plugins und benutzerdefinierte Widgets
Plugins
Achtung: einige von den genannten Plugins können in Ihrem Thema fehlen.
Contact Form 7
Herunterladen: http://wordpress.org/extend/plugins/contact-form-7/
Beschreibung: Kontaktformular für die Kontaktseite.
Newsletter Sign-Up
Herunterladen: http://wordpress.org/plugins/newsletter-sign-up/
Beschreibung: es bietet verschiedene Möglichkeiten, damit die Webseitenbesucher per E-Mail-Adresse die notwendigen Mitteilungen erhalten können (Auswahlkasten, Widget, Formular).
Widget
In Thema werden auch die folgenden Widgets benutzt:

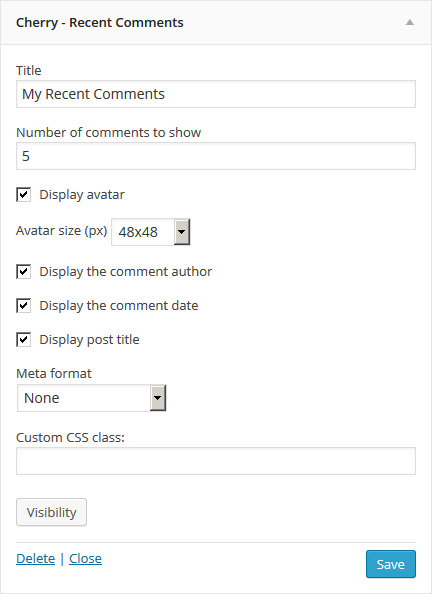
Cherry - die letzten Kommentare
Es stellt die letzten Kommentare in dem bequemen Format dar. Das jeweilige Widget enthält die folgenden Optionen:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

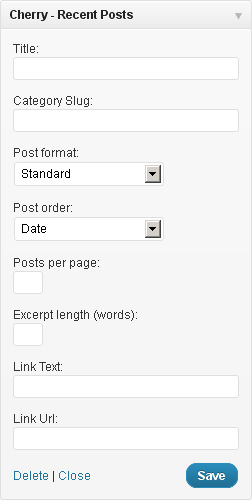
Cherry - die letzten Posts
Es stellt die letzten Posts dar. Man kann auch die benutzerdefinierten Posts der bestimmten Kategorien darstellen und den Link read more (Details) hinzufügen. Das jeweilige Widget hat die folgenden Optionen:
- Title: - Titel des Widgets.
- Category Slug: - Slug der Kategorie.
- Post Format: - Postformat.
- Post Order: - Reihenfolge der Posts.
- Posts per page: - die Anzahl der dargestellten Posts auf der Seite.
- Excerpt length (words): - kurzer Inhalt (Anzahl der Wörter).
- Link Text: - Linktext, der unter den letzten Posts dargestellt wird.
- Link Url: - URL Links, die unter den letzten Posts dargestellt werden.

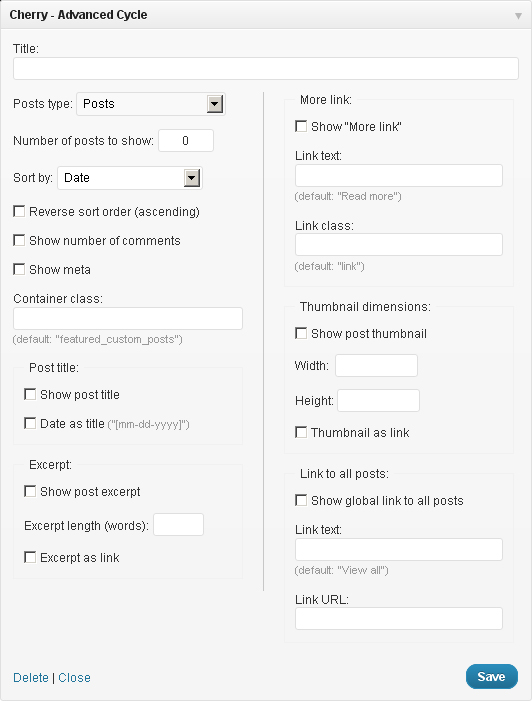
Cherry - Erweiterter Zyklus
Dieses multifunktionelle Widget wird benutzt, um verschiedene Poststypen und Posts des Blogs darzustellen. Es ermöglicht die Anzeigeneinstellungen zu ändern und hat die folgenden Optionen:
- Title: - Titel des Widgets.
- Posts type: - Posttyp.
- Number of posts to show: - die Anzahl der Posts.
- Sort by: - die Einstellung für die Sortierung der Posts.
- Reverse sort order (ascending): - die rückgängige Anzeigereihenfolge.
- Show number of comments - zeigt die Anzahl der Kommentare.
- Show meta - zeigt die Metadaten.
- Container class: - Klasse des Containers class. Standardmäßig ist es featured_custom_posts.
- Show post title - zeigt den Postnamen.
- Date as title - verwendet das Datum statt des Titels.
- Before title: - Layout in HTML vor dem Titel.
- After title: - Layout in HTML nach dem Titel.
- Show post excerpt - zeigt den Inhalt.
- Excerpt length (words) - zeigt den kurzen Inhalt (Anzahl der Wörter).
- Excerpt as link - konvertiert den Inhalt in den Link.
- Show "More" link - zeigt den Link More (Details) nach dem Post.
- Link text: - Linktext.
- Link class: - Klasse CSS-class für den Link More (Details).
- Show post thumbnail - zeigt das kleine Bild für die Post.
- Width: - Bildbreite.
- Height: - Bildhöhe.
- Thumbnail as link - konvertiert das Bild in den Link.
- Show global link to all posts - zeigt den Global Link für alle Posts.
- Link text: - Text des festgelegten Links.
- Link URL: - URL des Links.

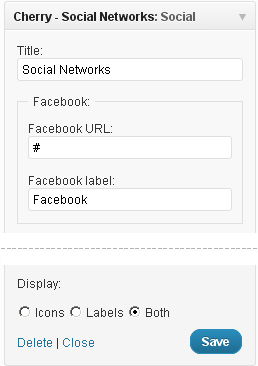
Cherry - Soziale Netzwerke
Das jeweilige Widget ermöglicht den Links zu den Accounts in sozialen Netzwerken hinzuzufügen. Es hat die folgenden Optionen:
- Title: - Titel des Widgets.
- Facebook URL, Twitter URL, Flickr URL, etc. - Links zu den Accounts in sozialen Netzwerken.
- Display: Darstellung der Icons

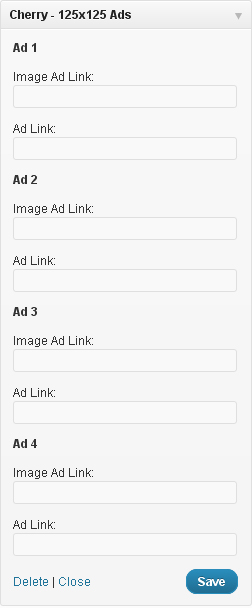
Cherry - 125x125 Ads
Das jeweilige Widget ermöglicht die Banner hinzuzufügen. Es enthält die folgenden Optionen:
- Title: - Titel des Widgets.
- Image Ad link: - Pfad zum Bannerbild.
- Add link: - Link zum Banner.

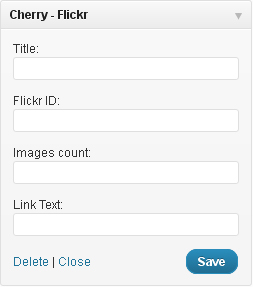
Cherry - Flickr
Das jeweilige Widget ermöglicht Bilder aus der Galerie Flickr darzustellen. Es enthält die folgenden Optionen:
- Title: - Titel des Widgets.
- Flickr ID: - Ihre flickr ID.
- Images count: - die Anzahl der dargestellten Fotos.
- Link Text: - Linktext unter den Fotos flickr.

Cherry - vCard
Das jeweilige Widget stellt die Information über Ihr Unternehmen und Sie dar. Es enthält die folgenden Optionen:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

Cherry - Post-Zyklus
Dieses Widget ermöglicht die notwendigen Posts darzustellen. Es enthält die folgenden Optionen:
- Title (optional): - Titel des Widgets (Optional).
- Post type: - Postformat.
- Categories: - Kategorien, aus denen Posts dargestellt werden müssen.
- Posts count: - die Anzahl der dargestellten Posts.
- Thumbnail Width (in pixels): - die Breite der Miniatur der Post (in Pixeln).
- Thumbnail Height (in pixels): - die Höhe der Miniatur der Post (in Pixeln).
- Show titles: - zeigt dit Posttitel.
- Show date: - zeigt das Postdatum.
- Show author: - zeigt den Autor.
- Show comments: - zeigt die Kommentare.
- Show excerpt: - zeigt den Inhalt.
- Excerpt word count: - zeigt die Anzahl der Wörter im Inhalt.
- More Button Text: - Text auf dem Button "Details".
- Slideshow cycling speed (in sec.): - Geschwindigkeit des Sliders in Millisekunden.
- Arrows: - zeigt die Pfeile des Sliders.
- Pagination: - zeigt die Paginierung des Sliders.
- Custom CSS class: - benutzerdefinierte Klasse des Widgets.

Cherry - Facebook Block "Like"
Dieses Widget ermöglicht Facebook Seiten darzustellen. Es enthält die folgenden Optionen:
- Title (optional): - Titel des Widgets (Optional).
- Facebook page url: - Adresse Ihrer Facebook Seite.
- Width: & Height: - Größen des Blocks.
- Color Scheme: - Farbschema (hell/dunkel).
- Display header: - ermöglicht Header darzustellen/zu verstecken.
- Display faces: - ermöglicht Fotos (Gesichter) Ihrer Facebook Freunde darzustellen/zu verstecken.
- Display stream: - ermöglicht Stream darzustellen/zu verstecken.
- Display border: - ermöglicht die Darstellungen der Grenzen darzustellen/zu verstecken.
- Custom CSS class: - benutzerdefinierte Klasse des Widgets.

Cherry - Instagram
Dieses Widget ermöglicht die letzten Posts Instagram darzustellen. Es enthält die folgenden Optionen:
- Widget Title: (optional): - Titel des Widgets (Optional).
- User Name: (required field) - Benutzername Instagram (Dieses Widget wird nur für diejenigen Benutzer verfügbar, die den vollen Zugang zu eigenem Account Instagram gewährt haben.)
- Number of displayed images: - Die Anzahl der dargestellten Bilder (Maximalwert: 20.).
- Image dimensions: - die Größe der dargestellten Bilder (Groß/Miniatur).
- Show image description: - ermöglicht die Bildbeschreibungen darzustellen/zu verstecken.
- Show comments number: - ermöglicht die Anzahl der Kommentare darzustellen/zu verstecken.
- Show likes number: - ermöglicht die Anzahl der "Likes" darzustellen/zu verstecken.
- Show image publication date: - ermöglicht das Bilddatum darzustellen/zu verstecken.
- Show Image URL: - ermöglicht die Bildadresse darzustellen/zu verstecken.
- User account button text: - Linktext zur Benutzerseite bei Instagram.
- Custom CSS class: - benutzerdefinierte Klasse des Widgets.

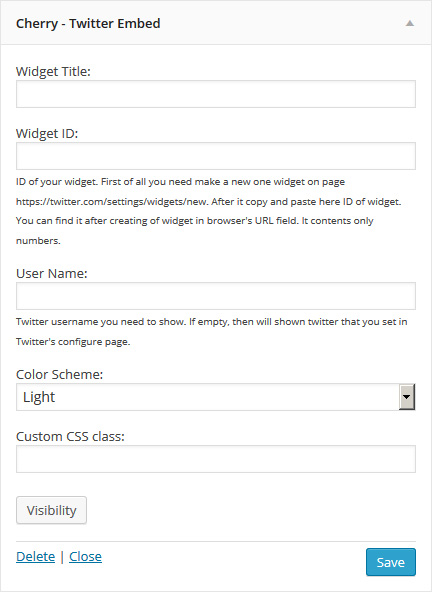
Cherry - Twitter Embed
Dieses Widget ermöglicht die letzten Beiträge (Tweets) anzuzeigen. Es enthält die folgenden Optionen:
- Widget Title: - Titel des Widgets
- Widget ID: - fügen Sie die ID Ihres Widgets ein. Vor allem sollen Sie ein neues Widget hier erstellen. Danach fügen Sie in das Feld die ID des Widgets ein.
- User Name: - Benutzername Twitter.
- Color Scheme: - Farbschema (hell/dunkel)
- Custom CSS class: - benutzerdefinierte Klasse des Widgets

Cherry - Pinterest Embed
Dieses Widget ermöglicht Themensammlungen anzuzeigen. Es enthält die folgenden Optionen:
- Widget Title: - Titel des Widgets
- Pinterest User URL: - fügen Sie die URL des Accounts von Pinterest ein, die Sie anzeigen möchten
- Custom CSS class: - benutzerdefinierte Klasse des Widgets
Optionen Cherry
In diesem Thema gibt es die Optione der Einstellungen. Sie ermöglicht das Farbschema des Themas, die Reihenfolge der Elemente zu ändern, und Elemente einzuschalten oder auszuschalten. Um diese Einstellungen zu verwenden, gehen Sie zum Menü Appearance (Aussehen) → Cherry Options (Optionen Cherry).
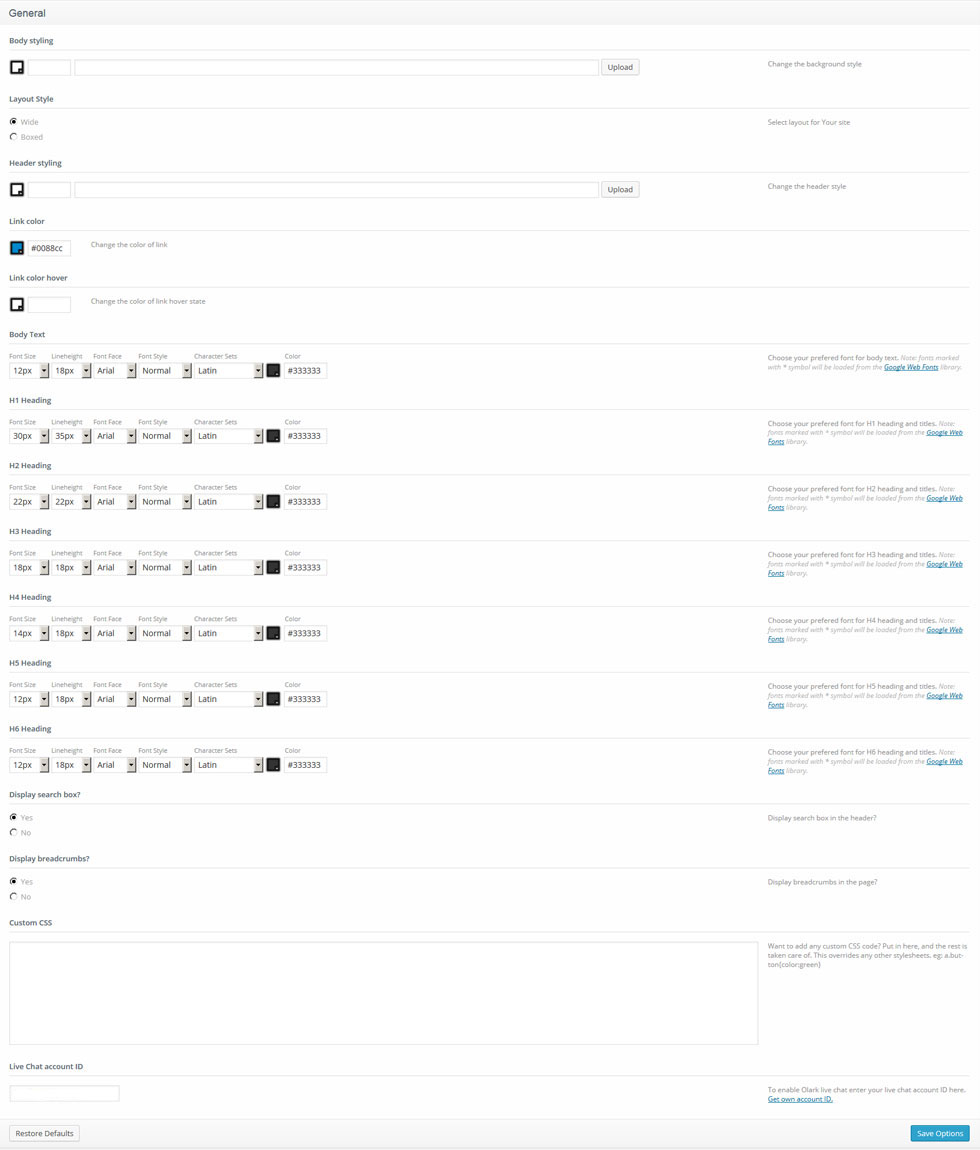
Allgemeine

- Body styling (Seitenstil) - ermöglicht die Seitenfarbe und den Hintergrund auszuwählen.
- Layout Style: - hier können Sie das Layout Ihrer Webseite wählen (gummi, 100% Breite/mit fester Breite)
- Header styling: - Hintergrundbild und Hintergrundfarbe des Headers.
- Buttons and links color (Hintergrundfarbe des Headers) - Farbe der Buttons und Links.
- Buttons and links hover color - Farbe der Buttons und Links bei Berührung.
- Body Text (Seitentext) - ermöglicht die Schrift für den Seitentext auszuwählen. Zur Bearbeitung der Schrift sind die folgenden Optionen verfügber:
Achtung: Schriften, die mit dem Sternchen (*) markiert sind, werden aus der Bibliothek Google Web Fonts hochgeladen.
- H1-H6 Headings - ermöglicht die Schrift für die Titel auszuwählen. Zur Bearbeitung der Schriften sind die folgenden Optionen verfügbar:
Achtung: Schriften, die mit dem Sternchen (*) markiert sind, werden aus der Bibliothek Google Web Fonts hochgeladen.
- Display search box? (Muss das Suchfeld dargestellt werden?) - ermöglicht das Suchfeld im Header darzustellen/zu verstecken.
- Display breadcrumbs? (Muss die Brotkrümelnavigation dargestellt werden?) - ermöglicht die Brotkrümelnavigation auf den Seiten darzustellen/zu verstecken.
- Custom CSS (Custom CSS) - wenn Sie CSS Regel hinzufügen möchten, ohne den Code der CSS Hauptdatei zu verletzen, dann können Sie dieses Feld nutzen. Fügen Sie einfach die neue CSS Regel ein.
- Live Chat account ID - Ihre Olark live chat Account-ID
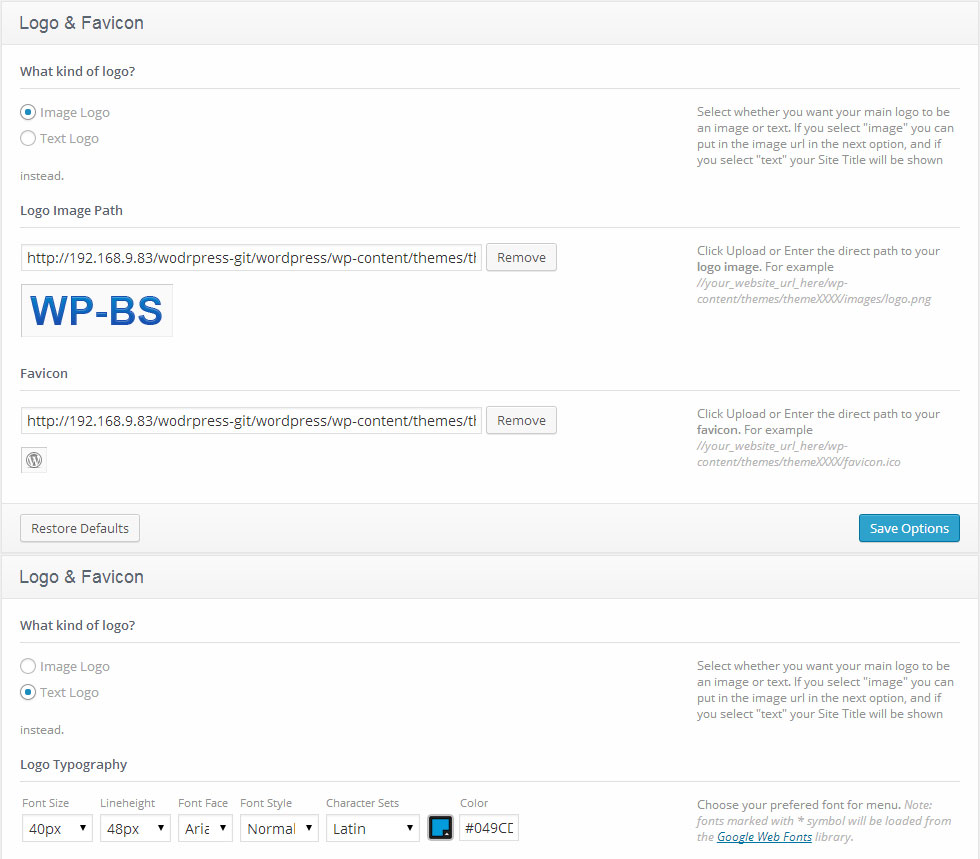
Logo & Favicon (Logo und Favicon)

- What kind of logo? (Typ des Logo) - ermöglicht das Logo mit Text und Grafik zu nutzen.
- Logo URL (URL des Logos) - wenn die Option Image logo (grafisches Logo) ausgewählt wurde, kann man das Bild mittels des Buttons 'upload (hochladen)' oder jegliches Bild aus Mediathek (Media Library) hochladen.
- Logo Typography (Schrift des Logos) - ermöglicht die Schrift für den Text auf dem Logo auszuwählen. Zur Bearbeitung der Schrift sind die folgenden Optionen verfügbar:
Achtung: Schriften, die mit dem Sternchen (*) markiert sind, werden aus der Bibliothek Google Web Fonts hochgeladen.
- Favicon (Favicon) - man kann neues Favicon mittels des Buttons 'upload (hochladen)' oder jegliches Bild aus Mediathek (Media Library) hochladen.
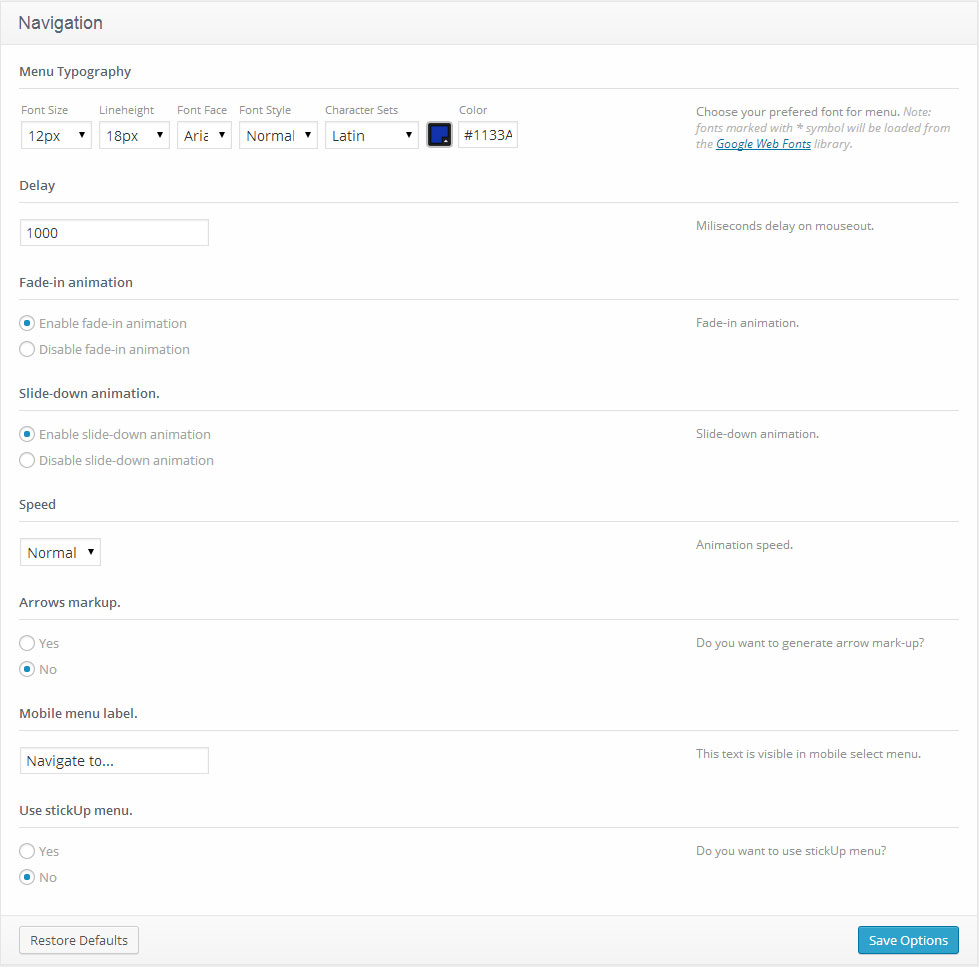
Navigation (Navigation)

- Menu Typography (Schrift des Menüs) - ermöglicht die Schrift fürs Hauptmenü auszuwählen. Zur Bearbeitung der Schrift sind die folgenden Optionen verfügbar:
Achtung: Schriften, die mit dem Sternchen (*) markiert sind, werden aus der Bibliothek Google Web Fonts hochgeladen.
- Delay (Verzögerung) - die Verzögerung der Darstellung des DropDownMenüs in Millisekunden
- Fade-in animation (Ausblendanimation) - ermöglicht die Ausblendanimation einzuschalten/auszuschalten
- Slide-down animation (Dia-Animation) - ermöglicht die Dia-Animation einzuschalten/auszuschalten
- Speed (Geschwindigkeit) - die Geschwindigkeite für die Anzeige des Untermenüs
- Arrows markup (Pfeile) - ermöglicht die Pfeile für Punkte aus dem Untermenü einzuschalten/auszuschalten
- Mobile menu label (Titel fürs Mobilmenü) - der Text, der auf dem Menü für mobile Geräte dargestellt wird.
- Use stickUp menu ("anhaftendes" Menü verwenden) - schalten Sie diese Option ein, wenn Sie das Menü verwenden möchten, das "anhaftet" zu overem Rand der Seite.
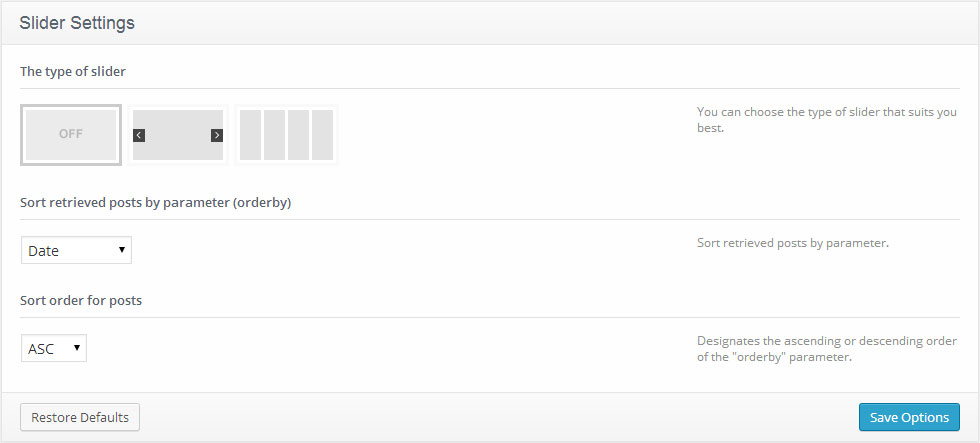
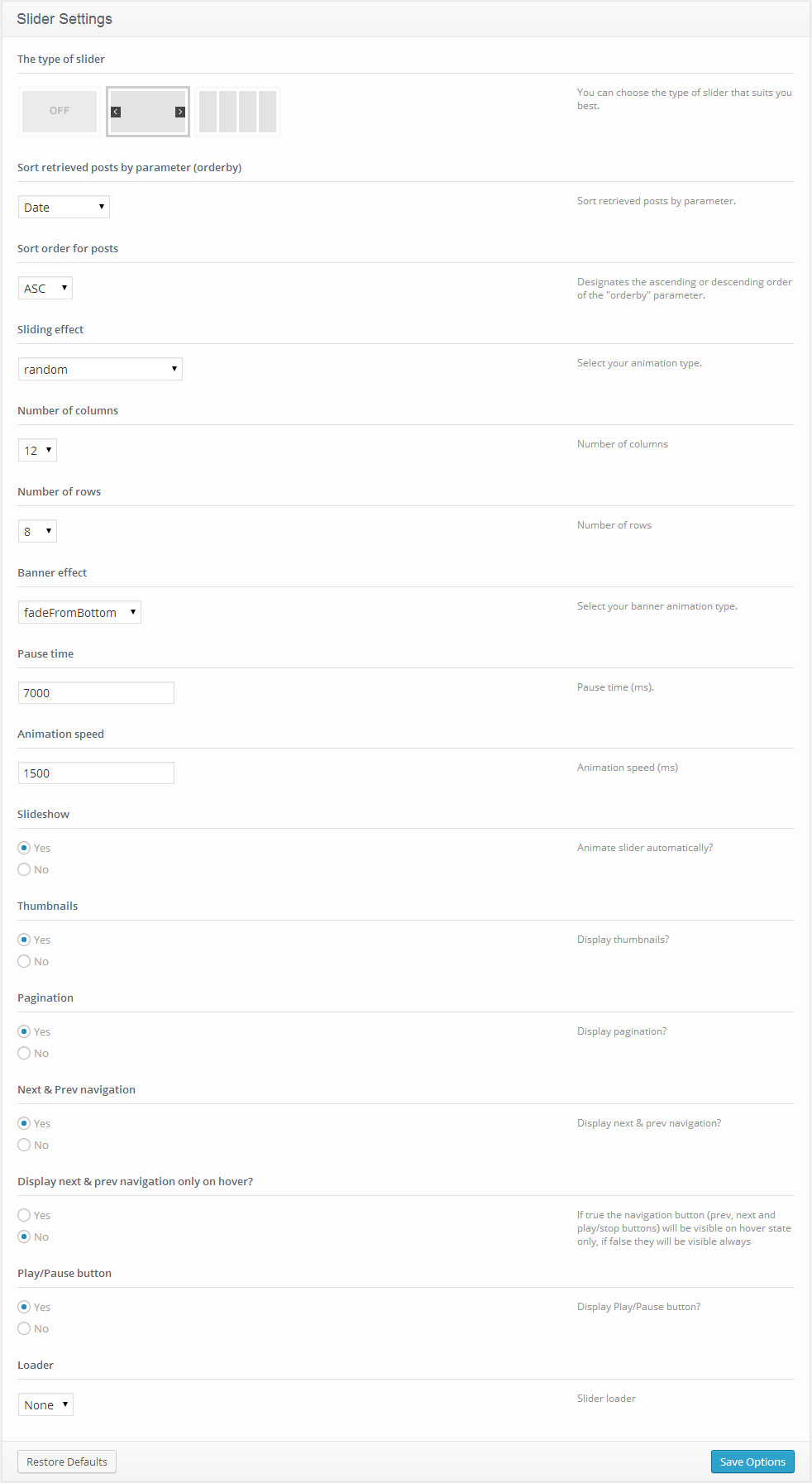
Slider (Slider)
Die Höhe des Sliders kann in der Datei "wp-content/themes/theme###/slider.php" festgelegt werden. Ändern Sie den Wert "height" in der Variable $slider_default_params.
Disable Slider (Slider ausschalten)
Slideshow (Diashow)

- Sliding effect (Diawechseleffekt) - Diawechseleffekt
- Sort by parameter (Sortieren nach) - ermöglicht die Dias nach bestimmtem Parameter zu sortieren (Sortieren nach)
- Sort order (Sortierreihenfolge) - Sortierreihenfolge der Posts
- Number of columns (Anzahl der Spalten) - Anzahl der Spalten
- Number of rows (Anzahl der Reihen) - Anzahl der Reihen
- Banner effect (Banner Effekt) - ermöglicht den Animationstyp fürs Banner auszuwählen
- Pause time (Dauer der Pause ) - die Dauer der Pause (ms)
- Animation speed (Animationsgeschwindigkeit) - Animationsgeschwindigkeit (ms)
- Slideshow (Diashow) - automatische Animation des Sliders
- Thumbnails (Miniaturen) - stellt die Miniaturen dar
- Pagination (Paginierung) - stellt die Paginierung dar
- Next & Prev navigation (Navigation per "Vorwärts"/"Zurück") - stellt die Buttons "Vorwärts"/"Zurück" dar
- Display next & prev navigation only on hover? (Müssen die Buttons "Vorwärts"/"Zurück" nur bei Hover dargestellt werden?) - Wenn man 'ja,' wählt, werden die Naviagationstasten ("zurück", "vorwärts" und "abspielen/stop") nur bei Hover dargestellt, wenn man 'nein,' wählt, werden sie immer sichtbar.
- Play/Pause button (Button "abspielen/Pause") - stellt den Button "abspielen/Pause"
- Loader (Loader) - Loader des Sliders.
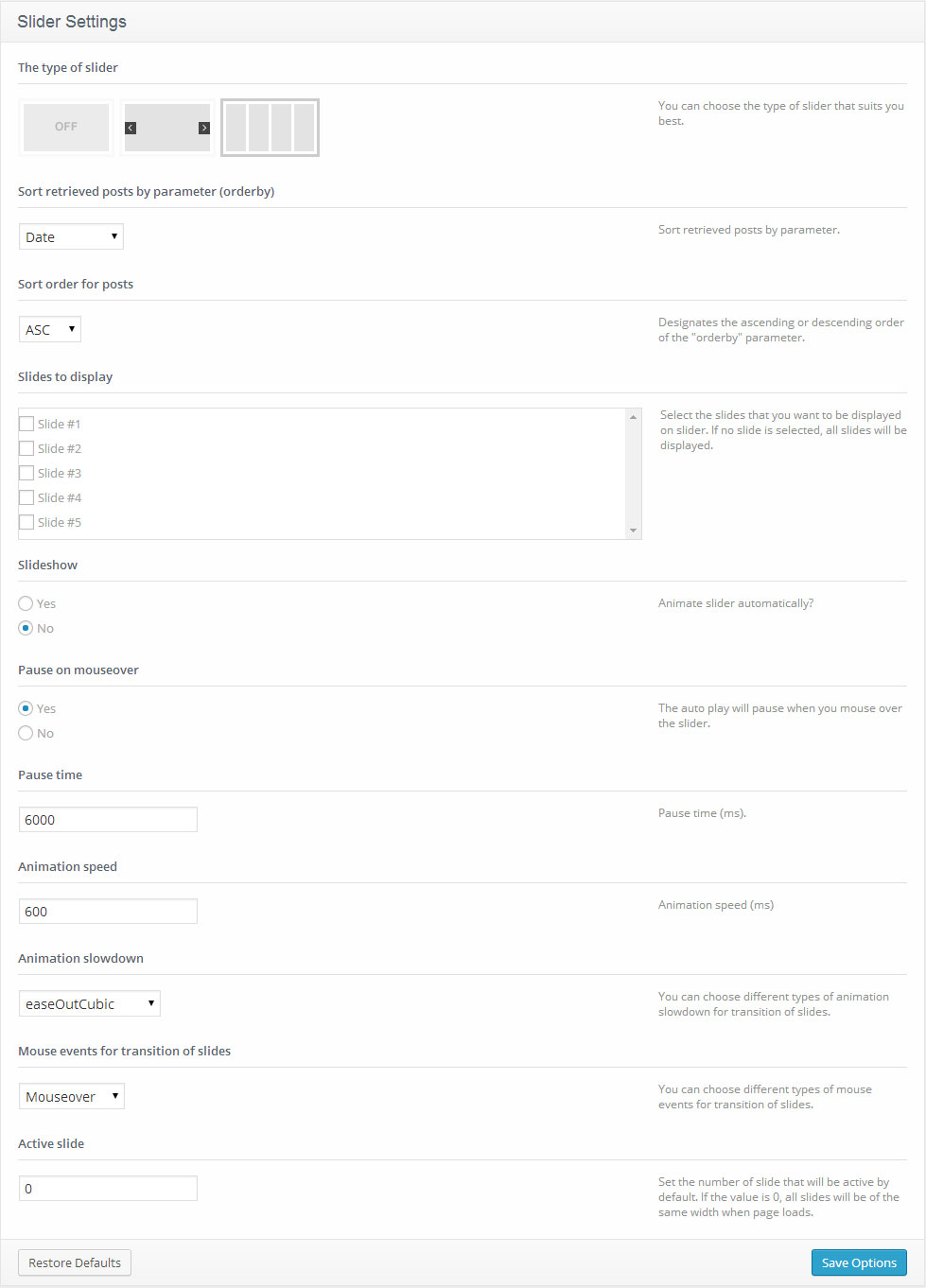
Accordion (Akkordeon)

- Slides to display (Dias darstellen) - wählen Sie Dias, die Sie im Slider anzeigen möchten. Wenn Sie kein Dia ausgewählt haben, werden dann alle Dias angezeigt.
- Sort by parameter (Sortieren nach) - ermöglicht Dias nach bestimmtem Parameter zu sortieren (sortieren nach)
- Sort order (Sortierreihenfolge) - Sortierreihenfolge der Posts
- Slideshow (Diashow) - automatische Animation des Sliders
- Pause on mouseover (Pause bei Berührung) - die automatische Wiedergabe wird bei Berührung des Sliders abgestoppt.
- Pause time (Dauer der Pause) - Dauer der Pause (ms)
- Animation speed (Animationsgeschwindigkeit) - Animationsgeschwindigkeit (ms)
- Animation slowdown (Verlangsamung der Animation) - man kann verschieden Typen der Verlangsamung der Animation beim Diawechseln festlegen.
- Mouse events for transition of slides (Mausaktionen fürs Diawechseln) - man kann verschiedene Mausaktionen fürs Diawechseln wählen.
- Active slide (Aktive Dias) - wählen Sie die Anzahl der Dias, die standardmäßig aktiv werden. Wenn der Wert 0 ist, werden alle Dias die gleiche Breite beim Hochladen der Seite haben.
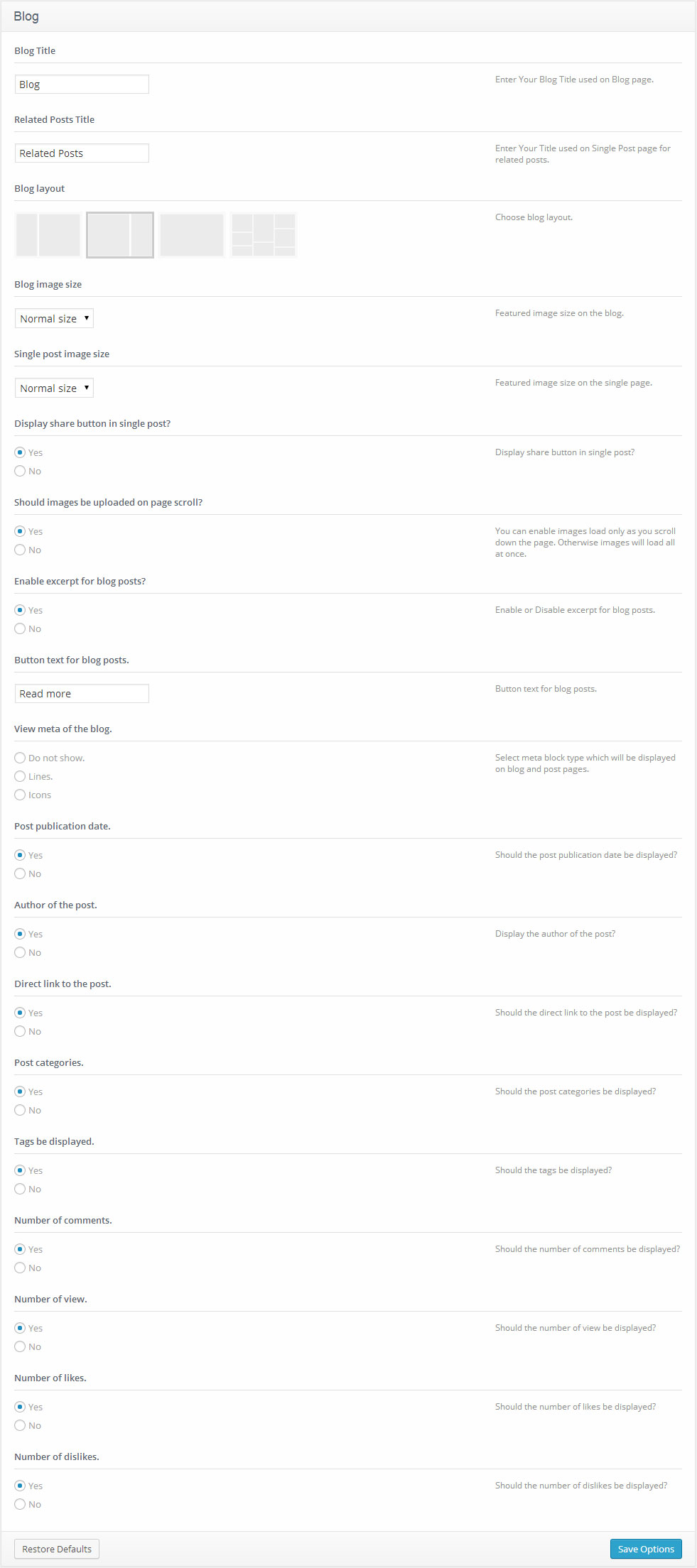
Blog (Blog)

- Blog Title (Titel des Blogs) - Titel, der auf der Blogseite benutzt wird
- Related Posts Title (Titel der ähnlichen Posts) - Titel, der auf der Seite der einzelnen Post für ähnliche Posts benutzt wird
- Blog layout (Blog Layout) - ermöglicht die Position der Seitenleiste (links oder rechts) und die Platzierung der Blocks festzulegen
- Blog image size (Bildgröße des Blogs) - die Bildgröße (Standard und Groß) auf der Blogseite
- Single post image size (Bildgröße der einzelnen Post) - Bildgröße (Standard und Groß) auf der Seite der einzelnen Post
- Display share button in single post? (Muss der Button "austauschen" auf den Single Seiten dargestellt werden?) - ermöglicht den Button "austauschen" auf den Single Seiten darzustellen
- Should images be uploaded on page scroll? (Müssen die Bilder hochgeladen werden, sobald sie im sichtbaren Bereich auf der Seite sind) - Browser kann die Bilder nur dann hochladen, wenn der Benutzer sie sehen kann. Ansonsten werden alle Bilder beim Hochladen der Seite hochgeladen
- Enable excerpt for blog posts? (Muss der Inhalt für für Blogposts aktiviert werden) - stellt den Inhalt für Blogposts dar
- Button text for blog posts. (Text auf dem Button für Blogposts) - Text auf dem Button "mehr lesen" für Blogposts
- View meta of the blog (Metadaten des Blogs anschauen) - wählt den Typ des Metablocks, der auf der Blogseite dargestellt wird
- Post publication date (Datum der Veröffentlichung) - stellt das Datum der Veröffentlichung dar
- Author of the post (Autor der Post) - zeigt den Autor der Post
- Direct link to the post (Direkter Link zur Post) - zeigt den direkten Link zur Post
- Post categories (Post-Kategorien) - stellt die Post-Kategorien dar
- Tags be displayed (Tags anzeigen) - zeigt die Tags
- Number of comments (Anzahl der Kommentare) - wählt die Anzahl der dargestellten Kommentare
- Number of views (Anzahl der Ansichten) - zeigt die Anzahl der Ansichten
- Number of likes (Anzahl der Likes) - stellt die Anzahl der Likes dar
- Number of dislikes (Anzahl der Dislikes) - stellt die Anzahl der Dislikes dar
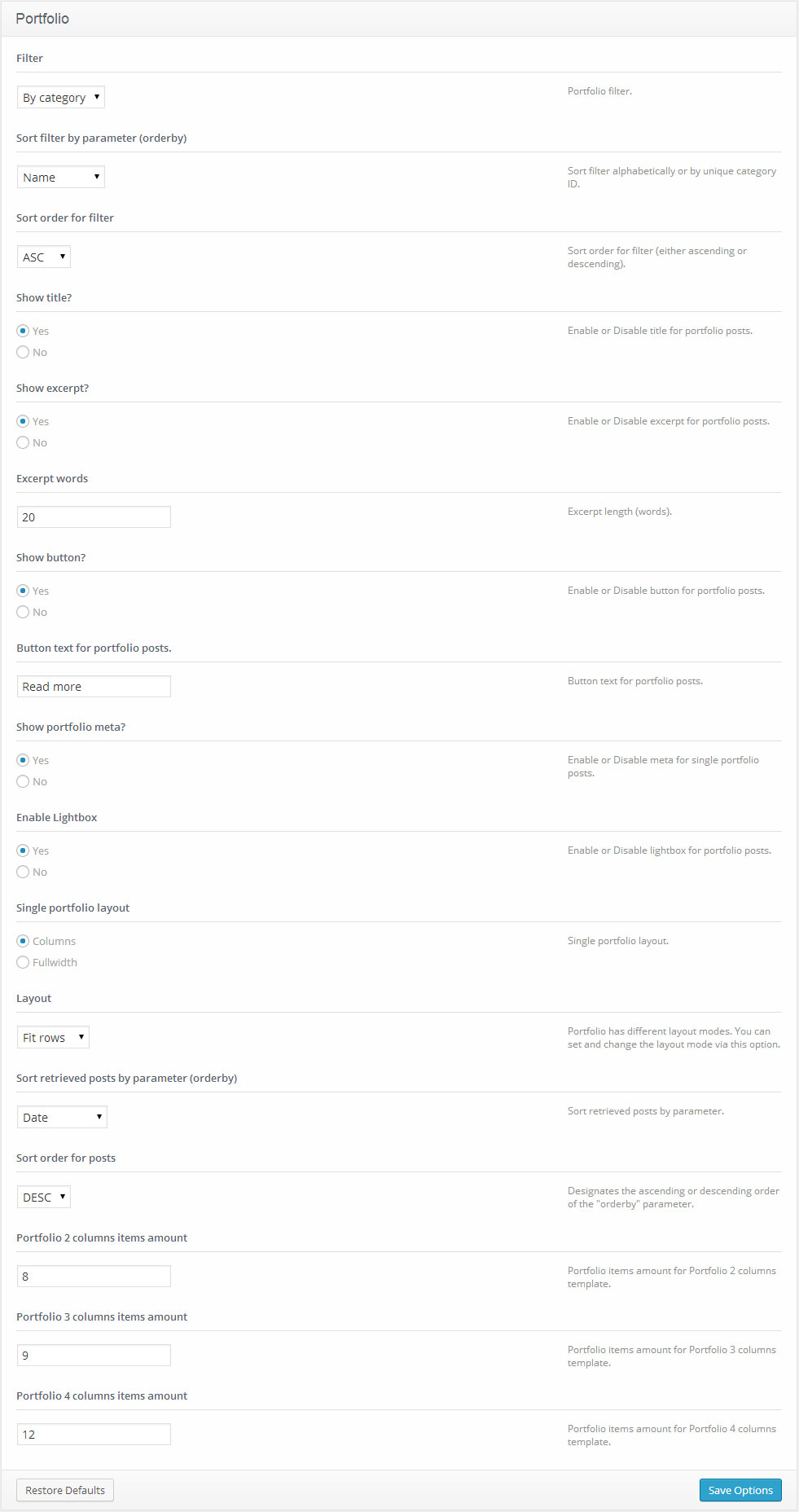
Portfolio (Portfolio)

- Filter (Filter) - Filter des Portfolios.
- Show title? (Titel anzeigen) - ermöglicht den Titel des Portfolios einzuschalten/oder auszuschalten.
- Show excerpt? (Inhalt darstellen) - ermöglicht den Inhalt des Portfolios einzuschalten/oder auszuschalten.
- Excerpt words (Kurzer Inhalt) - kurzer Inhalt (wörtlich).
- Show button? (Button anzeigen) - ermöglicht den Button in den Posts des Portfolios einzuschalten/oder auszuschalten.
- Layout (Struktur) - Im Portfolio gibt es einige Strukturen. Dank dieser Option können Sie sie ändern.
- Portfolio 2 columns items amount (Portfolioelemente in 2 Spalten) - Gliederung der Portfolioelemente in 2 Spalten.
- Portfolio 3 columns items amount (Portfolioelemente in 3 Spalten) - Gliederung der Portfolioelemente in 3 Spalten.
- Portfolio 4 columns items amount (Portfolioelemente in 4 Spalten) - Gliederung der Portfolioelemente in 4 Spalten.
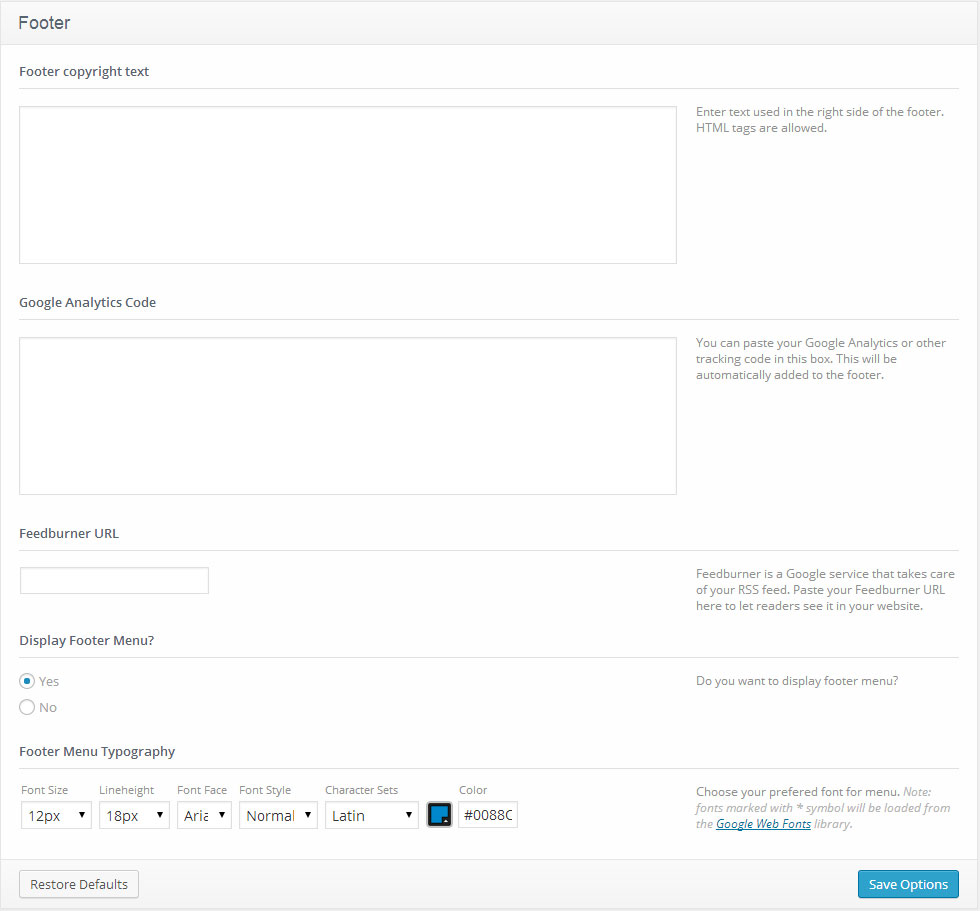
Footer (Footer)

- Footer copyright text (Copyright Text im Footer) - der Inhalt des Texts im Footer. Wenn Sie das Textfeld leer lassen, wird der Inhalt standardmäßig dargestellt. Er ist in der Datei footer.php.
- Google Analytics Code (Google Analytics Code) - man kann den Code für SEO Statistik hinzufügen. Zum Beispiel, Google Analytics Code.
- Feedburner URL - Feedburner - Service Google, der RSS Feed festlegt. Fügen Sie hier Ihre Feedburner URL, damit die Leser auf der Webseite dies sehen können.
- Display Footer menu (Menü im Footer darstellen) - schaltet das Menü im Footer ein und aus.
- Footer Menu Typography (Menüschrift im Footer) - ermöglicht eine Schrift fürs Menü im Footer auszuwählen. Zur Bearbeitung der Schrift sind die folgenden Optionen verfügbar:
Achtung: Schriften, die mit dem Sternchen (*) markiert sind, werden aus der Bibliothek Google Web Fonts hochgeladen.
Cookie-Politik
Cookies sind kleine Textdateien, die die Webseiten auf den Benutzercomputern erstellen. Meistens werden sie benutzt, um die Identifizierung bestimmtes Besuchers durchzuführen oder die hohe Leistung zu bringen. Cookies sind ein wichtiger Teil der Funktionen der Webseite.
Zum Beispiel, in Online-Shops speichern Cookies, was Sie genau in den Warenkorb hinzugefügt haben. Sie speichern nicht nur die Authorisierung auf der Webseite sondern auch stellen den Webseiteninhabern wertvolle Statistik und Information bereit.
Wenn Sie eine Webseite haben, dann nutzt sie höchstwahrscheinlich Cookies. Die Hauptfunktionen sind Überwachen der Anzahl von Besucher und Verwendung der Werkzeuge, zum Beispiel Google Analytics. Sie können auch die wichtigen Mitteilungen des Benutzers zeigen oder ein Teil des Online-Shops sein (wenn Sie sich mit dem Online-Verkauf beschäftigen).
26. Mai 2012 - ICO hat das Gesetz über Cookies geändert, deshalb wird der versteckte Inhalt nur dann erlaubt, wenn es die Benachrichtigung über Sicherheitsrichtlinie/Cookie-Politik auf der Webseite gibt.
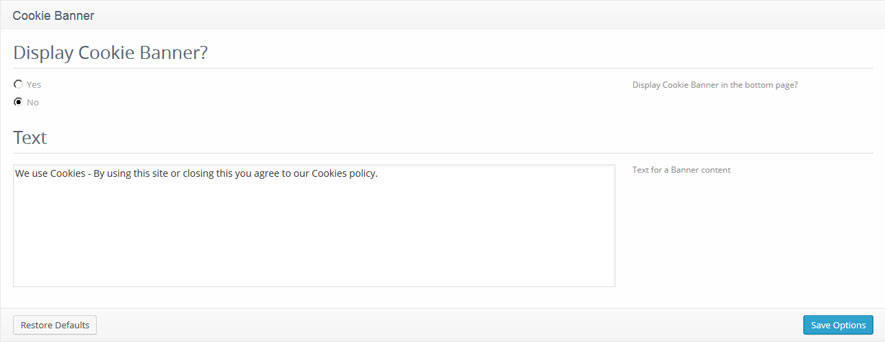
Für Ihre Bequemlichkeit haben wir ein Cookie Banner in Cherry Optionen hinzugefügt.

- Display Cookie Banner? - Sollte der Cookie-Banner angezeigt werden?
- Text - Text für ein Banner Inhalt