Introduction
Cette documentation est composée de plusieurs parties et décrit le processus entier de paramétrage et d'administration d'un site WordPress à partir de zéro.
Qu'est-ce que le CMS WordPress?
WordPress est un outil de blogging open source et un système de gestion de contenu (Content Management System) basé sur PHP et MySQL. Il permet de créer des sites web et de puissantes applications en ligne et ne demande quasiment aucune connaissance technique. Plusieurs aspects, dont sa simplicité et son extensibilité, ont fait de WordPress le logiciel de site le plus populaire. En Apprendre Plus
Prise en Main
L'installation d'un template n'a jamais été aussi simple. Le processus d'installation ne comporte que trois étapes simples: l'installation de Cherry framework, l'installation du thème fils et l'installation des données du sample.
Toutes les étapes de l'installation peuvent être faites depuis l'interface WordPres. Ça rend le processus aisé et rapide.
Vous pouvez vérifier ça en cliquant sur le lien ci-dessous:

Installation de CherryFramework
- Connectez-vous au panneau d'administration de WordPress (ajoutez /wp-admin à votre nom de domaine dans la barre d'adresse de votre navigateur).
- Accédez au menu Apparence > Thèmes et cliquez sur le boutonAjouter.
- Cliquez sur le lien Mettre un thème en ligne.
- Cliquez sur le bouton Parcourir et naviguez jusqu'au template décompressé sur votre ordinateur.
- Cherchez un fichier nommé CherryFramework.zip. Cliquez dessus pour le selectionner, puis cliquez sur OK.
- Cliquez sur le bouton Installer Maintenant puis attendez que l'installation se termine.
- Cliquez sur le lien Activer le thème.
Pour plus d'informations, n'hésitez pas à consulter le tutoriel vidéo détaillé sur Comment installer le template Cherry framework.
Félicitations, vous venez d'installer le framework.
Plugins du Thème:
Cherry Plugin
Attention: L'installation et l'activation de Cherry Plugin est requise pour le bon fonctionnement des shortcodes et des widgets. Cherry Plugin est installé et activé par défaut à l'installation de Cherry Framework.
Télécharger: https://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Description: L'équipe Cherry a déjà créé un framework Cherry qu'on peut qualifier de parfait sans exagérer, mais nous sommes constamment à la recherche d'améliorations. Voici Cherry Plugin. C'est une extension pour notre framework Cherry dans laquelle nous avons inclus tous les shortcodes et widgets dont vous pouvez avoir besoin. Le plugin est entièrement compatible avec n'importe quel thème WordPress lié à Cherry Framework. Pour le moment, le plugin est en version béta, mais nous allons continuer à l'améliorer pour proposer des fonctionnalitées encore meilleures.
Formulaire de Contact 7
Télécharger: http://wordpress.org/extend/plugins/contact-form-7/
Description: Formulaire de Contact pour page de contact.
Plugins Compatibles :
WPML
Télécharger: http://wpml.org/
Description: WPML facilite la création de sites multilingues et les rend actifs.
JigoShop
Télécharger: http://wordpress.org/plugins/jigoshop/
Description: Un ensemble de fonctionnalités regroupées en un plugin d'e-commerce construit sur les fonctionnaités de base de WordPress, assurant ainsi une performance et une personnalisation excellentes.
WooCommerce
Télécharger: http://wordpress.org/plugins/woocommerce/
Description: WooCommerce est un plugin d'e-commerce puissant et extensible vous permettant de vendre tout ce que vous voulez. Merveilleux.
BuddyPress
Télécharger: http://wordpress.org/plugins/buddypress/
Description: Les réseaux sociaux dans une boîte. Construisez une présence sur les réseaux sociaux pour votre entreprise, votre école, cotre équipe de sport ou votre communauté.
bbpress
Télécharger: http://wordpress.org/plugins/bbpress/
Description: bbPress est un logiciel de forum conçu à la manière de WordPress.
Mingle Forum
Télécharger: http://wordpress.org/plugins/mingle-forum/
Description: Mingle Forum vous permet mettre en place facilement et rapidement un Forum sur votre site/blog WordPress.
WP Forum Server
Télécharger: http://wordpress.org/plugins/forum-server/
Description: Ce plugin WordPress est un système complet de forum pour votre blog wordpress.
Chargement des données sur les serveurs Google
Certains pays ont des problèmes de connexion aux serveurs de Google. Cela peut causer des problèmes de chargement Google Fonts. Pour résoudre ces problèmes s'il vous plaît faites ce qui suit:
Impossible de charger Google Fonts:
Ouvrir ...\CherryFramework\admin\options-sanitize.php fichier
Recherchez la ligne:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Remplacez-le par ce qui suit:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
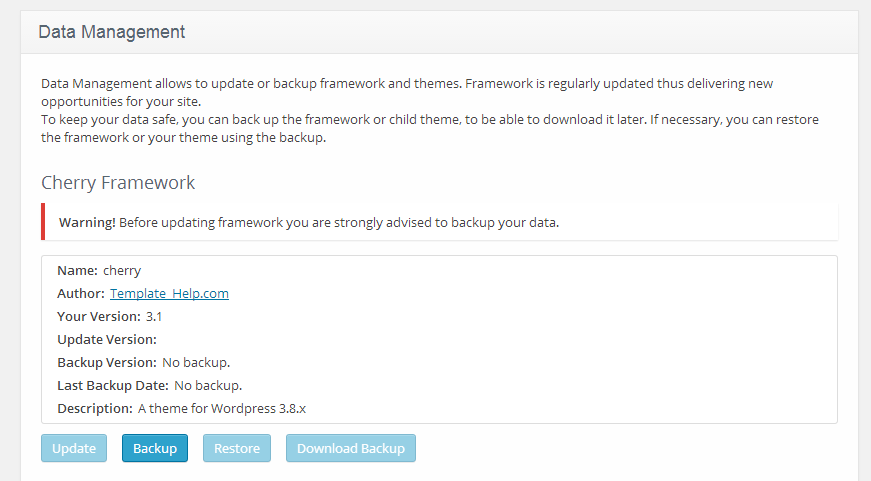
Sauvegarde et Mise à Jour
Sauvegarde
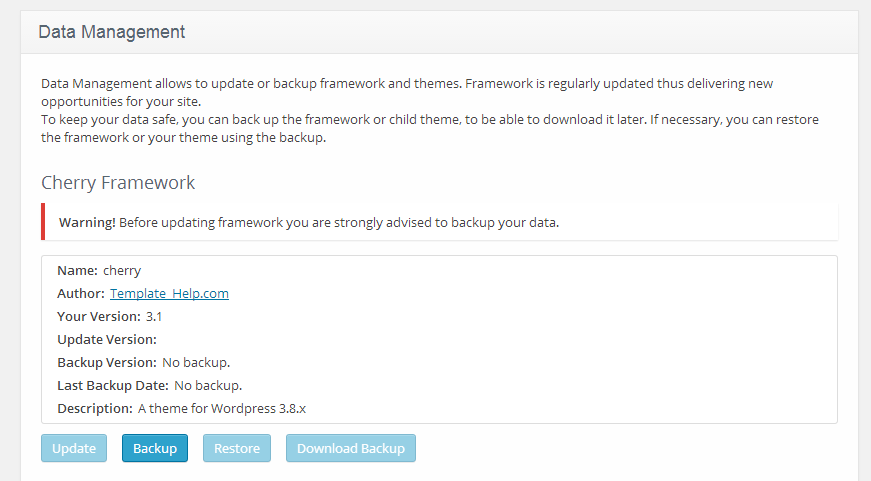
Vous pouvez créer une sauvegarde à la fois pour CherryFramework et pour le thème fils. Ceci peut se faire dans la section "Cherry Options > Data management" du panneau d'administration de WordPress.


La sauvegarde peut se faire facilement en cliquant sur les boutons "Backup" sous les blocs Cherry Framework et Child Theme.
Vous pouvez maintenant trouver l'archive avec votre framework ou votre thème fils dans le dossier /wp-content/themes_backup/.
Vous pouvez aussi la télécharger en cliquant sur le bouton "Download backup". Si vous rencontrez des difficultés, vous pouvez réinstaller le framework dans Apparence -> Thèmes -> Ajouter des thèmes -> Mettre un thème en ligne.
Mise à jour
Pour mettre à jour Cherry Framework, il faut faire ce qui suit:
- Dans votre panneau d'administration, ouvrez l'onglet "Cherry Options > Data management".
- Cliquez sur le bouton Update sous le bloc Cherry Framework

- Attendez que le processus commence.
- Détendez-vous et Cherry Framework fera tout tout seul.
Templates de Pages et Barres Latérales
Templates de Pages
- Template par Défaut (le template de la page par défaut avec une barre latérale)
- Page Largeur Entière (un template de page à une colonne sans barre latérale)
- Page d'Accueil (un template de page utilisé pour la page d'Accueil)
- Filter Folio 2 cols (un template de page pour les articles personnalisés de gallerie/portfolio en 2 colonnes)
- Filter Folio 3 cols (un template de page pour les articles personnalisés de gallerie/portfolio en 3 colonnes)
- Filter Folio 4 cols (un template de page pour les articles personnalisés de gallerie/portfolio en 4 colonnes)
- Témoignages (un template de page pour afficher les articles personnalisées de témoignages)
- FAQs (un template de page pour afficher articles de FAQ)
- Archives (le template de page pour afficher les archives)
Position de la Barre Latérale
- Sidebar - zones situées sur le côté droit/gauche des pages
- Zones de Footer 1,2,3,4 (optionnel) - zones situées au bas des pages
Articles, Catégories et Formats d'Articles
Ajout de catégorie
Consultez l'article suivant pour plus d'informations sur l'ajout de catégories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Connectez-vous à votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Articles.
- Une fois que c'est fait, cliquez sur Catégories dans les articles du blog.
- Entrez le nom de votre nouvelle catégorie.
- Ensuite, cliquez sur le bouton Ajouter une nouvelle catégorie.
Création d'un article de Blog

- Connectez-vous à votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Articles.
- Cliquez sur l'onglet Ajouter.
- Entrez le contenu de votre article. Pour plus d'informations sur l'ajout d'articles, veuillez consulter le lien suivant http://codex.wordpress.org/Posts_Add_New_SubPanel.
Choisir un Format d'Article
Veuillez consulter le lien suivant pour plus d'informations sur les différents formats d'articles: http://codex.wordpress.org/Post_Formats.

- Connectez-vous à votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Articles.
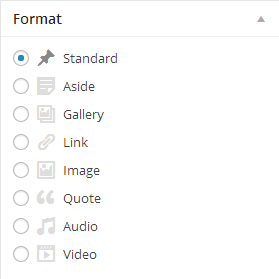
- Pour choisir un format d'article, consultez ceux listés dans la boîte Format.
Vous trouverez ci-dessous la liste des formats d'article disponibles avec leur description et paramètres.
Article au Format Standard
Un article normal, standard dispose des champs suivants:
- Titre de l'Article - titre de l'article
- Contenu de l'Article - contenu de l'article
- Catégories - catégorie(s) de l'article
- Mots-clés - mots-clés de l'article
- Image à la Une - image de l'article
- et d'autres champs pouvant être activés dans la section Options de l'écran située en haut à droite.

Format Standard d'Article
Article au Format Simplifié
C'est une version simplifiée d'article normal. En d'autres termes, il y a seulement un champ de contenu d'article et vous n'avez pas à entrer un titre d'article ni à remplir les autres champs. C'est ce qu'on appelle un post-note.

Format Simplifié
Article au Format Gallerie
La particularité de ce format d'article est la possibilité d'avoir un nombre illimté d'images.
Ajout d'un Article au Format Gallerie:
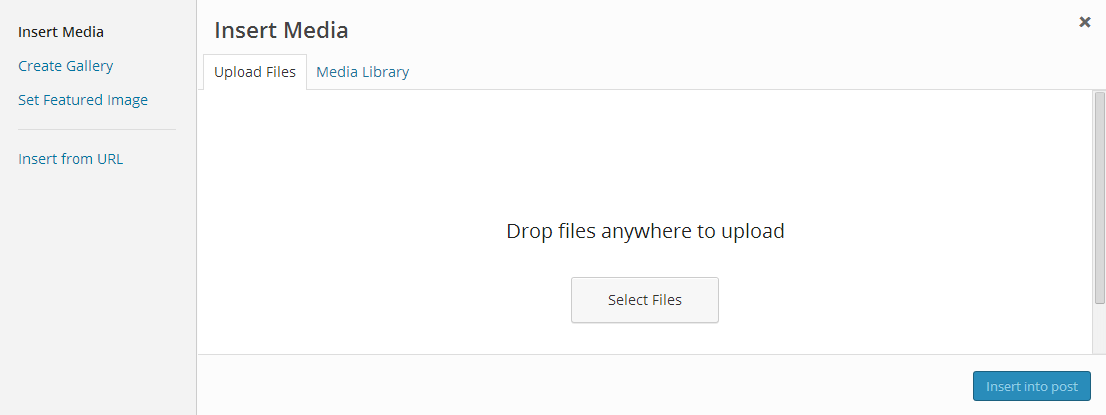
- Cliquez sur le bouton Add Media.

- Pour ajouter des images depuis votre disque dur, glissez et déposez vos fichiers dans la boîte qui apparait ou cliquez sur Select Files pour choisir sur votre ordinateur une image à uploader.

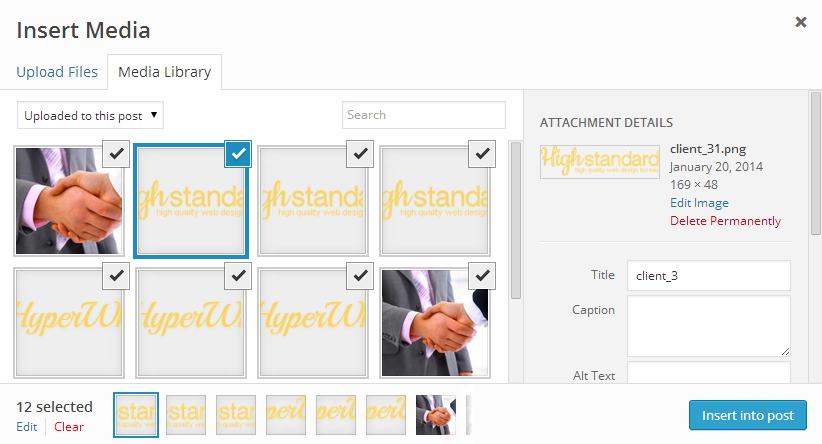
- Une fois les images uploadées, vous verrez toutes les images dans votre Bibliothèque Média. Sélectionnez Uploaded to this post pour voir les images jointes à cet article.

- Après avoir fini vos modifications, vous pouvez fermer la Bibliothèque Média. Les images uploadées seront automatiquement jointes.
Le format gallerie a tous les champs standards (comme le titre, le contenu, les catégories, etc.) à l'instar du du format d'article traditionnel.
Article au Format Lien

Article au Format Lien
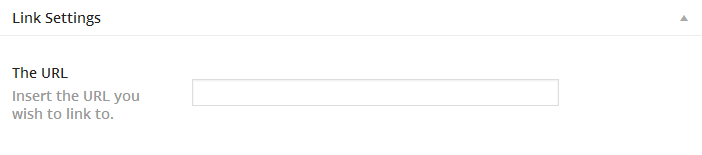
Après avoir choisi le format Lien, vous obtiendrez un champ URL supplémentaire où vous devez préciser le lien (URL) de la page/ressource ciblée. Le titre de l'Article sera utilisé comme le texte de votre lien.
Si vous remplissez le champ de contenu de l'article, il servira de description de la page/source ciblée.
Article au Format Image

Article au Format Image
Un article au format Image est un article dont le format est basé sur une seule image uploadée via l'option Image à la Une.
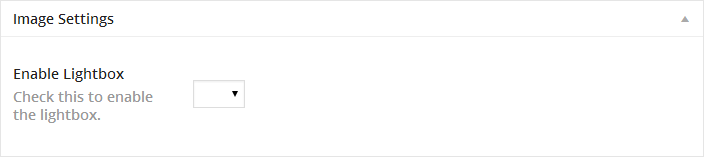
Après avoir choisi le format Image, vous pourrez désactiver la fonction image en lightbox en sélectionnat le paramètre correspondant pour définir l'option Enable Lightbox.
Article au Format Citation

Article au Format Citation
Un article au Format Citation permet comme son nom l'indique de citer un article. Il sert à publier des citations.
En choisissant ce format d'article, vous obtiendez un champ additionnel The Quote - le corps de la citation ainsi qu'un champ Auteur - le nom de l'auteur de la citation.
Article au Format Audio

Article au Format Audio
Le Format Audio est utilisé pour publier du contenu audio.
En choisissant ce format d'article, vous obtiendrez les options supplémentaires suivantes:
- Title - un titre de piste
- Artist - l'interprète d'une piste audio
- Audio Format - un format de piste audio
- Audio URL - un lien direct vers une piste audio
Article au Format Vidéo

Article au Format Vidéo
Un Article au Format Vidéo sert à publier du contenu vidéo.
En sélectionnant ce format d'article, vous obtiendrez les options supplémentaires suivantes:
- Title - un titre de clip vidéo
- Artist - un interprètre de clip vidéo
- URL #1 - un lien direct vers un clip vidéo au format m4v
- URL #2 - un lien direct vers un clip vidéo au format ogv
- Embedded Code - utilisé pour exporter la vidéo hors du site, par exemple via youtube, vimeo, etc.
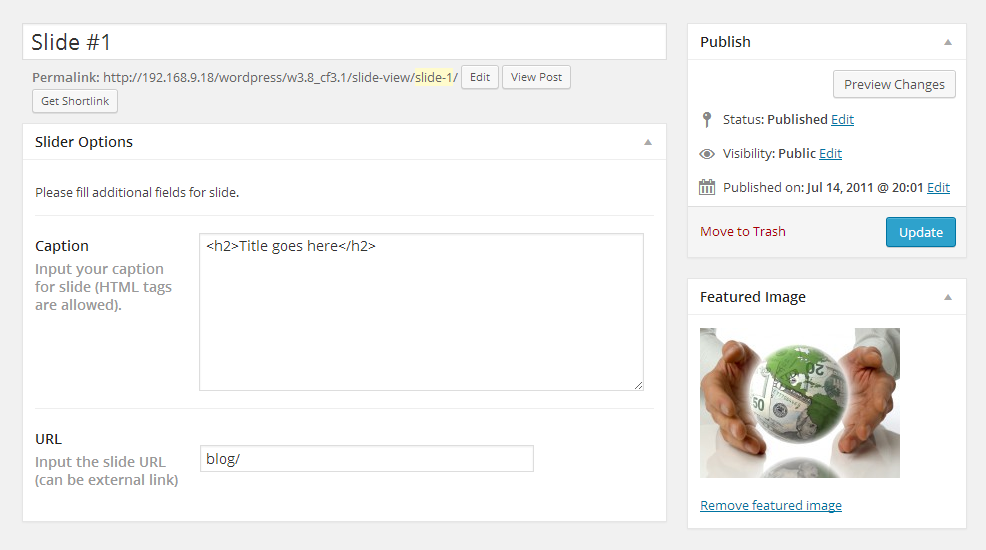
Création d'un article slider

Les slides sont essentiellement un type d'article personnalisé ce qui veut dire qu'ils sont différents des articles ordinaires, comme les articles de blog. Ceci permet de gérer le contenu du site très facilement.

Création d'un article slider
- Connectez-vous sur votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Slider.
- Maintenant cliquez sur l'onglet Add New.
- Insérez le titre de votre slider.
- Uploadez votre image avec l'option Featured Image (cliquez sur le lien Set featured image).
- Vous pouvez utiliser les champs suivants pour votre slider:
- Caption - le champ pour la légende du slide.
- URL - le champ pour l'URL du slide (vous pouvez mettre un lien externe ici).
- Une fois que c'est fait, cliquez sur le bouton Publish.
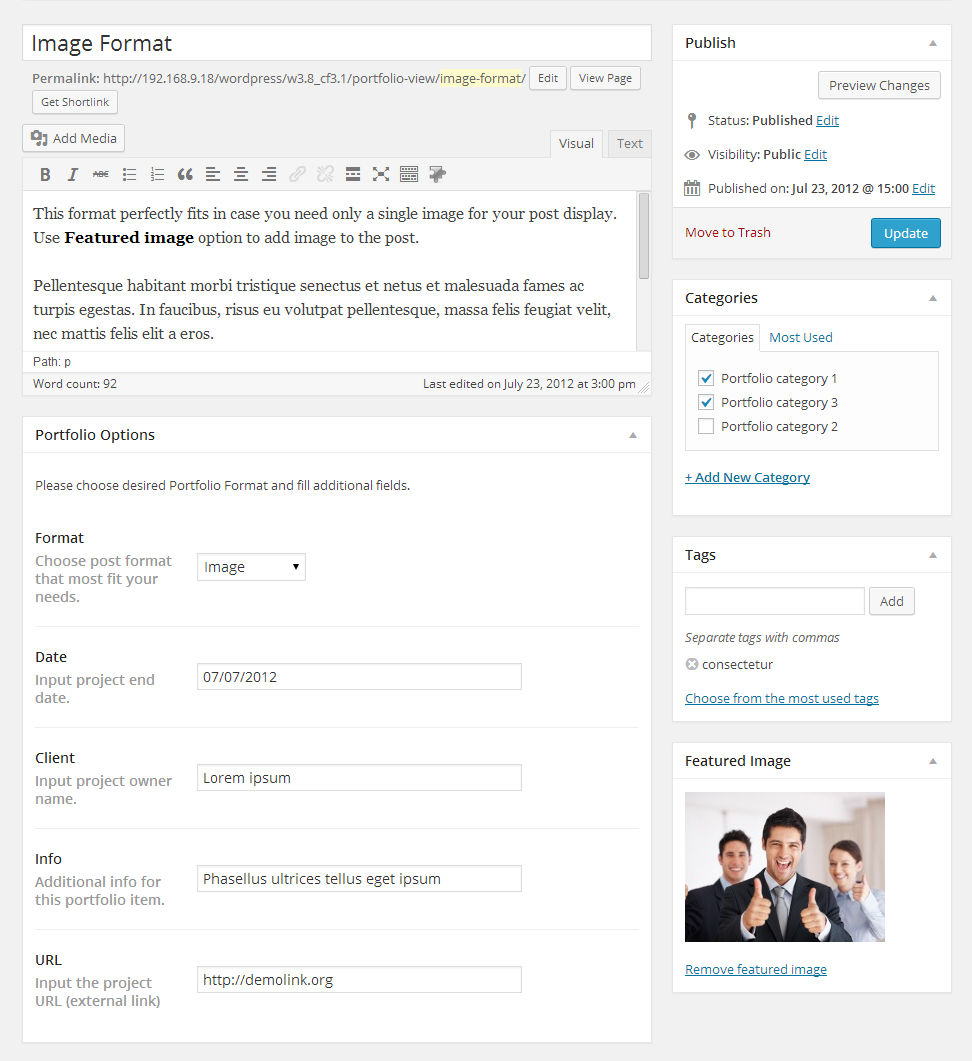
Ajout d'un article Portfolio

Les éléments du portfolio sont essentiellement un type personnalisé http://codex.wordpress.org/Post_Types#Custom_Types ce qui veut dire qu'ils sont différents des articles communs, comme les articles de blog. Ceci permet de gérer le contenu du site très facilement.

Ajout d'un article Portfolio
- Connectez-vous sur votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Portfolio.
- Et maintenant sur l'onglet Add New.
- Remplissez les champs requis (titre, contenu).
- Uploadez votre image avec l'option Featured Image (cliquez sur le lien Set featured image).
- Puis cliquez sur le bouton Publish.
Choisir le format d'article Portfolio

La création d'un article portfolio avec ce thème vous permet de choisir l'un des types d'article disponibles.
- Image - un format d'article de gallerie par défaut. Affiche seulement l'image mise en avant.
- Slideshow - la gallerie des projets est affichée sous forme de slideshow. Elle peut contenir un nombre illimité d'images uploadées et jointes à l'article.
- Grid Gallery - les images de l'article sont affichées sous forme de gallerie. Elle peut contenir un nombre illimité d'images uploadées et jointes à l'article.
- Video - avec ce type d'article, vous pouvez intégrer une vidéo de n'importe quel hébergeur (YouTube, Vimeo, etc.).
- Audio - en sélectionnant ce type d'article, vous pouvez intégrer un lien audio.
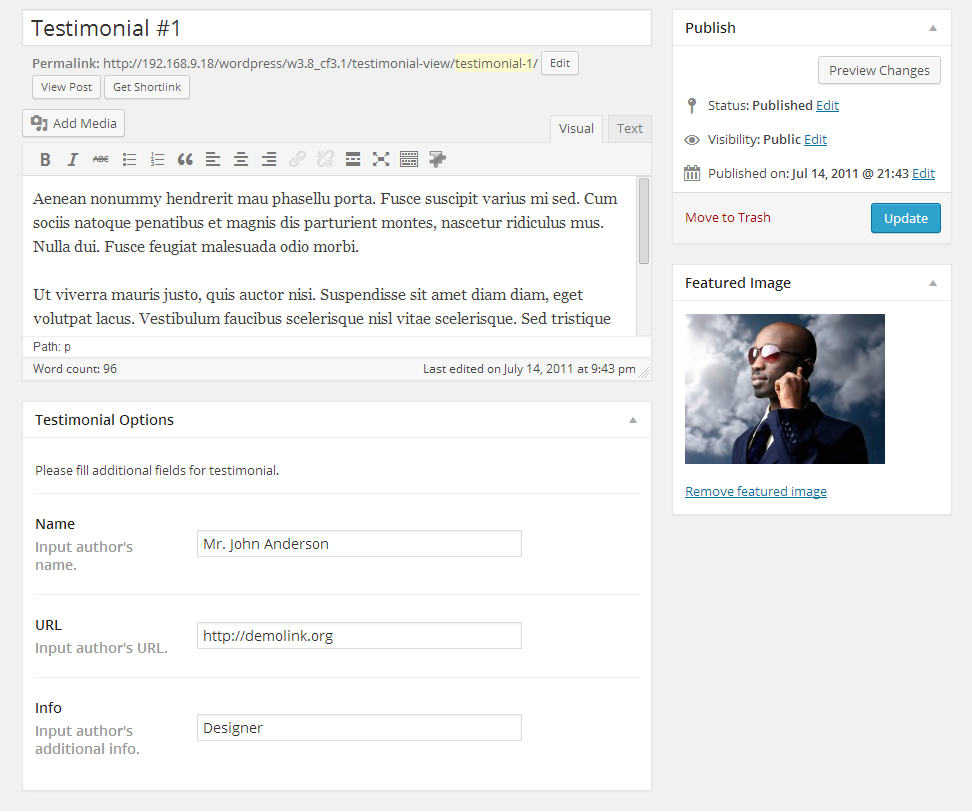
Ajout d'un article de Témoignages

Ajout d'un article de Témoignages
- Connectez-vous sur votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Testimonials.
- Puis cliquez sur l'onglet Add New.
- Remplissez les champs requis (titre, contenu).
- Uploadez votre image à l'aide de l'option Featured Image (cliquez sur le lien Set featured image).
- Vous pouvez utiliser les champs suivant pour ce genre d'articles:
- Name - nom de l'auteur
- URL - lien de l'auteur
- Info - informations supplémentaires sur l'auteur.
- Cliquez sur le bouton Publish.
Ajout d'un article de FAQ

Ajout d'un article de FAQ
- Connectez-vous sur votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet FAQs.
- Et maintenant sur le bouton Add New.
- Comme c'est un article de type question/réponse, le titre de l'article est la question et le contenu est la réponse.
- Cliquez sur Publish.
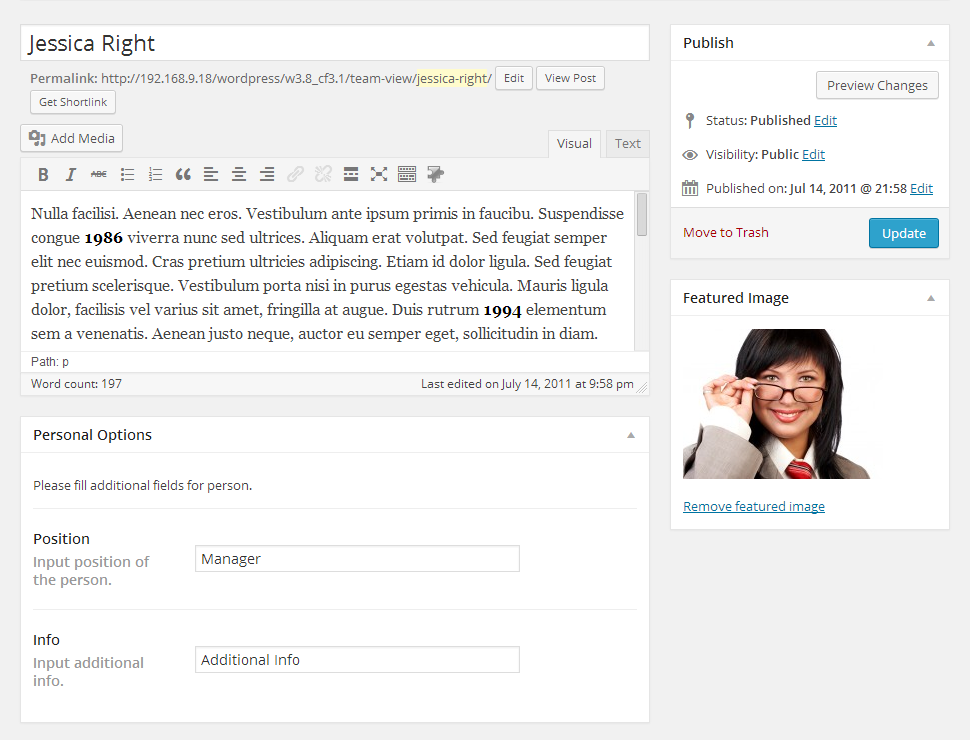
Ajout d'un article Notre Équipe

Ajout d'un article Notre Équipe
- Connectez-vous sur votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Our Team.
- Et maintenant sur le bouton Add New.
- Remplissez les champs requis (titre, contenu).
- Uploadez votre image à l'aide de l'option Featured Image (cliquez sur le lien Set featured image).
- Vous pouvez utiliser les champs suivant pour ce genre d'articles:
- Position - le poste de la personne
- Info - des informations complémentaires.
- Cliquez sur Publish.
Page portfolio
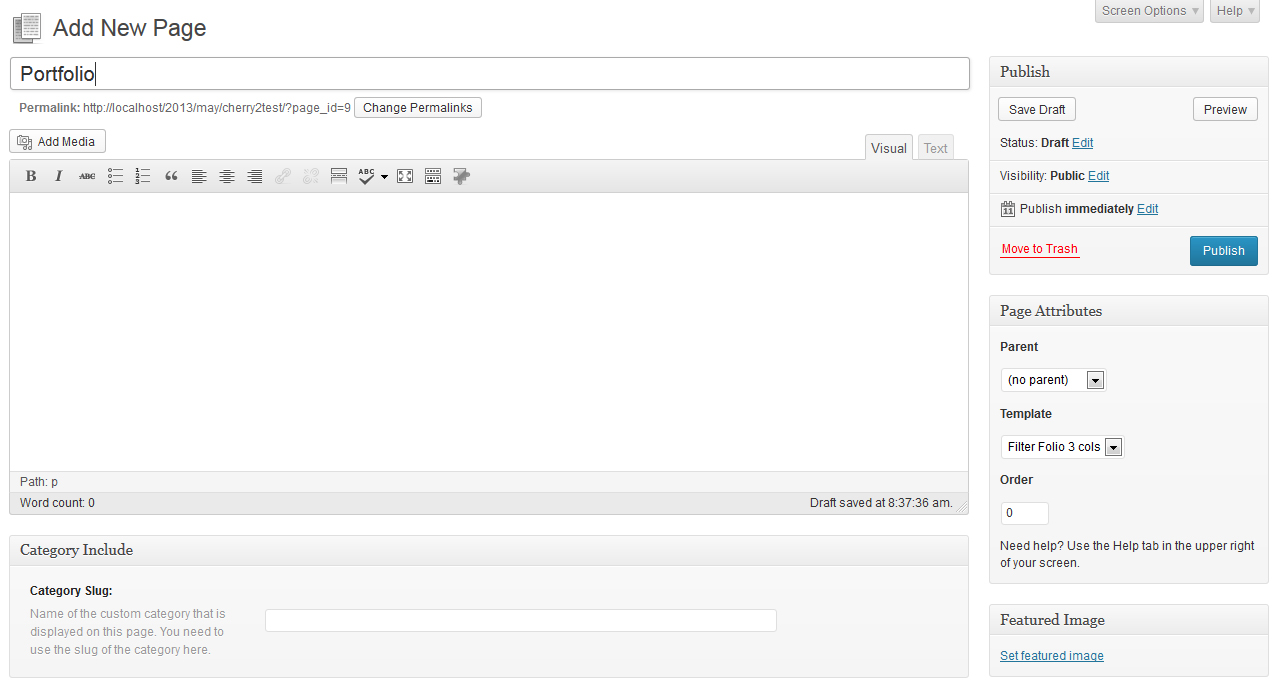
Création d'une page Portfolio

Création d'une page Portfolio
Les pages portfolio peuvent être créées à l'aide des templates de page.
- Connectez-vous sur votre Panneau d'Administration WordPress (Tableau de Bord).
- Cliquez sur l'onglet Pages.
- Et maintenant sur l'onglet Add New.
- Entrez le nom de votre page, par exemple Page portfolio.
- Selectionnez votre template de page ( Filter Folio 2 cols, Filter Folio 3 cols ou Filter Folio 4 cols dans le menu déroulant Page Attributes).
- Une fois que c'est fait, cliquez sur le bouton Publish.
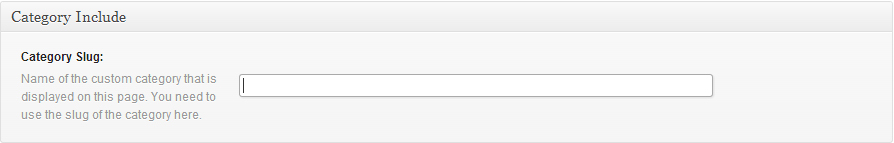
Vous pouvez créer une page portfolio à catégories à l'aide du champ Category Include. Vous devez écrire l'intitulé de la catégorie quoi doit être affichée.

Shortcodes
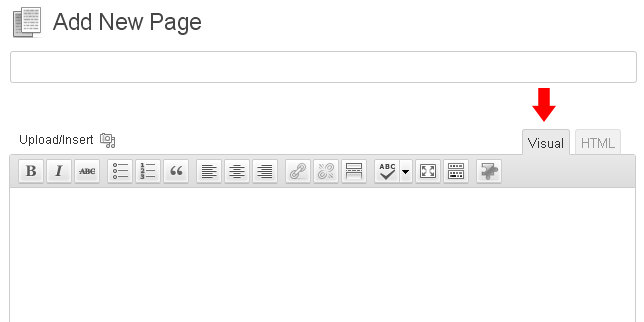
Un shortcode est outil puissant de création de contenu http://codex.wordpress.org/Shortcode. Les shortcodes sont faciles à utiliser. Tout d'abord, assurez-vous que le mode d'édition est Visuel.

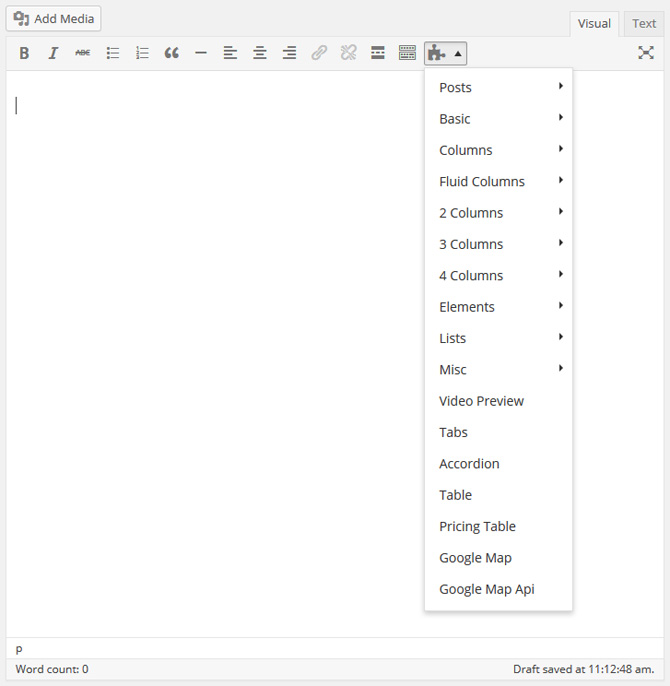
Puis cliquez sur le bouton des shortcodes. Après, sélectionnez le shortcode que vous voulez insérer.

Tous les shortcodes disponibles sont répartis dans ces groupes:
- Dynamic - utilisé pour afficher du contenu (articles, types d'articles personnalisés, mots clés, etc.)
- Grid Columns - plusieurs colonnes pour former des grilles.
- Elements - éléments supplémentaires pour former du contenu.
- Other - éléments supplémentaires pour former du contenu avancé/complexe.
Dynamic
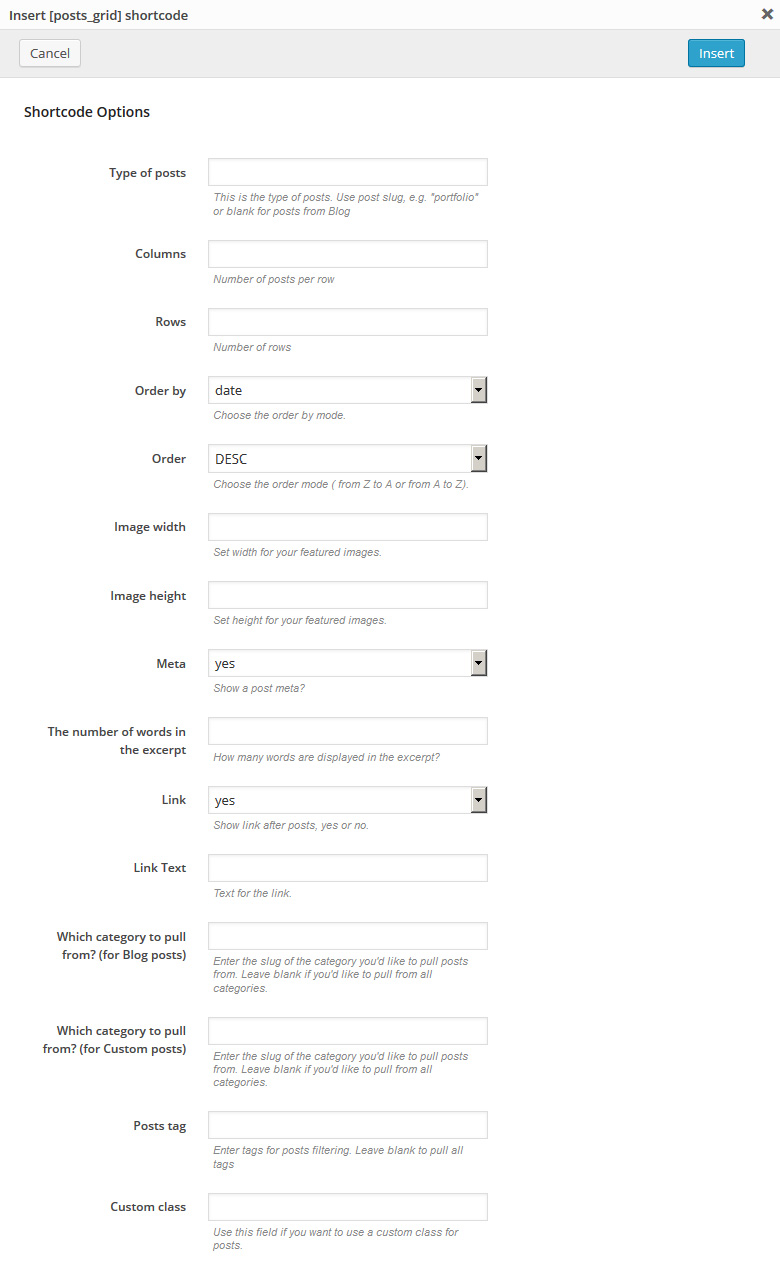
Post Grid

[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Description: affiche les articles standards et personnalisés sous forme de tableau avec un nombre configurable de colonnes et de lignes.
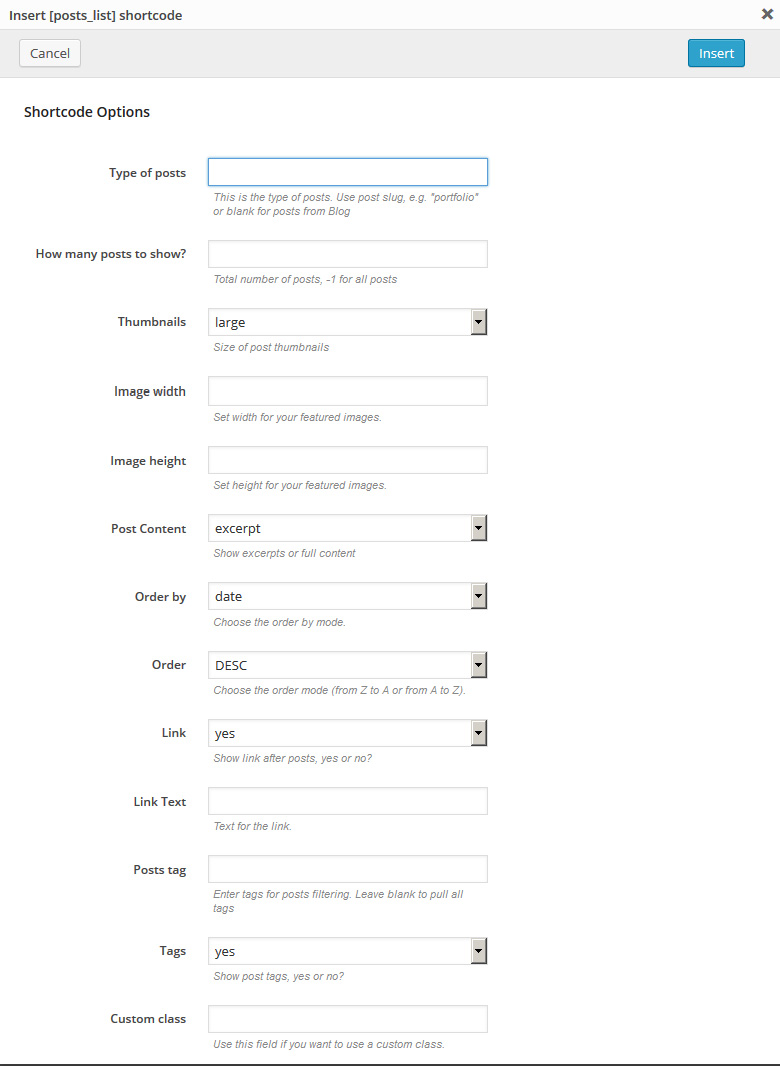
Post List

[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Description: affiche les articles standards et personnalisés comme sur la page de blog.
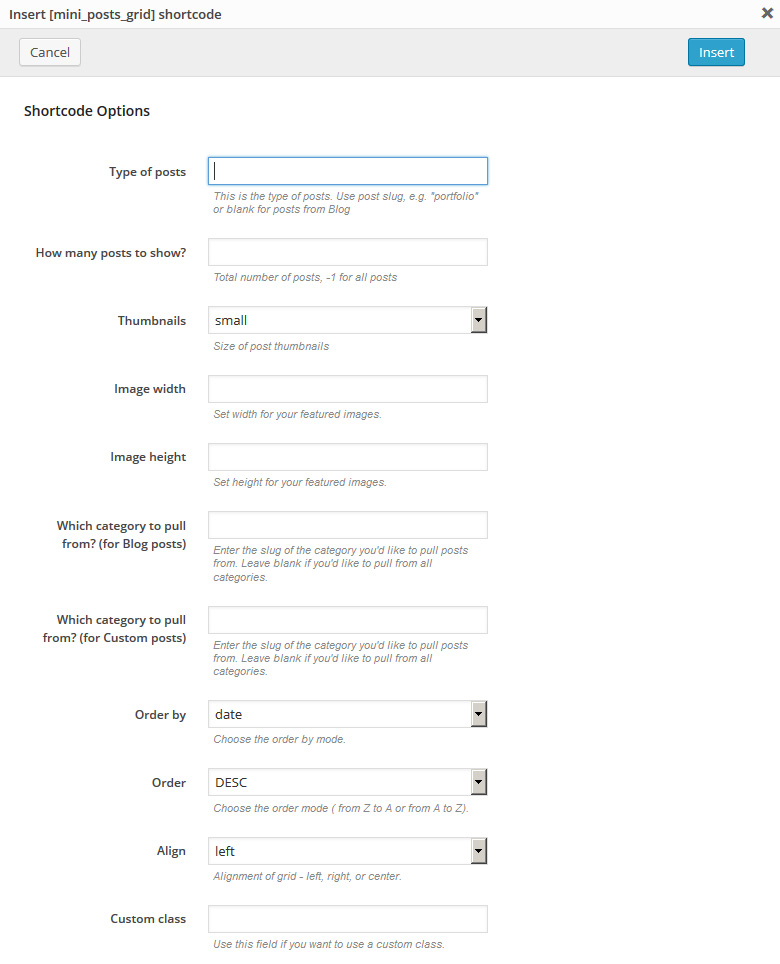
Mini Post Grid

[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Description: une version plus compacte du shortcode [post_grid]. Affiche les images des articles standards et personnalisés avec une taille d'image configurable.
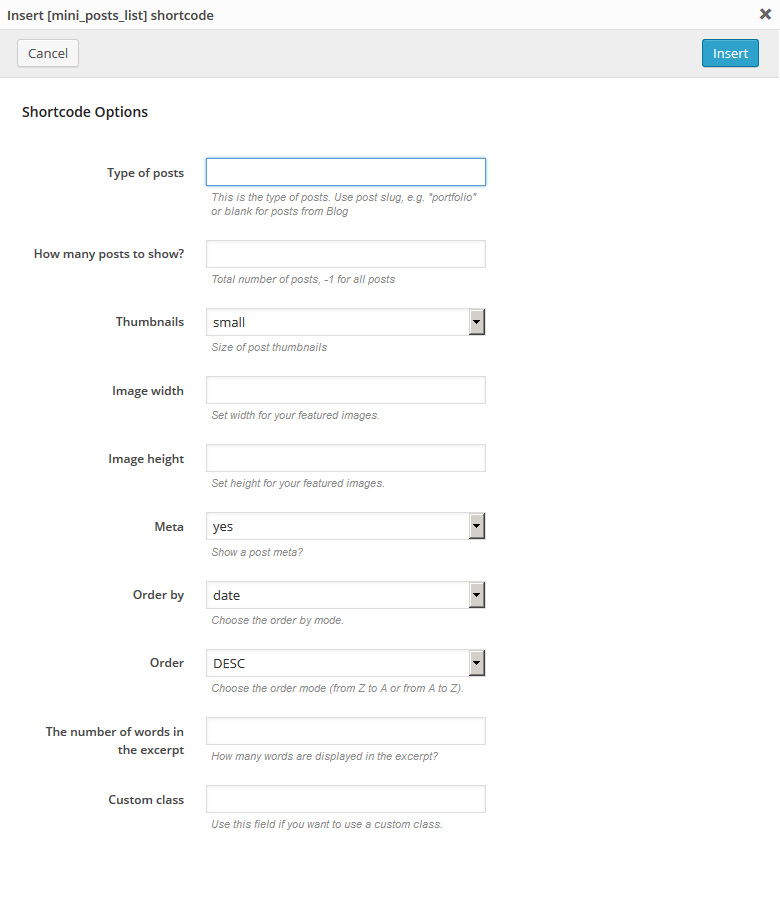
Mini Post List

[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Description: une version plus compacte du shortcode [posts_list]. Affiche les articles standards et personnalisés sous forme de liste.
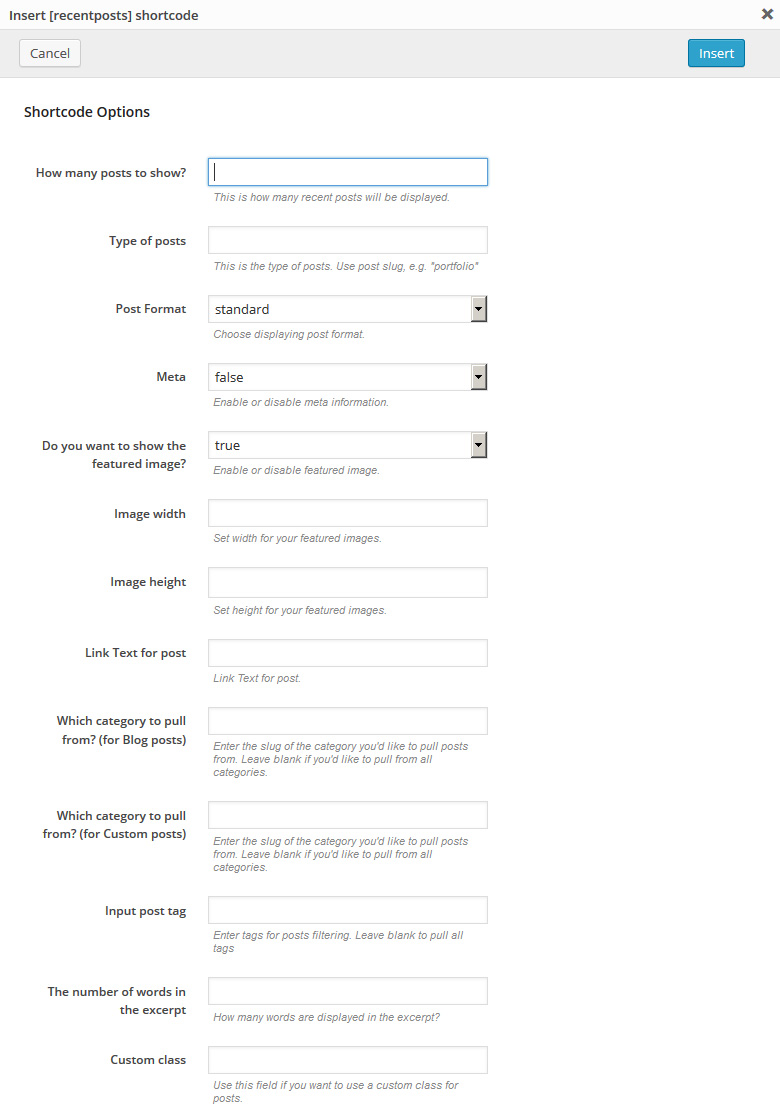
Recent Posts

[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Description: affiche les articles récents, ce qui peut être configuré avec les options suivantes (type d'article, nombre d'articles, format d'article, longueur de l'extrait, titre du bouton et autres).
Recent Testimonials

[recenttesti num="2" thumb="true"]
Description: affiche le nombre spécifié d'articles de type Testimonial, donne la possibilité d'afficher/masquer les images des articles et de gérer le nombre de mots.
Banner

[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Description: affiche un bloc avec du texte et/ou des images statiques, un titre, un lien etc.
Comments

[recent_comments num="5"]
Description: affiche les derniers commentaires.
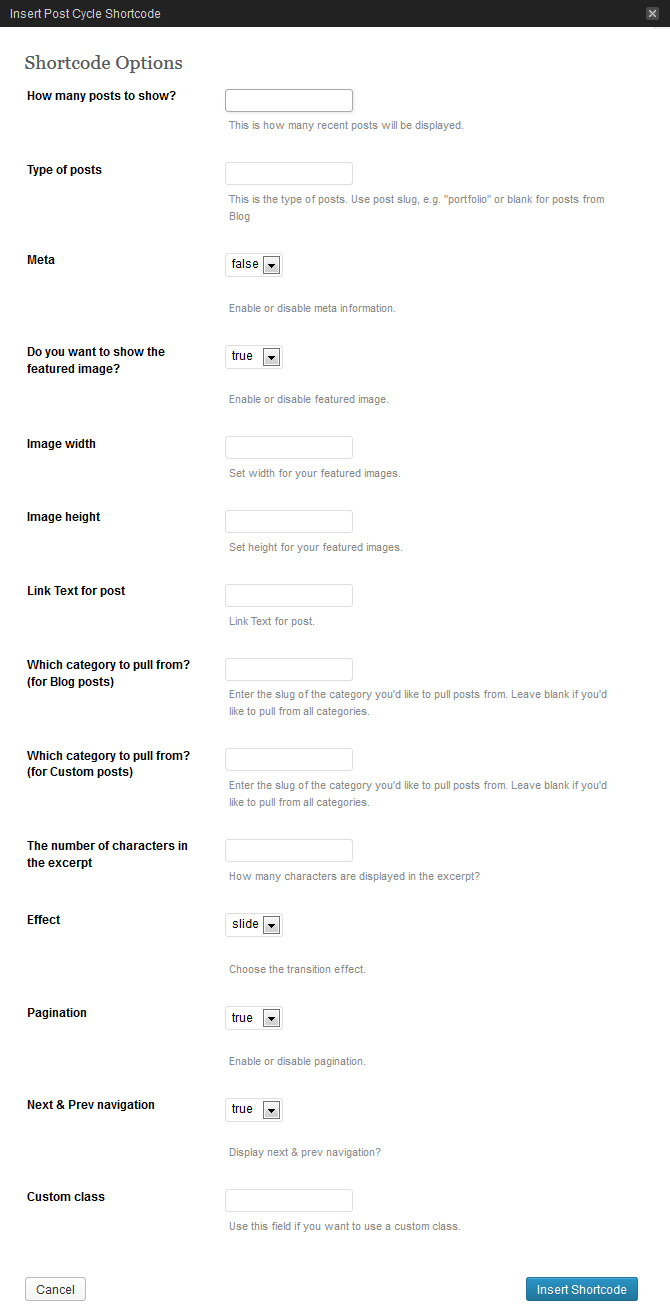
Post Cycle

[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Description: affichage compact de plusieurs articles sous forme de mini-panorama.
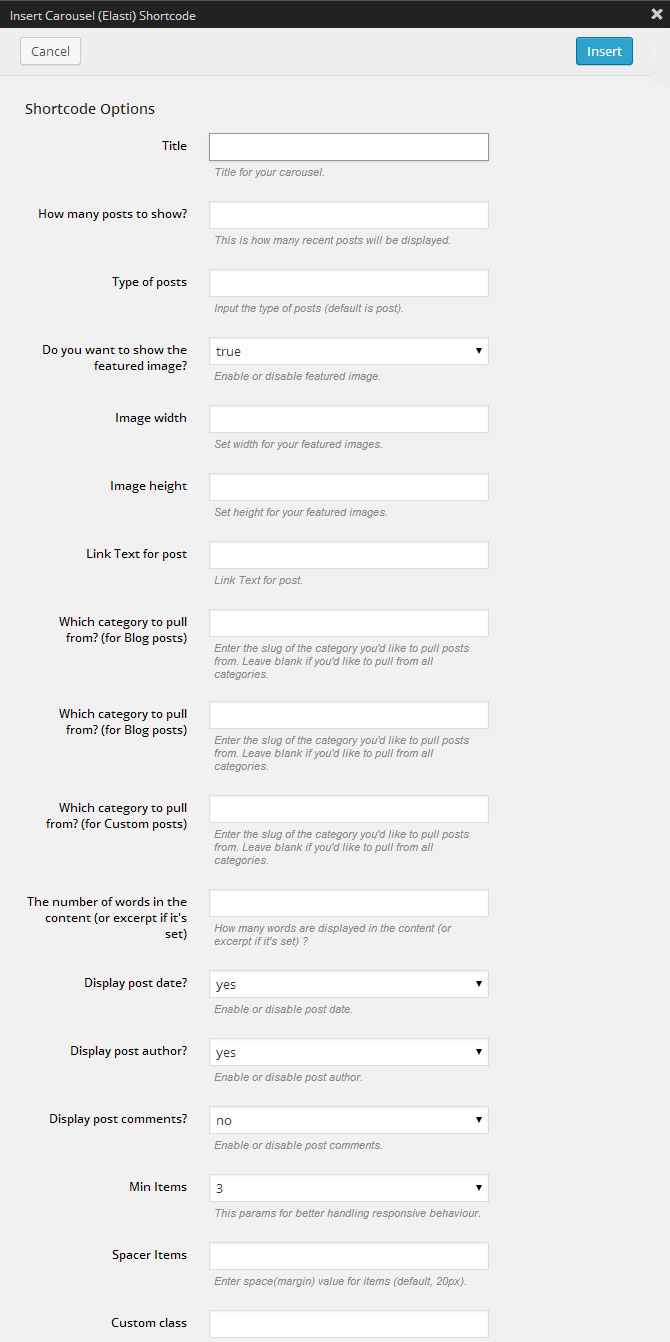
Carousel (Elasti)

[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Description: affiche les articles sous forme de caroussel, propose plusieurs options supplémentaires.
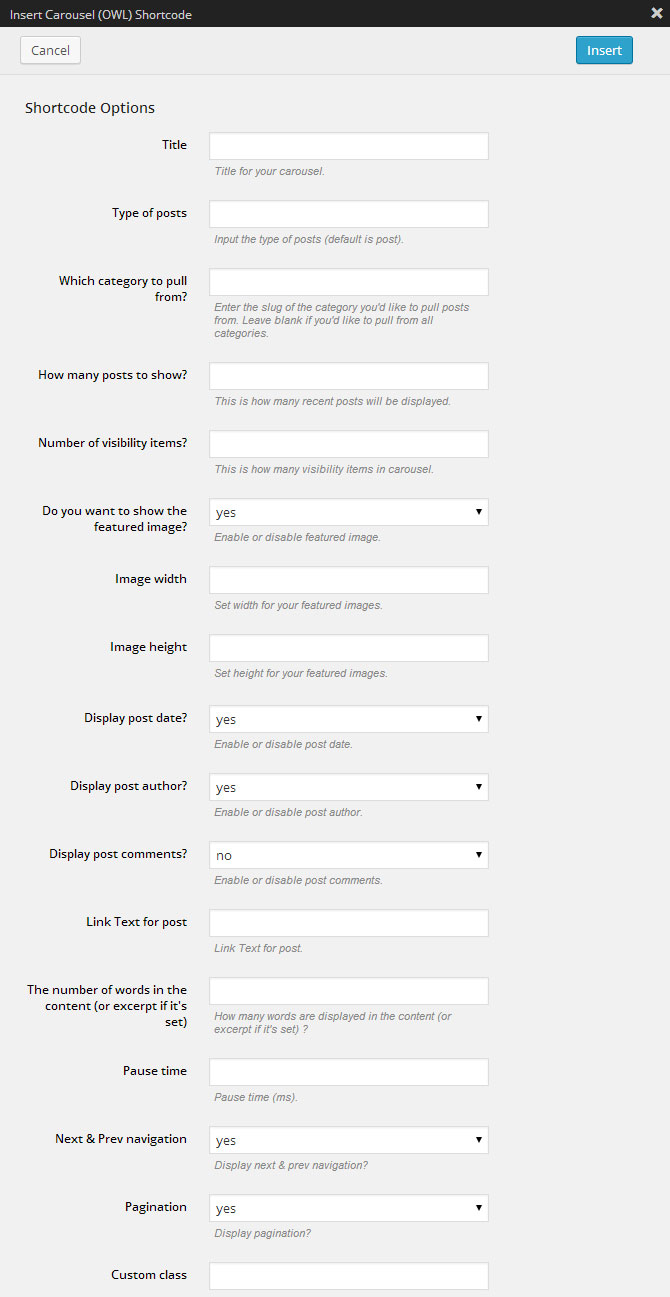
Carousel (OWL)

[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Description: affiche les articles sous forme de caroussel, propose plusieurs options supplémentaires.
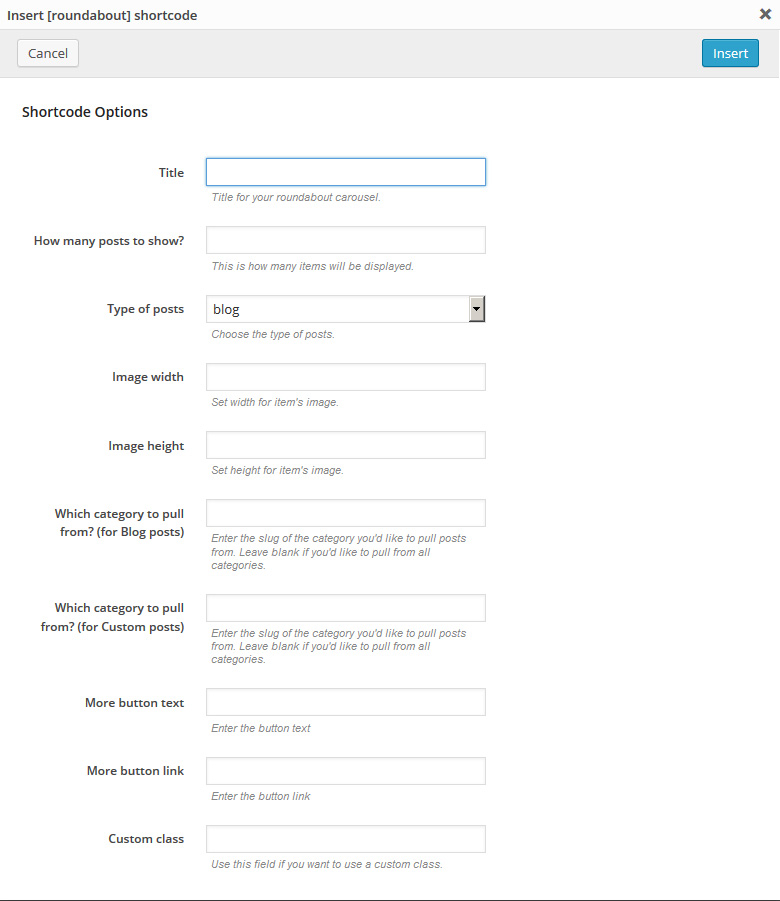
Roundabout

[roundabout title="Title" num="3" type="blog"]
Description: Roundabout est un plugin jQuery qui convertit une structure d'éléments HTML statiques en une zone intéractive extrêmement personnalisable en forme de plaque tournante.
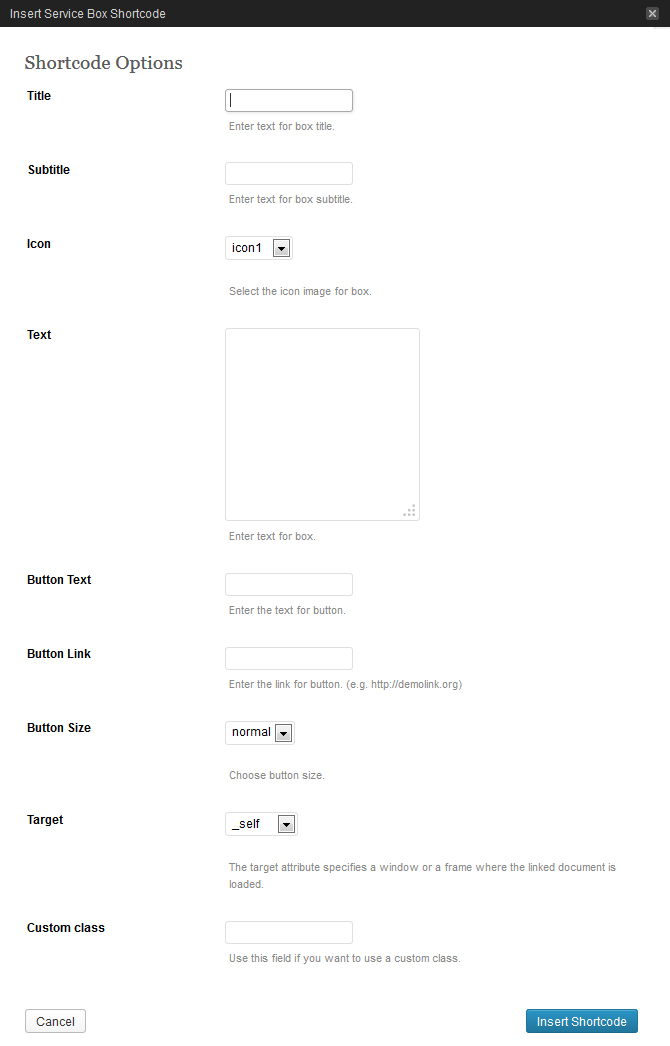
Service Box

[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Description: affiche des blocs d'information comme un titre, une icône, un texte ou un bouton. Le principal avantage de ce shortcode est l'existence d'icônes pré-installées.
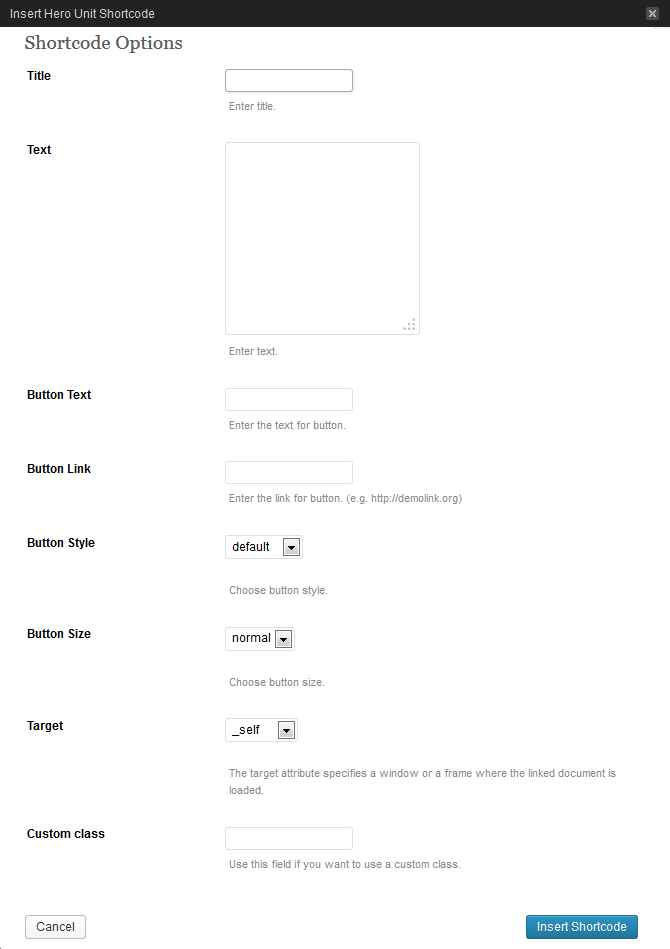
Hero unit

[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Description: affiche les informations majeures sur le site, les promotions, etc. Généralement sur la page principale du site, juste après le header.
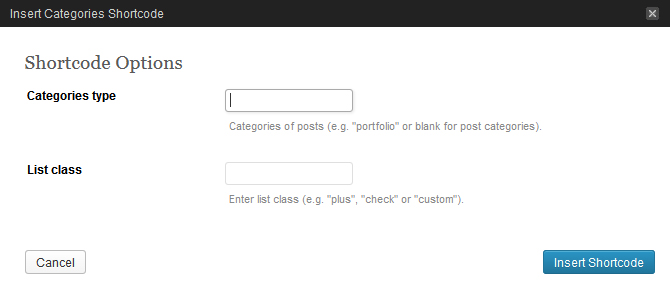
Categories

[categories class="plus"]
Description: affiche les mots-clés.
Tags
[tags]
Description: affiche les mots-clés.
Columns
Grid Columns (span1-12)
[span#] [/span#]
Description: sert à former des éléments structurés en grille, avec # correspondant à un nombre entre 1 et 12, ce qui définit la largeur de l'élément.
[row] [span6] Votre Contenu... [/span6] [span6] t... [/span6] [/row]
NB: en formant une grille, vous devez "envelopper" les éléments de grille dans un shortcode [row]:
Fluid Columns (one_half, one_third...)
[one_half] [/one_half]
Description: sert à former des éléments structurés en grille, avec la largeur des éléments de la grille délimitée par %.
[row_fluid] [five_sixth] Votre contenu... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
NB: en formant une grille, vous devez "envelopper" les éléments de grille dans un shortcode [row_fluid]:
Multiple Columns (75% / 25%, etc.)
[row] [span8] t... [/span8] [span4] Votre contenu... [/span4] [/row]
Les shortcodes Multiple Columns servent à simplifier la formation du contenu en formant en insérant les variantes de grille les plus courantes.
Les Custom class
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] content [/span8] [span4 custom_class="custom-span4"] content [/span4] [/row]
Vous pouvez aussi ajouter des classes personnalisées au shortcodes de la catégorie Columns. Ceci étend les options de personnalisation pour des blocs spécifiques.
Elements
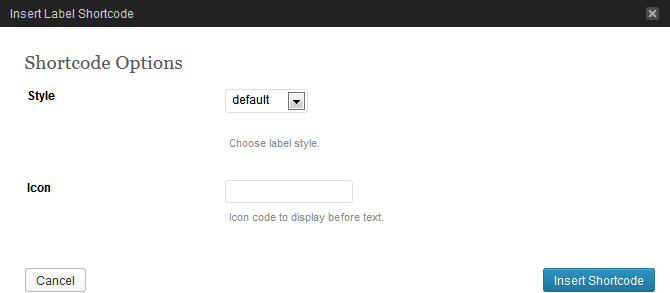
Label

[label style="default"]label[/label]
Description: sert à afficher un label avec un style pré-défini.
Highlight
[highlight]Text[/highlight]
Description: sert à surligner un fragment de texte choisi.
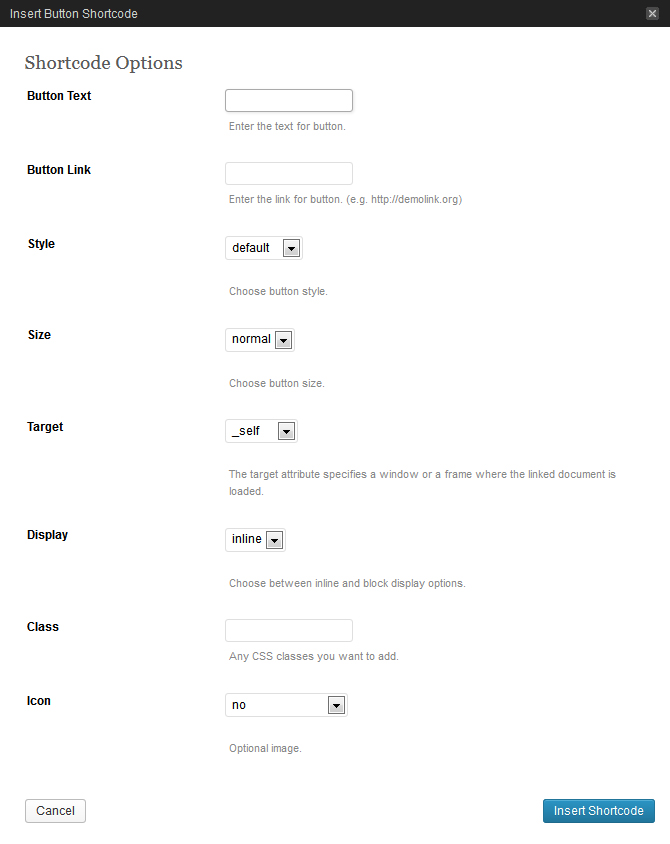
Button

[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Description: sert à insérer un boutton avec plusieurs paramètres d'affichage (style, taille, icône, etc.).
Dropcap
[dropcap]L[/dropcap]
Description: sert à afficher une lettrine.
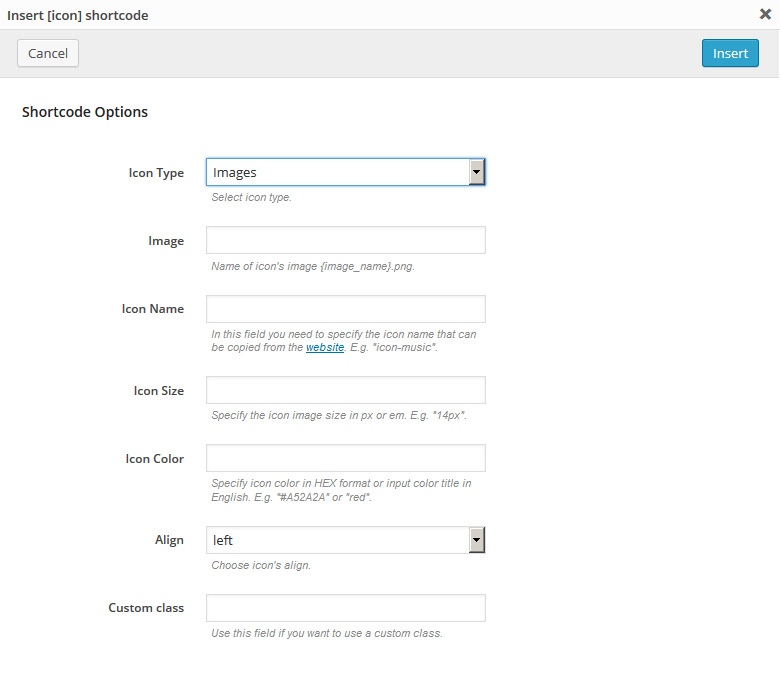
Icon

[icon image="#" align="left"]
Description: sert à afficher une icône simple.
Horizontal rule
[hr]
Description: sert à afficher une ligne horizontale.
Small Horizontal rule
[sm_hr]
Description: sert à afficher une ligne horizontale alternative avec une plus petite marge.
Vertical Rule
[vr]
Description: sert à afficher une ligne verticale.
Spacer
[spacer]
Description: sert à définir un écart vetical entre les éléments.
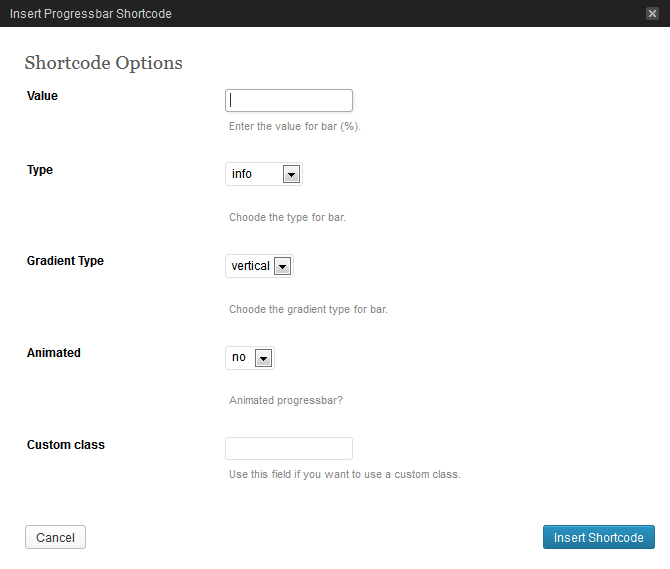
Progress bar

[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Description: sert à afficher une un indicateur de l'avancement d'un processus.
Address
[address] Votre adresse ici [/address]
Description: sert de conteneur pour l'adresse.
Clear
[clear]
Description: sert à réinitialiser les alentours d'un élément.
Shortcodes de liste (unstyled, check, check2, arrow, arrow2, star, plus, minus)
[check_list] Votre liste ici ... [/check_list]
Description: un ensemble de shortcodes servant à afficher plusieurs styles de listes. Chaque shortcode a son propre marqueur pour les éléments de la liste.
Extra Wrap
[extra_wrap][/extra_wrap]
Description: Un shortcode pour envelopper le contenu avec des blocs en overflow:hidden.
Content Box
[content_box custom_class="custom_content_box"][/content_box]
Description: Un shortcode pour envelopper le contenu avec des blocs de pseudo-classes :before et :after pour afficher des blocs de largeur complète.
Autres
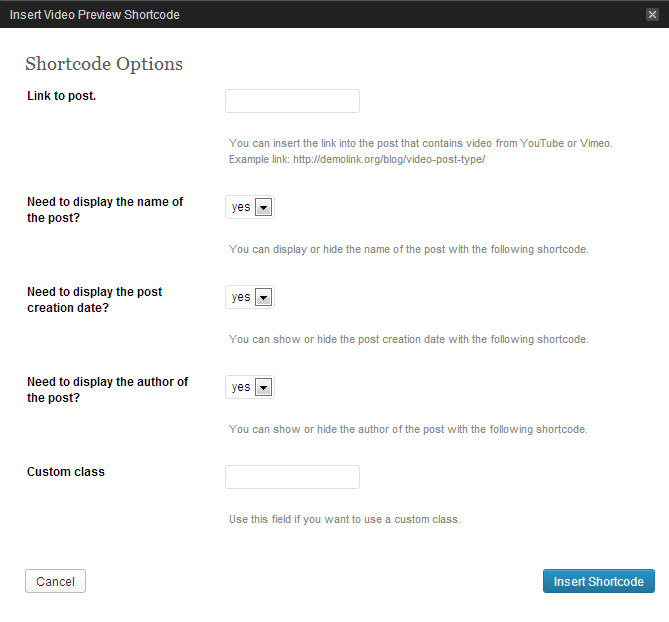
Video Preview

[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Description: sert à afficher une prévisualisation de vidéo, qui peut être chargée depuis des services externes au site (youtube, vimeo) ou depuis votre site (hébergée par vous-même).
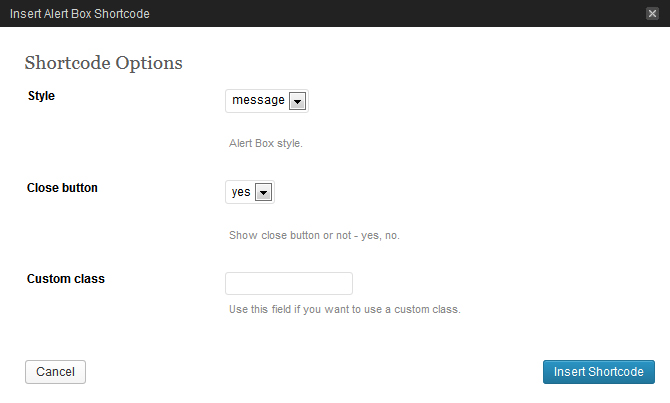
Alert Boxes (message, info, success, danger)

[alert_box style="message" close="yes"]Hello, World![/alert_box]
Description: un ensemble de shortcodes pour afficher les messages de service.
Well
[well size="well-normal"] Your text here... [/well]
Description: sert à insérer un conteneur stylé.
Small
[small] Your text here... [/small]
Description: sert à insérer un bloc de texte avec une plus petite taille de police.
Title Box

[title_box title="Titre" subtitle="texte du sous-titre" icon="#"]
Description: sert à afficher un titre double: le texte du titre principal et un texte supplémentaire.
Tabs
[tabs direction="top" tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Contenu onglet 1 ... [/tab1] [tab2] Contenu onglet 2 ... [/tab2] [tab3] Contenu onglet 3... [/tab3] [/tabs]
Description: sert à afficher du contenu réparti en onglets. Les onglets peuvent contenir du contenu statique et du contenu dynamique.
Accordion
[accordions] [accordion title="title1" visible="yes"] contenu d'un onglet [/accordion] [accordion title="title2"] contenu d'un autre onglet [/accordion] [/accordions]
Description: sert à afficher un accordéon - replie les panneaux avec des titres.
Table
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Description: sert à afficher un tableau.
URL du Template
[template_url]
Description: montre le lien à votre site Web.
Plan du site

[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Description:le numéro court qui montre le plan du site.
Google Map

[map src="#" width="300" height="200"]
Description: ajoute Google Maps à la page. Pour faire ce numéro court fonctionner, vous devez insérer le lien avec les coordonnées nécessaires de site Google.
Google Map Api

[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Description: permet d'ajouter et personnaliser Google Map Api. La description détaillée pour la configuration de Cartes Google est disponible à Javascript de l'API Google Maps.
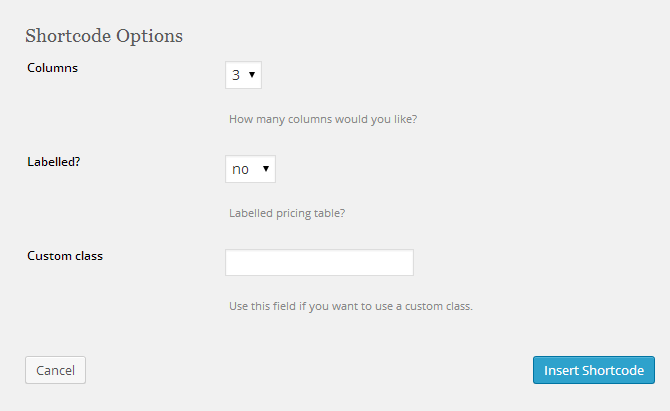
Pricing table

[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Features"]
[chp_pricing_row_label odd="true"] Label 1 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Label 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Column 1" price="100" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="Most Popular" price="200" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Description: sert à afficher les tableaux de Prix.
Audio / Video
Description: WordPress 3.6 et + supporte aisément les vidéos YouTube et Vimeo embarquées, si vous voulez lire un fichier vidéo ou audio comme un fichier MP3 ou MP4 qui a été uploadé sur un serveur, vous devez mettre en place une sorte de lecteur pour que le fichier apparaisse comme un média plutôt qu'un lien sur votre site. En Lire Davantage
Le processus est similaire à l'insertion d'une image dans le contenu d'un article:- Ajouter ou modifier une page ou un article.
-
Cliquez dans le contenu, à l'endroit où vous voulez que le lecteur apparaisse, puis cliquez sur Add Media au-dessus de l'éditeur de contenu.

- Cliquez sur Upload Files.
- Uploadez un fichier audio ou vidéo.
-
Assurez-vous que le fichier que vous avez uploadé est sélectionné, pui dans Attachment Display Settings, mettez Embed or Link à "Embed Media Player."

- Cliquez sur Insert into page.
WordPress va insérér un shortcode pour votre fichier audio ou vidéo qui sera remplacé par le lecteur.
Vous avez peut-être uploadé un fichier audio ou vidéo sur un autre serveur, comme Amazon S3 ou sur un service d'hébergement de fichiers. Entrez juste l'URL de votre fichier média, seul sur une ligne. Par exemple, vous voulez embarquer une vidéo YouTube. Collez-la juste dans le contenu toute seule sur uine ligne et le lecteur YouTube s'affichera à sa place lors de la publication. Assurez-vous que l'URL n'est pas elle-même un lien cliquable.
http://www.youtube.com/watch?v=mmRPSoDrrFU
La simple ligne ci-dessus devient ceci:
Plugins et Widgets Personnalisés
Plugins
NB: votre thème peut ne pas contenir certains des plugins listés ci-dessous.
Formulaire de Contact 7
Télécharger: http://wordpress.org/extend/plugins/contact-form-7/
Description: Formulaire de contact pour la page de contact.
Inscription à la Newsletter
Télécharger: http://wordpress.org/plugins/newsletter-sign-up/
Description: Ajoute plusieurs moyens pour que vos visiteurs puissent s'inscrire à votre mailing list (checkbox, widget, formulaire).
Widgets
Les widgets suivant sont également utilisés dans le thème:

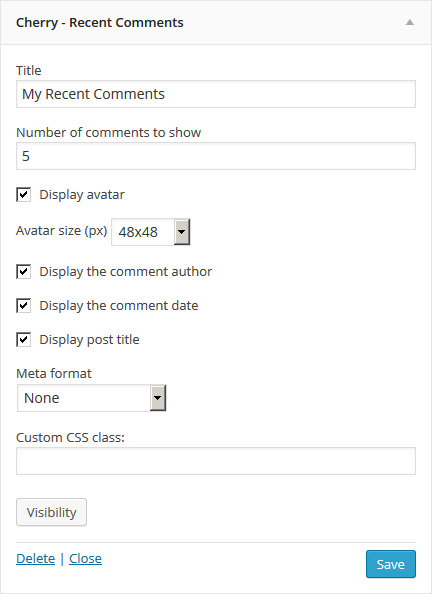
Cherry - Recent Comments
Affiche les commentaires récents dans un format plus pratique. Ce widget inclut les options suivantes:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

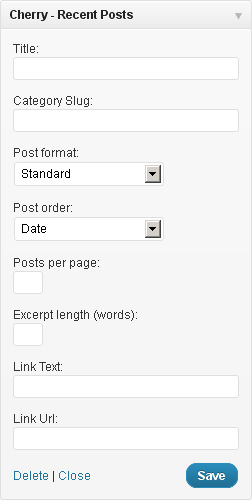
Cherry - Recent Posts
Affiche vos articles récents. Vous pouvez également afficher des articles personnalisés de certaines catégories et ajouter un lien pour en lire plus. Ce Widget contient les options suivantes:
- Title: - Le titre du widget
- Category Slug: - Intitulé de la Catégorie de l'Article.
- Post Format: - Choisir le Format dans lequel les articles doivent être affichés.
- Post Order: - Vous pouvez choisir l'ordre dans lequel les articles doivent être affichés.
- Posts per page: - Le nombre d'articles à afficher.
- Excerpt length (words): - longueur de l'extrait (le nombre de mots).
- Link Text: - le Texte du Lien à afficher après les Articles Récents.
- Link Url: - le Lien URL affiché après les Articles Récents.

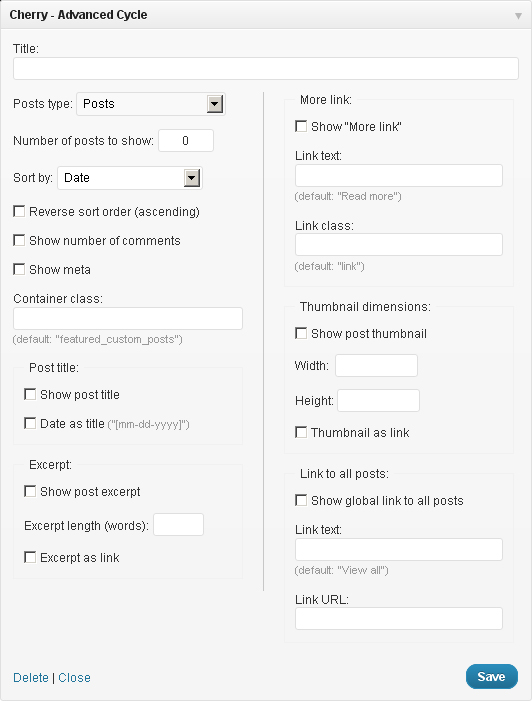
Cherry - Advanced Cycle
Ce widget multifonctions permet d'afficher plusieurs types d'articles dont les articles de blog. Très personnalisable, il est capable de changer les paramètres d'affichage. Ce widget contient les options suivantes:
- Title: - Le titre du widget
- Posts type: - choisissez les types d'article
- Number of posts to show: - le nombre d'articles
- Sort by: - option de sélection d'articles
- Reverse sort order (ascending): - inverser l'ordre de tri
- Show number of comments - afficher le nombre de commentaires
- Show meta - affichez les meta
- Container class: - classe conteneuse. Défini à featured_custom_posts par défaut.
- Show post title - afficher le titre de l'article
- Date as title - pour utiliser la date au lieu du titre
- Before title: - code HTML personnalisé avant le titre
- After title: - code HTML personnalisé après le titre
- Show post excerpt - afficher l'extrait
- Excerpt length (words) - longueur de l'extrait (le nombre de mots)
- Excerpt as link - convertir l'extrait en un lien
- Show "More" link - afficher le lien More après l'article
- Link text: - texte du lien
- Link class: - classe CSS pour le lien More
- Show post thumbnail - afficher la miniature de l'article
- Width: - largeur de l'image
- Height: - longueur de l'image
- Thumbnail as link - convertit l'image en un lien
- Show global link to all posts - Afficher le lien global vers tous les articles
- Link text: - le texte du lien donné
- Link URL: - lien URL.

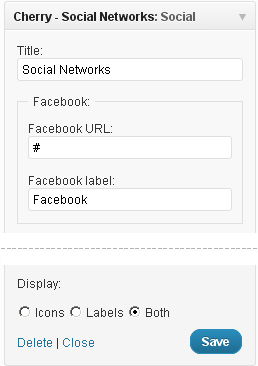
Cherry - Social Networks
C'est le widget qui vous permet de relier vos comptes sur les réseaux sociaux. Le widget contient les options suivantes:
- Title: - Le titre du widget
- Facebook URL, Twitter URL, Flickr URL, etc. - les liens vers vos comptes sur les Réseaux Sociaux
- Display: la manière dont les icônes sont affichées

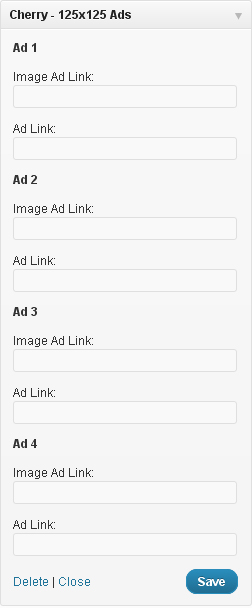
Cherry - 125x125 Ads
C'est le Widget qui vous permet d'afficher un ensemble de bannières. Le widget contient les options suivantes:
- Title: - Le titre du widget
- Image Ad link: - chemin vers l'image de votre bannière
- Add link: - le lien de votre bannière.

Cherry - Flickr
Ce widget vous permet d'afficher les photos de votre gallerie Flickr. Il contient les options suivantes:
- Title: - Le titre du widget
- Flickr ID: - votre ID flickr
- Images count: - le nombre de photos à afficher
- Link Text: - le texte du lien sous vos photos flickr.

Cherry - vCard
Ce widget vous permet d'afficher des informations sur votre entreprise ou sur vous. Il contient les options suivantes:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

Cherry - Post Cycle
Ce widget vous permet d'afficher des informations sur votre entreprise ou sur vous. Il contient les options suivantes:
- Title (optionnel): - Le titre du widget
- Post type: - Choisissez le format de l'article
- Categories: - Choisissez les catégories dont il faut afficher les articles
- Posts count: - nombre d'articles affichés
- Thumbnail Width (in pixels): - largeur de la miniature d'article
- Thumbnail Height (in pixels): - hauteur de la miniature d'article
- Show titles: - afficher le titre des articles
- Show date: - afficher la date des articles
- Show author: - afficher l'auteur
- Show comments: - afficher les commentaires
- Show excerpt: - afficher les extraits
- Excerpt word count: - nombre de mots affichés dans l'extrait
- More Button Text: - texte du bouton "plus"
- Slideshow cycling speed (in sec.): - vitesse du diaporama en millisecondes
- Arrows: - afficher des flèches sur le diaporama
- Pagination: - afficher la pagination sur le diaporama
- Custom CSS class: - classe personnalisée du widget

Cherry - Banner
Le widget sert à afficher une bannière. Il contient les options suivantes:
- Title (optionnel): - Le titre du widget
- Banner description: - Description du Widget Bannière
- Image URL: - Source de l'image en arrière-plan
- Fill image: - Option pour basculer entre deux options d'affichage de bannière: redimensionner l'image pour qu'elle corresponde aux dimensions de la bannière comme arrière-plan ou mettre l'image par-dessus le contenu de la bannière
- Link URL: - lien URL
- Custom CSS class: - classe personnalisée du widget

Cherry - Facebook Like Box Widget
This widget is used to display Facbook pages. Il contient les options suivantes:
- Title (optionnel): - Le titre du widget
- Facebook page url: - url de votre Page Facebook
- Width: & Height: - Taille du widget
- Color Scheme: - Combinaison de couleurs(Light/Dark)
- Display header: - activer/désactiver header
- Display faces: - activer/désactiver visages
- Display stream: - activer/désactiver flux
- Display border: - activer/désactiver bordure
- Custom CSS class: - classe personnalisée du widget

Cherry - Instagram
Widget is used to display recent Instagram posts. Il contient les options suivantes:
- Widget Title: (optionnel): - Le titre du widget
- User Name: (champs requis) - Nom d'Utilisateur Instagram (le widget ne fonctionnera que pour les utilisateurs donnant tous les droits sur leur compte Instagram.)
- Number of displayed images: - Nombre d'images affichées(Valeur max: 20 images.)
- Image dimensions: - Taille de l'image affichée(Grande/Miniature)
- Show image description: - activer/désactiver description d'image
- Show comments number: - activer/désactiver nombre de commentaires
- Show likes number: - activer/désactiver nombre de likes
- Show image publication date: - activer/désactiver date de publication de l'image
- Show Image URL: - activer/désactiver URL de l'Image
- User account button text: - texte du lien de profil Instagram
- Custom CSS class: - classe personnalisée du widget

Cherry - Twitter Embed
Ce widget permet d'afficher les entrées récentes (tweets). Il comprend les options suivantes:
- Widget Title: - le titre du widget
- Widget ID: - tapez votre widget ID ici. Tout d'abord, vous devez créer un nouveau widget ici. Ensuite, insérez le widget ID dans le champ approprié.
- User Name: - le nom d'utilisateur de Twitter
- Color Scheme: - le modèle de couleurs (clair / foncé)
- Custom CSS class: - la classe CSS personnalisée du shortcode

Cherry - Pinterest Embed
Ce widget permet d'afficher les collections thématiques. Il comprend les options suivantes:
- Widget Title: - le titre du widget
- Pinterest User URL: - tapez adresse URL du compte Pinterest ici
- Custom CSS class: - la classe CSS personnalisée du shortcode
Options de Cherry
Le thème suivant contient l'option Settings. Ces paramètres vous permettent de changer la palette de couleurs du thème ou l'ordre des éléments, d'activer ou de désactiver des éléments et de faire plein d'autres choses. Pour utiliser ces paramètres, rendez-vous sur Appearance → Cherry Options.
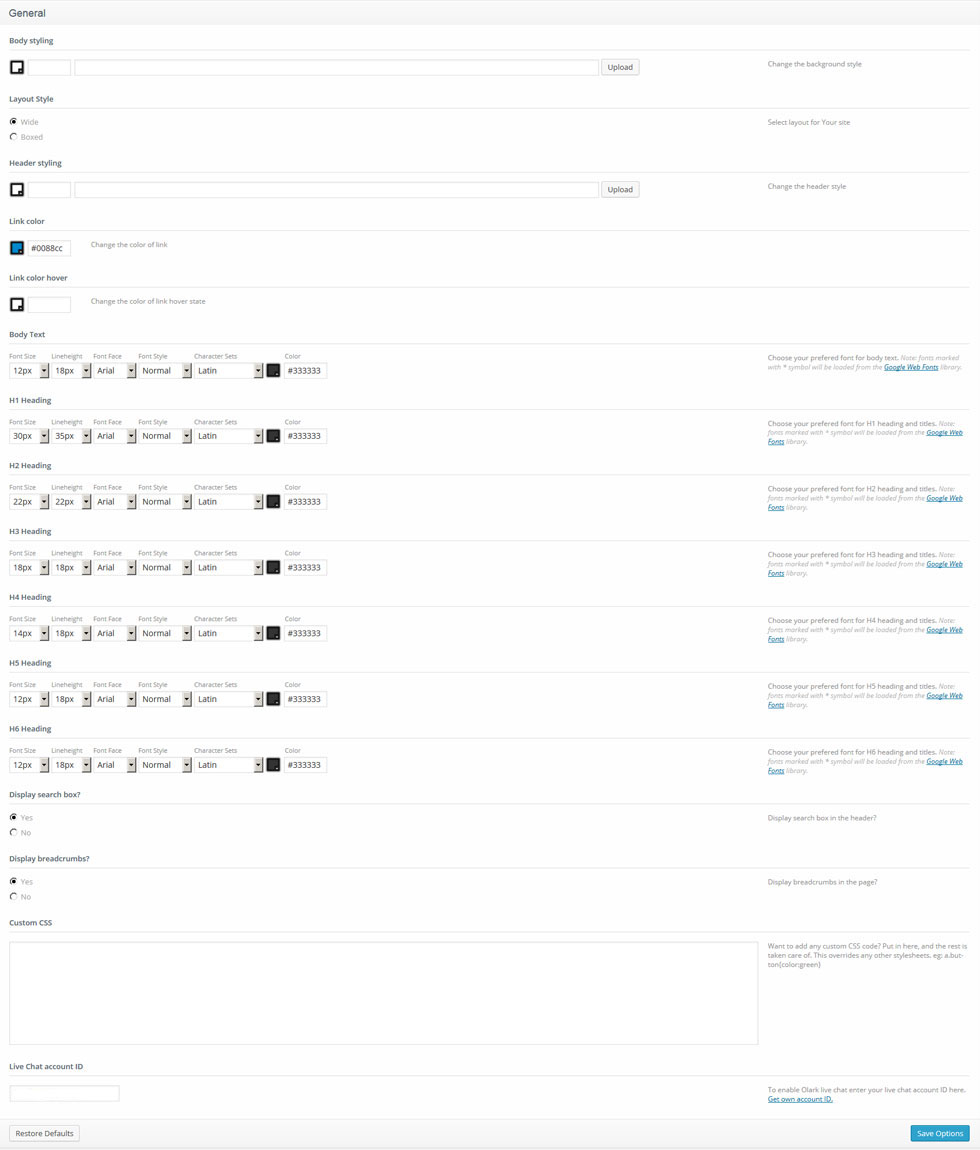
0énéral

- Body styling - vous povez choisir la couleur du corps et les motifs de l'arrière-plan.
- Layout Style: - vous povez choisir l'affichage de votre site (style large/boîtes)
- Header styling: - Image d'arrière-plan et couleur du header.
- Buttons and links color - Couleur des boutons et des liens.
- Buttons and links hover color - Couleur des boutons et des liens pointés.
- Body Text - Vous pouvez choisir votre police préférée pour le texte du corps. Les options suivantes sont disponibles pour modifier les polices:
NB: Les polices suivies d'un astérisque (*) seront chargées depuis la bibliothèque Google Web Fonts.
- Entêtes H1-H6 - Vous pouvez choisir votre police préférées pour les entêtes et les titres. Les options suivantes sont disponibles pour modifier les polices:
NB: Les polices suivies d'un astérisque (*) seront chargées depuis la bibliothèque Google Web Fonts.
- Display search box? - afficher/masquer la barre de recherche dans l'entête.
- Display breadcrumbs? - afficher/masquer le fil d'Ariane dans les pages.
- Custom CSS - si vous voulez ajouter des règles CSS, mais ne voulez pas endommager le fichier CSS principal, vous pouvez utiliser ce champ. Insérez juste vos nouvelles règles css.
- Live Chat account ID - Votre identifiant de compte Olark live chat
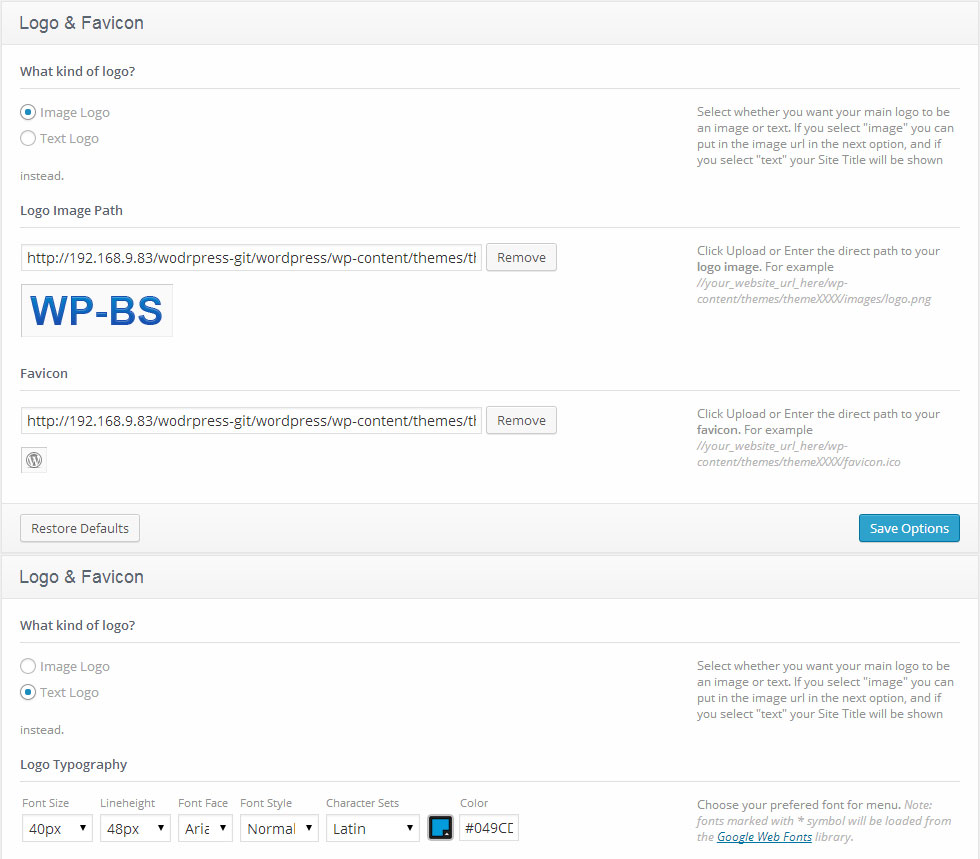
Logo & Favicon

- What kind of logo? - indique le type de logo à utiliser, le logo texte ou le logo image.
- Logo URL - en ayant sélectionné Image logo, vous pouvez uploader la nouvelle image à l'aide de la fonction 'upload' ou utiliser n'importe quelle image de votre Bibliothèque Média.
- Logo Typography - Vous poucez choisir votre police préférrée pour le logo texte? Les options suivantes sont disponibles pour modifer les polices:
NB: une astérisque * à côté de la police signifie que la police sera chargée depuis la bibliothèque Google Web Fonts.
- Favicon - vous pouvez uploader la nouvelle favicon à l'aide de la fonction 'upload' ou utiliser n'importe imade de votre Bibliothèque Media.
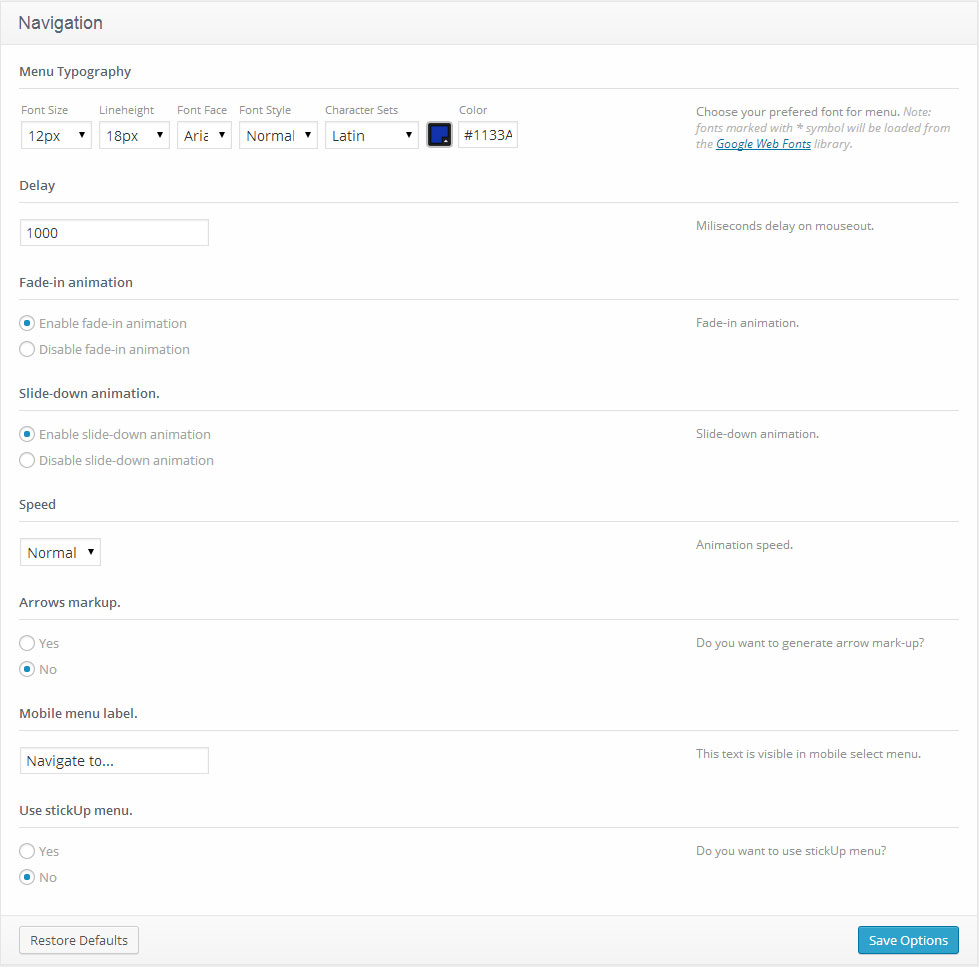
Navigation

- Menu Typography - Vous pouvez choisir votre police préférées pour le menu principal. Les options suivantes sont disponibles pour modifier les polices:
NB: une astérisque * à côté de la police signifie que la police sera chargée depuis la bibliothèque Google Web Fonts.
- Delay - delai en millisecondes définissant à quel moment le menu est masqué
- Fade-in animation - activer/désactiver l'animation de fondu
- Slide-down animation - activer/désactiver l'animation de coulissement
- Speed - la vitesse à laquelle le sous-menu s'étend
- Arrows markup - activer/désactiver les flèches pour les éléments du menu ayant des sous-menus
- Mobile menu label - Ce texte est visible dans le menu de sélection pour mobile.
- Use stickUp menu - Activez cette option si vous voulez utiliser le menu stickUp.
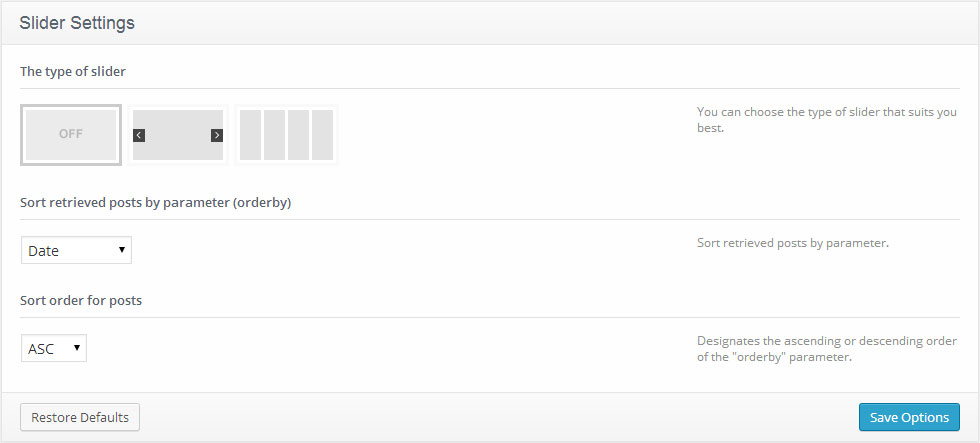
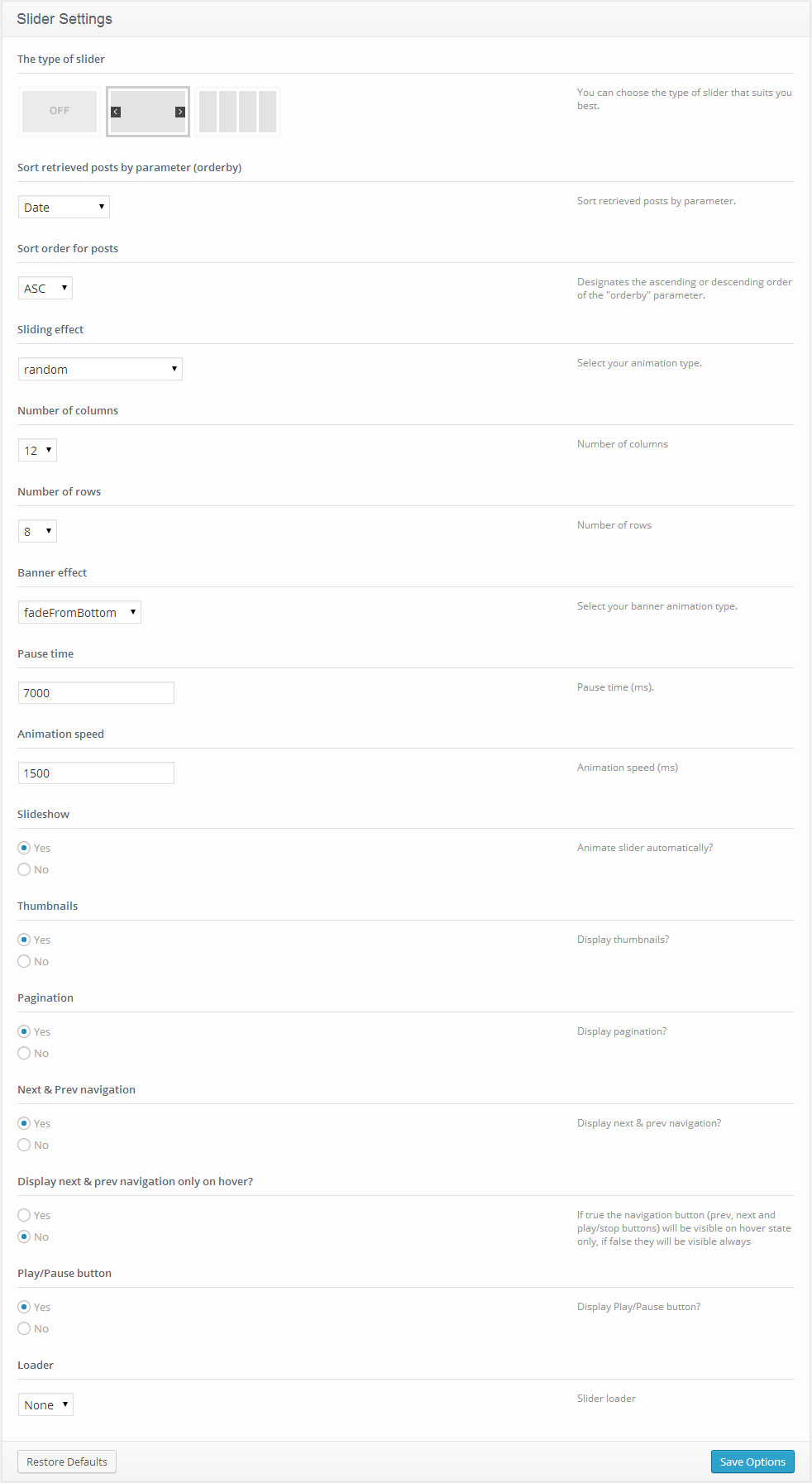
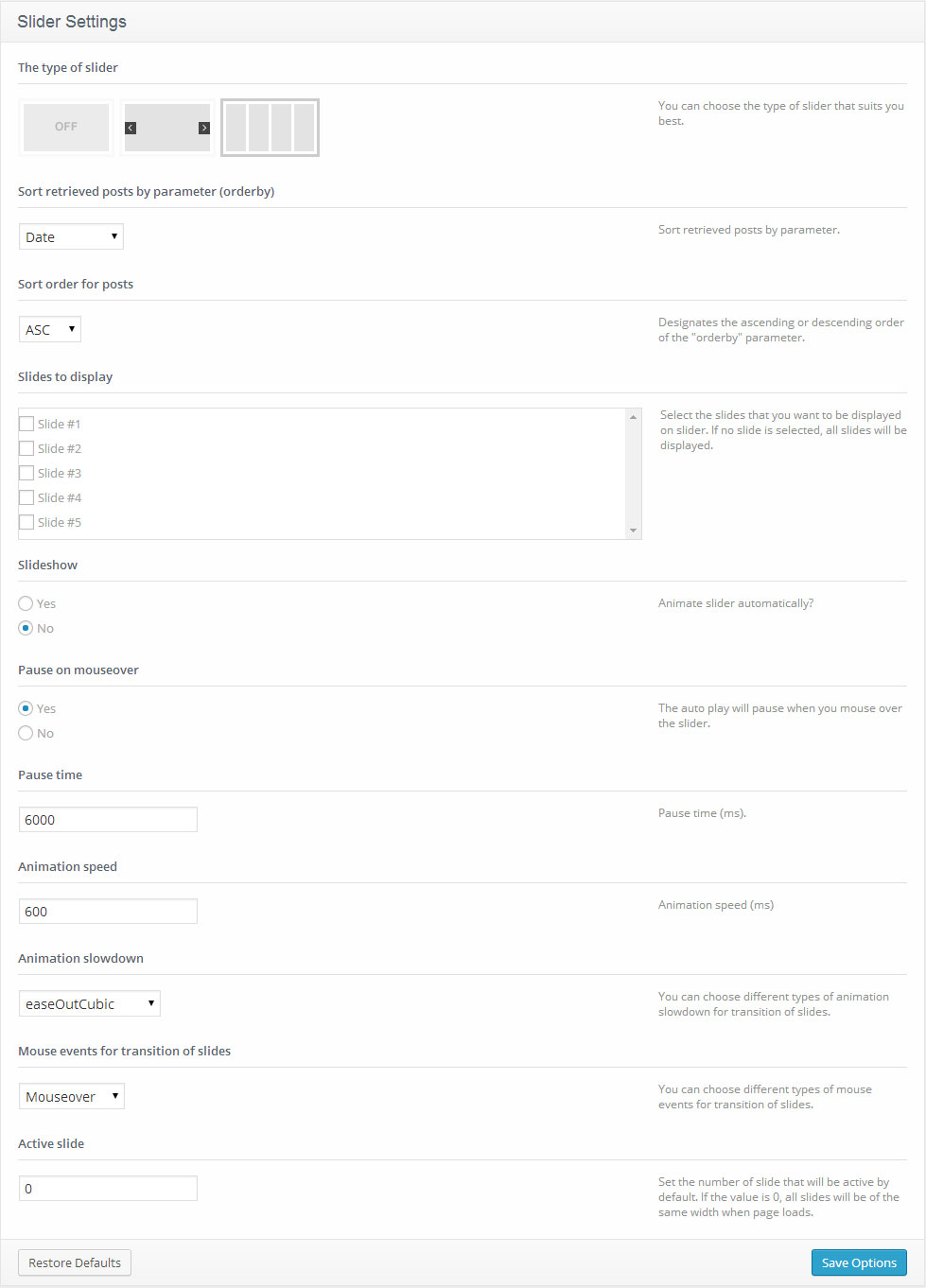
Slider
La hauteur du diaporama peut être définie dans "wp-content/themes/theme###/slider.php". Changez la valeur de "height" dans le tableau $slider_default_params.
Disable Slider
Slideshow

- Sliding effect - effet de transition du diaporama
- Sort by parameter - trier les articles selon un paramètre (trier par)
- Sort order - ordre de tri des articles
- Number of columns - nombre de colonnes
- Number of rows - nombre de lignes
- Banner effect - sélectionnez le type d'animation de votre bannière
- Pause time - durée de la pause (ms)
- Animation speed - vitesse de l'animation (ms)
- Slideshow - Animer le panorama automatiquement?
- Thumbnails - Afficher les miniatures?
- Pagination - Afficher la pagination?
- Next & Prev navigation - Afficher la navigation next & prev?
- Display next & prev navigation only on hover? - Si 'yes,' les boutons de navigation (les boutons prev, next et play/stop) seront visibles seulement quand ils seront pointés, si 'non', ils seront toujours visibles.
- Play/Pause button - Afficher le bouton Play/Pause?
- Loader - chargeur de panorama.
Accordion

- Slides to display - Sélectionnez les slides que vous voulez voir affiché sur le diaporama. Si aucun slide n'est sélectionné, tous les slides seront affichés.
- Sort by parameter - trier les articles selon un paramètre (trier par)
- Sort order - ordre de tri des articles
- Slideshow - Animez le slider automatiquement?
- Pause on mouseover - La lecture auto se mettra en pause quand vous passez votre curseur sur le diaporama.
- Pause time - temps de pause (ms).
- Animation speed - vitesse d'animation (ms).
- Animation slowdown - Vous pouvez choisir différents types d'animation pour la transition des slides.
- Les événements de souris pour la transition des slides - Vous pouvez choisir différents types d'événements de souris pour la transition des slides.
- Active slide - Définissez le nombre de slides qui seront actifs par défaut. Si la valeur est 0, tous les slides auront la même largeur lors du chargement de la page.
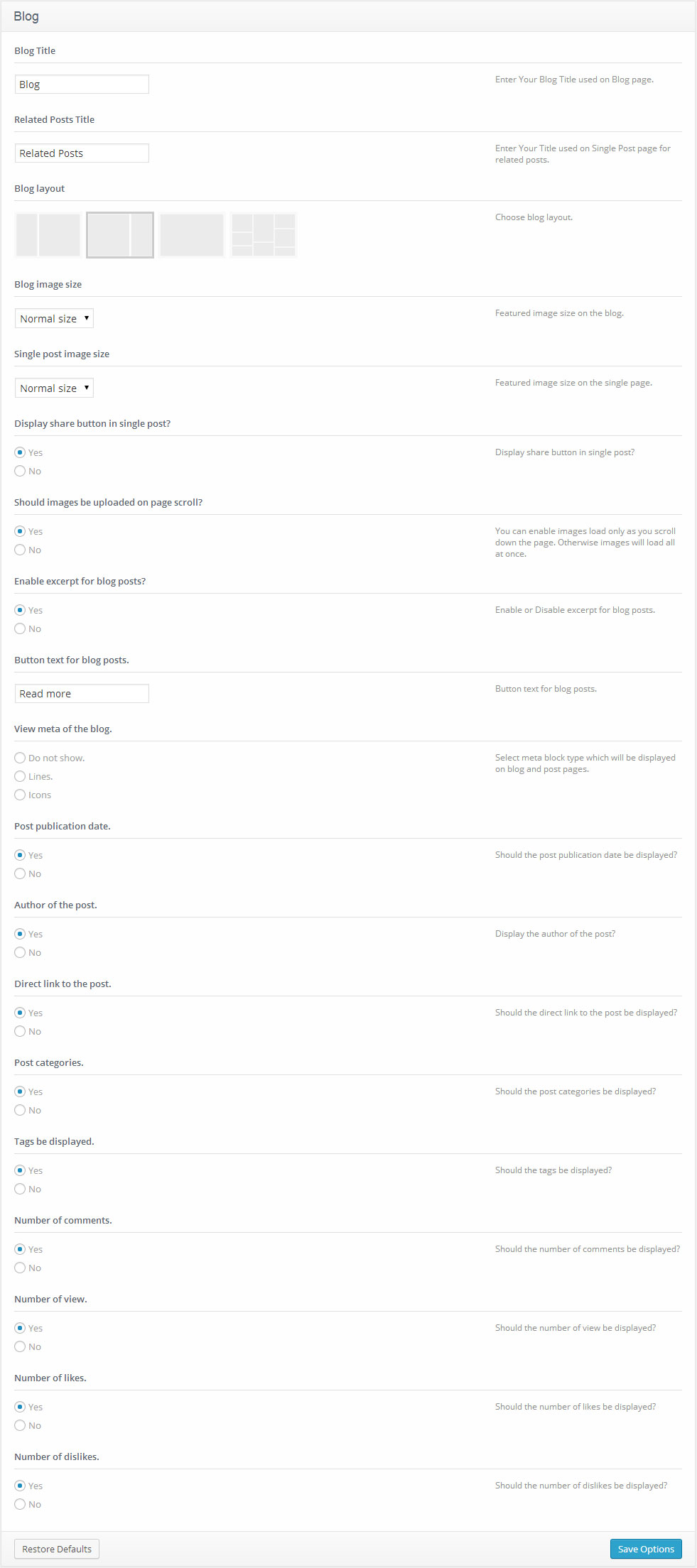
Blog

- Blog Title - le Titre de Blog utilisé sur la page de Blog
- Related Posts Title - le titre utilisé sur les pages Single Post pour les articles liés
- Blog layout - choisissez l'affichage de votre blog
- Blog image size - la taille d'image (taille Normale ou Grande taille) pour les pages de Blog
- Single post image size - la taille d'image (taille Normale ou Grande taille) pour les oages Single post
- Display share button in single post? - afficher le bouton de partage dans les single post
- Should images be uploaded on page scroll? - vous pouvez activer le chargement d'images seulement quand on parcourt la page. Autrement, les images se chargeront en une fois.
- Enable excerpt for blog posts? - activer l'affichage des extraits pour les articles
- Button text for blog posts. - le texte du bouton pour les articles de blog
- View meta of the blog - sélectionnez le type du bloc meta qui sera affiché sur le blog et sur les pages d'articles
- Post publication date - La date de publication de l'article doit-elle être affichée?
- Author of the post - Afficher l'auteur de l'article?
- Direct link to the post - Le lien direct vers l'article doit-il être affiché?
- Post categories - Les catégories d'article doivent-elles être affichées?
- Tags be displayed - Les mots-clés doivent-ils être affichés?
- Number of comments - Le nombre de commentaires doit-il être affiché?
- Number of views - Le nombre de vues doit-il être affiché?
- Number of likes - Le nombre de likes doit-il être affiché?
- Number of dislikes - Le nombre de dislikes doit-il être affiché?
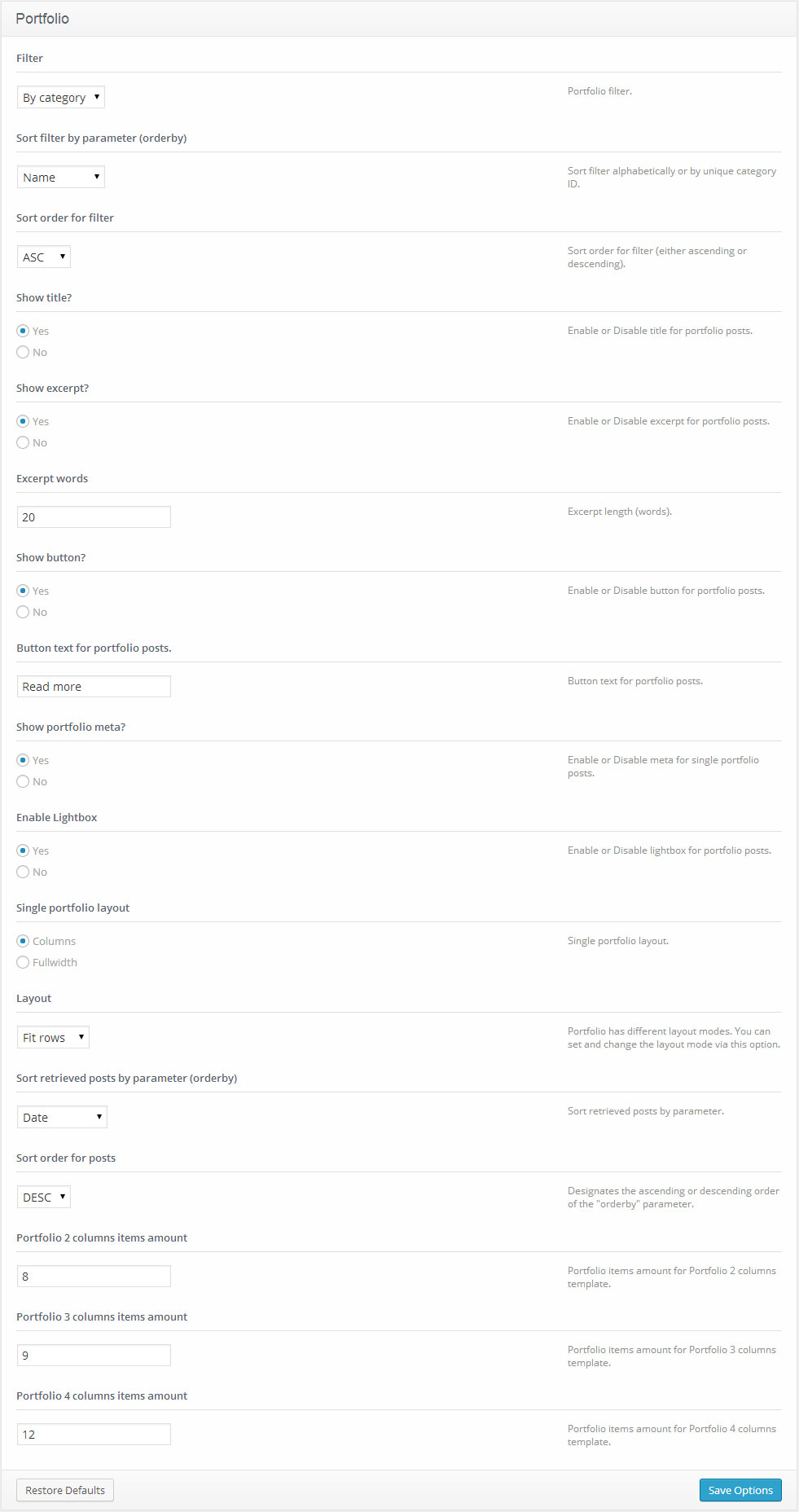
Portfolio

- Filter - Filtre de portfolio.
- Show title? - Activer ou Désactiver le titr des articles de portfolio.
- Show excerpt? - Activer ou Désactiver l'affichage d'extraits des articles de portfolio.
- Excerpt words - Longueur d'extrait (mots).
- Show button? - Activer ou Désactiver le bouton pour les articles de portfolio.
- Layout - Le portfolio a différents modes d'affichage. Vous pouvez définir et changer le mode d'affichage avec cette option.
- Portfolio 2 columns items amount - Nombre d'élements dans le portfolio pour le template de portfolio à 2 colonnes.
- Portfolio 3 columns items amount - Nombre d'élements dans le portfolio pour le template de portfolio à 3 colonnes.
- Portfolio 4 columns items amount - Nombre d'élements dans le portfolio pour le template de portfolio à 4 colonnes.
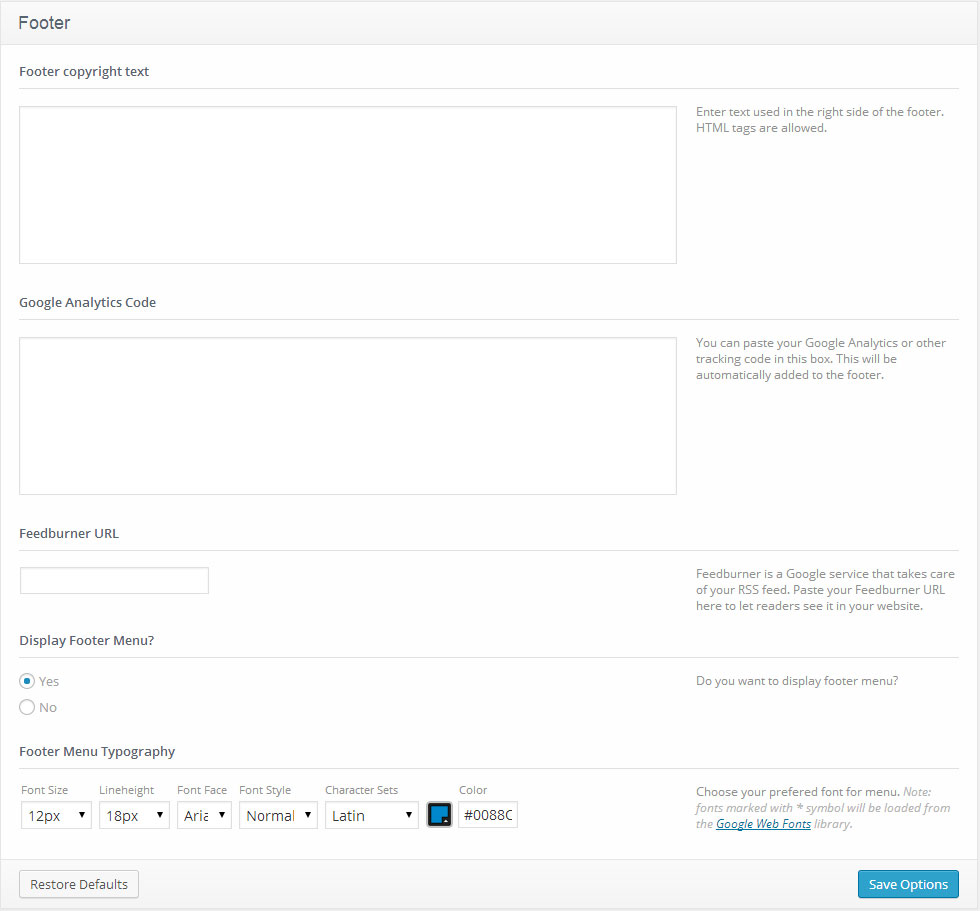
Footer

- Footer copyright text - texte contenu dans le footer. Si le champ de texte est vide, le contenu par défaut sera affiché. Il est situé dans le fichier footer.php.
- Google Analytics Code -vous pouvez mettre un code pour récupérer les statistiques de référencement de votre site. Par exempe, du Code Google Analytics .
- Feedburner URL - Feedburner est un service Google qui s'occupe de votre flux RSS. Collez votre URL Feedburner ici pour que vos lecteurs puissent la voir sur votre site.
- Display Footer menu - activer ou désactiver le menu du footer.
- Footer Menu Typography - Vous pouvez choisir votre police préférée pour le menu du footer. Les options suivantes sont disponibles pour modifier les polices:
NB: une astérisque * à côté de la policie signifie que la police sera chargée puis la bibliothèque Google Web Fonts library.
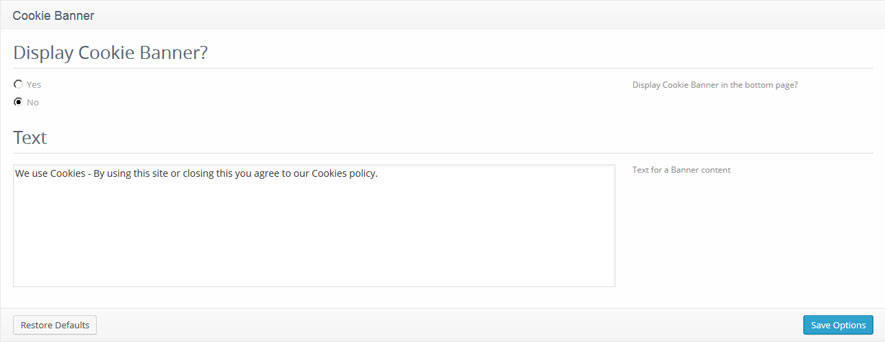
Politique de Cookies
Les cookies sont de petits fichiers texte que les sites placent sur les ordinateurs des visiteurs. Ils sont généralement utilisés pour identifier le visiteur et lui offrir une meilleure expérience. Les cookies sont un élément crucial pour plusieurs fonctionnalités indispensables d'un site.
Par exemple, ce sont habituellement les cookies qui permettent aux sites d'achat en ligne de se souvenir des éléments que vous avez dans votre panier. Ils servent également à vous garder connecté à un site ou à fournir d'importantes statistiques et informations sur l'utilisation aux propriétaires de sites.
Si vous possédez un site web, il utilise quasiment à coup sûr des cookies. Leur but principal est probabement de suivre le nombre de visiteurs et leur comportement avec des outils comme Google Analytics. Ils peuvent également servir à afficher des publicités pertinentes aux visiteurs, ou - si vous vendez en ligne - à mettre en avant des éléments clés de votre système d'achat en ligne.
26 Mai 2012 - L'ICO a apporté un changement à la loi, le "consentement implicite" est maintenant autorisé tant que vous affichez clairement où se trouve votre politique de vie privée/cookies.
Pour votre commodité, nous avons ajouté un cookie bannière dans les options de cerise.