Introduzione
Questa documentazione è suddivisa in diverse sezione e illustra l'intera procedura per creare e gestire un sito Wordpress a partire da zero.
Cos'è il CMS WordPress?
WordPress è uno strumento gratuito e open source per la creazione di blog, e un Sistema di Gestione Contenuti, "Content Management System" (CMS) basato su PHP e MySQL. Esso ti permette di costruire siti e potenti applicazioni web e non richiede capacità o competenze tecniche particolari. Molte delle sue caratteristiche, soprattutto la sua facilità d'uso e la sua espansibilità, lo hanno reso il più popolare software per siti web sul mercato. Altre Informazioni.
Per Iniziare
Installare un template non è mai stato così facile. La procedura di installazione si divide in sole tre semplici fasi: installazione del Framework Cherry, installazione del tema child, e installazione dei dati campione.
Tutte le fasi dell'installazione possono essere eseguite all'interno dell'interfaccia WordPress. Questo rende la procedura comoda e veloce.
Puoi verificarlo cliccando sul link qui sotto:

Installazione CherryFramework
- Accedi al tuo pannello admin su WordPress (aggiungi /wp-admin al tuo nome di dominio nella barra degli indirizzi del tuo browser).
- Vai sul menù Appearance > Themes e clicca sul pulsante Add New Theme.
- Clicca sul link Upload.
- Clicca sul pulsante Browse e individua il pacchetto template estratto sul tuo computer.
- Cerca il file chiamato CherryFramework.zip. Clicca su di esso per selezionarlo, poi clicca OK.
- Clicca sul pulsante Install Now e attendi che l'installazione sia completa.
- Clicca il link Activate.
Per ulteriori informazioni, potete consultare le guide video su Come installare il template CherryFramework.
Congratulazioni, avete appena installato il framework.
Plugin del Tema:
Cherry Plugin
Attenzione: L'installazione e l'attivazione di Cherry Plugin è necessaria per il corretto funzionamento di shortcode e widget. Cherry Plugin è installato e attivato di default al momento dell'installazione del Framework di Cherry.
Scarica: https://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Descrizione: Il team di Cherry ha già creato un framework per Cherry che si può nei limiti della ragionevolezza definire perfetto, ma questo non vuol dire che non siamo sempre alla ricerca di nuovi possibili miglioramenti. Ecco a voi Cherry Plugin. Si tratta di un'estensione del nostro framework Cherry in cui abbiamo incluso tutti gli shortcode e i widget di cui avrai mai bisogno. Il plugin è completamente compatibile con qualsiasi tema WordPress realizzato con il framework Cherry. Il plugin è attualmente in versione beta, ma continueremo a migliorarlo per aggiungere funzioni ancora più interessanti.
Modulo Contatti 7
Scarica: http://wordpress.org/extend/plugins/contact-form-7/
Descrizione: Modulo Contatti per la pagina dei contatti.
Plugin Compatibili:
WPML
Scarica: http://wpml.org/
Descrizione: WPML rende più facile la creazione e l'esecuzione di siti multilingue.
JigoShop
Scarica: http://wordpress.org/plugins/jigoshop/
Descrizione: Un plugin per eCommerce pieno di funzioni basato sulla funzionalità core di WordPress, che assicura eccellenti prestazioni e personalizzabilità.
WooCommerce
Scarica: http://wordpress.org/plugins/woocommerce/
Descrizione: WooCommerce è un plugin eCommerce potente ed espansibile, che ti aiuta a vendere qualsiasi prodotto. E in bellezza.
BuddyPress
Scarica: http://wordpress.org/plugins/buddypress/
Descrizione: I Social network in un box. Costruisci una rete social per la tua azienda, scuola, squadra sportiva o comunità.
bbpress
Scarica: http://wordpress.org/plugins/bbpress/
Descrizione: bbPress è un software per forum fatto alla maniera di WordPress.
Mingle Forum
Scarica: http://wordpress.org/plugins/mingle-forum/
Descrizione: Mingle Forum ti permette di aggiungere facilmente e velocemente un forum sul tuo sito o blog WordPress.
WP Forum Server
Scarica: http://wordpress.org/plugins/forum-server/
Descrizione: Questo plugin WordPress è un sistema completo per aggiungere un forum sul tuo blog WordPress.
Caricamento dei dati dai server di Google
Alcuni paesi hanno problemi di connessione ai server di Google. Ciò può causare problemi di caricamento di Google Fonts. Per risolvere questi problemi si prega di effettuare le seguenti operazioni:
Impossibile caricare il font di Google:
Aprire il file ...\CherryFramework\admin\options-sanitize.php
Individuare la riga:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Sostituirlo con il seguente:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
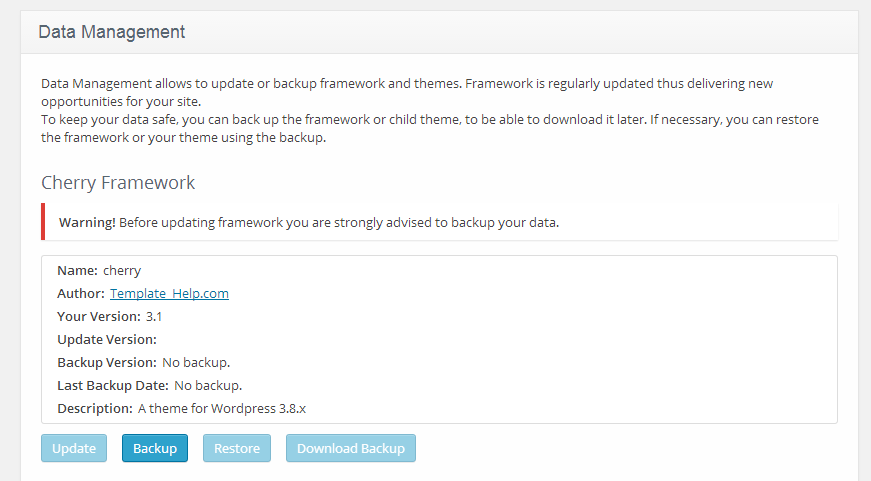
Backup e Aggiornamento
Backup
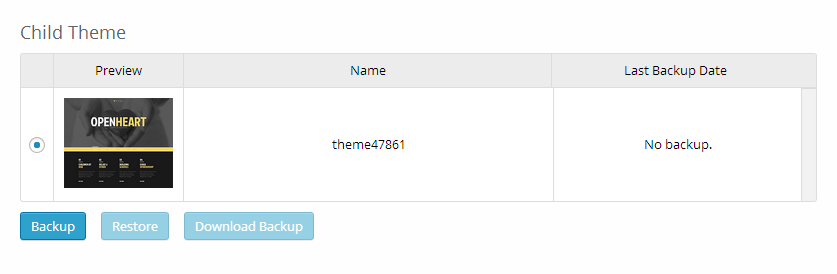
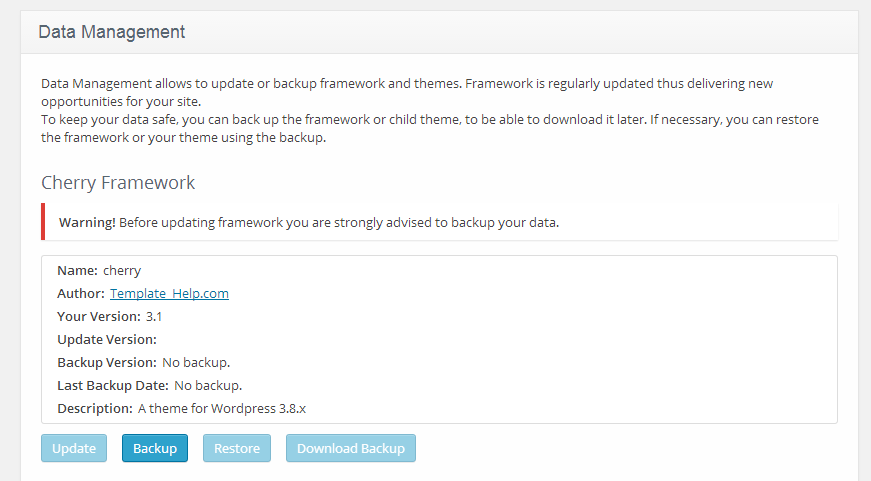
Puoi creare un Backup sia per CherryFramework che per un tema child. E' possibile farlo nella sezione "Cherry Options > Data management" del pannello admin di WordPress.


Il backup può essere effettuato facilmente cliccando sui pulsanti "Backup" sotto i blocchi Cherry Framework e tema child.
Ora potrai trovare l'archivio con il tuo framework o tema child nella cartella /wp-content/themes_backup/.
Puoi anche scaricare cliccando sul pulsante "Download backup". Se ci sono difficoltà, puoi reinstallare il framework dalle tabelle Appearance -> Themes -> Install Themes -> Upload.
Aggiornamento
Per aggiornare Cherry Framework, fai così:
- Nel tuo pannello admin, apri la scheda "Cherry Options > Data management".
- Clicca il pulsante Update all'interno del blocco Cherry Framework

- Attendere l'avvio della procedura.
- Cherry Framework farà il resto da sé.
Template di pagina e Sidebar
Template di Pagina
- Default Template (il template della pagina di default con sidebar)
- Full Width Page (un template di pagina a una sola colonna, senza sidebar)
- Home Page (un template di pagina usato per la Home page)
- Filter Folio 2 cols (un template di pagina per post personalizzati in galleria/portfolio disposto su 2 colonne)
- Filter Folio 3 cols (un template di pagina per post personalizzati in galleria/portfolio disposto su 3 colonne)
- Filter Folio 4 cols (un template di pagina per post personalizzati in galleria/portfolio disposto su 4 colonne)
- Testimonials (un template di pagina per visualizzare i post personalizzati per testimonial)
- FAQs (il template di pagina per visualizzare i post per le FAQ - "Domande Frequenti")
- Archives (il template di pagina per visualizzare gli archivi)
Posizione Sidebar
- Sidebar - le aree al lato destro o sinistro della pagina
- Footer Area 1,2,3,4 (facoltativo) - aree in fondo alla pagina
Post, Categorie e Formati Post
Aggiungere categorie
Per informazioni su come aggiungere delle categorie, puoi leggere questo articolo: http://codex.wordpress.org/Manage_Categories_SubPanel

- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
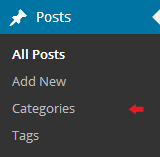
- Clicca sulla scheda Posts.
- Fatto questo, clicca su Categories per i post del blog.
- Digita il nome della tua nuova categoria.
- Adesso clicca sul pulsante Add New Category.
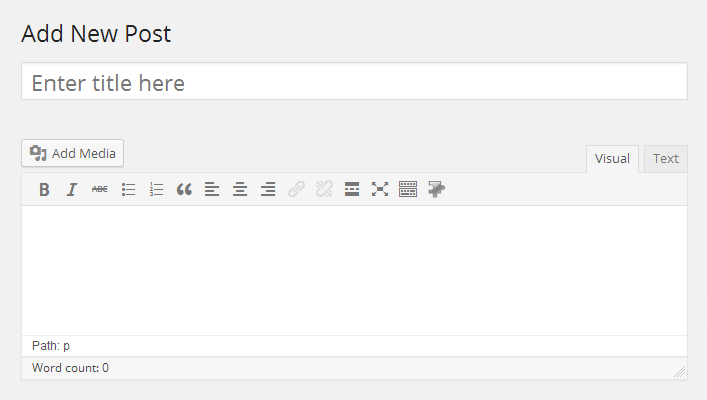
Creare un post sul Blog

- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
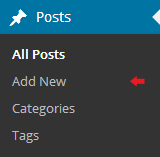
- Clicca sulla scheda Posts.
- Clicca sulla scheda Add New.
- Digita il contenuto del tuo post. Per ulteriori informazioni su come aggiungere un post, segui questo link http://codex.wordpress.org/Posts_Add_New_SubPanel.
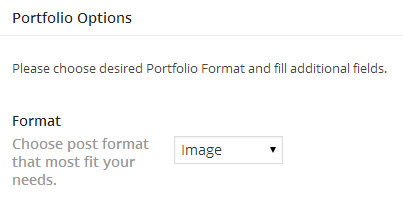
Selezionare un Formato per il Post
Segui questo link per ulteriori informazioni sui diversi formati di post: http://codex.wordpress.org/Post_Formats.

- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
- Clicca sulla scheda Posts.
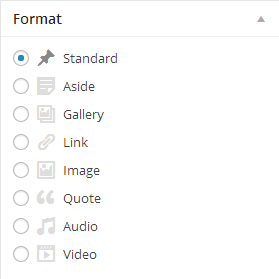
- Per selezionare il formato del post, scegli tra quelli elencati nella casella Format.
Di seguito trovi un elenco di tutti i formati di post disponibili, incluse descrizioni e impostazioni.
Formato di Post Standard
Un post regolare, standard, contiene i seguenti campi:
- Post title - il titolo del post
- Post content - il contenuto del post
- Categories - categoria/e del post
- Tag - i tag del post
- Featured Image - l'immagine del post
- e altri campi che possono essere abilitati nella sezione Screen Options all'angolo in alto a destra.

Formato Post Standard
Formato Post Aside
Questa è una versione semplificata del post regolare. In altre parole, c'è solo il campo contenuti e non devi inserire il titolo del post o altri campi. E' il cosiddetto post-note.

Formato Post Aside
Formato Post Gallery
La caratteristica principale di questo formato di post è la possibilità di gestire un numero illimitato di immagini allegate.
Aggiungere un post formato Gallery:
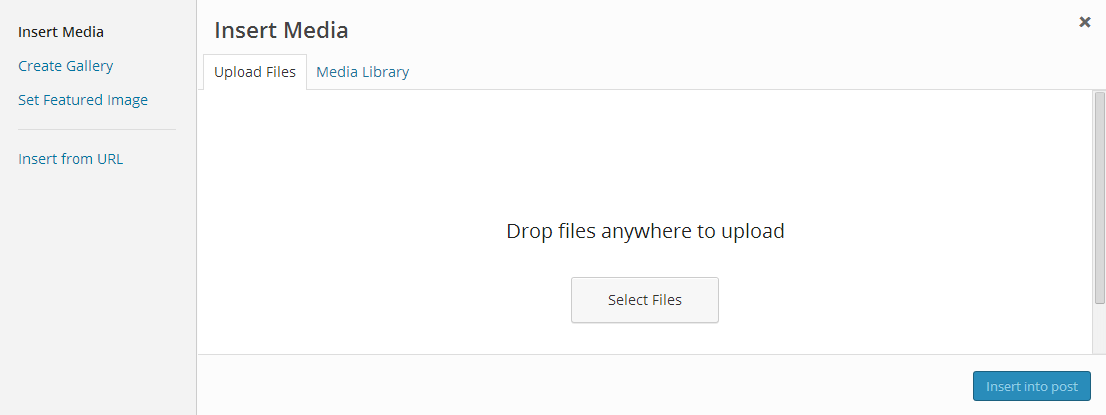
- Clicca sul pulsante Add Media.

- Per aggiungere immagini dal tuo hard disk, seleziona e trascina i tuoi file nella finestra che appare, oppure clicca su Select Files per selezionare le immagini da caricare dal tuo computer.

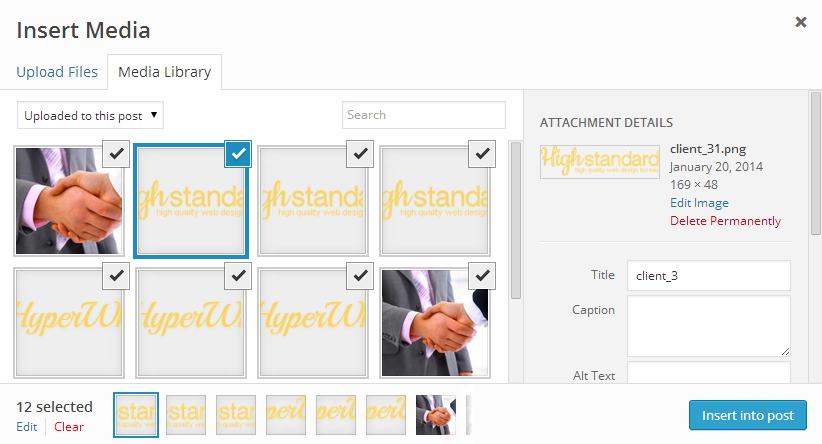
- Terminato l'upload delle immagini, ti saranno mostrate tutte le immagini nella tua Media Library. Seleziona Uploaded to this post per vedere le immagini allegate.

- Finita l'operazione puoi chiudere la Media Library. Le immagini caricate saranno inserite automaticamente.
Il formato post Gallery ha tutti i campi standard (titolo, contenuti, categorie, ecc.), proprio come il formato regolare.
Formato Post Link

Formato Post Link
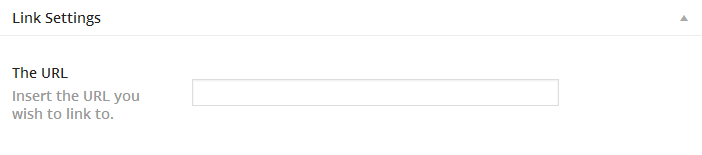
Dopo aver selezionato il formato post Link, vedrai un campo URL aggiuntivo in cui dovrai specificare il link (URL) della pagina/risorsa che vuoi inserire nel post. Il Titolo del Post sarà usato come testo del link.
Se si inserisce qualcosa anche nel campo contenuti (Post Content), questo contenuto sarà usato come descrizione della pagina linkata.
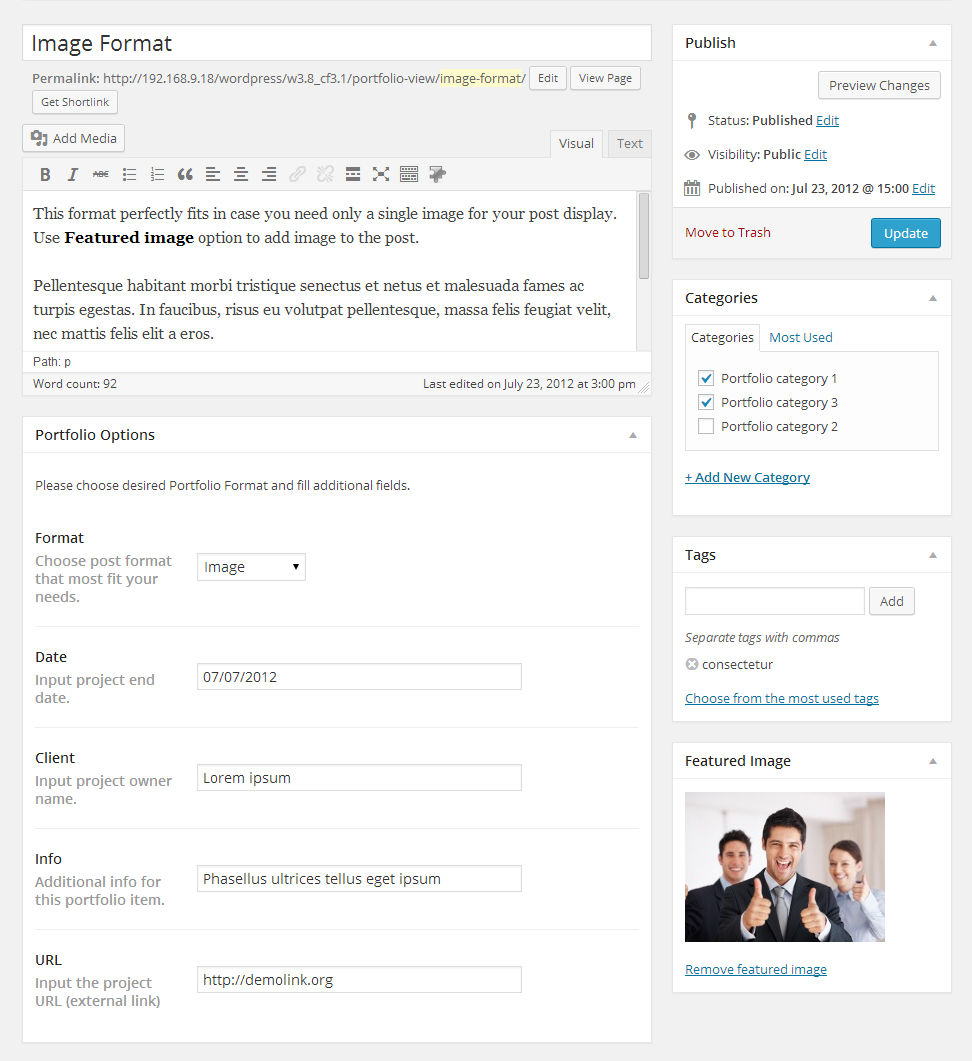
Formato Post Image

Formato Post Image
Un post Image è un formato di post basato su di una singola immagine caricata attraverso l'opzione Featured Image.
Dopo aver selezionato il formato Image, potrai abilitare o disabilitare la funzione Lightbox, selezionando l'opzione corrispondente nella casella Enable Lightbox.
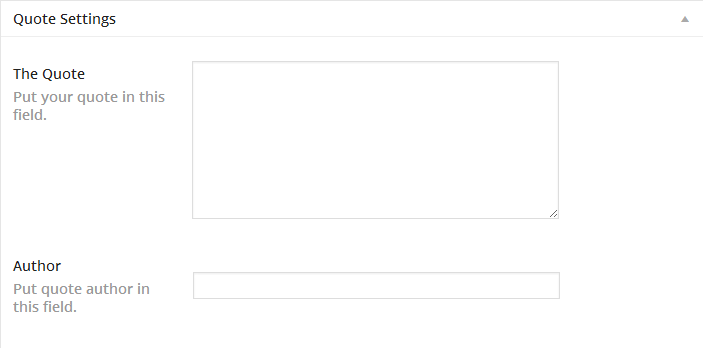
Formato Post Quote

Formato Post Quote
Il formato Quote funziona come una cosiddetta post-citazione. E' usato per pubblicare delle citazioni.
Dopo aver selezionato questo formato di post, sarà visibile un campo aggiuntivo, The Quote - in cui inserire il corpo della citazione - e un campo Author - il nome dell'autore della citazione.
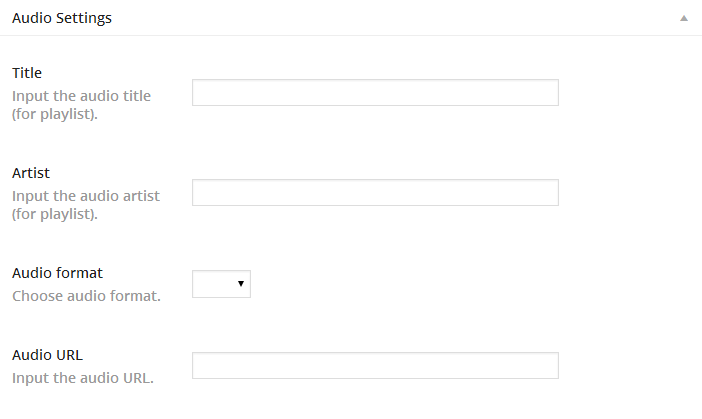
Formato Post Audio

Formato Post Audio
Il Formato Audio è usato per pubblicare contenuti audio.
Dopo aver selezionato questo formato di post, saranno visibili le seguenti opzioni aggiuntive:
- Title - il titolo del brano
- Artist - l'interprete del brano
- Audio Format - il formato del file audio
- Audio URL - il link diretto alla traccia audio
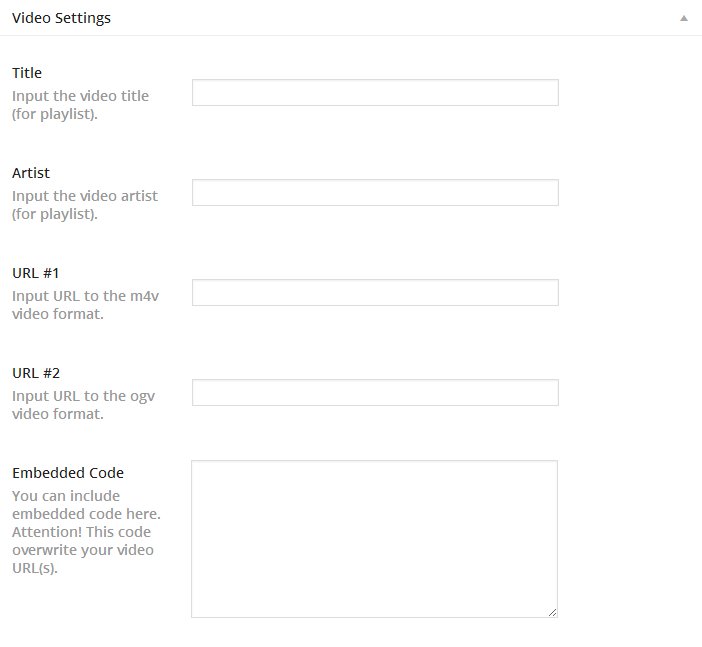
Formato Post Video

Formato Post Video
Il formato Video va usato per pubblicare contenuti video.
Dopo aver selezionato questo formato, saranno visibili le seguenti opzioni aggiuntive:
- Title - il titolo del video
- Artist - l'artista o interprete del video
- URL #1 - il link diretto al video in formato m4v
- URL #2 - il link diretto al video in formato ogv
- Embedded Code - da usare per incorporare (embed) un video da un sito esterno, come youtube, vimeo, ecc.
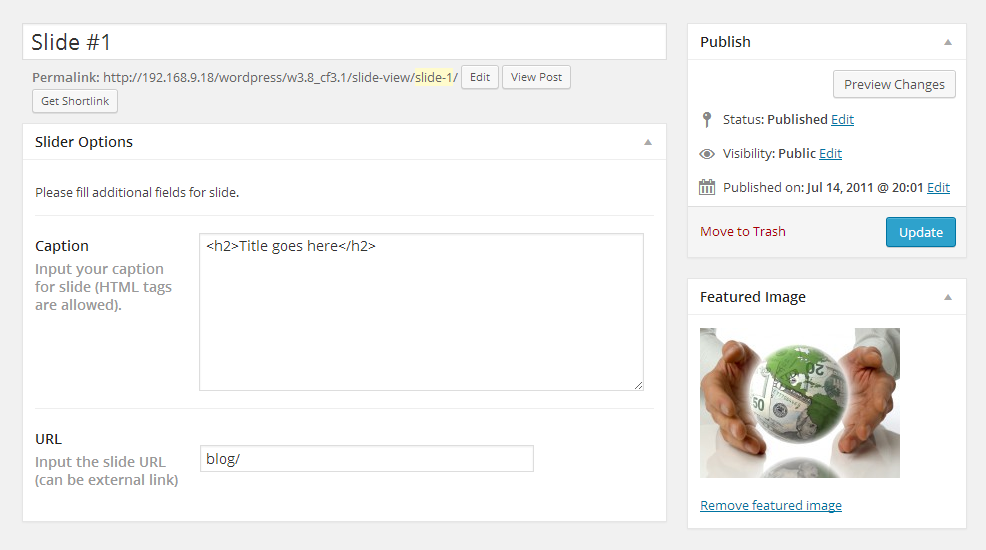
Creare un post con slide

Il formato slide è sostanzialmente un post di tipo custom, il che vuol dire che si tratta di un tipo di post diverso da quelli più comuni (ad es. il post per blog). Questo ci permette di gestire il contenuto del sito con grande facilità.

Creare un post Slider
- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
- Clicca sulla scheda Slider.
- Adesso clicca sulla scheda Add New.
- Inserisci il titolo della slider.
- Carica l'immagine attraverso l'opzione Featured Image (clicca sul link Set featured image).
- Per la tua slider puoi compilare i seguenti campi:
- Caption - il campo dove inserire la didascalia.
- URL - il campo per la URL delle slide (qui puoi inserire un link esterno).
- Fatto questo, clicca sul pulsante Publish.
Aggiungere un post Portfolio

Un post Portfolio è sostanzialmente un post di tipo custom http://codex.wordpress.org/Post_Types#Custom_Types il che vuol dire che si tratta di un tipo di post diverso da quelli più comuni, come il post per blog. Questo ci permette di gestire il contenuto del sito con grande facilità.

Aggiungere un post Portfolio
- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
- Clicca sulla scheda Portfolio.
- E poi clicca sulla scheda Add New.
- Compila tutti i campi necessari (titolo, contenuti).
- Carica le tue immagini attraverso l'opzione Featured Image (clicca sul link Set featured image).
- E ora clicca sul pulsante Publish.
Selezionare il formato di post Portfolio

Questo tema ti permette di selezionare uno dei seguenti tipi di post di tipo Portfolio.
- Image - il formato galleria di default. Mostra solo l' immagine in evidenza (featured image).
- Slideshow - la galleria viene mostrata come slideshow. Può contenere un numero illimitato di immagini caricate e allegate al post.
- Grid Gallery - le immagini sono disposte in formato galleria. Può contenere un numero illimitato di immagini caricate e allegate al post.
- Video - in questo tipo di post si può incorporare un video da qualsiasi sito di hosting video (YouTube, Vimeo, ecc.).
- Audio - selezionando questo tipo di post, potrai incorporare un link audio.
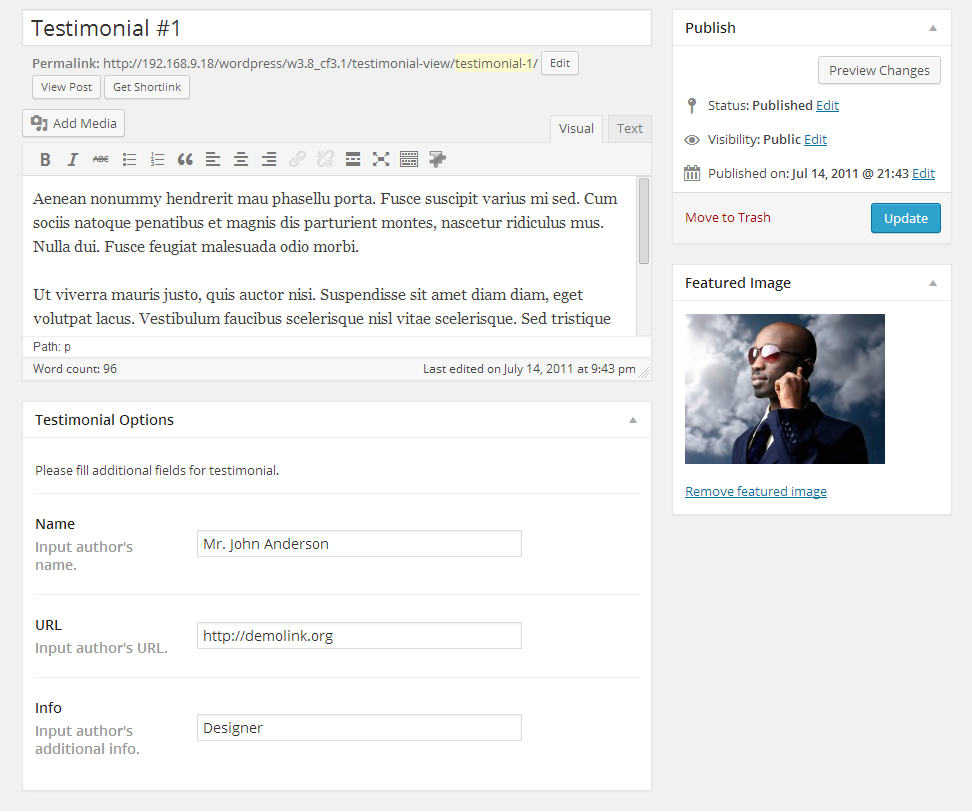
Aggiungere un post Testimonials

Aggiungere un post Testimonials
- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
- Clicca sulla scheda Testimonials.
- Poi clicca sulla scheda Add New.
- Compila tutti i campi richiesti (title, content).
- Carica le immagini attraverso l'opzione Featured Image (clicca sul link Set featured image).
- Per questo tipo di post si possono usare i seguenti campi:
- Name - il nome dell'autore
- URL - link dell'autore
- Info - altre informazioni sull'autore.
- Clicca sul pulsante Publish.
Aggiungere un post FAQ

Aggiungere un post FAQ
- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
- Clicca sulla scheda FAQs.
- E poi clicca sul pulsante Add New.
- Dato che questo è un post di tipo domanda/risposta, il titolo del post sarà la domanda, e il contenuto la risposta.
- Clicca Publish.
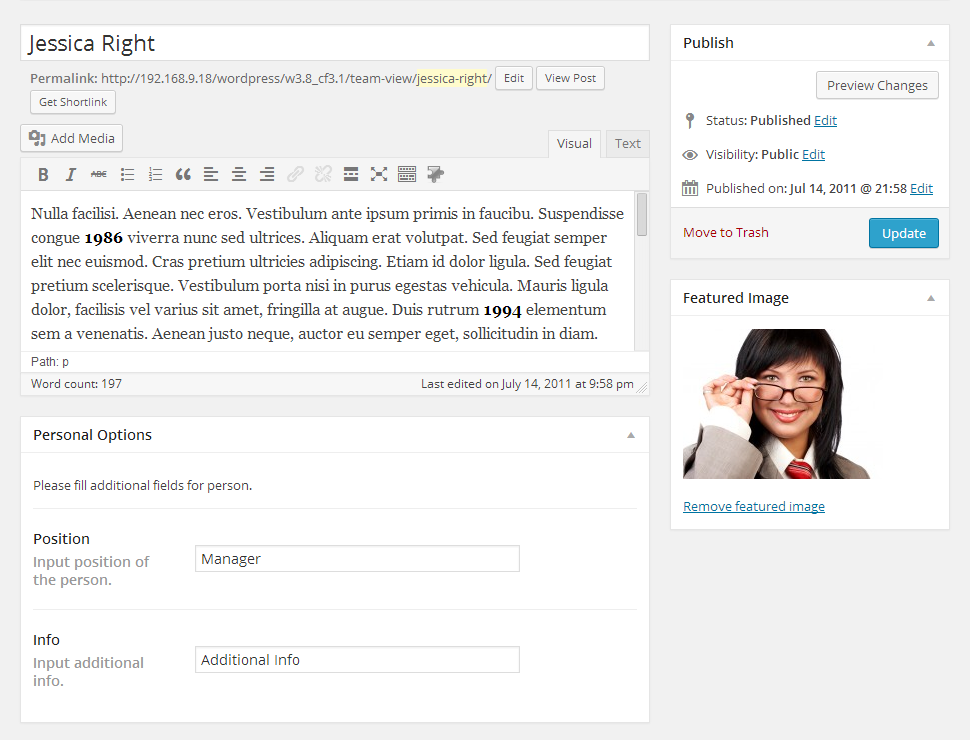
Aggiungere un post 'Il Nostro Team'

Aggiungere un post Il 'Nostro Team'
- Accedi al tuo Pannello di Amministrazione WordPress (Dashboard).
- Clicca sulla scheda Our Team.
- Poi clicca sul pulsante Add New.
- Compila tutti i campi richiesti (titolo, contenuto).
- Carica la tua immagine utilizzando l'opzione Featured Image (clicca sul link Set featured image).
- Per questo tipo di post puoi usare i seguenti campi:
- Position - il ruolo svolto dal membro del team
- Info - informazioni aggiuntive.
- Clicca Publish.
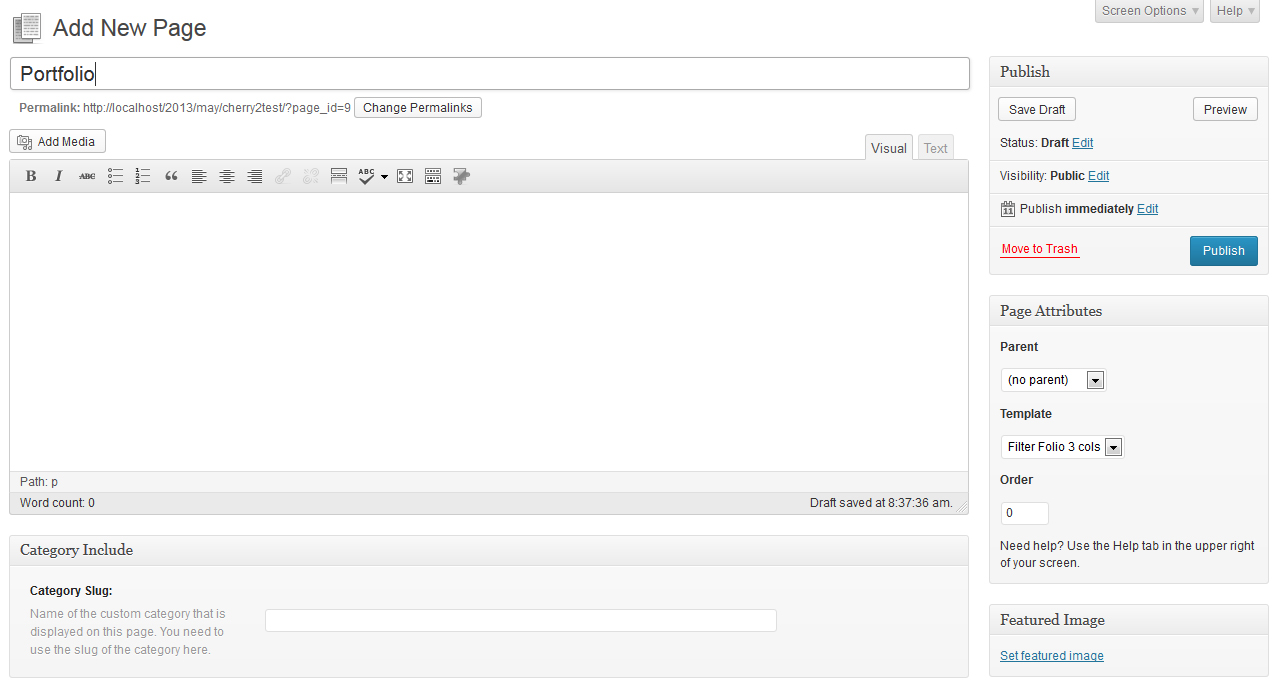
Pagina Portfolio
Creare una pagina Portfolio

Creare una pagina Portfolio
Una pagina Portfolio può essere creata con l'aiuto del template di pagina.
- Accedi al tuo pannello di amministrazione WordPress (Dashboard).
- Clicca sulla scheda Pages.
- Clicca sulla scheda Add New.
- Digita il nome della tua pagine, ad esempio Portfolio page.
- Seleziona il template della tua pagina ( Filter Folio 2 cols, Filter Folio 3 cols o Filter Folio 4 cols nel menù a tendina Page Attributes).
- Fatto questo, clicca sul pulsante Publish.
Puoi creare una pagina portfolio di categoria usando il campo Category Include. Bisogna scrivere lo slug della categoria che desideri venga mostrata.

Shortcodes
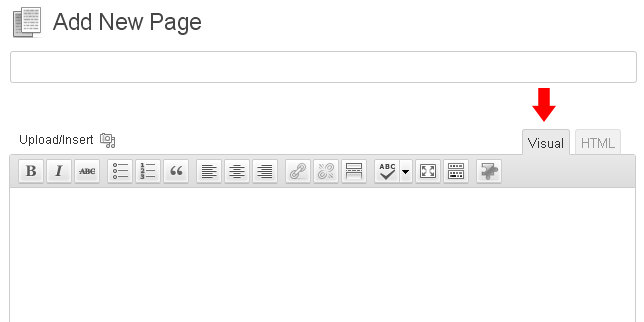
Lo shortcode è un potente strumento per la creazione di contenuti: http://codex.wordpress.org/Shortcode. Gli shortcode sono facili da usare. Prima di tutto, assicurati che la modalità di editing selezionata sia Visual.

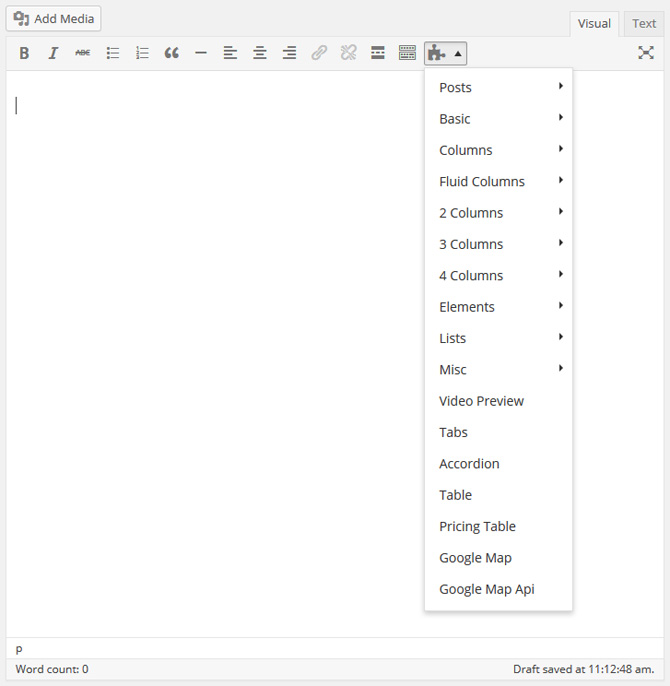
Poi clicca sul pulsante per gli shortcode. Dopodiché, seleziona lo shortcode che desideri inserire.

Tutti gli shortcode disponibili sono suddivisi nei seguenti gruppi:
- Dynamic - utilizzati per l'output dei contenuti (post, tipi di post personalizzati, tag, ecc.)
- Grid Columns - varie colonne per la formazione di griglie.
- Elements - elementi aggiuntivi per la formazione di contenuti.
- Other - elementi aggiuntivi per la formazione di contenuti avanzati/complessi.
Dinamici
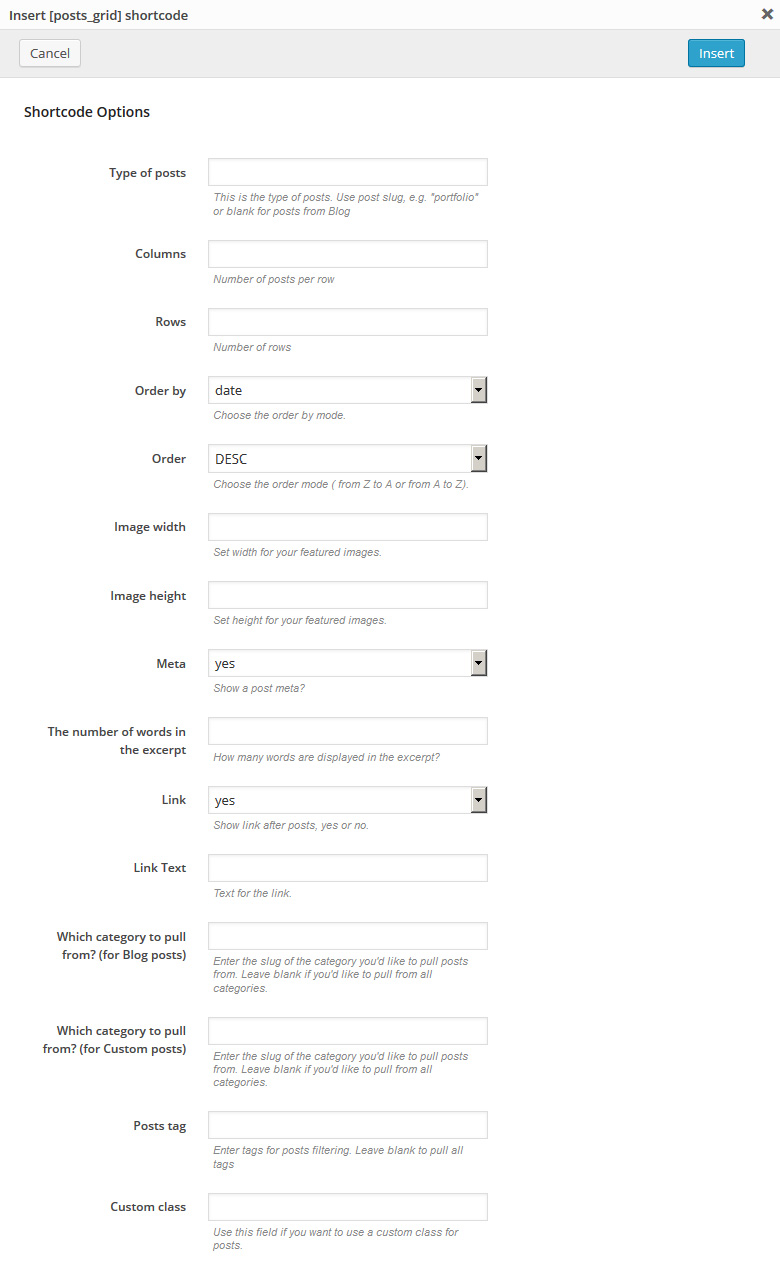
Post Grid

[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Descrizione: mostra i post standard e custom in modalità tabella, con colonne e righe di numero configurabile.
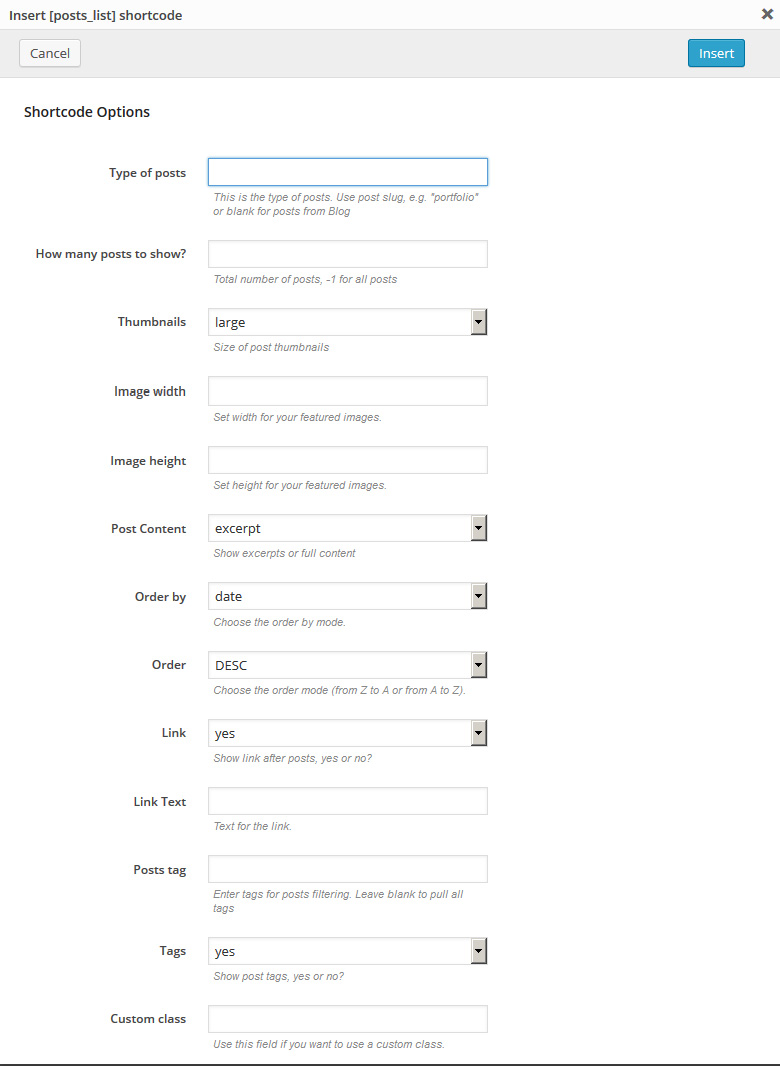
Post List

[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Descrizione: mostra i post standard e personalizzati come nella pagina blog.
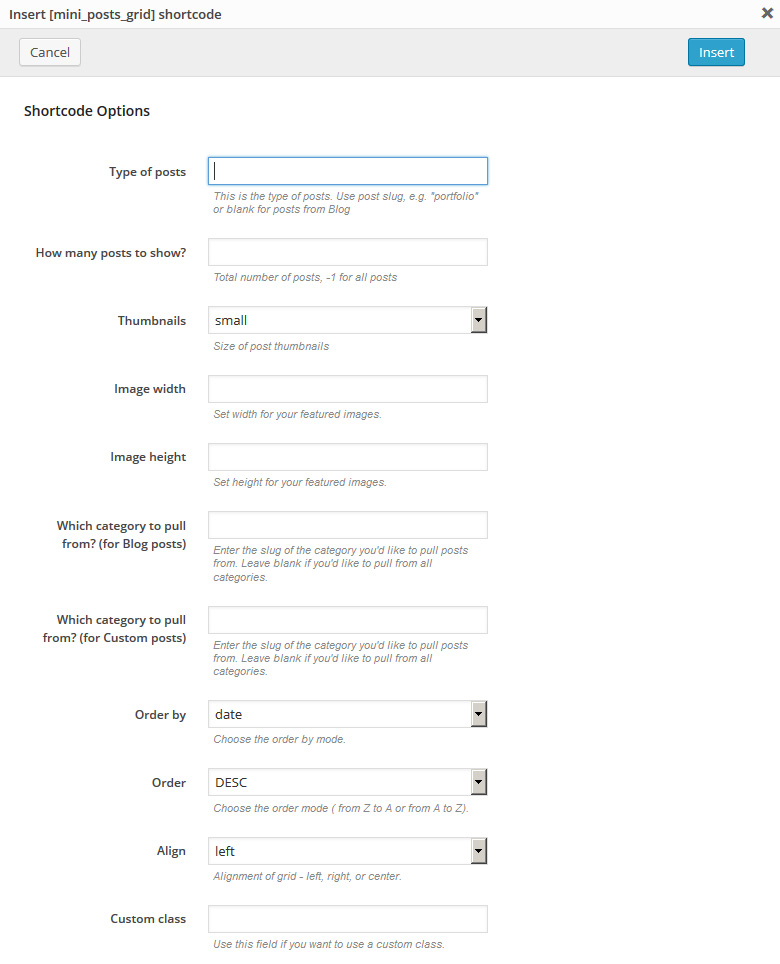
Mini Post Grid

[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Descrizione: Versione più compatta dello shortcode [post_grid]. Mostra le immagini dei post standard e custom con dimensioni immagine configurabile.
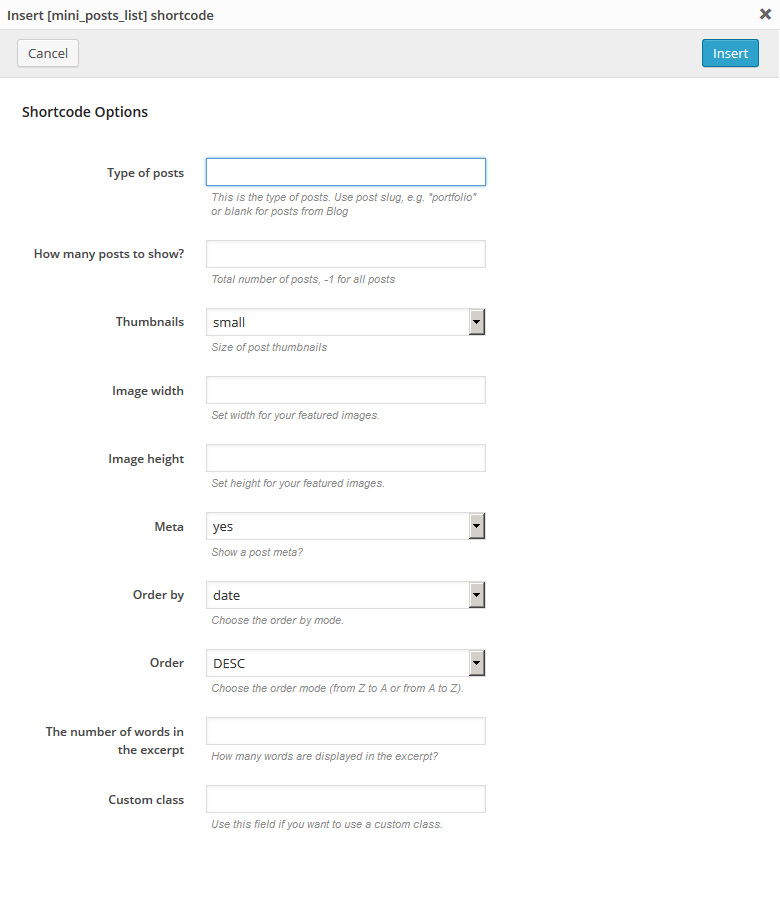
Mini Post List

[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Descrizione: Versione più compatta dello shortcode [posts_list]. Mostra i post standard e custom in modalità lista.
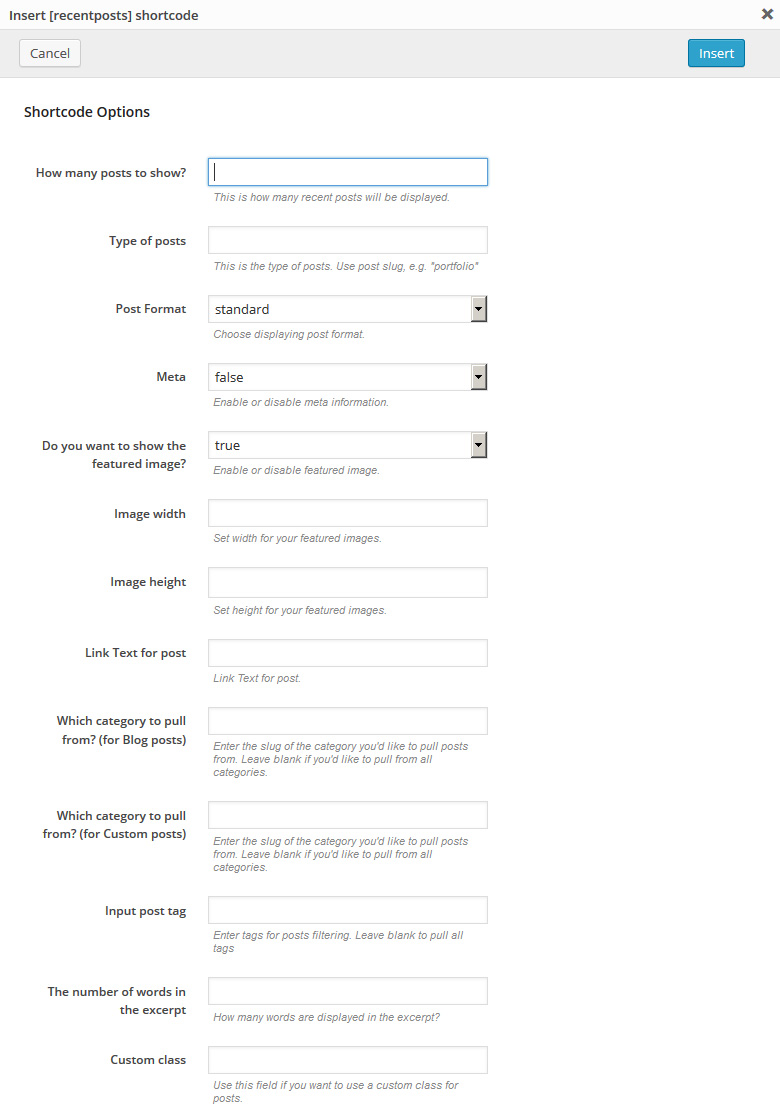
Recent Posts

[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Descrizione: mostra i post recenti, configurabile secondo le seguenti opzioni: tipo di post, numero di post, formato post, lunghezza estratto, titolo e altro.
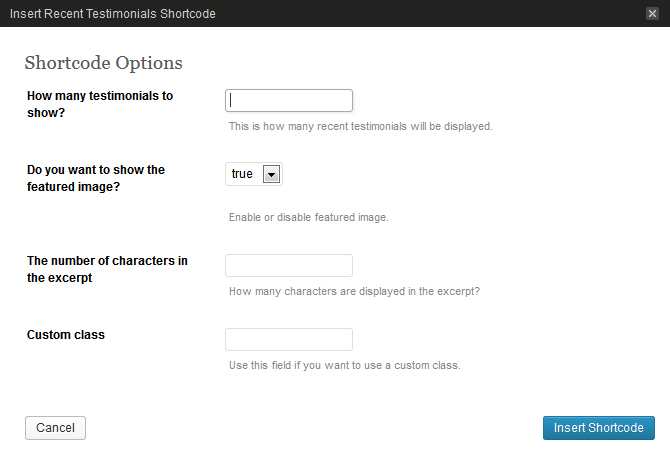
Recent Testimonials

[recenttesti num="2" thumb="true"]
Descrizione: mostra un numero specificato di post di tipo Testimonials, include la possibilità di mostrare/nascondere le immagini e gestire il conteggio delle parole.
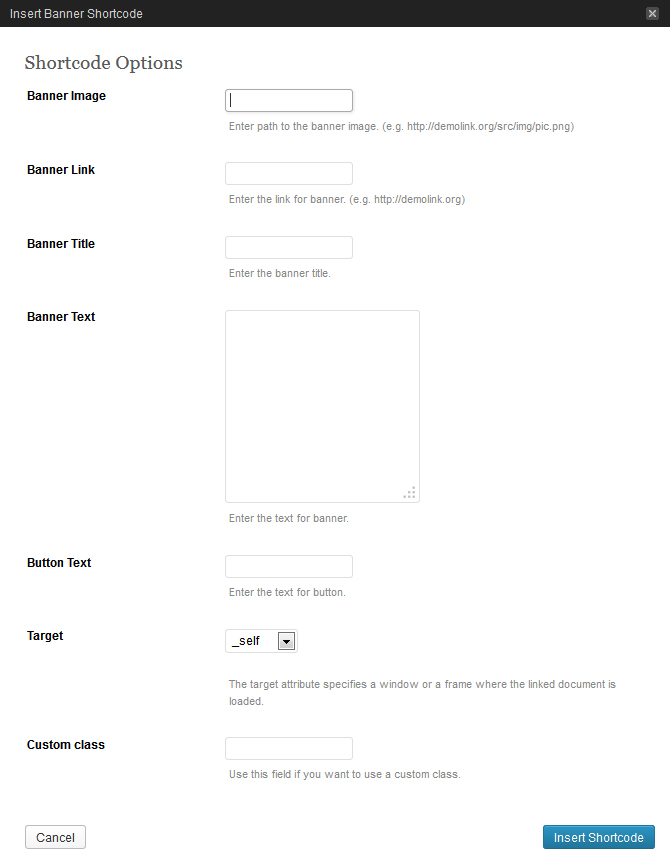
Banner

[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Descrizione: da usare per mostrare un blocco con testo statico e/o immagine, titolo, link, ecc.
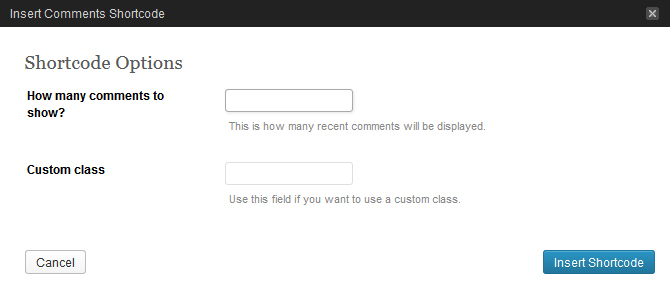
Comments

[recent_comments num="5"]
Descrizione: mostra gli ultimi commenti.
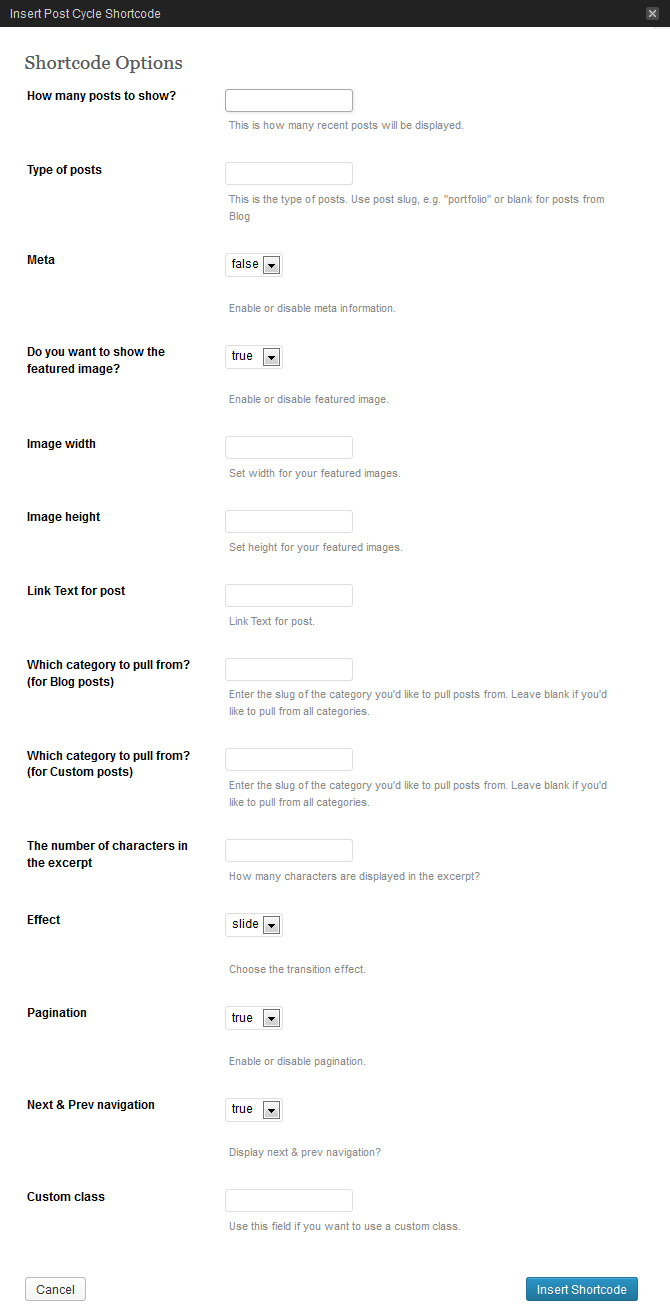
Post Cycle

[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Descrizione: visualizzazione compatta di diversi post in modalità mini-slider.
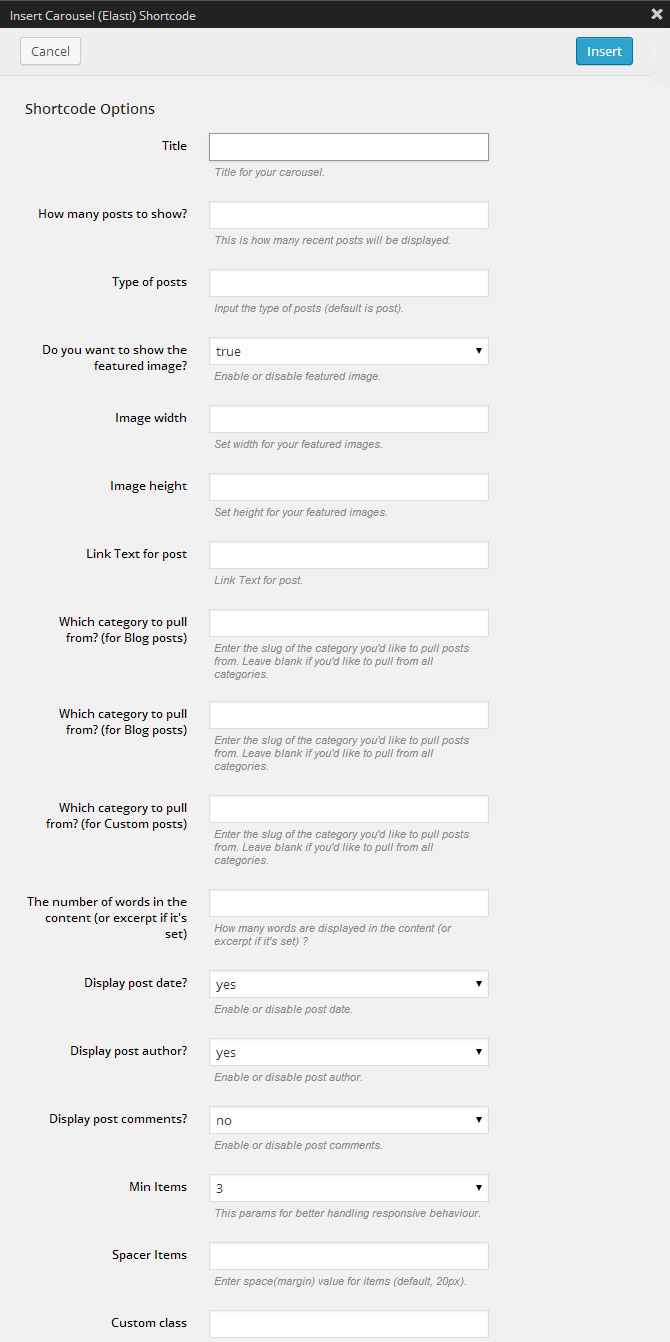
Carousel(Elasti)

[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Descrizione: mostra i post in modalità carosello e offre varie opzioni aggiuntive.
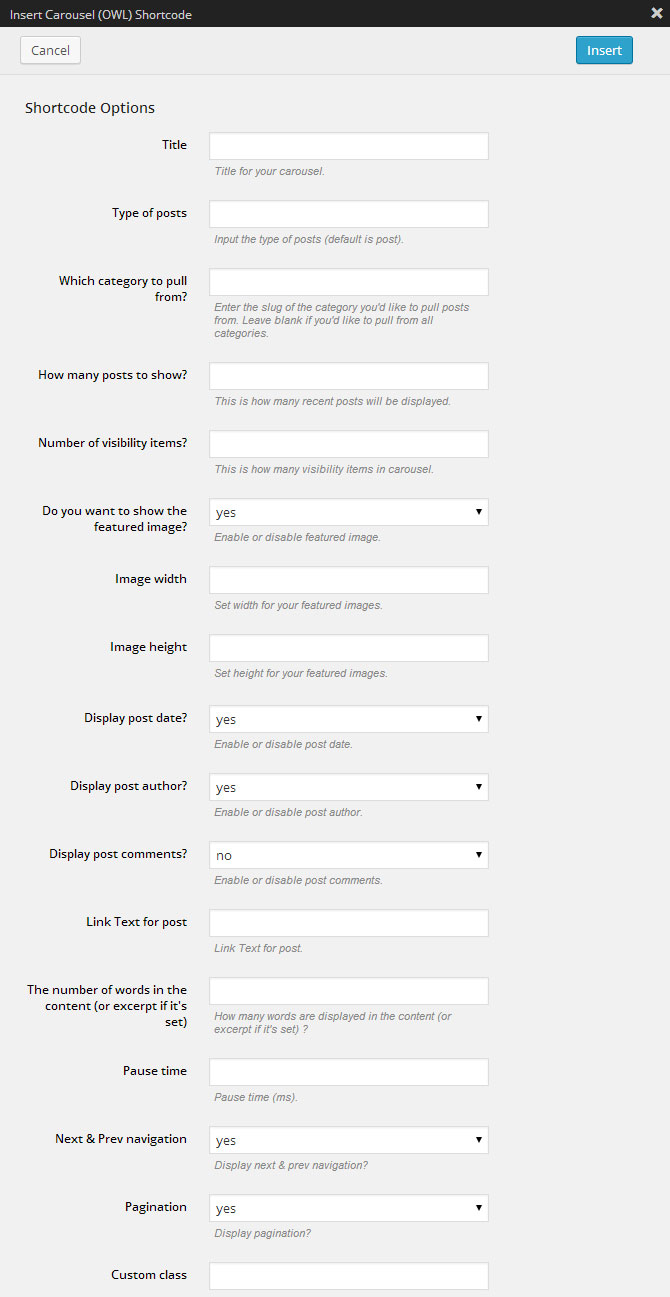
Carousel(OWL)

[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Descrizione: mostra i post in modalità carosello e offre varie opzioni aggiuntive.
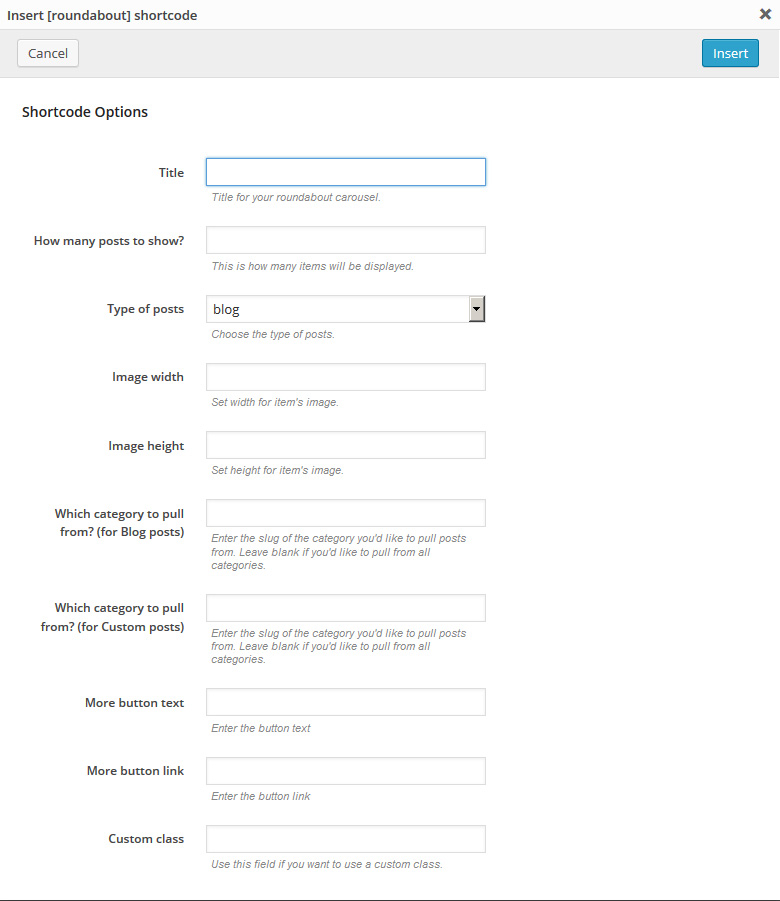
Roundabout

[roundabout title="Title" num="3" type="blog"]
Descrizione: Roundabout è un plugin in jQuery che converte una struttura di elementi HTML statici in un area interattiva altamente personalizzabile.
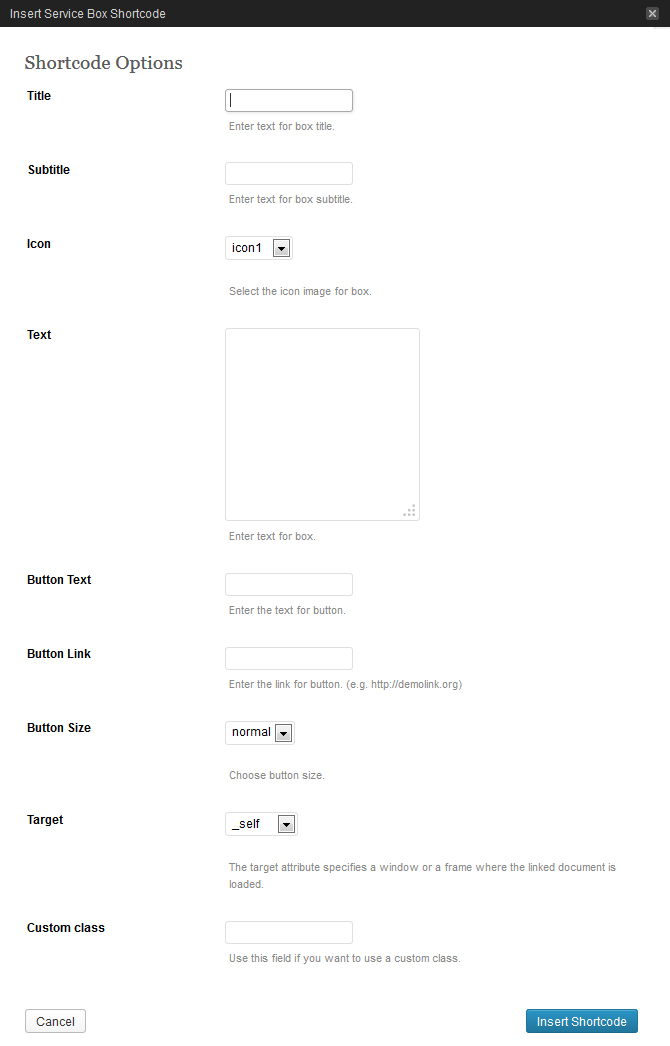
Service Box

[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Descrizione: da usare per mostrare blocchi di informazioni che includono titolo, icona, testo, pulsante. La caratteristica principale di questo shortcode è la presenza di icone preinstallate.
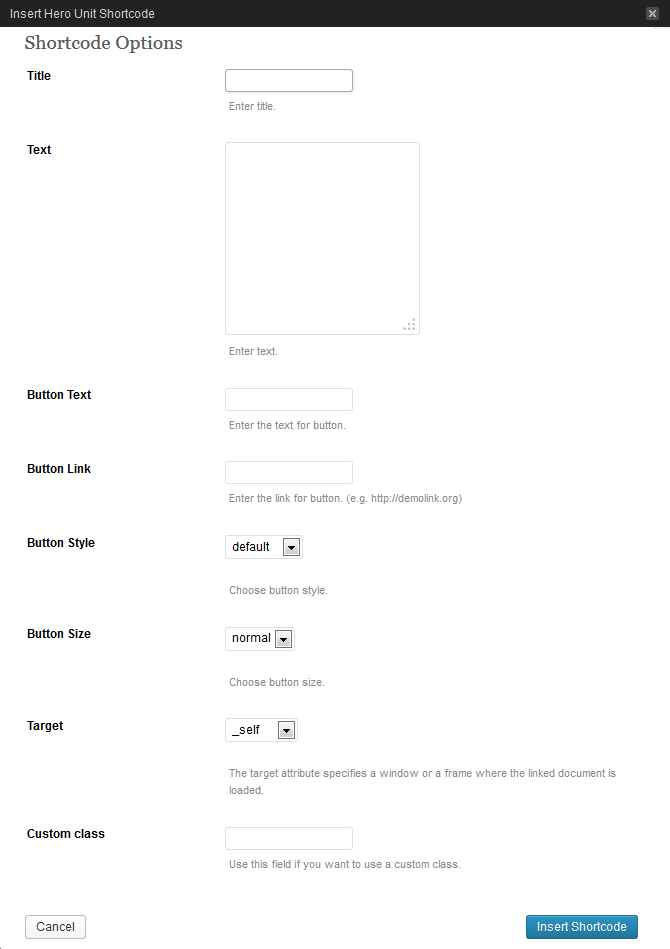
Hero unit

[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Descrizione: da usare per mostrare le informazioni più importanti sul sito, promozioni, ecc. Solitamente collocato sulla pagina principale del sito, subito dopo l'intestazione.
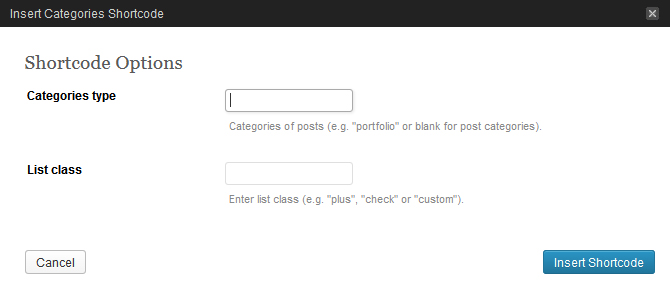
Categories

[categories class="plus"]
Descrizione: da usare per mostrare i tag.
Tags
[tags]
Descrizione: da usare per mostrare i tag.
Columns
Grid Columns (span1-12)
[span#] [/span#]
Descrizione: da usare per la definizione di elementi strutturali della griglia, dove # rappresenta un numero da 1 a 12, che definisce l'ampiezza dell'elemento.
[row] [span6] I tuoi contenuti... [/span6] [span6] t... [/span6] [/row]
Nota: nel definire una griglia, gli elementi della griglia vanno "avvolti" tra [row]:
Fluid Columns (one_half, one_third...)
[one_half] [/one_half]
Descrizione: da usare per definire elementi strutturali della griglia, dove l'ampiezza degli elementi della griglia è delineata con %.
[row_fluid] [five_sixth] I tuoi contenuti... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
Nota: nel definire una griglia fluida, gli elementi della griglia vanno "avvolti" tra [row_fluid]:
Multiple Columns (75% / 25%, etc.)
[row] [span8] t... [/span8] [span4] I tuoi contenuti... [/span4] [/row]
Gli shortcode per colonne multiple vanno usati per semplificare la definizione dei contenuti inserendo le varianti più comuni di griglia.
Custom classes
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] contenuto [/span8] [span4 custom_class="custom-span4"] contenuto [/span4] [/row]
Si possono aggiungere anche classi personalizzate agli shortcode della categoria Columns. In questo modo si possono espandere le possibilità di personalizzazione per blocchi specifici.
Elementi
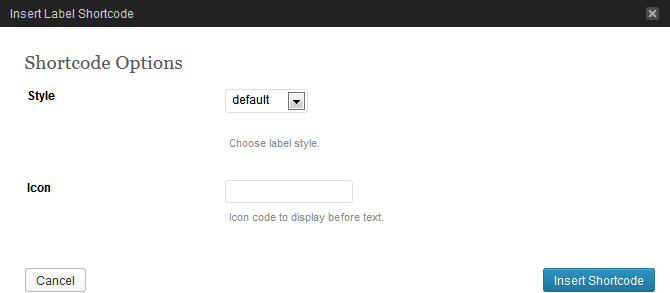
Label

[label style="default"]etichetta[/label]
Descrizione: da usare per mostrare un'etichetta con stile predefinito.
Highlight
[highlight]Testo[/highlight]
Descrizione: da usare per evidenziare una specifica porzione di testo.
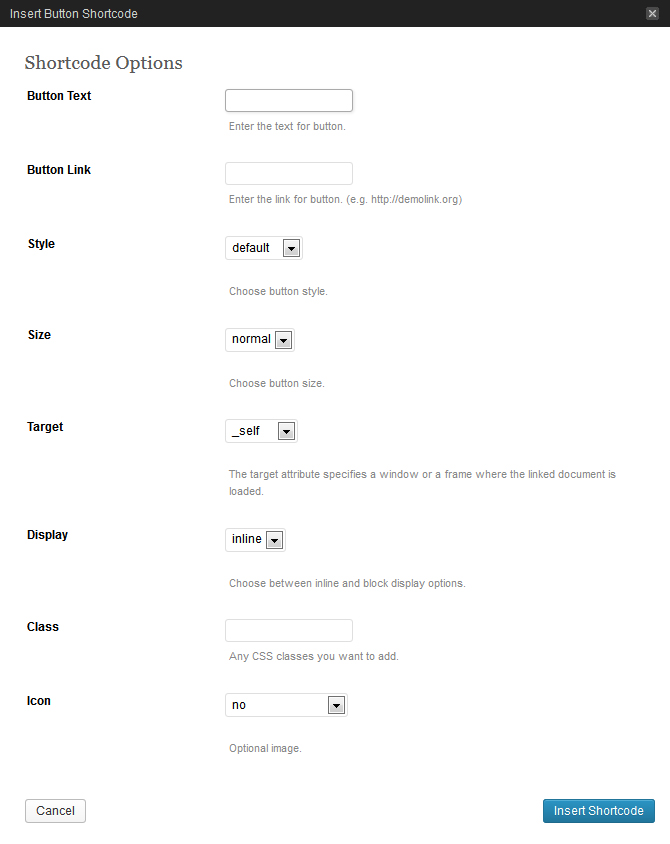
Button

[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Descrizione: da usare per inserire un pulsante con varie impostazioni di visualizzazione (stile, dimensioni, icona, ecc.).
Dropcap
[dropcap]L[/dropcap]
Descrizione: da usare per iniziare con capolettera.
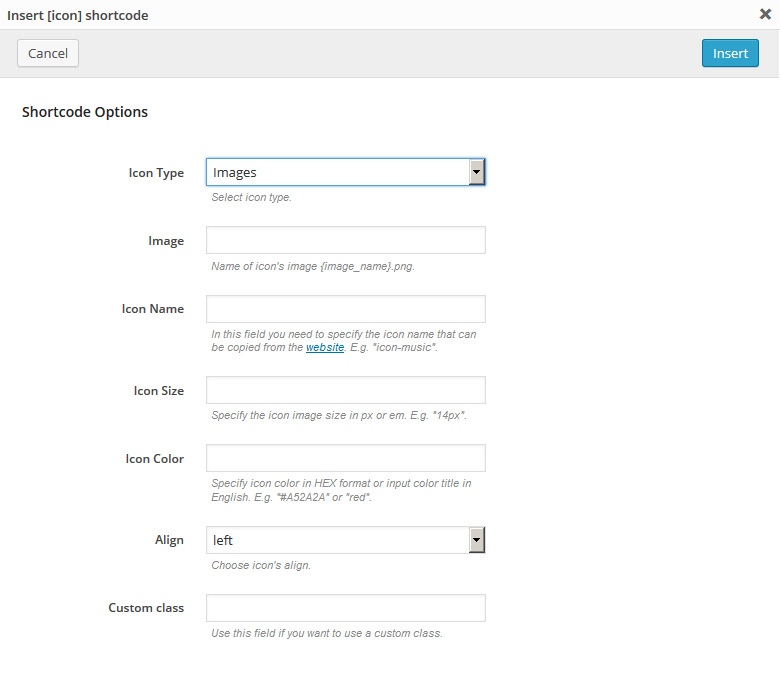
Icon

[icon image="#" align="left"]
Descrizione: da usare per mostrare un'icona semplice.
Horizontal rule
[hr]
Descrizione: da usare per mostrare una linea orizzontale.
Small Horizontal rule
[sm_hr]
Descrizione: da usare per mostrare una linea orizzontale alternativa con un margine più piccolo.
Vertical Rule
[vr]
Descrizione: da usare per mostrare una linea verticale.
Spacer
[spacer]
Descrizione: da usare per impostare una spaziatura verticale tra gli elementi.
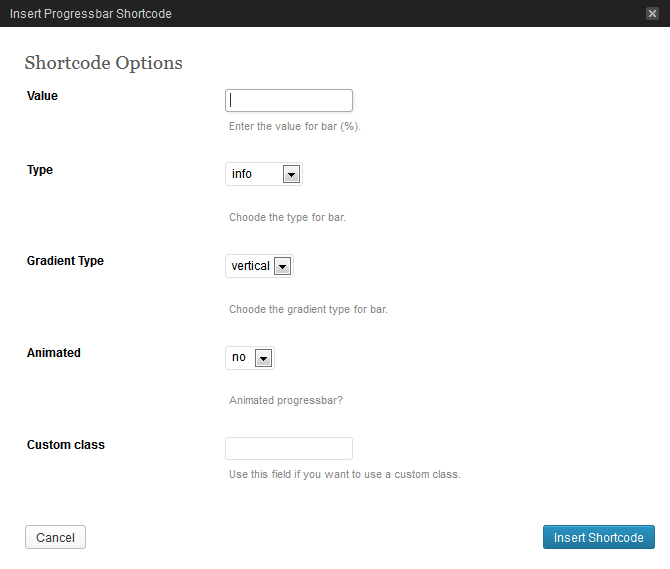
Progress bar

[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Descrizione: da usare per mostrare un indicatore di completamento di una certa operazione.
Address
[address] Il tuo indirizzo [/address]
Descrizione: da usare come contenitore per un indirizzo.
Clear
[clear]
Descrizione: da usare per riazzerare gli elementi.
Lists shortcodes (unstyled, check, check2, arrow, arrow2, star, plus, minus)
[check_list] La lista ... [/check_list]
Descrizione: un insieme di shortcode da usare per mostrare vari stili di liste. Ogni shortcode implementa un proprio tipo di punto elenco per gli elementi della lista.
Extra Wrap
[extra_wrap][/extra_wrap]
Descrizione: Shortcode per avvolgere (wrap) i contenuti in un blocco con overflow:hidden (nascosto).
Content Box
[content_box custom_class="custom_content_box"][/content_box]
Descrizione: Shortcode per avvolgere contenuti in un blocco con pseudo-classi :before e :after per visualizzazione in blocco a larghezza piena.
Altri
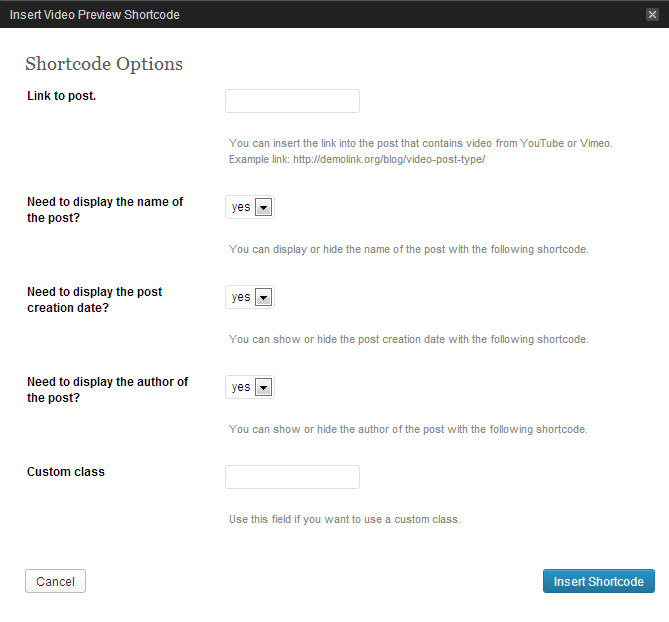
Video Preview

[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Descrizione: da usare per inserire un'anteprima video, caricabile da siti esterni (youtube, vimeo) o dal tuo stesso sito (self hosted).
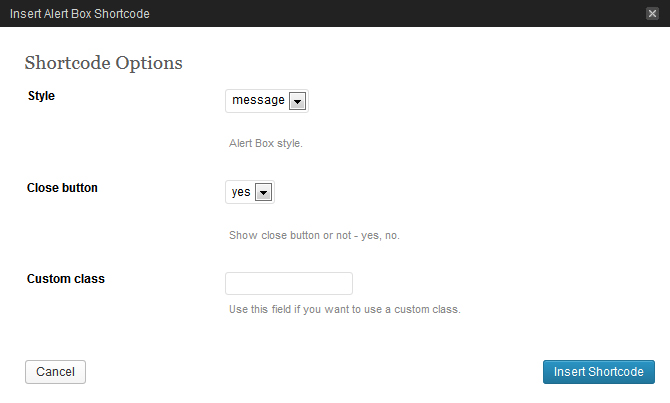
Alert Boxes (messaggi, informazioni, successo, pericolo)

[alert_box style="message" close="yes"]Ciao a tutti![/alert_box]
Descrizione: un insieme di shortcodes da usare per mostrare vari messaggi di servizio.
Well
[well size="well-normal"] Il tuo testo... [/well]
Descrizione: da usare per inserire un contenitore stilizzato.
Small
[small] Il tuo testo... [/small]
Descrizione: da usare per inserire un blocco di testo con un font più piccolo.
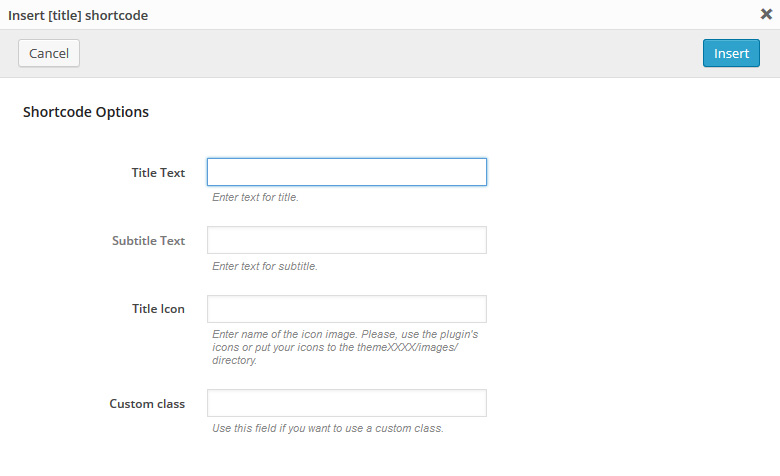
Title Box

[title_box title="Title" subtitle="subtitle text" icon="#"]
Descrizione: da usare per mostrare un doppio titolo: il testo del titolo principale e un altro aggiuntivo.
Tabs
[tabs direction="top" tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Contenuti scheda 1... [/tab1] [tab2] Contenuti scheda 2... [/tab2] [tab3] Contenuti scheda 3... [/tab3] [/tabs]
Descrizione: da usare per mostrare i contenuti disposti in schede. Le schede possono contenere elementi statici e dinamici.
Accordion
[accordions] [accordion title="title1" visible="yes"] contenuto scheda [/accordion] [accordion title="title2"] contenuto altra scheda [/accordion] [/accordions]
Descrizione: da usare per mostrare pannelli con titoli che si aprono a fisarmonica (accordion)
Table
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] un titolo 1 [/td2] [td3] un valore 1 [/td3] [/table]
Descrizione: da usare per mostrare una tabella.
Template URL
[template_url]
Descrizione: mostra i link al tuo sito web.
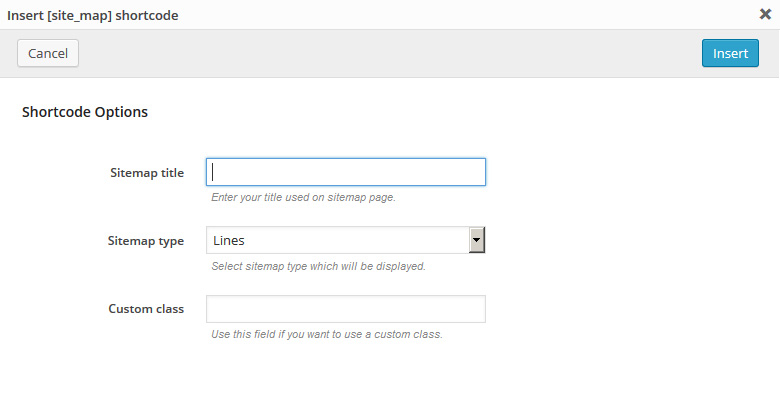
Mappa del sito

[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Descrizione: shortcode per mostrare la mappa del sito.
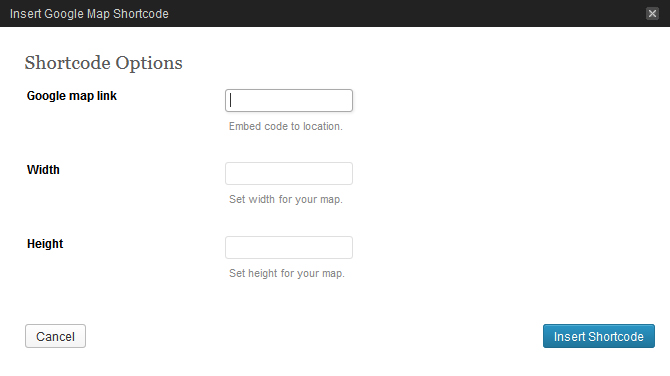
Google Map

[map src="#" width="300" height="200"]
Descrizione: aggiunge Google Maps alla pagina. Per far funzionare questo shortcode, devi inserire il link con le coordinate corrette dal sito Google.
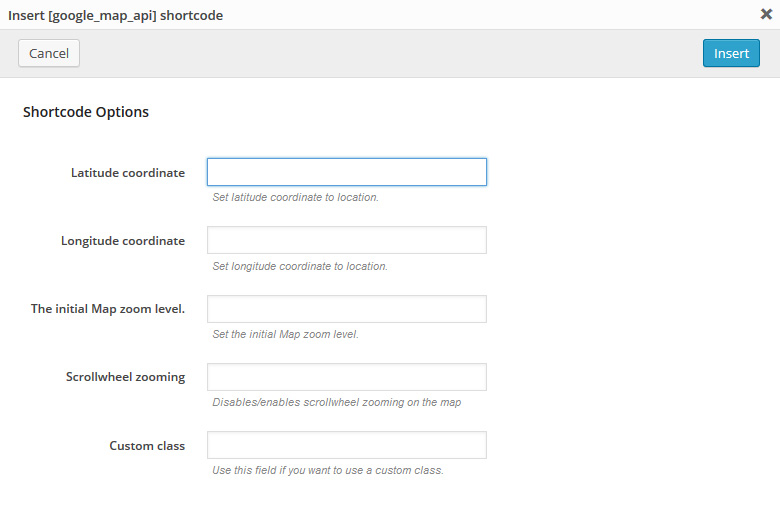
Google Map Api

[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Descrizione: permette di aggiungere e personalizzare API di Google Maps. La descrizione dettagliata della configurazione di Google Maps è disponibile su Google Maps JavaScript API.
Pricing table

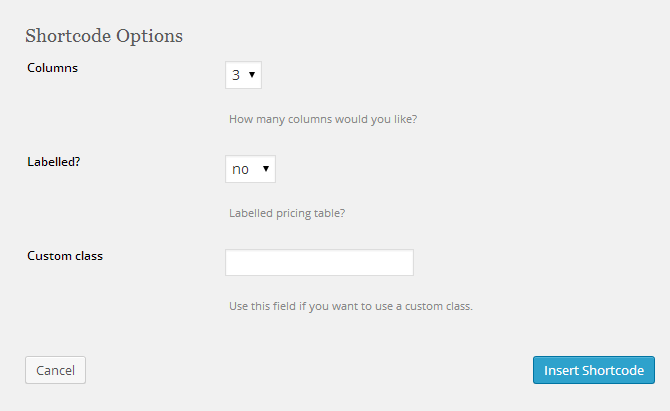
[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Features"]
[chp_pricing_row_label odd="true"] Etichetta 1 [/chp_pricing_row_Etichetta]
[chp_pricing_row_label] Etichetta 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Etichetta 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Etichetta 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Column 1" price="100" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etichetta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 2 [/chp_pricing_row_label]
[chp_pricing_row] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 4 [/chp_pricing_row_label]
[chp_pricing_row] Il tuo testo [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="Most Popular" price="200" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etichetta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 2 [/chp_pricing_row_label]
[chp_pricing_row] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 4 [/chp_pricing_row_label]
[chp_pricing_row] Il tuo testo [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etichetta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 2 [/chp_pricing_row_label]
[chp_pricing_row] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Il tuo testo [/chp_pricing_row]
[chp_pricing_row_label] Etichetta 4 [/chp_pricing_row_label]
[chp_pricing_row] Il tuo testo [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Descrizione: da usare per mostrare un listino prezzi.
Audio / Video
Descrizione: WordPress 3.6+ ha un ottimo supporto per l'incorporazione di video YouTube e Vimeo, ma se si vuole riprodurre un file video o audio, come un MP3 o un MP4, da caricare sul server, si dovrà implementare qualche tipo di lettore audio video in modo che il file appaia come contenuto multimediale, piuttosto che come semplicemente un link sul tuo sito. Altre Informazioni
E' un'operazione simile a quella per inserire un'immagine nel contenuto del tuo post:- Aggiungi o modifica una pagina o post.
-
Clicca sui contenuti, dove desideri che appaia il riproduttore, poi seleziona Add Media sopra l'editor dei contenuti.

- Clicca Upload Files.
- Carica un file audio o video.
-
Assicurati che il file caricato sia selezionato, poi in Attachment Display Settings, nel menù Embed or Link, seleziona "Embed Media Player."

- Clicca Insert into page.
WordPress avrà inserito uno shortcode per il tuo file audio o video che sarà sostituito con il riproduttore.
E' possibile che tu abbia caricato il file su un server esterno, come Amazon S3 o un servizio di file hosting. In tal caso basta inserire la URL del file (unlinked) su di una riga a parte. Ad esempio, diciamo che vuoi incorporare un video YouTube. Basta che lo incolli nei tuoi contenuti su un riga a sé e il riproduttore video di YouTube apparirà in quel punto nel momento in cui pubblichi il post. Assicurati che l'URL non sia linked.
http://www.youtube.com/watch?v=mmRPSoDrrFU
Questa semplice riga diventa:
Plugins e Widget Personalizzati
Plugin
Nota: il tuo tema potrebbe non contenere alcuni dei plugin qui elencati.
Contact Form 7
Scarica: http://wordpress.org/extend/plugins/contact-form-7/
Descrizione: Modulo contatti per la pagina dei contatti.
Newsletter Sign-Up
Scarica: http://wordpress.org/plugins/newsletter-sign-up/
Descrizione: Aggiunge vari metodi per permettere ai tuoi visitatori di iscriversi alla tua mailing list (checkbox, widget, modulo).
Widget
Anche i seguenti widget sono utilizzati nel tema:

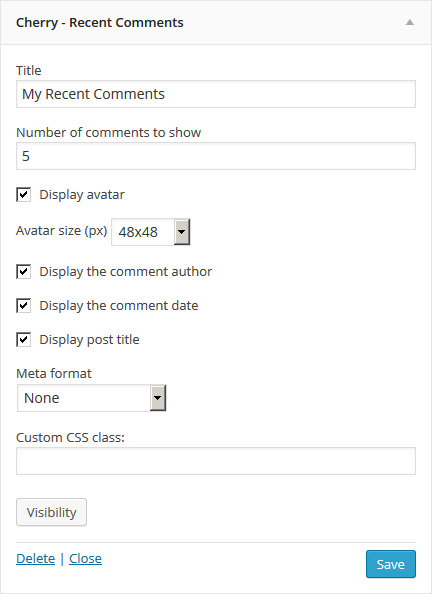
Cherry - Recent Comments
Mostra i commenti recenti in un formato più adatto. Il widget include le seguenti opzioni:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

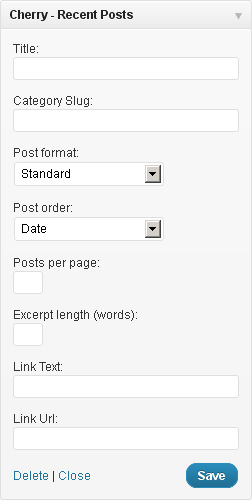
Cherry - Recent Posts
Mostra i tuoi post recenti. Puoi anche mostrare post di specifiche categorie e aggiungere un link "continua a leggere". Il Widget include le seguenti opzioni:
- Title: - Il titolo del Widget
- Category Slug: - Slug di Categoria del Post.
- Post Format: - Seleziona il formato per i post mostrati.
- Post Order: - Puoi scegliere l'ordine in cui mostrare i post.
- Posts per page: - Il numero di post da mostrare.
- Excerpt length (words): - la lunghezza dell'estratto (in numero di parole).
- Link Text: - Il testo del link da mostrare dopo i Post Recenti.
- Link Url: - L'URL del Link mostrato dopo i Post Recenti.

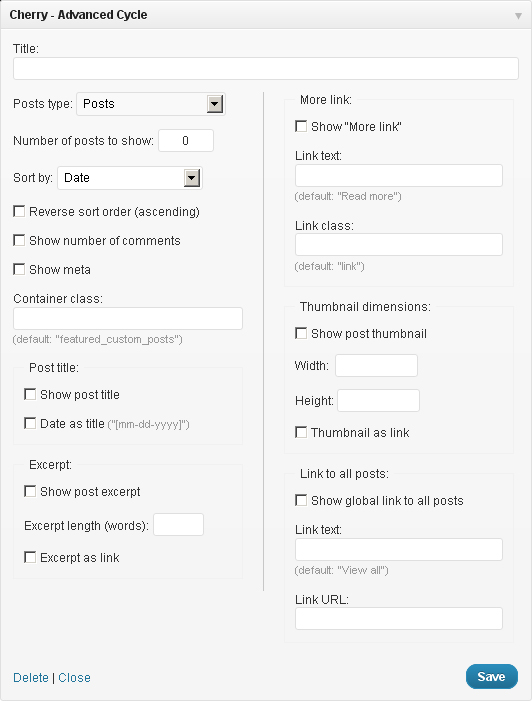
Cherry - Advanced Cycle
Questo widget multifunzione è usato per mostrare diversi tipi di post, inclusi i post dei blog. Altamente personalizzabile, include anche la funzionalità per cambiare le impostazioni di visualizzazione. Il widget include le seguenti opzioni:
- Title: - titolo del Widget
- Posts type: - seleziona tipo di post
- Number of posts to show: - il numero di post
- Sort by: - opzione di selezione post
- Reverse sort order (ascending): - inverti l'ordine
- Show number of comments - mostra il numero dei commenti
- Show meta - mostra meta
- Container class: - Classe wrapper. Impostato su featured_custom_posts di default.
- Show post title - mostra il titolo del post
- Date as title - per usare la data al posto del titolo
- Before title: - HTML-markup personalizzato prima del titolo
- After title: - HTML-markup personalizzato dopo il titolo
- Show post excerpt - mostra estratto
- Excerpt length (words) - la lunghezza dell'estratto (in numero di parole)
- Excerpt as link - converti estratto in link
- Show "More" link - Mostra link More dopo il post
- Link text: - testo del link
- Link class: - Classe CSS per il link More
- Show post thumbnail - mostra miniatura del post
- Width: - larghezza immagina
- Height: - altezza immagine
- Thumbnail as link - converti l'immagine in un link
- Show global link to all posts - mostra link globale a tutti i post
- Link text: - il testo del link
- Link URL: - l'URL del link.

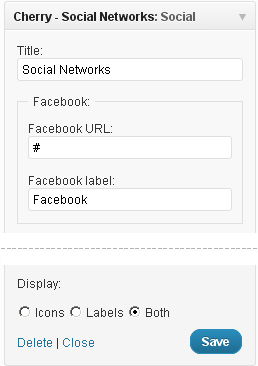
Cherry - Social Networks
Questo widget ti permette di inserire link ai tuoi profili social. Il widget include le seguenti opzioni:
- Title: - Il titolo del Widget
- Facebook URL, Twitter URL, Flickr URL, ecc. - i link ai tuoi profili social
- Display: il modo in cui visualizzare le icone

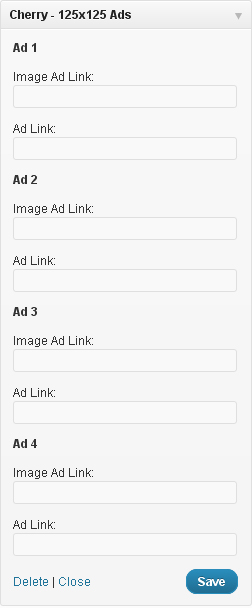
Cherry - 125x125 Ads
Questo Widget ti permette di visualizzare un insieme di banner. Il widget include le seguenti opzioni:
- Title: - Il titolo del Widget
- Image Ad link: - il percorso dell'immagine del banner
- Add link: - il link del banner.

Cherry - Flickr
Questo widget ti permette mostrare foto della tua galleria Flickr. Include le seguenti opzioni:
- Title: - Il titolo del Widget
- Flickr ID: - il tuo ID flickr
- Images count: - il numero delle foto da mostrare
- Link Text: - il testo del link sotto le tue foto flickr.

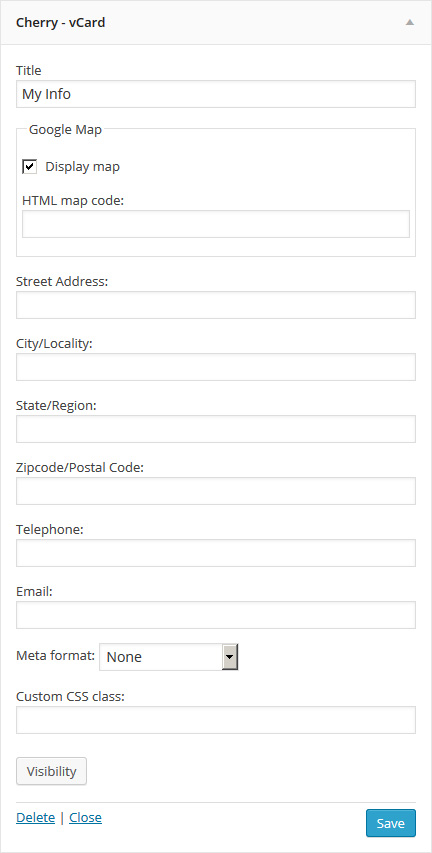
Cherry - vCard
Questo widget ti permette mostrare informazioni sulla tua azienda o su di te. Include le seguenti opzioni:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

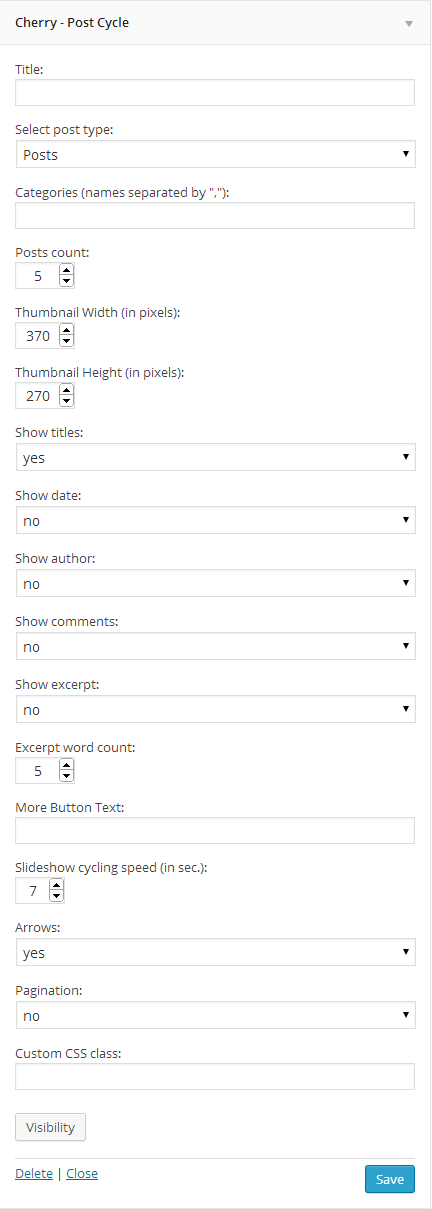
Cherry - Post Cycle
Questo widget ti permette di mostrare informazioni sulla tua azienda o su di te. Include le seguenti opzioni:
- Title (optional): - Il titolo del Widget
- Post type: - Seleziona il formato del post
- Categories: - Seleziona le categorie in cui visualizzare i post
- Posts count: - numero di post visualizzati
- Thumbnail Width (in pixels): - larghezza delle miniature del post
- Thumbnail Height (in pixels): - altezza delle miniature del post
- Show titles: - mostra i titoli del post
- Show date: - mostra la data del post
- Show author: - mostra autore
- Show comments: - mostra commenti post
- Show excerpt: - mostra estratto post
- Excerpt word count: - numero di parole mostrate nell'estratto
- More Button Text: - testo per ulteriori pulsanti
- Slideshow cycling speed (in sec.): - velocità delle slide nella presentazione, in millisecondi
- Arrows: - mostra freccia slider
- Pagination: - mostra impaginazione slider
- Custom CSS class: - classe personalizzata widget

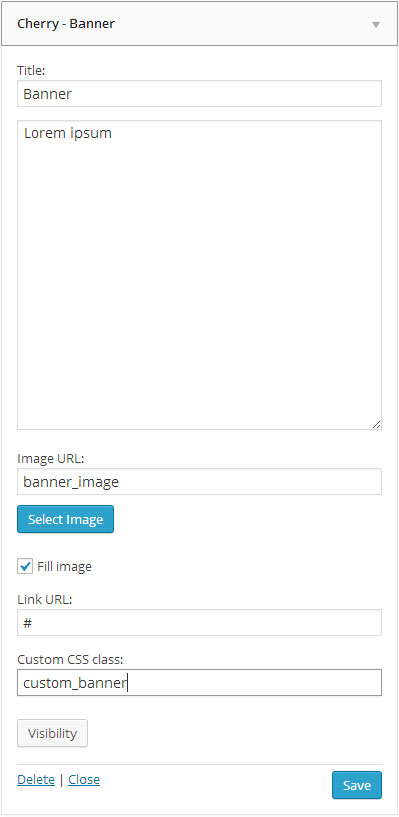
Cherry - Banner
Questo widget è usato per visualizzare dei banner. Include le seguenti opzioni:
- Title (optional): - Il titolo del Widget
- Banner description: - Descrizione del banner
- Image URL: - Sorgente dell'immagine
- Fill image: - Ti permette di scegliere tra due opzioni di visualizzazione del banner: adattare le dimensioni dell'immagine per farla rientrare nelle dimensioni del banner come sfondo, oppure mettere l'immagine sopra il contenuto del banner
- Link URL: - URL del link
- Custom CSS class: - classe personalizzata widget

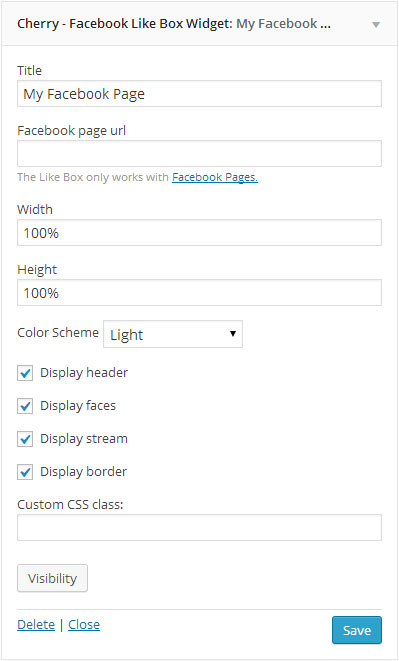
Cherry - Facebook Like Box Widget
Questo widget è usato per mostrare pagine Facebook. Include le seguenti opzioni:
- Title (optional): - Il titolo del Widget
- Facebook page url: - indirizzo della tua Pagina Facebook
- Width: & Height: - Dimensioni Widget
- Color Scheme: - Schema colori (Chiaro/Scuro)
- Display header: - abilita/disabilita intestazione
- Display faces: - abilita/disabilita facce
- Display stream: - abilita/disabilita stream
- Display border: - abilita/disabilita margini
- Custom CSS class: - classe personalizzata widget

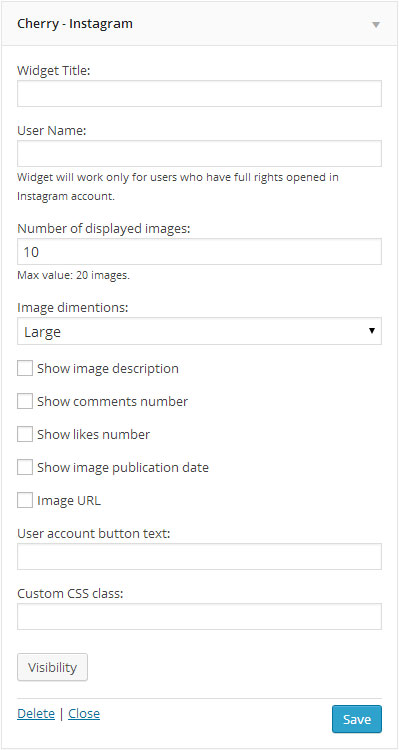
Cherry - Instagram
Questo widget è utilizzato per mostrare i post Instagram più recenti. Include le seguenti opzioni:
- Widget Title: (facoltativo): - Il titolo del Widget
- User Name: (required field) - Nome Utente Instagram (il widget funziona solo per gli utenti che hanno i pieni diritti abilitati sul proprio account Instagram.)
- Number of displayed images: - Numero di immagini visualizzate (Max 20 immagini.)
- Image dimensions: - le dimensioni delle immagini visualizzate (Grande/Miniatura)
- Show image description: - abilita/disabilita descrizione immagine
- Show comments number: - abilita/disabilita numero commenti
- Show likes number: - abilita/disabilita numero di Mi Piace
- Show image publication date: - abilita/disabilita data di pubblicazione immagine
- Show Image URL: - abilita/disabilita URL immagine
- User account button text: - link di testo al profilo Instagram
- Custom CSS class: - classe personalizzata widget

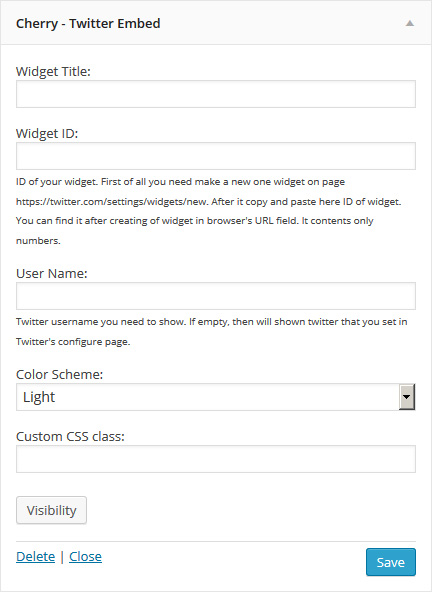
Cherry - Twitter Embed
Qeusto widget permette di visualizzare immissioni recenti (tweet). Include le seguenti opzioni:
- Widget Title: - titolo del widget
- Widget ID: - digita qui l'ID del tuo widget. Devi prima di tutto creare un nuovo widget qui. Poi inserisci l'ID del widget nel campo appropriato.
- User Name: - Nome utente Twitter.
- Color Scheme: - schema colore (light/dark)
- Custom CSS class: - classe custom css del widget

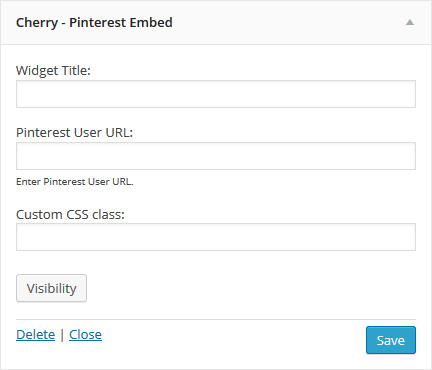
Cherry - Pinterest Embed
Questo widget ti permette di visualizzare collezioni tematiche. Include le seguenti opzioni:
- Widget Title: - titolo del widget
- Pinterest User URL: - digita qui l'URL del tuo account Pinterest
- Custom CSS class: - classe custom css del widget
Cherry Options
Questo tema include le seguenti opzioni di impostazioni. Queste impostazioni ti permetteranno di modificare la tavolozza dei colori del tema e l'ordine degli elementi, di accendere/spegnere gli elementi, e tante altre cose. Per accedere a tutte queste impostazioni, vai su Appearance → Cherry Options.
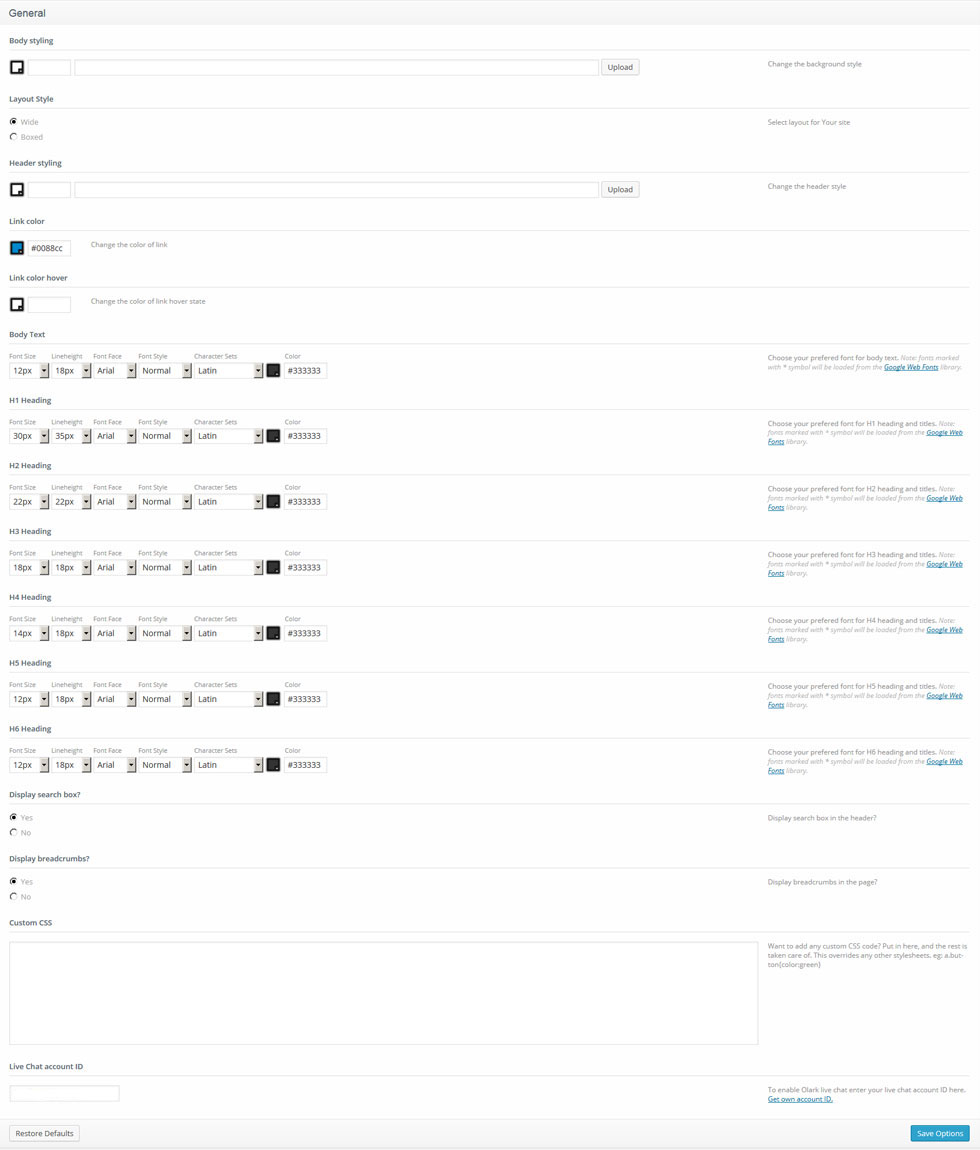
General

- Body styling - qui puoi selezionare il colore del corpo e il disegno dello sfondo.
- Layout Style: - qui puoi selezionare il layout per il tuo sito (wide/boxes style)
- Header styling: - Immagine di sfondo dell'intestazione e colore di riempimento.
- Buttons and links color - Colore pulsanti e link.
- Buttons and links hover color - Colori pulsanti e link al passaggio del mouse.
- Body Text - qui puoi selezionare il font per il testo del corpo. Le impostazioni disponibili per i font sono le seguenti:
Nota: I font segnati con un asterisco (*) sono quelli caricati dalla libreria Google Web Fonts.
- H1-H6 Headings - Qui puoi selezionare il font per intestazioni e titoli. Le impostazioni disponibili per i font sono le seguenti:
Nota: I font segnati con un asterisco (*) sono quelli caricati dalla libreria Google Web Fonts.
- Display search box? - mostra/nascondi la barra di ricerca nell'intestazione.
- Display breadcrumbs? - mostra/nascondi i breadcrumb nella pagina.
- Custom CSS - se devi aggiungere delle regole CSS ma non vuoi rischiare di danneggiare il file CSS principale, puoi usare questo campo. Basta inserire le tue nuove regole CSS.
- Live Chat account ID - Il tuo identificativo per la chat dal vivo Olark live chat
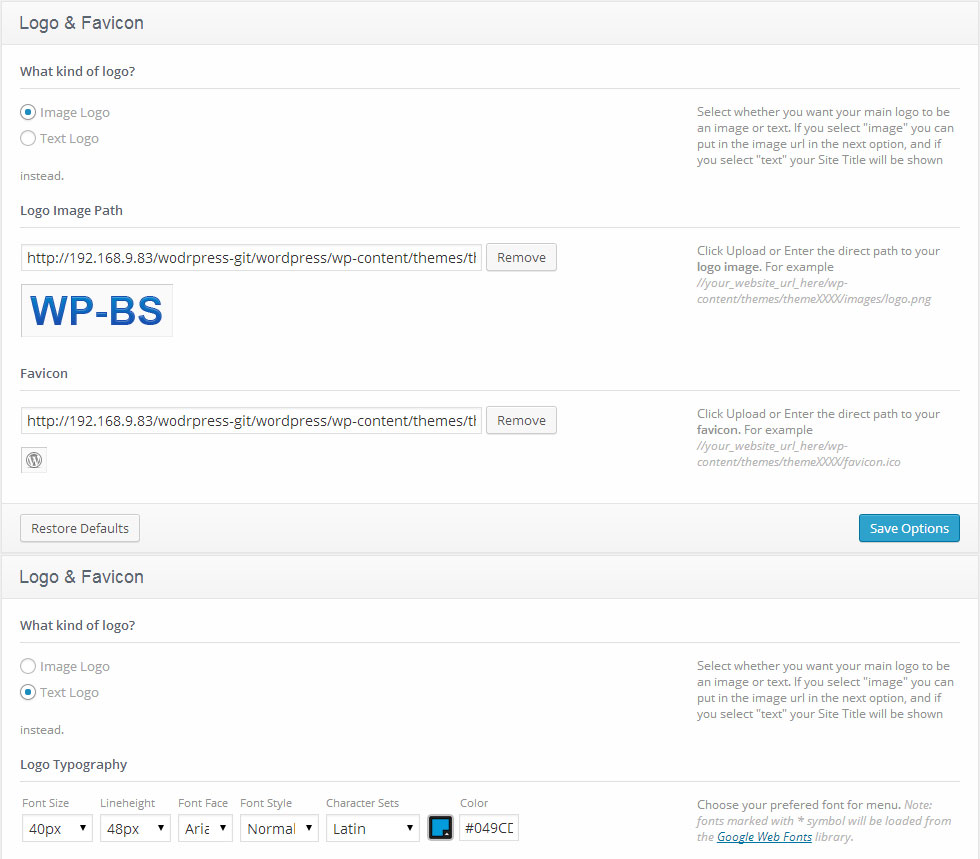
Logo & Favicon

- What kind of logo? - indica che tipo di logo utilizzare: testo o immagine.
- Logo URL - avendo selezionato il logo di tipo immagine, puoi caricare l'immagine con la funzione 'upload' o utilizzare qualsiasi immagine dalla Media Library.
- Logo Typography - Per il logo di tipo testo, puoi selezionare qui il font che preferisci. Per i font sono disponibili le seguenti opzioni:
Nota: l'asterisco * vicino a un font indica che il font sarà caricato dalla Google Web Fonts library.
- Favicon - puoi caricare il nuovo favicon con la funzione 'upload', oppure usare una qualsiasi immagine dalla Media Library.
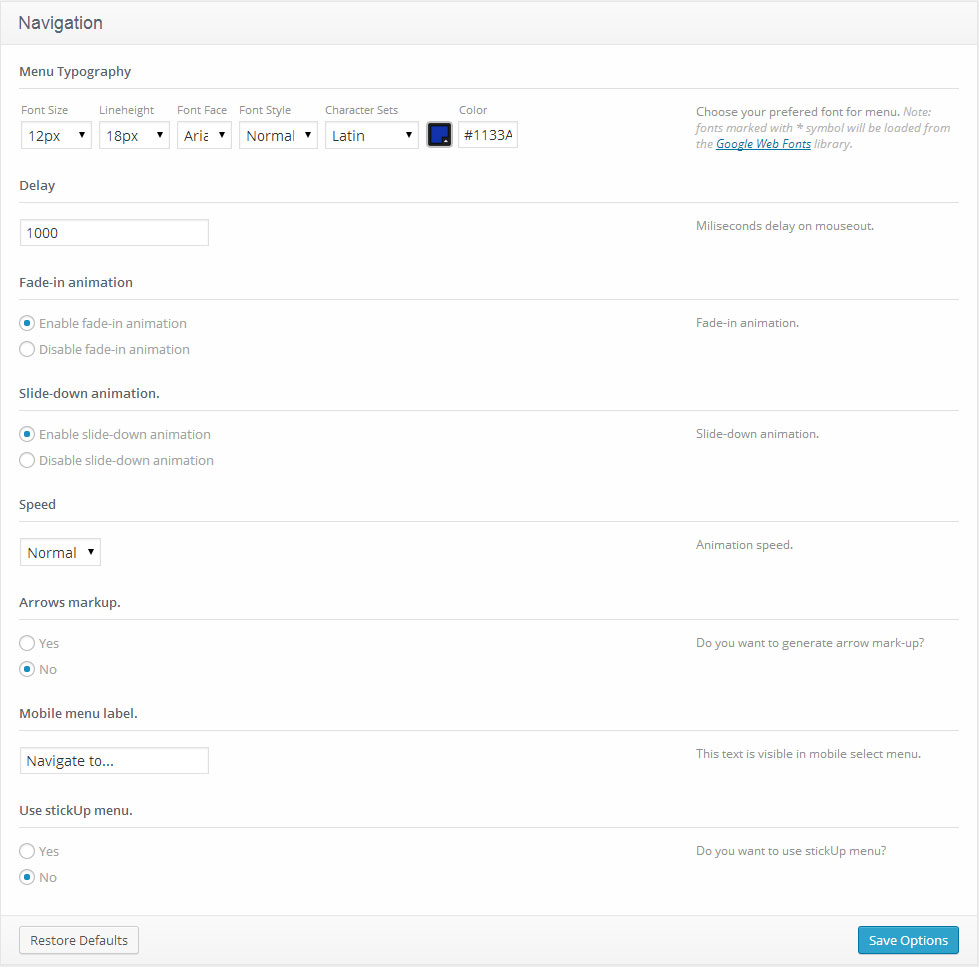
Navigation

- Menu Typography - Qui puoi scegliere il font che preferisci per il menù principale. Le impostazioni disponibili per i font sono le seguenti:
Nota: l'asterisco * vicino a un font indica che il font sarà caricato dalla Google Web Fonts library.
- Delay - ritardo in millisecondi che definisce quando il menù deve nascondersi
- Fade-in animation - abilita/disabilita l'animazione fade-in
- Slide-down animation - abilita/disabilita l'animazione slide
- Speed - definisce la velocità dell'espansione del sotto-menù
- Arrows markup - abilita/disabilita le frecce per gli elementi del menù che hanno sotto-menù
- Mobile menu label - Questo testo è visibile nel menù di selezione mobile.
- Use stickUp menu - Abilita questa opzione se vuoi utilizzare il menù stickUp.
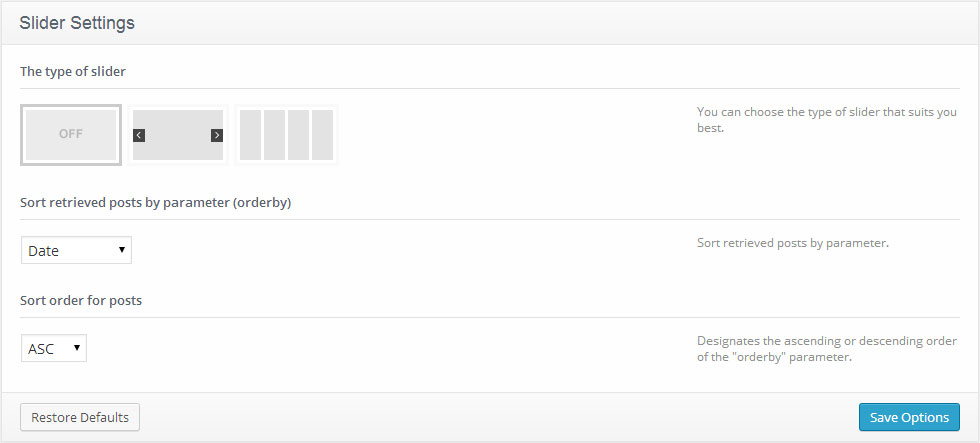
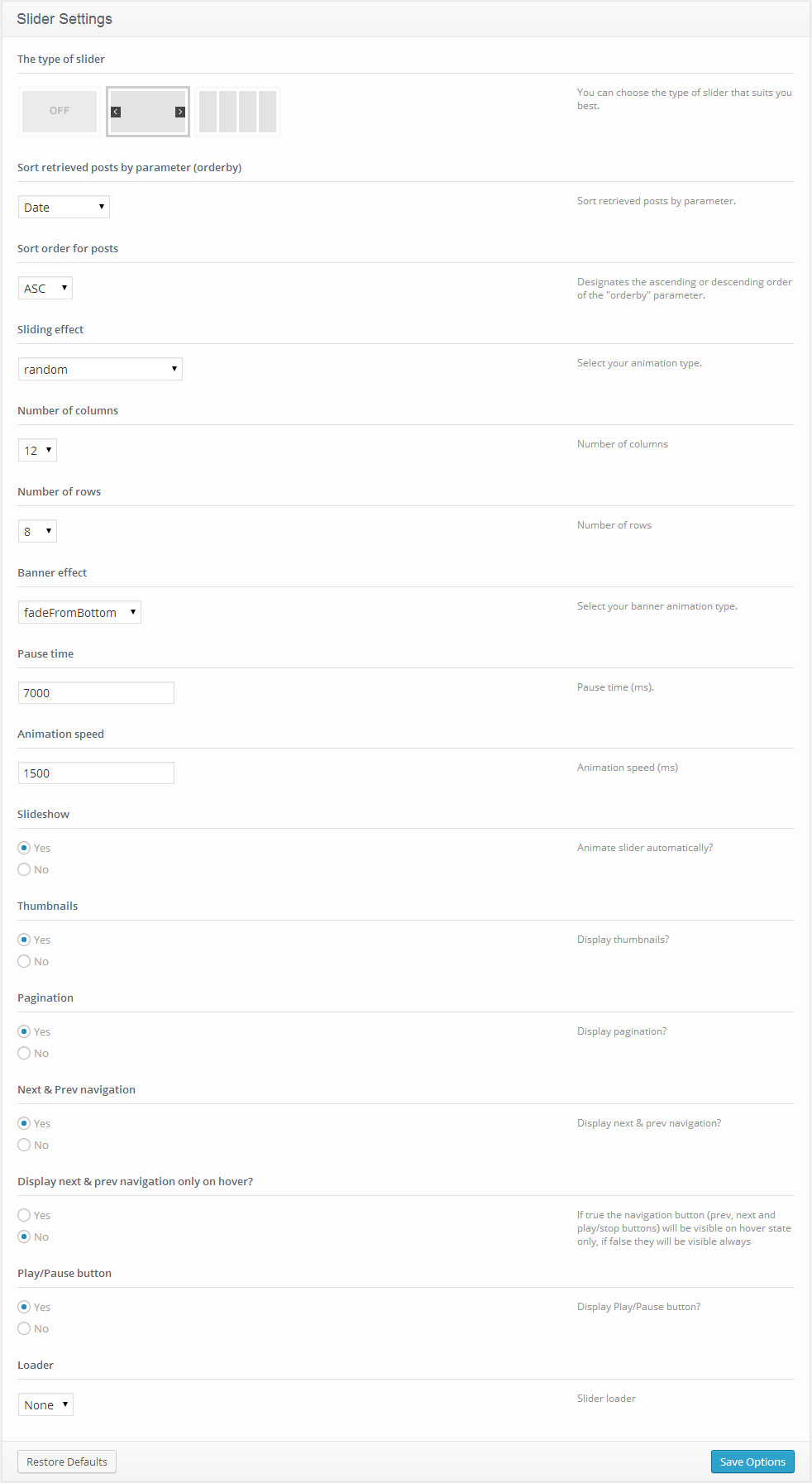
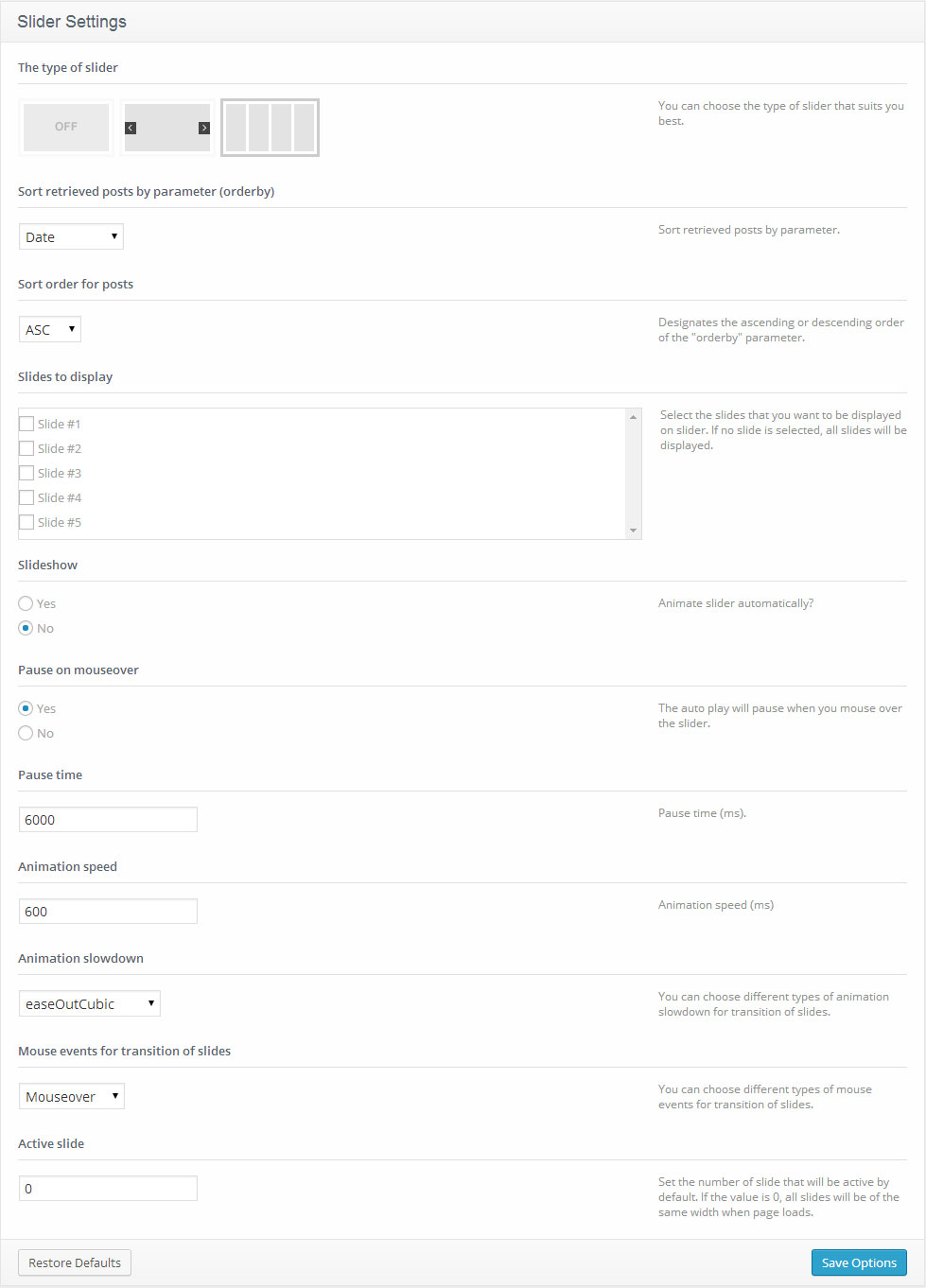
Slider
L'altezza dello Slider può essere definita in "wp-content/themes/theme###/slider.php". Immetti il valore "height" in $slider_default_params.
Disable Slider
Slideshow

- Sliding effect - effetto di transizione delle slide
- Sort by parameter - parametro per ordinare i post reperiti (ordina per)
- Sort order - ordine di visualizzazione dei post
- Number of columns - numero di colonne
- Number of rows - numero di righe
- Banner effect - seleziona il tipo di animazione per il banner
- Pause time - durata pausa (ms)
- Animation speed - velocità animazione (ms)
- Slideshow - Animare lo slider automaticamente?
- Thumbnails - Mostrare miniature?
- Pagination - Mostrare impaginazione?
- Next & Prev navigation - Mostrare navigazione prev & next?
- Display next & prev navigation only on hover? - Selezionando 'yes,' il pulsante di navigazione (prev, next e pulsanti play/stop) saranno visibili solo al passaggio del puntatore del mouse; selezionando 'no,' saranno sempre visibili.
- Play/Pause button - Mostrare pulsante Play/Pause?
- Loader - caricatore slider.
Accordion

- Slides to display - Seleziona le slide che vuoi che appaiano nello slider. Se non selezioni nessuna slide, saranno mostrate tutte.
- Sort by parameter - parametro per ordinare i post reperiti (ordina per)
- Sort order - ordine di visualizzazione dei post
- Slideshow - Animare lo slider automaticamente?
- Pause on mouseover - La riproduzione automatica andrà in pausa quando si punta il mouse sullo slider.
- Pause time - durata pausa (ms)
- Animation speed - velocità animazione (ms).
- Animation slowdown - Puoi scegliere tra diversi tipi di slowdown dell'animazione per la transizione delle slide.
- Mouse events for transition of slides - Puoi scegliere diversi tipi di eventi mouse per la transizione delle slide.
- Active slide - Imposta il numero delle slide da attivare di default. Se il valore è 0, tutte le slide saranno della stessa larghezza quando la pagina si carica.
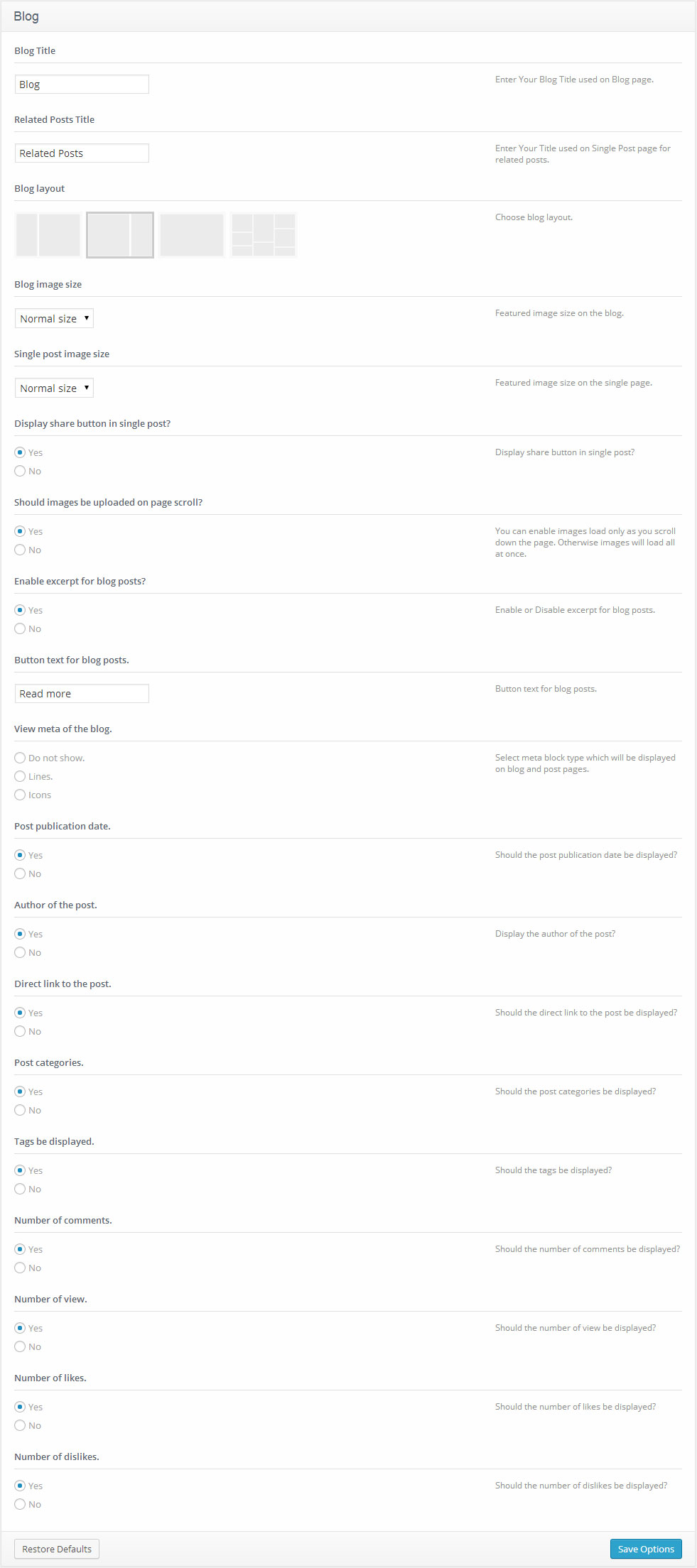
Blog

- Blog Title - Il Titolo del tuo Blog, usato sulla pagina Blog
- Related Posts Title - il tuo titolo usato su pagina Post Singolo per i post simili
- Blog layout - scegli il layout del blog
- Blog image size - le dimensioni dell'immagine (Normale o Grande) per la pagina Blog
- Single post image size - le dimensioni dell'immagine (Normale o Grande) per la singola pagina del post
- Display share button in single post? - mostra pulsante condividi nel singolo post
- Should images be uploaded on page scroll? - puoi abilitare il caricamento immagini solo al momento in cui si scorre in basso. Altrimenti tutte le immagini si caricheranno allo stesso momento.
- Enable excerpt for blog posts? - mostra un estratto dei post
- Button text for blog posts. - testo pulsante per i post del blog
- View meta of the blog - seleziona il tipo di meta block da mostrare sulle pagine blog e sui post
- Post publication date - La data di pubblicazione del post va visualizzata?
- Author of the post - Il nome dell'autore del post va visualizzato?
- Direct link to the post - Il link diretto del post va visualizzato?
- Post categories - Le categorie del post vanno visualizzate?
- Tags be displayed - I tag vanno visualizzati?
- Number of comments - Il numero dei commenti va visualizzato?
- Number of views - Il numero delle visite va visualizzato?
- Number of likes - Il numero dei Mi Piace va visualizzato?
- Number of dislikes - Il numero dei Non Mi Piace va visualizzato?
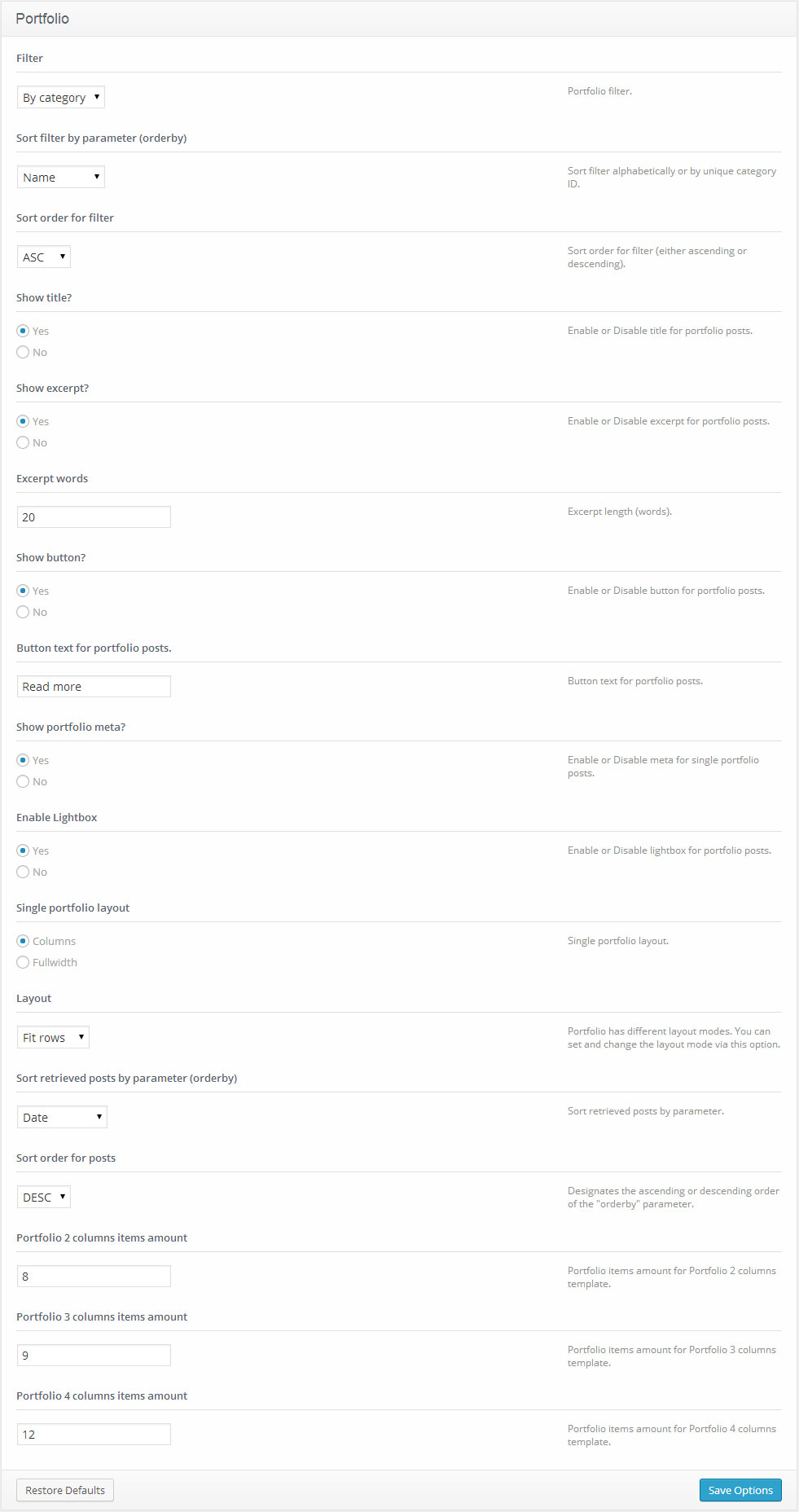
Portfolio

- Filter - Filtro Portfolio.
- Show title? - Abilita o Disabilita il titolo dei post del portfolio.
- Show excerpt? - Abilita o Disabilita l'estratto dei post del portfolio.
- Excerpt words - Lunghezza Estratto (in parole).
- Show button? - Abilita o Disabilita il pulsante per i post del portfolio.
- Layout - Il portfolio ha diverse modalità di layout. Qui puoi impostare e modificare il layout.
- Portfolio 2 columns items amount - Numero elementi di Portfolio per template Portfolio a 2 colonne.
- Portfolio 3 columns items amount - Numero elementi di Portfolio per template Portfolio a 3 colonne.
- Portfolio 4 columns items amount - Numero elementi di Portfolio per template Portfolio a 4 colonne.
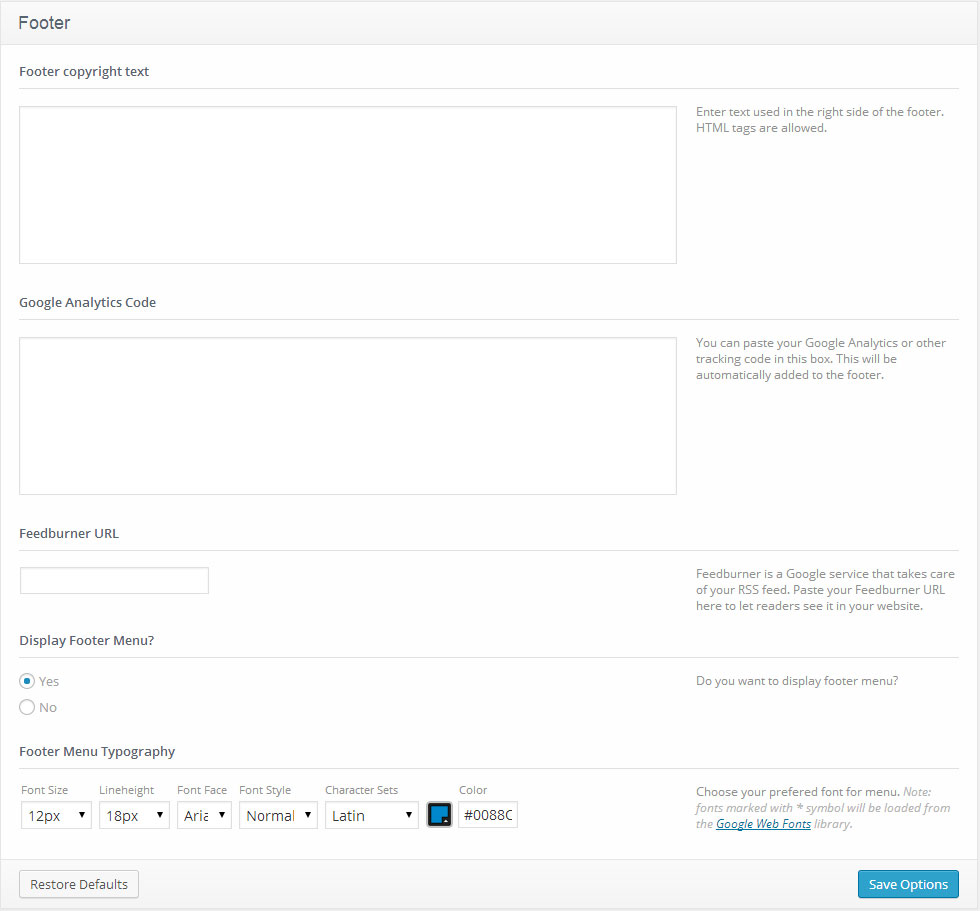
Footer

- Footer copyright text - contenuto di testo del footer. Se il campo testo è vuoto, sarà visualizzato il contenuto di default. Si trova nel file footer.php.
- Google Analytics Code - qui puoi inserire un codice per raccogliere diverse statistiche SEO per il tuo sito, come Google Analytics Code.
- Feedburner URL - Feedburner è un servizio di Google che gestisce il tuo feed RSS. Incolla qui il tuo indirizzo Feedburner in modo che i tuoi lettori possano trovarlo sul tuo sito.
- Display Footer menu - abilita o disabilita il menù del footer.
- Footer Menu Typography - Qui puoi selezionare il font per il menù del footer. Le impostazioni disponibili per i font sono le seguenti:
Nota: un asterisco * vicino al font indica che il font sarà caricato dalla libreria Google Web Fonts.
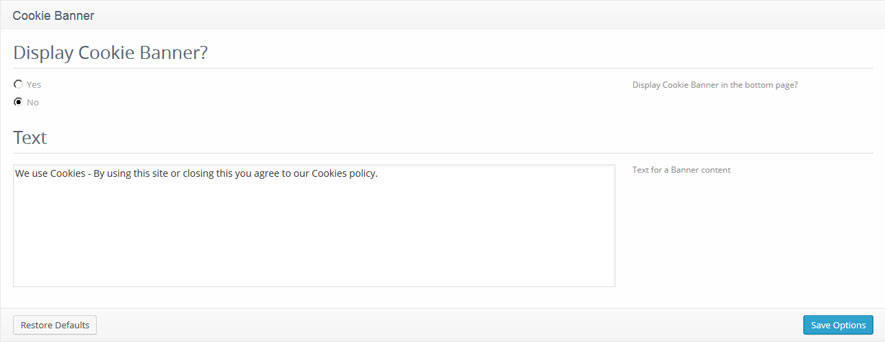
Informativa sui Cookie
I cookie sono dei piccoli file di testo che un sito web crea sul computer di un visitatore. Vengono utilizzati tipicamente per identificare quello specifico visitatore allo scopo di fornirgli un'esperienza di navigazione migliore. I Cookie sono un elemento importantissimo per il corretto funzionamento di tante funzioni dei siti web che tutti ormai diamo per scontate.
Ad esempio, sono solitamente proprio i cookie che permettono ai negozi online di ricordare quali articoli hai messo nel tuo carrello. Sono usati anche per tenere attivo il tuo login sul sito, o per dare ai gestori del sito informazioni statistiche importanti.
Se gestisci un sito web, esso quasi sicuramente usa i cookie. La loro funzione più probabile è quella di monitorare il numero dei visitatori e i loro comportamenti, servendosi di strumenti come Google Analytics. Possono essere usati anche per mostrare agli utenti delle pubblicità il più possibile rilevanti, oppure - per chi vende prodotti - per far funzionare alcuni tra gli elementi più importanti del sistema di compravendita del tuo negozio online.
26 maggio 2012 - La ICO ha pubblicato una modifica all'applicazione della regolamentazione: "il consenso implicito" è ora consentito purché sia ben chiaro dove si trovano le tue informative su cookie e privacy.
Per la vostra convenienza, abbiamo aggiunto un Cookie Banner in Opzioni Cherry.