Wstęp
Ta dokumentacja składa się z kilku części, które pokazują cały proces przygotowania i zarządzania Stroną WordPress Website od samego początku.
Czym jest WordPress CMS?
WordPress jest darmowym narzędziem do blogowania open source oraz systemem do zarządzania treścią (CMS) bazowanym na PHP oraz MySQL. Zezwala to na tworzenie Stron Internetowych i potężnych aplikacji on-line, jednocześnie nie wymaga prawie żadnych technicznych zdolności czy wiedzy do zarządzania. Wiele aspektów, włączając w to łatwość użycia i mnogość opcji, sprawiło że WordPress jest najpopularniejszym oprogramowaniem do stron internetowych jakie jest dostępne. Dowiedz się Więcej
Początek
Instalacja szablonu nigdy nie była łatwiejsza. Proces instalacji zawiera tylko trzy proste kroki: instalacja Cherry framework, instalacja child theme oraz instalacja przykładowych danych.
Wszystkie kroki instalacji mogą być wykonane w interfejsie WordPress. Dzięki temu proces jest komfortowy i szybki.
Możesz to zweryfikować klikając na poniższy link:

Instalacja Cherry Framework
- Zaloguj się do panelu administracyjnego WordPress (dodaj /wp-admin do nazwy swojej domeny w pasku adresowym przeglądarki).
- Przejdź do menu Appearance > Themes i kliknij przycisk Add New Theme.
- Kliknij na link Upload.
- Kliknij przycisk Browse i przejdź do nierozpakowanego pakietu z szablonem na swoim komputerze.
- Poszukaj pliku o nazwie CherryFramework.zip. Kliknij aby go zaznaczyć, następnie kliknij OK.
- Kliknij przycisk Install Now i poczekaj aż instalacja zostanie zakończona.
- Kliknij link Activate.
Po więcej informacji sprawdź szczegółowy video tutorial na Jak zainstalować szablon Cherry framework.
Gratulacje, zainstalowałeś framework.
Pluginy Motywu:
Plugin Cherry
Uwaga: Instalacja i aktywowanie Pluginu Cherry jest wymagane do poprawnego działania skrótów oraz widgetów. Plugin Cherry jest instalowany i aktywowany domyślnie w trakcie instalacji Cherry Framework.
Pobierz: https://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Opis: Zespół Cherry stworzył Cherry framework, który można nazwać perfekcyjnym, ale zawsze szukamy lepszych rozwiązań. Poznaj Plugin Cherry. Jest to rozszerzenie naszego Cherry framework, gdzie znajdziesz wszystkie skróty oraz widgety, jakich kiedykolwiek będziesz potrzebował. Plugin jest w pełni kompatybilny z każdym motywem WordPress bazowanym na Cherry Framework. Jak dotąd, plugin jest w wersji beta, ale mamy zamiar nadal go ulepszać, aby dostarczyć jeszcze lepsze opcje.
Contact Form 7
Pobierz: http://wordpress.org/extend/plugins/contact-form-7/
Opis: Formularz kontaktowy na stronę kontaktową.
Kompatybilne Pluginy:
WPML
Pobierz: http://wpml.org/
Opis: WPML ułatwia tworzenie wielojęzycznych stron.
JigoShop
Pobierz: http://wordpress.org/plugins/jigoshop/
Opis: Pełen opcji plugin eCommerce do WordPress, zapewniający świetną wydajność oraz możliwości dopasowania do wymagań.
WooCommerce
Pobierz: http://wordpress.org/plugins/woocommerce/
Opis: WooCommerce jest potężnym pluginem eCommerce, który pomoże Ci sprzedać co tylko będziesz chciał. Pięknie.
BuddyPress
Pobierz: http://wordpress.org/plugins/buddypress/
Opis: Social networking w pudełku. Zbuduj sieć społecznościową dla swojej firmy, szkoły, drużyny sportowej lub niszowej społeczności.
bbpress
Pobierz: http://wordpress.org/plugins/bbpress/
Opis: bbPress jest oprogramowaniem forum stworzonym z myślą o WordPress.
Mingle Forum
Pobierz: http://wordpress.org/plugins/mingle-forum/
Opis: Mingle Forum pozwala w łatwy i prosty sposób umieścić Forum na Twojej stronie/blogu WordPress.
WP Forum Server
Pobierz: http://wordpress.org/plugins/forum-server/
Opis: Ten plugin WordPress jest kompletnym systemem forum dla Twojego bloga Wordpress.
Ładowanie danych z serwerów Google
Niektóre kraje mają problemy z połączeniem się z serwerami Google. Może to powodować problemy loading Google Fonts. Aby rozwiązać te problemy wykonaj następujące czynności:
Czcionki nie można załadować z Google:
Plik otwarty ...\CherryFramework\admin\options-sanitize.php
Znajdź linię:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Wymień go, co następuje:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
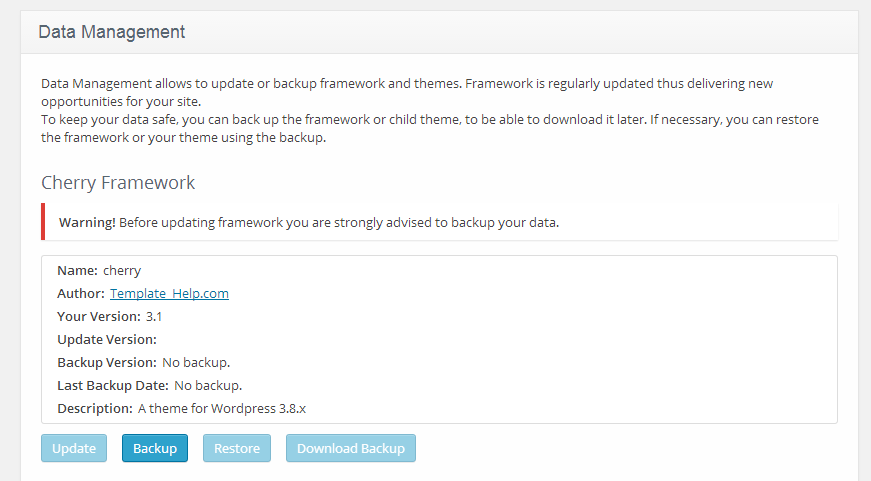
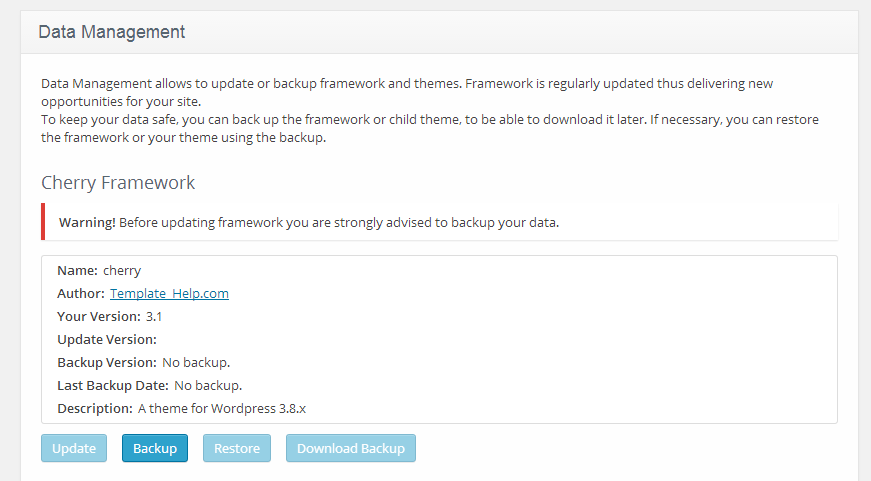
Kopia Zapasowa i Aktualizacja
Kopia zapasowa
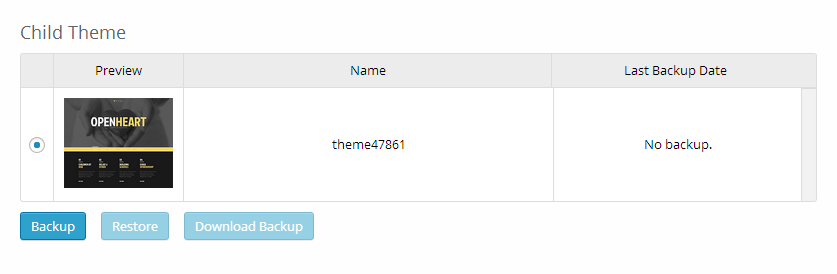
Możesz utworzyć kopię zapasową zarówno dla Cherry Framework jak i motywu child theme. Możesz to zrobić w sekcji "Cherry Options > Data management" w panelu administracyjnym WordPress.


Kopia zapasowa jest prosta do wykonania przez kliknięcie przycisków "Backup" w części Cherry Framework oraz child theme.
Możesz znaleźć archiwum z Twoim frameworkiem lub child theme w folderze /wp-content/themes_backup/.
Możesz ją również pobrać, klikając przycisk "Download backup". Jeśli wystąpią jakieś problemy, możesz przeinstalować framework przy użyciu zakładek Appearance -> Themes -> Install Themes -> Upload.
Aktualizacja
Aby zaktualizować Cherry Framework, musisz wykonać następujące czynności:
- W panelu administracyjnym otwórz zakładkę "Cherry Options > Data management".
- Kliknij przycisk Update w części Cherry Framework

- Poczekaj aż proces się zacznie.
- Resztę Cherry Framework wykona we własnym zakresie.
Szablony Stron oraz Sidebarów
Szablony Strony
- Default Template (domyślny szablon strony z pozycją sidebara)
- Full Width Page (szablon strony z jedną kolumną, bez sidebara)
- Home Page (szablon strony używany dla Strony Startowej)
- Filter Folio 2 cols (szablon strony dla postów w stylu galerii/portfolio wyświetlanych w 2 kolumnach)
- Filter Folio 3 cols (szablon strony dla postów w stylu galerii/portfolio wyświetlanych w 3 kolumnach)
- Filter Folio 4 cols (szablon strony dla postów w stylu galerii/portfolio wyświetlanych w 4 kolumnach)
- Testimonials (szablon strony do wyświetlania postów z referencjami)
- FAQs (szablon strony do wyświetlania postów z FAQ)
- Archives (szablon strony do wyświetlania archiwum)
Pozycja Sidebara
- Sidebar - pola znajdujące się po prawej/lewej stronie strony
- Footer Area 1,2,3,4 (opcjonalnie) - pola znajdujące się na dole strony
Posty, Kategorie oraz Formaty Postów
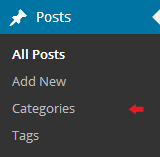
Dodawanie kategorii
Sprawdź ten artykuł, aby dowiedzieć się więcej o dodawaniu kategorii: http://codex.wordpress.org/Manage_Categories_SubPanel

- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Posts.
- Nastepnie, kliknij Categories.
- Wpisz nazwę nowej kategorii.
- Po tym, kliknij przycisk Add New Category.
Tworzenie posta na Blogu

- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Posts.
- Kliknij na zakładkę Add New.
- Wpisz treść posta. Aby dowiedzieć się więcej o dodawaniu postów, sprawdź ten link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Wybieranie Formatu Postów
Sprawdź ten artykuł, aby dowiedzieć się więcej o różnych formatach postów: http://codex.wordpress.org/Post_Formats.

- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Posts.
- Aby wybrać format posta, sprawdź okienko Format.
Poniżej znajduje się lista dostępnych formatów postów z opisem i ustawieniami.
Standardowy Format
Regularny, standardowy post z następującymi polami:
- Post title - tytuł posta
- Post content - treść posta
- Categories - kategorie posta
- Tags - tagi posta
- Featured Image - obrazek w poście
- i inne pola, które mogą być włączone w sekcji Screen Options zlokalizowanej w górnym prawym rogu.

Standardowy Format
Poboczny Format
To jest uproszczona wersja standardowego formatu. Innymi słowy, ma tylko pole z treścią posta, bez konieczności dodawania nazwy posta i innych pól. To jest tak zwany post-note.

Poboczny Format
Galeria
Główną cechą tego formatu jest możliwość dodawania nielimitowanej liczby obrazów.
Dodawanie Formatu Galeria:
- Kliknij na przycisk Add Media.

- Aby dodać obrazy ze swojego dysku twardego, kliknij i przeciągnij pliki do wyskakującego okna lub kliknij Select Files, aby wybrać obraz do przesłania z Twojego komputera.

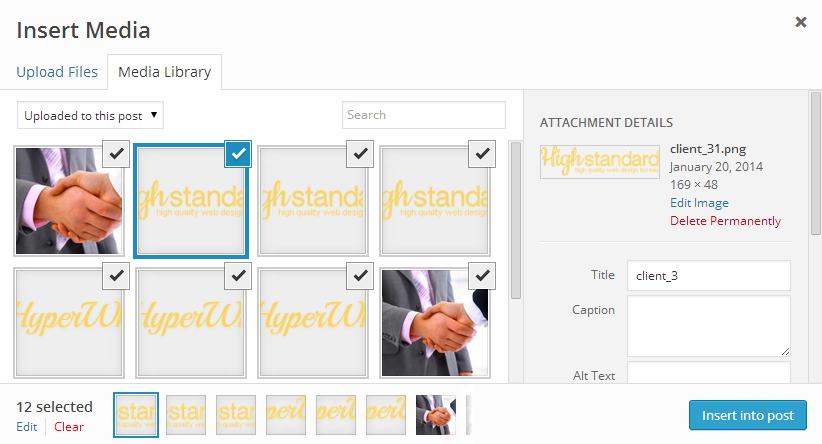
- Gdy obrazy zostaną przesłane, wszystkie się pokażą w Media Library. Wybierz Uploaded to this post, aby zobaczyć dodane obrazy.

- Gdy skończysz edytowanie, możesz zamknąć Media Library. Przesłane obrazy zostaną dodane automatycznie.
Format galeria ma również wszystkie standardowe pola (jak tytuł, treść, kategorie, itp.) tak jak standardowy format.
Format z Linkiem

Format z Linkiem
Po wybraniu formatu z Linkiem otrzymasz dodatkowe pole na URL, gdzie będziesz musiał podać (URL) do strony docelowej. Tytuł posta będzie użyty jako tekst linka.
Jeśli wypełnisz pole z treścią posta, będzie ona użyta jako opis strony docelowej.
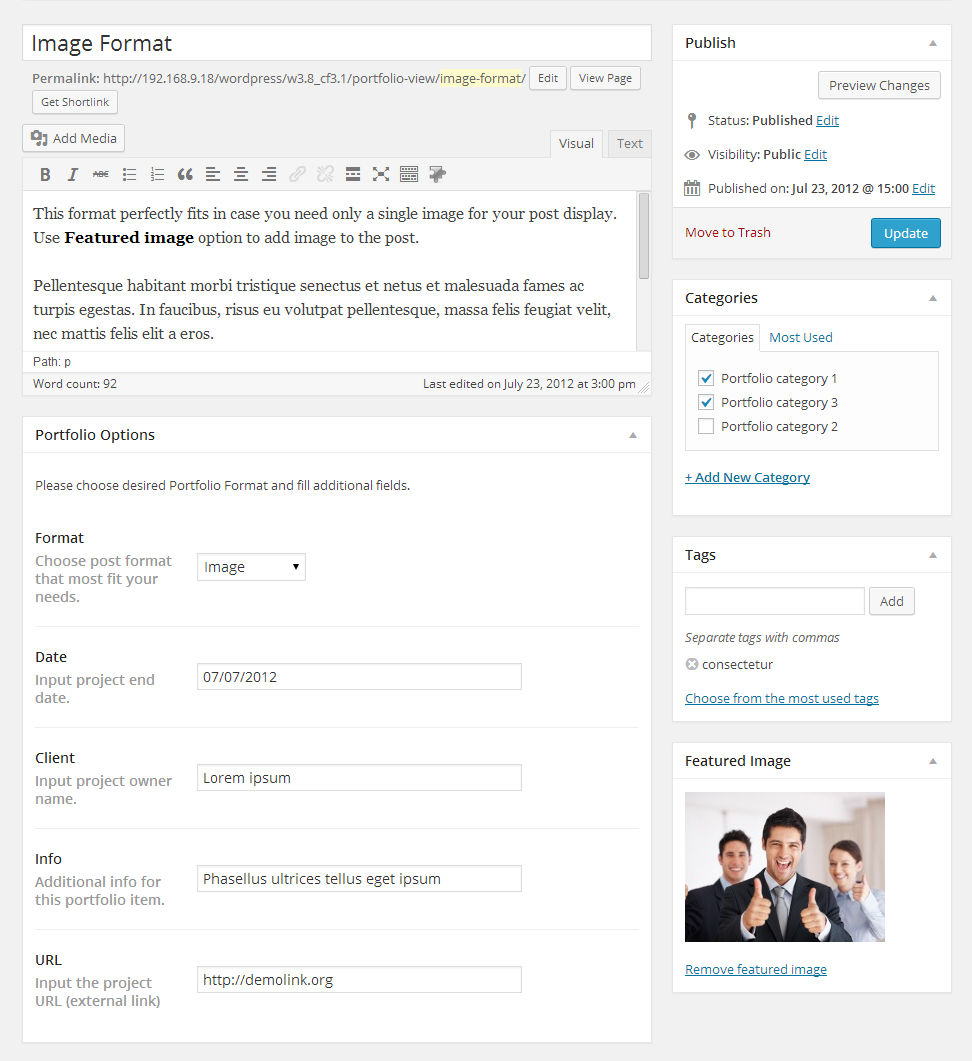
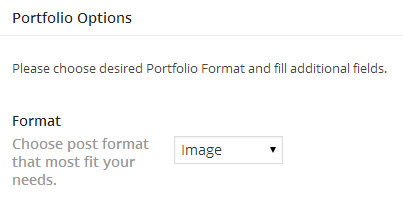
Format z Obrazem

Format z Obrazem
Format z Obrazem jest bazowany na pojedynczym obrazie przesłanym przez opcję Featured Image.
Po wybraniu Formatu z Obrazem, będziesz miał możliwość wyłączenia opcji lightbox, wybierając odpowiednie ustawienie w menu Enable Lightbox w opcjach obrazu.
Format z Cytatem

Format z Cytatem
A Format z Cytatem służy jako tzw. cytowanie postów. Używane jest do publikowania cytatów.
Po wybraniu tego formatu otrzymasz dodatkowe pole The Quote - generalnie treść cytatu oraz pole Author - dane autora cytatu.
Format z Audio

Format z Audio
Format z Audio jest używany do publikowania treści audio.
Po wybraniu tego formatu będziesz miał następujące dodatkowe opcje:
- Title - nazwa nagrania
- Artist - wykonawca nagrania
- Audio Format - format nagrania audio
- Audio URL - bezpośredni link do nagrania
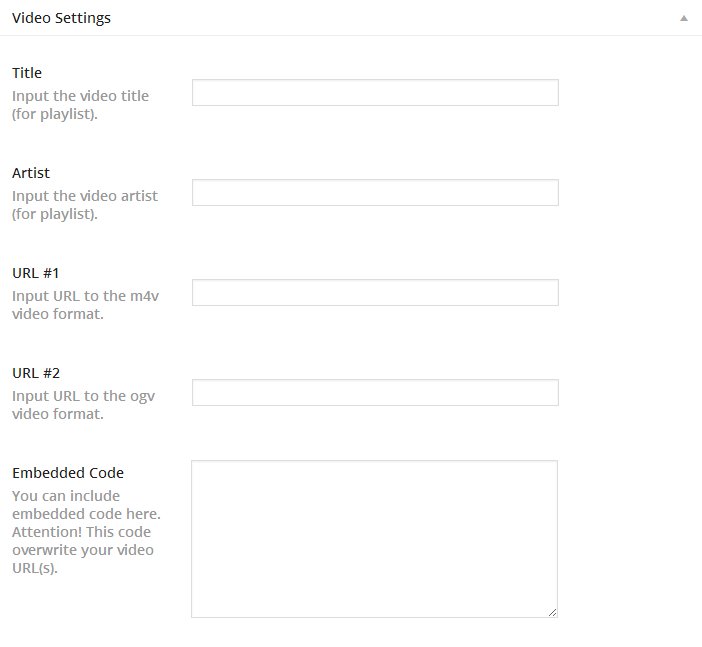
Format z Video

Format z Video
Format z Video jest używany do publikowania treści video.
Po wybraniu tego formatu będziesz miał następujące dodatkowe opcje:
- Title - nazwa klipu video
- Artist - wykonawca klipu video
- URL #1 - bezpośredni link do klipu video w formacie m4v
- URL #2 - bezpośredni link do klipu video w formacie ogv
- Embedded Code - używane do embedowania zewnętrznych klipów video, np. z youtube, vimeo, itp.
Tworzenie postów ze sliderem

Slajdy są generalnie postami typu custom, czyli różnią się od typowych postów, jak posty na blogu. Dzięki temu możemy zarządzać zawartością strony naprawdę w prosty sposób.

Tworzenie postu ze sliderem
- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Slider.
- Następnie kliknij na zakładkę Add New.
- Podaj tytuł slidera.
- Prześlij obraz przy użyciu opcji Featured Image (kliknij link Set featured image).
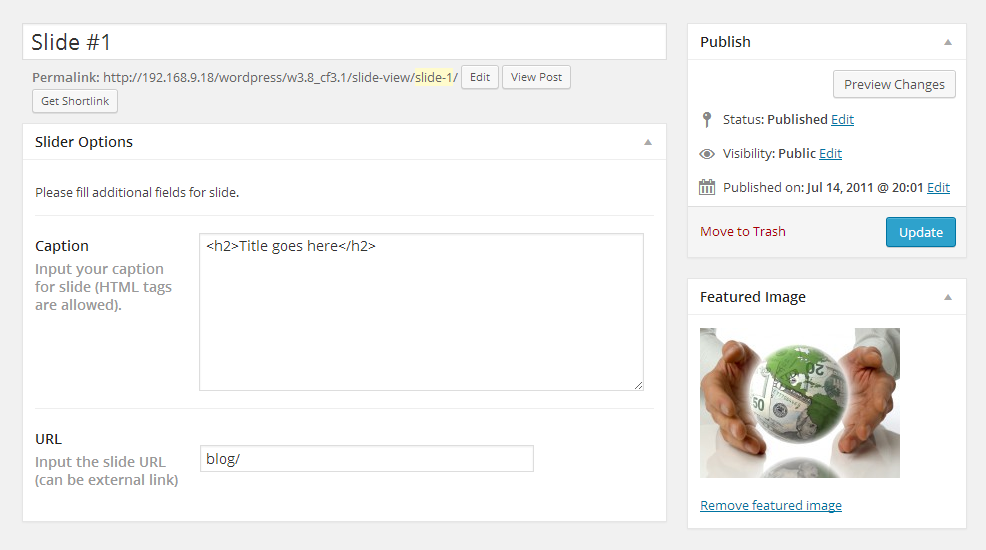
- Możesz użyć następujących pól dla slidera:
- Caption - pole do podpisu slajdu.
- URL - pole do URL slajdu (można podać zewnętrzny link).
- Po skończeniu, kliknij przycisk Publish.
Dodawanie postów z Portfolio

Portfolio są zazwyczaj postami typu custom http://codex.wordpress.org/Post_Types#Custom_Types, czyli różnią się od typowych postów. Dzięki temu możemy zarządzać zawartością strony naprawdę w prosty sposób.

Dodawanie postów z Portfolio
- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Portfolio.
- Następnie kliknij na zakładkę Add New.
- Wypełnij wymagane pola (title, content).
- Prześlij obraz przy użyciu opcji Featured Image (kliknij link Set featured image).
- Po skończeniu, kliknij przycisk Publish.
Wybieranie formatu posta z Portfolio

Tworzenie posta z portfolio w tym motywie zezwala na wybranie jednego z dostępnych typów posta.
- Image - domyślny format z galerią. Wyświetla tylko powiązane obrazy.
- Slideshow - galeria jest wyświetlona jako pokaz slajdów. Może zawierać nielimitowaną ilość obrazów przesłanych i dołączonych do posta.
- Grid Gallery - obrazy z posta są wyświetlone jako galeria. Może zawierać nielimitowaną ilość obrazów przesłanych i dołączonych do posta.
- Video - w tym typie możesz dodać klip video z różnych stron (YouTube, Vimeo, itp.).
- Audio - po wybraniu tego typu, możesz dodać link do nagrania audio.
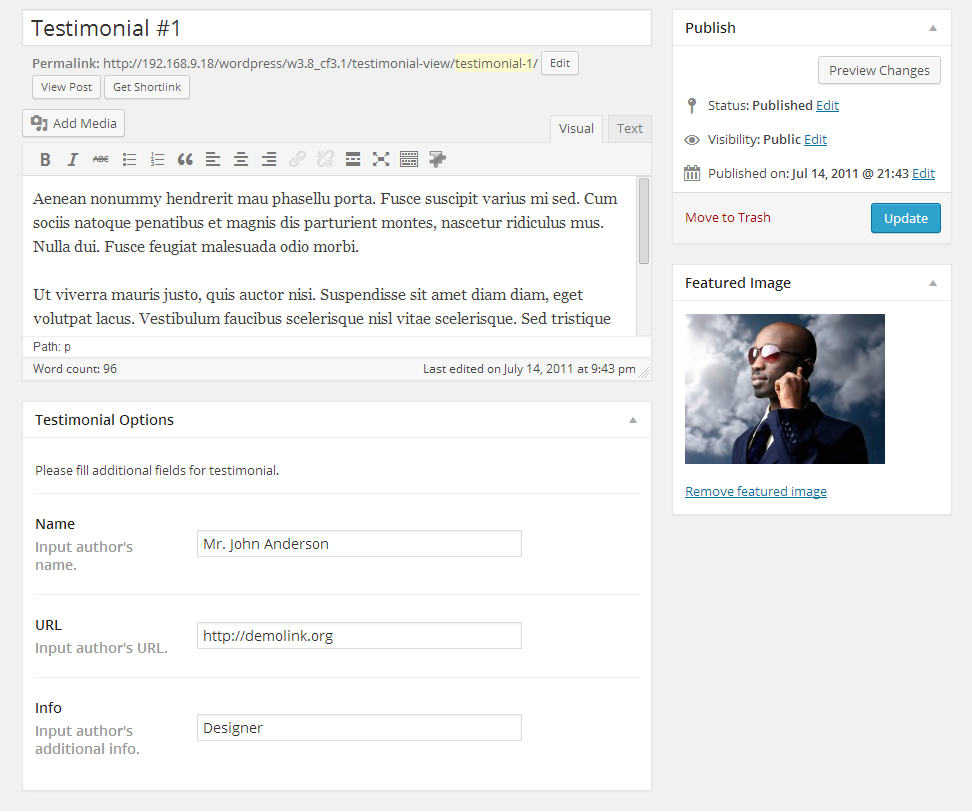
Dodawanie postów z Referencjami

Dodawanie postów z Referencjami
- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Testimonials.
- Następnie kliknij na zakładkę Add New.
- Wypełnij wymagane pola (title, content).
- Prześlij obraz przy użyciu opcji Featured Image (kliknij link Set featured image).
- Możesz wypełnić następujące pola dla tego typu postów:
- Name - nazwa autora
- URL - link do autora
- Info - dodatkowe informacje o autorze.
- Kliknij przycisk Publish.
Dodawanie postów z FAQ

Dodawanie postów z FAQ
- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę FAQs.
- Następnie kliknij na zakładkę Add New.
- Jako że jest to typ posta pytanie/odpowiedź, tytuł posta jest pytaniem a treść posta jest odpowiedzią.
- Kliknij Publish.
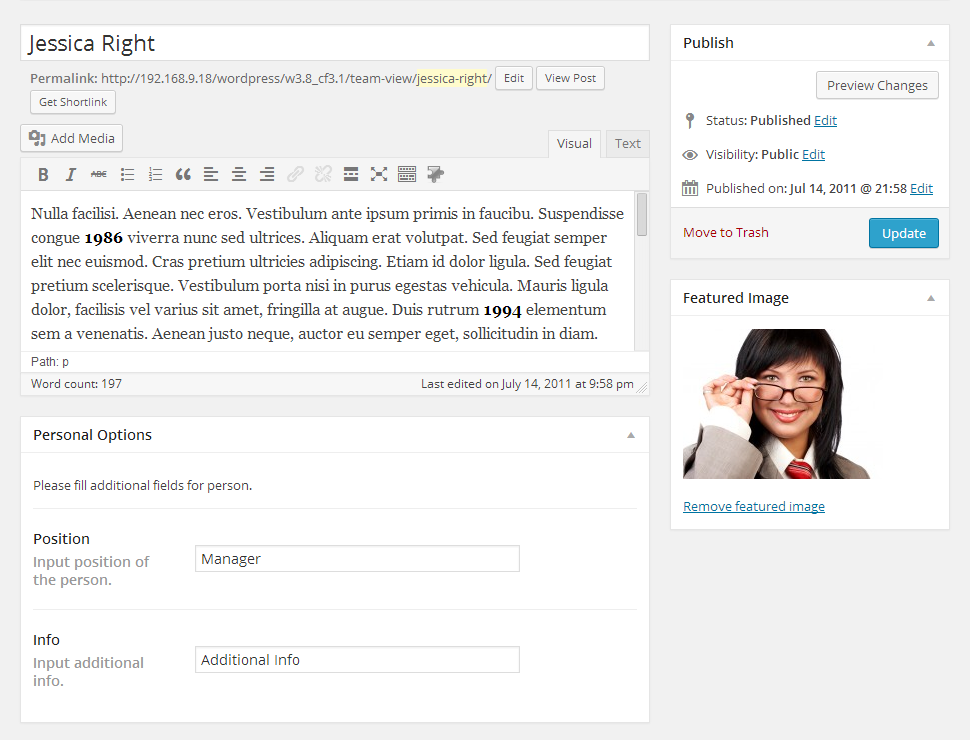
Dodawanie postów Nasz Zespół

Dodawanie postów Nasz Zespół
- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Our Team.
- Następnie kliknij na zakładkę Add New.
- Wypełnij wymagane pola (title, content).
- Prześlij obraz przy użyciu opcji Featured Image (kliknij link Set featured image).
- Możesz wypełnić następujące pola dla tego typu postów:
- Position - pozycja/rola danej osoby
- Info - dodatkowe informacje.
- Kliknij Publish.
Strona z Portfolio
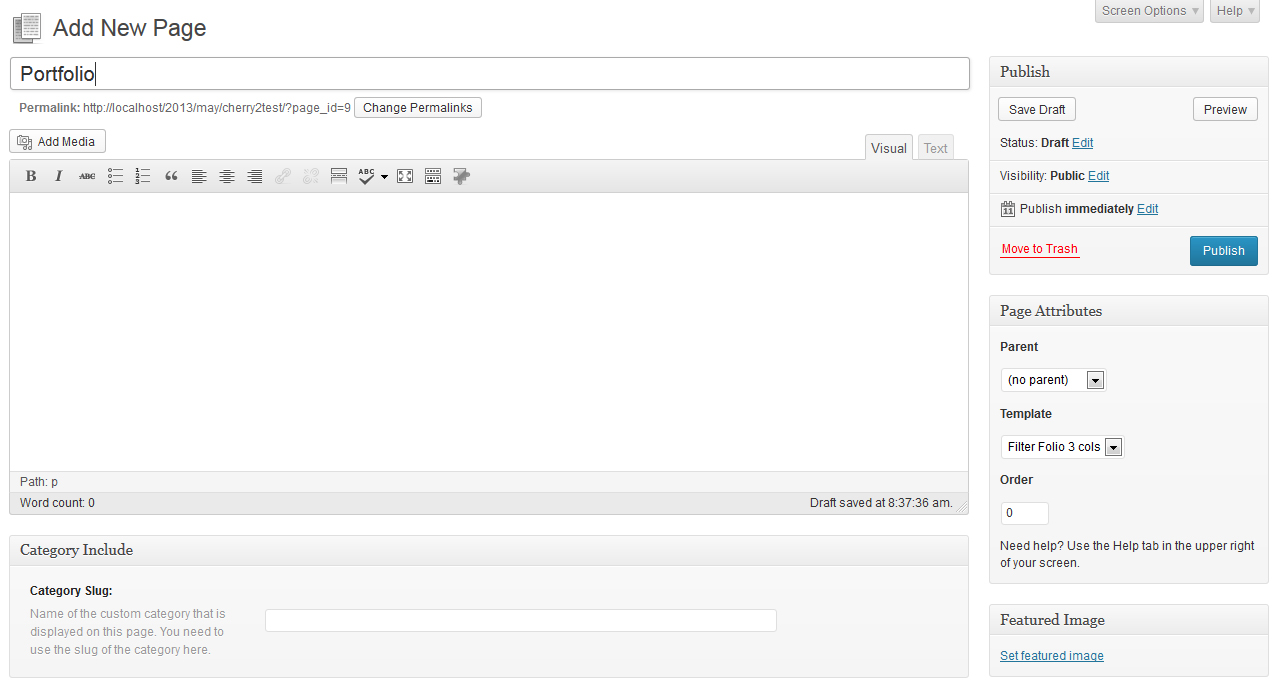
Tworzenie strony z Portfolio

Tworzenie strony z Portfolio
Strony z Portfolio mogą być tworzone przy pomocy szablonów stron.
- Zaloguj się do Panelu Administracyjnego WordPress (tzw. Dashboard).
- Kliknij na zakładkę Pages.
- Następnie kliknij na zakładkę Add New.
- Wpisz nazwę strony, na przykład Strona Portfolio.
- Wybierz szablon strony (Filter Folio 2 kol, Filter Folio 3 kol lub Filter Folio 4 kol w menu Page Attributes).
- Następnie, kliknij przycisk Publish.
Możesz stworzyć kategorię strona z portfolio, używając pola Category Include. Musisz wpisać nagłówek kategorii, jaki chcesz żeby był wyświetlany.

Shortcodes
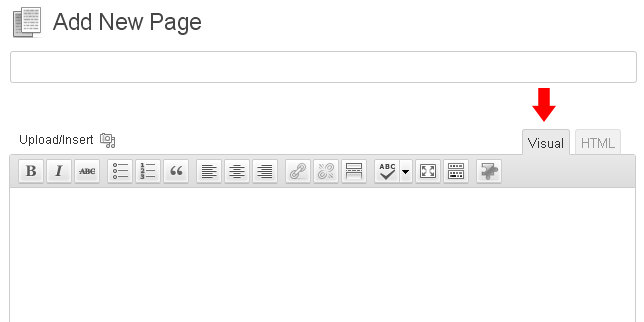
Shortcode jest potężnym narzędziem do tworzenia treści http://codex.wordpress.org/Shortcode. Shortcodes są proste w użyciu. Przede wszystkim, upewnij się że tryb edytowania jest ustawiony na Visual.

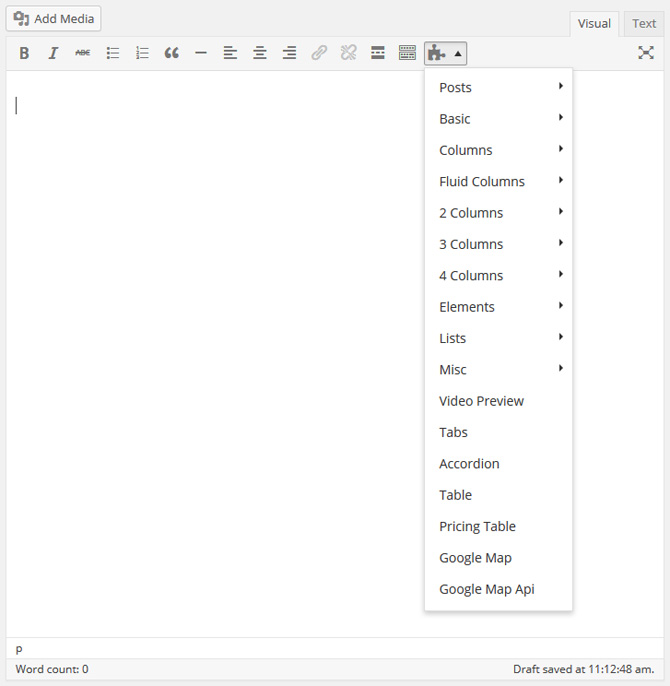
Następnie kliknij na przycisk, aby mieć dostęp do shorcodes. Teraz wybierz shortcode, jaki chcesz użyć.

Wszystkie dostępne shortcodes są podzielone na następujące grupy:
- Dynamiczne - używane do treści (posty, typy postów, tagi, itp.)
- Kolumny - różne kolumny do tworzenia siatki.
- Elementy - dodatkowe elementy do tworzenia treści.
- Inne - dodatkowe elementy do tworzenia zaawansowanej/kompletnej treści.
Dynamiczne
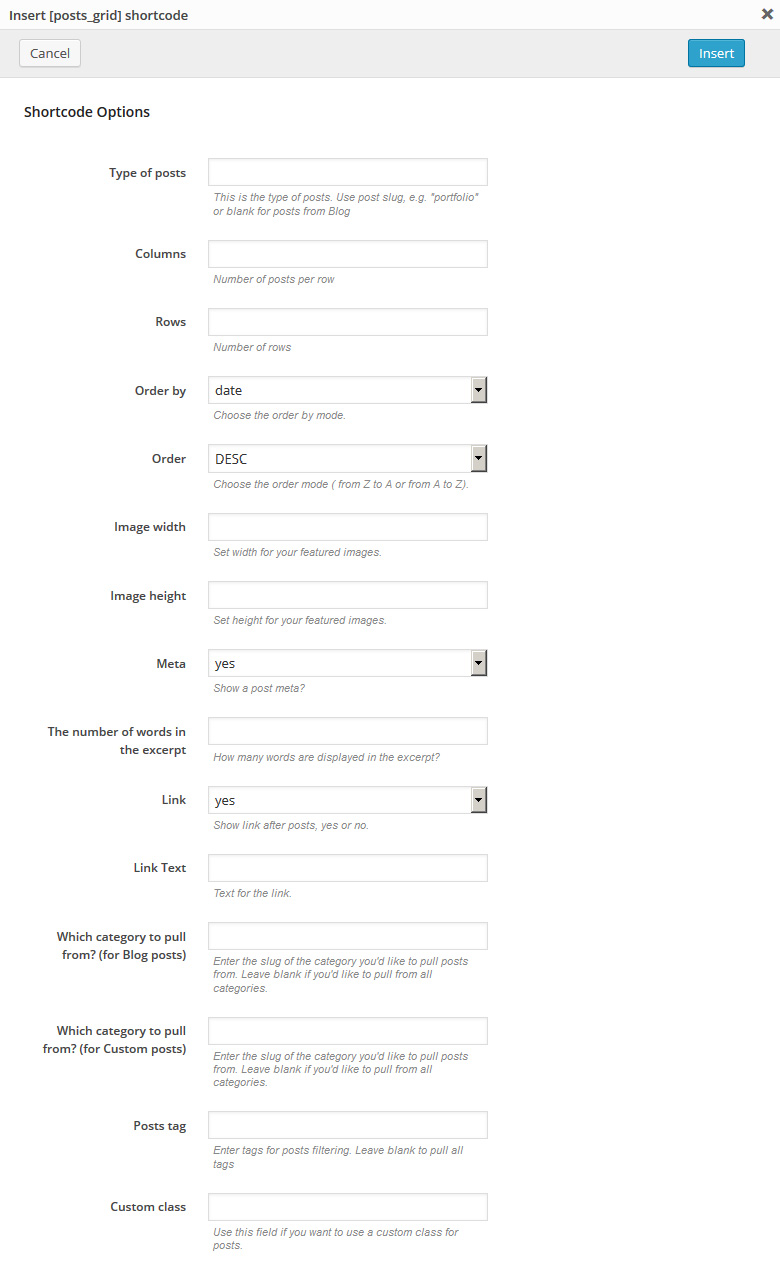
Post z Siatką

[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Opis: wyświetla posty w tabeli, z konfigurowalną liczbą kolumn i rzędów.
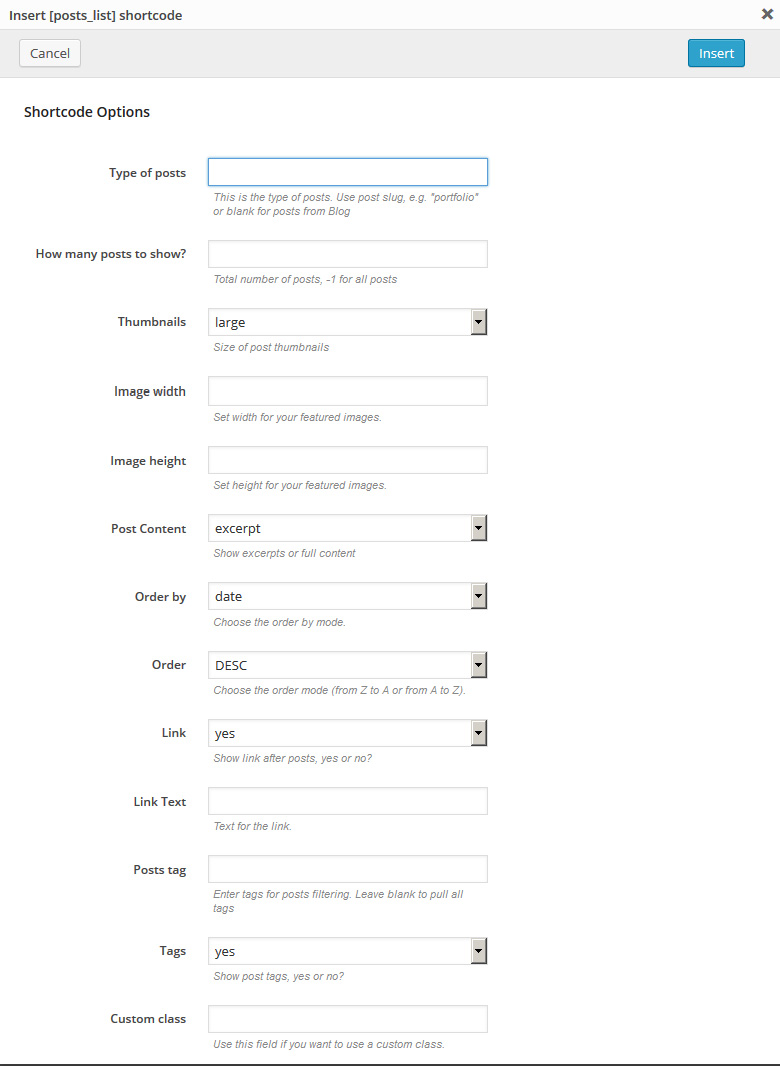
Post z Listą

[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Opis: wyświetla posty jak na stronie bloga.
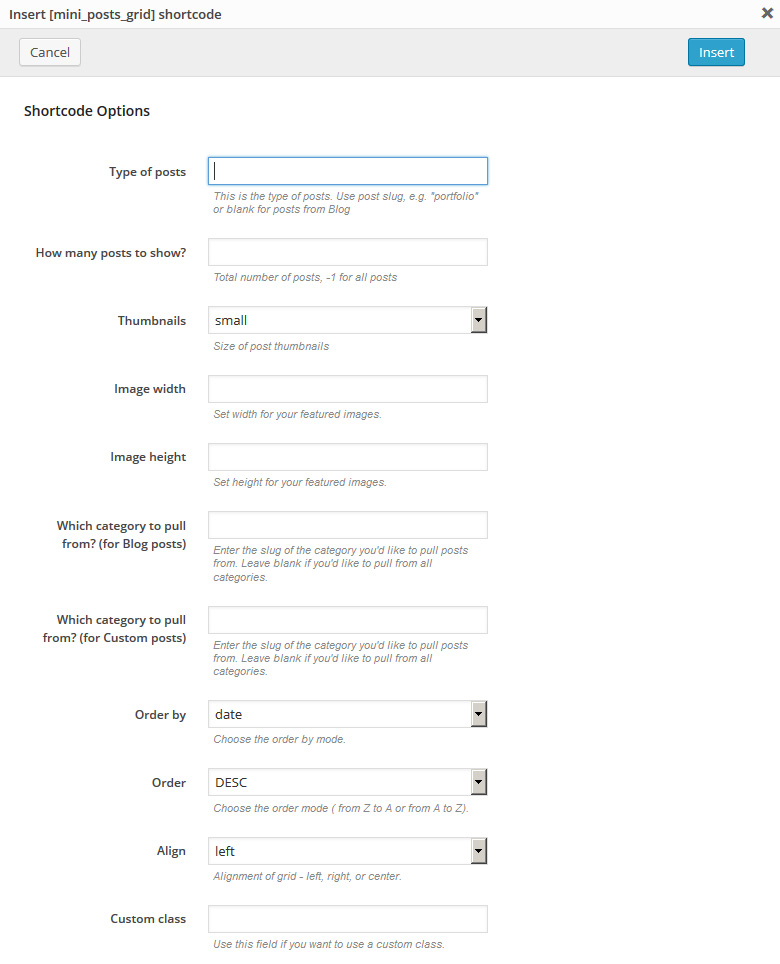
Mini Post z Siatką

[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Opis: bardziej kompaktowa wersja [post_grid] shortcode. Wyświetla obrazy postów z konfigurowalną wielkością obrazów.
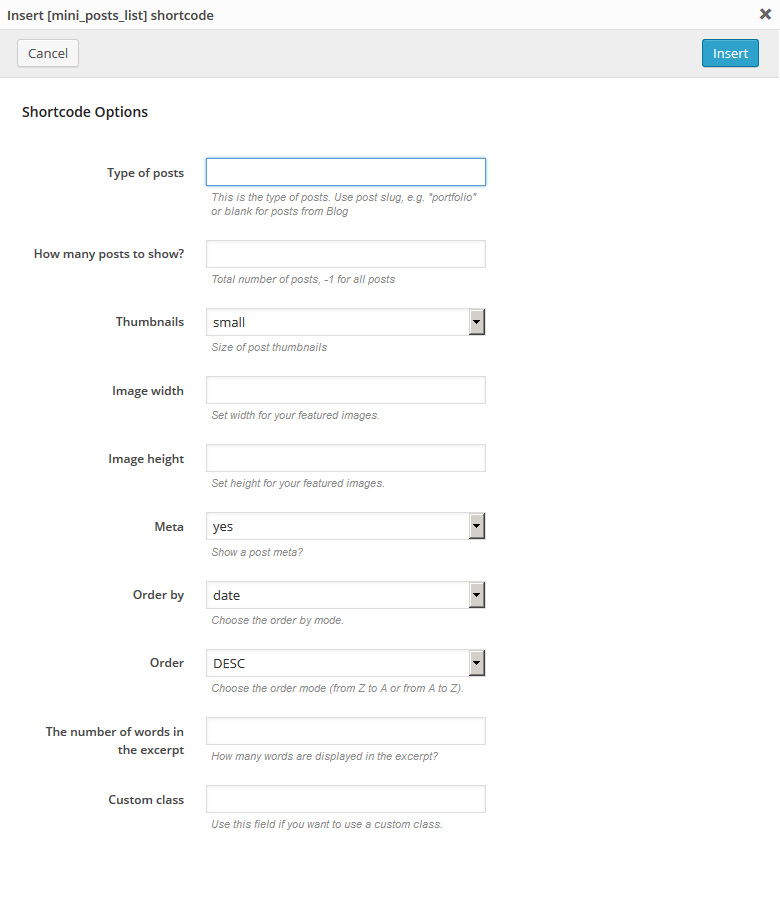
Mini Post z Listą

[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Opis: bardziej kompaktowa wersja [posts_list] shortcode. Wyświetla posty w widoku listy.
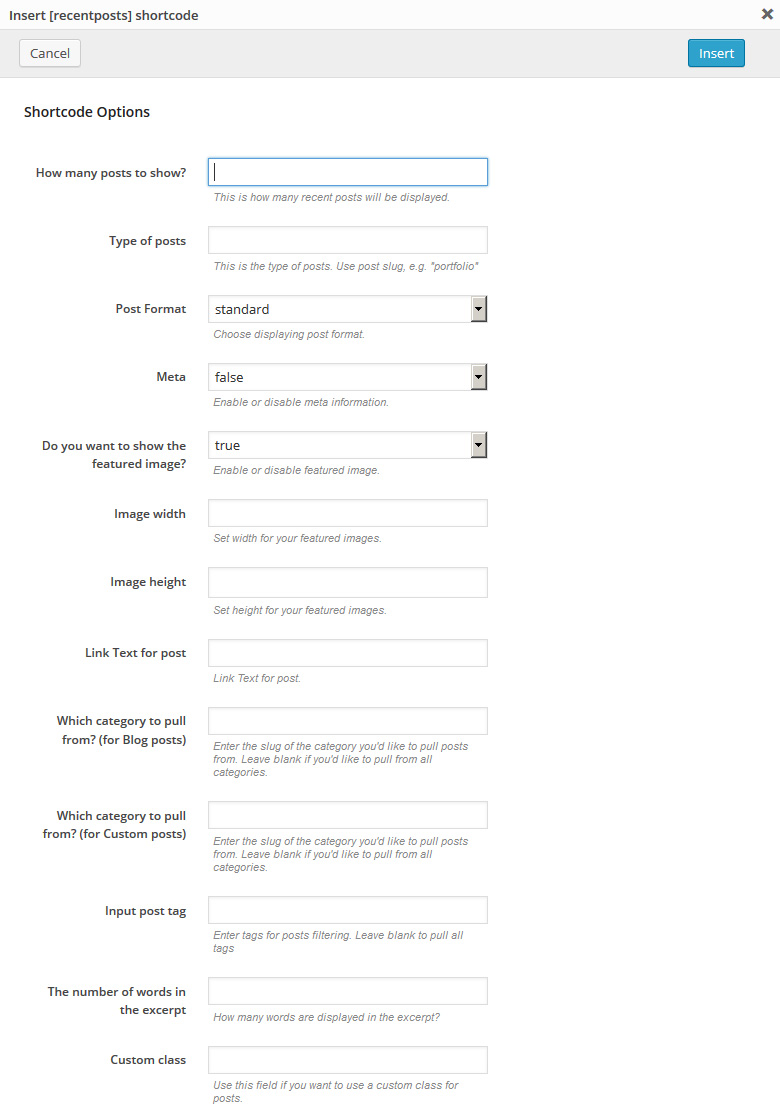
Ostatnie Posty

[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Opis: wyświetla ostatnie posty, które mogą być konfigurowane następującymi opcjami (typ posta, liczba postów, format posta, długość fragmentu (excerpt), nazwa przycisku i inne).
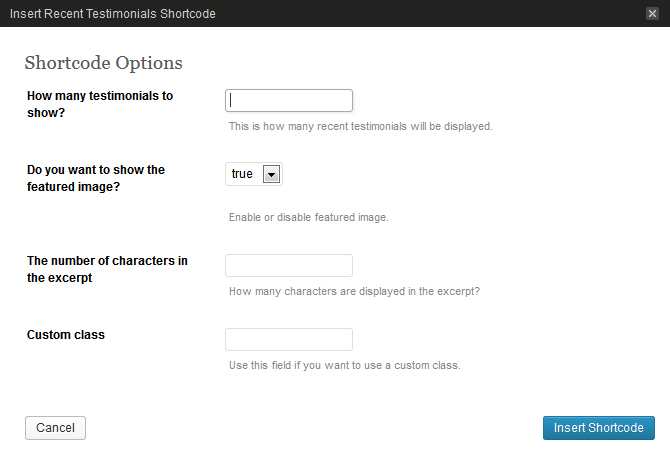
Ostatnie Referencje

[recenttesti num="2" thumb="true"]
Opis: wyświetla określoną liczbę postów z Referencjami, zawiera opcję pokazania/ukrycia obrazów posta oraz zarządzanie liczbą słów.
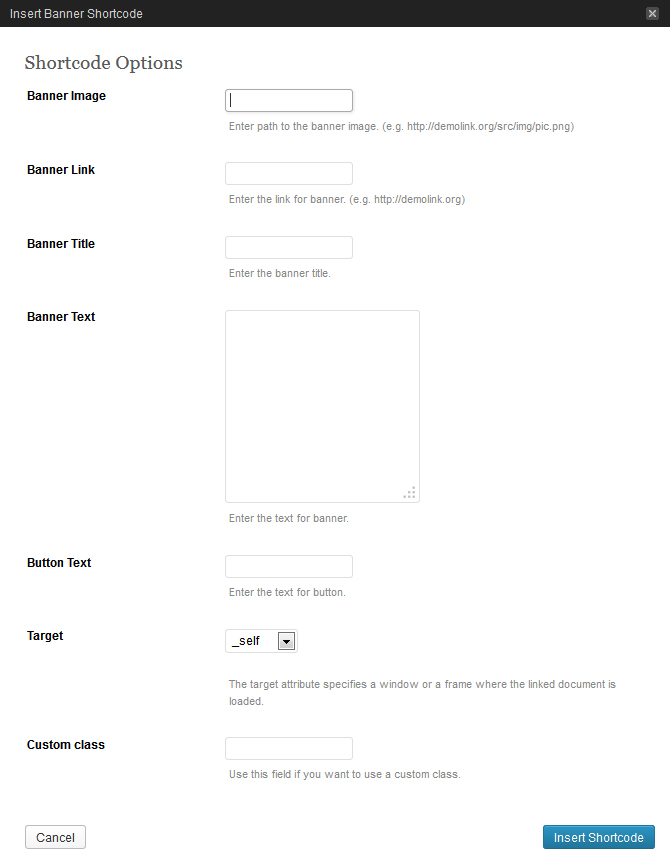
Baner

[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Opis: używany do wyświetlania bloku ze statycznym tekstem oraz/lub obrazkiem, tytułem, linkiem, itp.
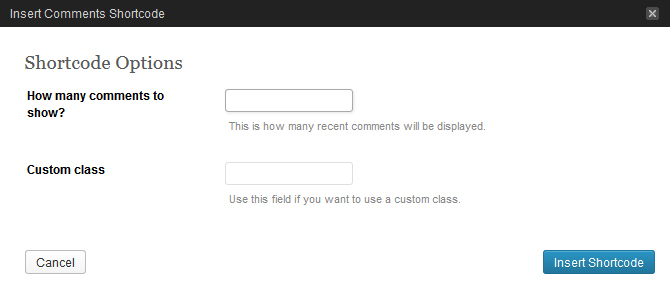
Komentarze

[recent_comments num="5"]
Opis: wyświetla ostatnie komentarze.
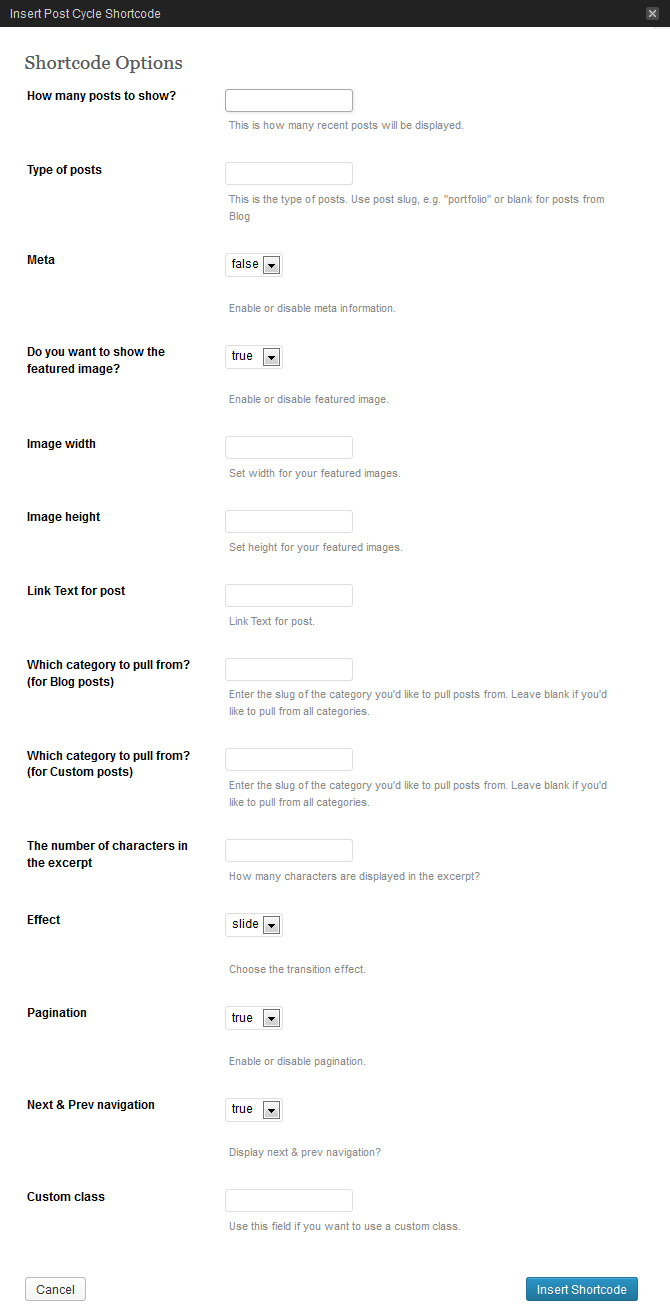
Cykl Postów

[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Opis: kompaktowo wyświetla różne posty w widoku mini-slidera.
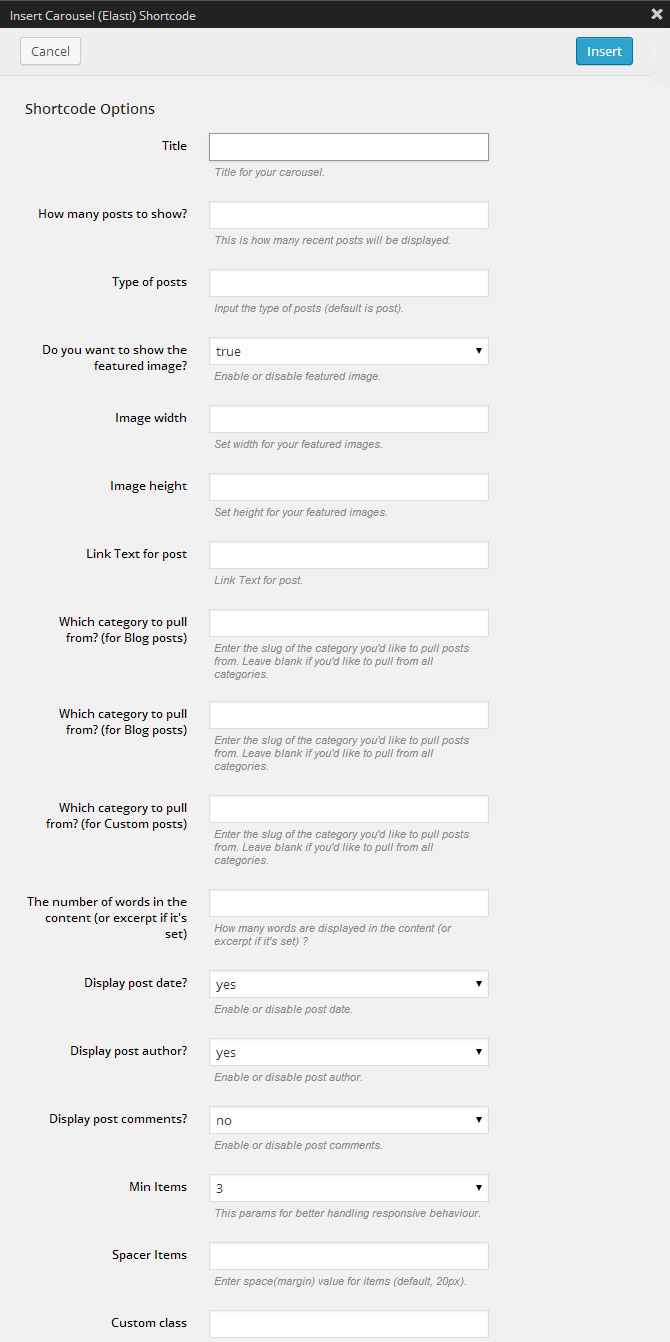
Karuzela (Elasti)

[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Opis: wyświetla posty w widoku karuzeli, ma różne dodatkowe opcje.
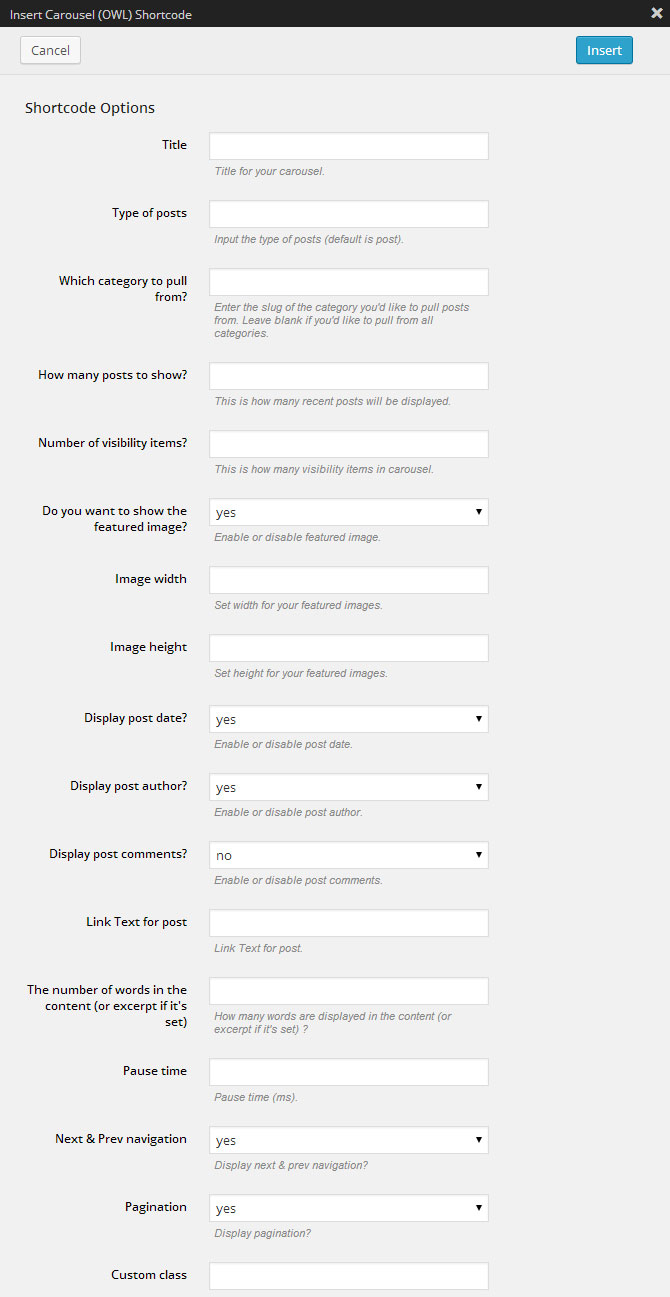
Karuzela (OWL)

[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Opis: wyświetla posty w widoku karuzeli, ma różne dodatkowe opcje.
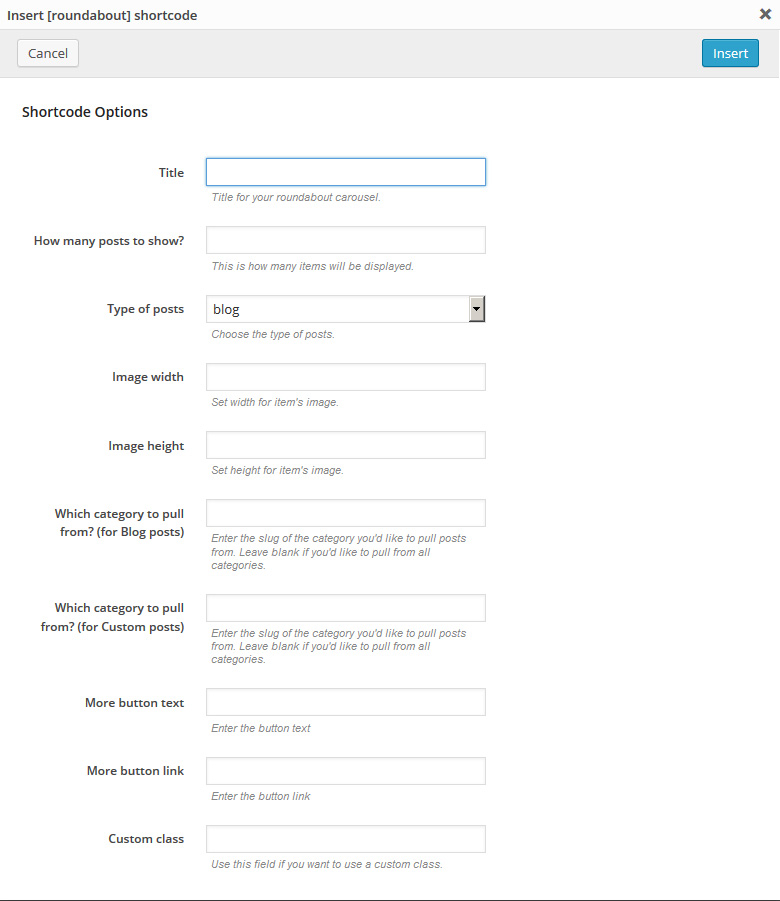
Roundabout

[roundabout title="Title" num="3" type="blog"]
Opis: Roundabout jest pluginem jQuery, zmieniającym strukturę statycznych elementów HTML w zmienne, interaktywne pola.
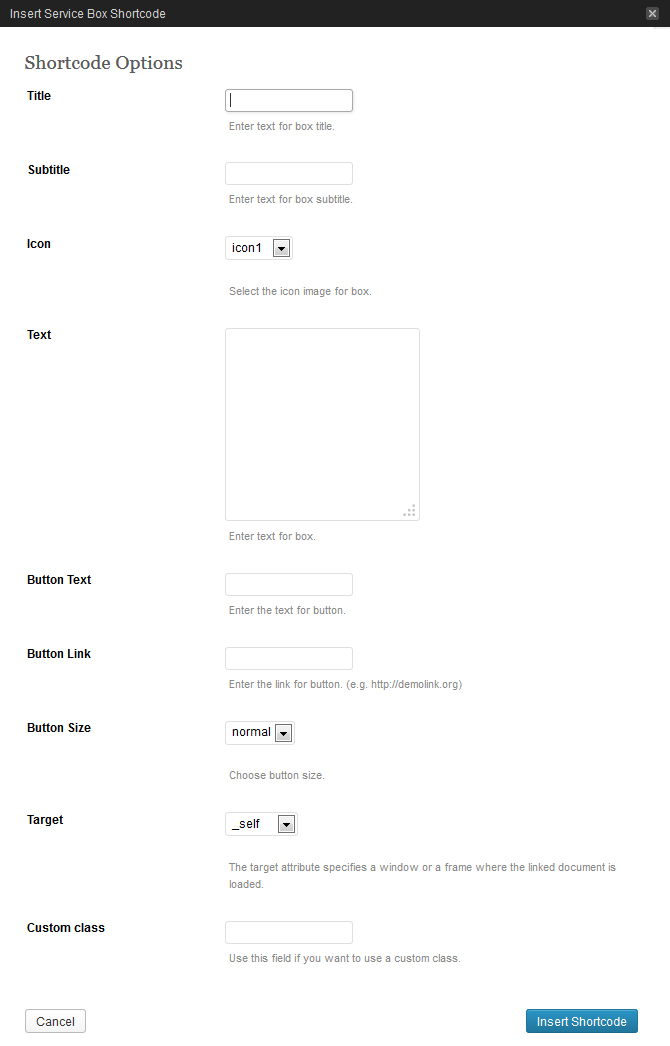
Okno Serwisowe

[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Opis: używane do wyświetlania informacji w oknach zawierających tytuł, ikonę, tekst, przycisk. Główną cechą tego shortcode jest obecność zainstalowanych ikon.
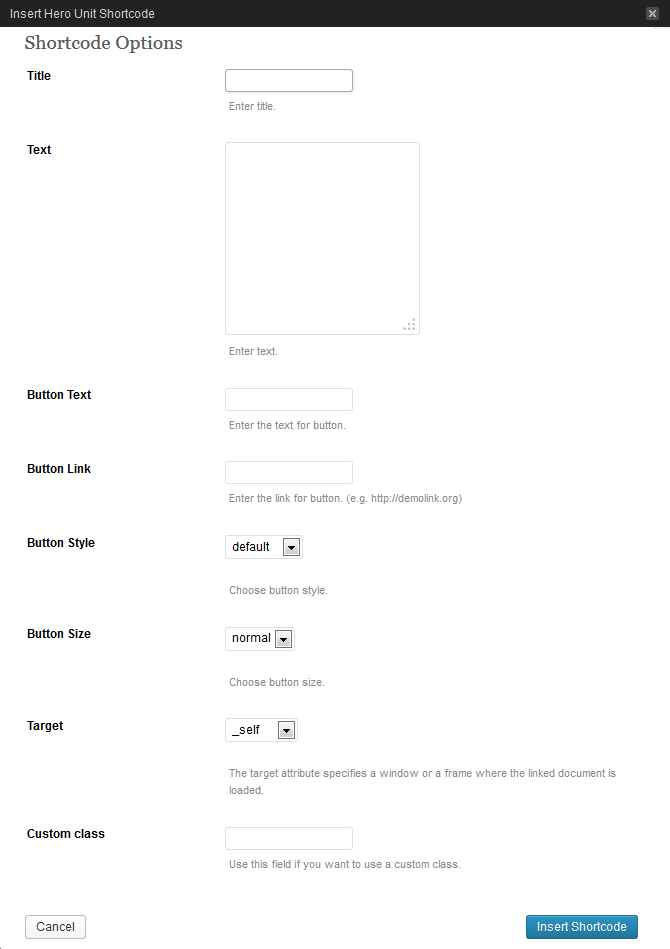
Tzw. Hero unit

[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Opis: używany do wyświetlania głównych informacji o stronie internetowej, promocjach, itd. Zazwyczaj umieszczone na głównej stronie, zaraz za nagłówkiem.
Kategorie

[categories class="plus"]
Opis: używany do wyświetlania kategorii.
Tagi
[tags]
Opis: używany do wyświetlania tagów.
Kolumny
Kolumny Siatka (szerokość 1-12)
[span#] [/span#]
Opis: używany do tworzenia elementów siatek, gdzie # jest liczbą od 1 do 12, definiującą szerokość elementów.
[row] [span6] Twoja Treść... [/span6] [span6] t... [/span6] [/row]
Uwaga, gdy tworzysz siatkę, musisz "zawinąć" elementy siatki w [row] shortcode:
Płynne Kolumny (one_half, one_third...)
[one_half] [/one_half]
Opis: używany do tworzenia elementów siatek, gdzie szerokość elementów siatki jest ograniczona %.
[row_fluid] [five_sixth] Twoja Treść... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
Uwaga, gdy tworzysz płynną siatkę, musisz "zawinąć" elementy siatki w [row_fluid] shortcode:
Wielokrotne Kolumny (75% / 25%, etc.)
[row] [span8] t... [/span8] [span4] Twoja Treść... [/span4] [/row]
Shortcode Wielokrotne Kolumny jest używany do uproszczenia formowania treści przez wklejanie najbardziej popularnych wariantów szerokości siatki.
Dopasowane klasy
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] treść [/span8] [span4 custom_class="custom-span4"] treść [/span4] [/row]
Możesz również dodać dopasowane klasy do shortcodes Kolumn. To zwiększy opcje dopasowanie dla poszczególnych bloków.
Elementy
Etykieta

[label style="default"]etykieta[/label]
Opis: używane do wyświetlania etykiety z wcześniej zdefiniowanym stylem.
Zaznaczenie
[highlight]Tekst[/highlight]
Opis: używane do zaznaczenia/podkreślenia fragmentu tekstu.
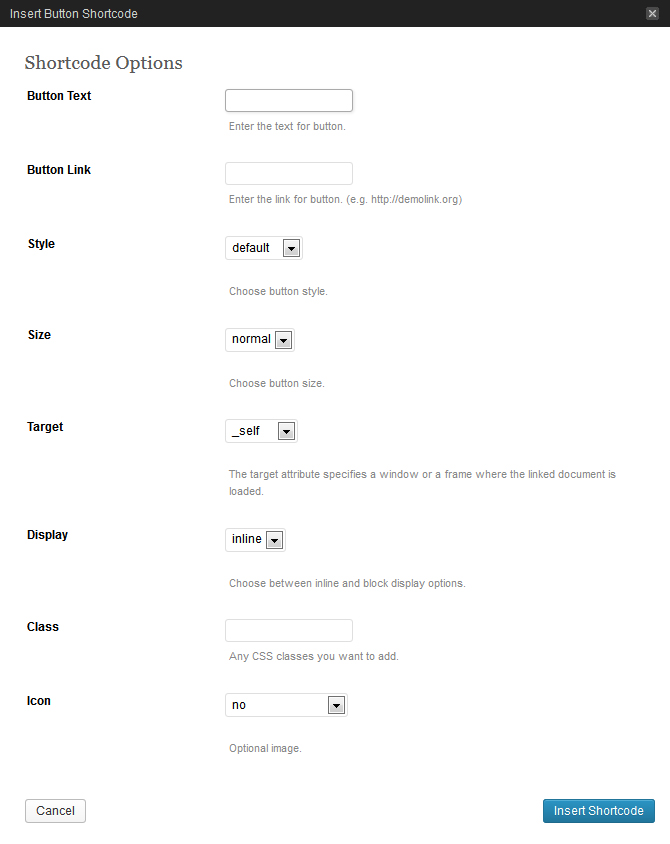
Przycisk

[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Opis: używane do umieszczenia przycisku z różnymi opcjami wyświetlania (styl, rozmiar, ikona, itp.).
Dropcap
[dropcap]L[/dropcap]
Opis: używane do wyświetlania powiększonej wielkiej litery.
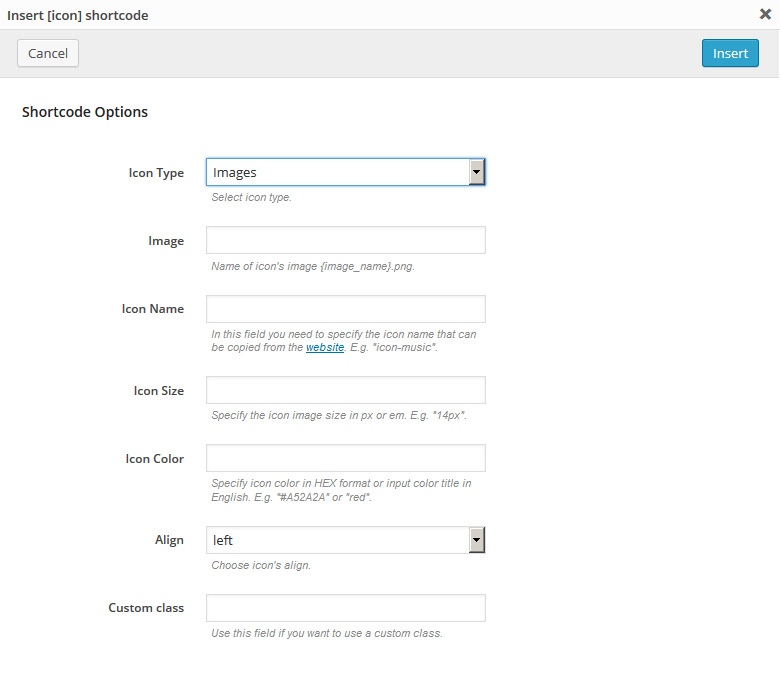
Ikona

[icon image="#" align="left"]
Opis: używane do wyświetlania prostych ikon.
Horyzontalna linia
[hr]
Opis: używane do wyświetlania horyzontalnej linii.
Mała Horyzontalna linia
[sm_hr]
Opis: używane do wyświetlania alternatywnej horyzontalnej linii, z mniejszymi marginesami.
Wertykalna Linia
[vr]
Opis: używane do wyświetlania wertykalnej linii.
Spacer
[spacer]
Opis: używane do ustawienia wertykalnej przerwy pomiędzy elementami.
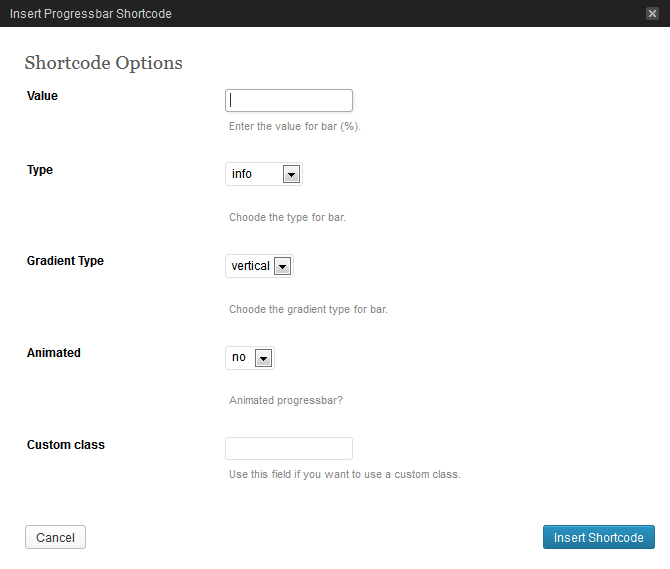
Pasek postępu

[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Opis: używane do wyświetlania wskaźnika ukończenia jakiegoś procesu.
Adres
[address] Twój adres tutaj [/address]
Opis: używane jako ramka na adres.
Czyszczenie
[clear]
Opis: używane do zerowania ruchu elementu.
Listy shortcodes (bez stylu, sprawdzenie, sprawdzenie2, strzałka, strzałka2, gwiazda, plus, minus)
[check_list] Lista tutaj ... [/check_list]
Opis: zestaw shortcodes używany do wyświetlenia różnych styli. Każdy shortcode wprowadza własny marker do listy.
Ekstra Zawinięcie
[extra_wrap][/extra_wrap]
Opis: Shortcode do zawinięcia treści w ramce z overflow:hidden.
Ramka z Zawartością
[content_box custom_class="custom_content_box"][/content_box]
Opis: Shortcode do zawinięcia treści w ramce z pseudo klasami :before oraz :after do wyświetlania ramki pełnej szerokości.
Inne
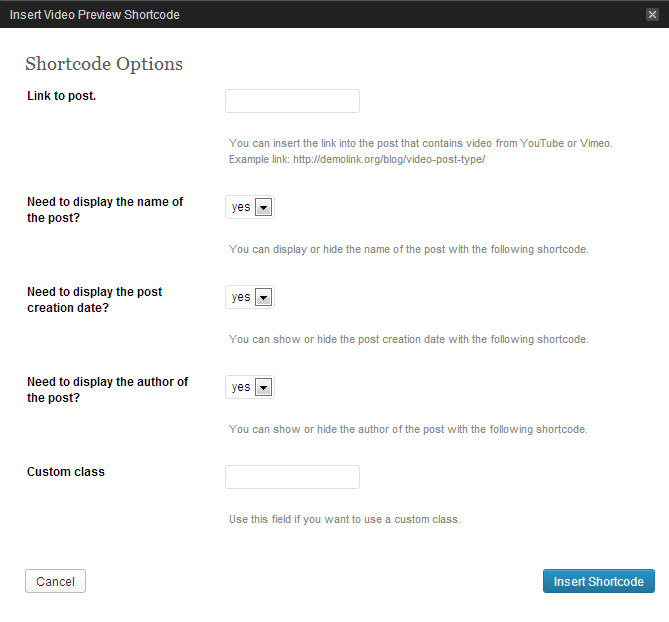
Podgląd Video

[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Opis: używane do umieszczania podglądu video, które może być przesłane z innych stron (youtube, vimeo) lub z Twojej strony internetowej (własne hostowanie).
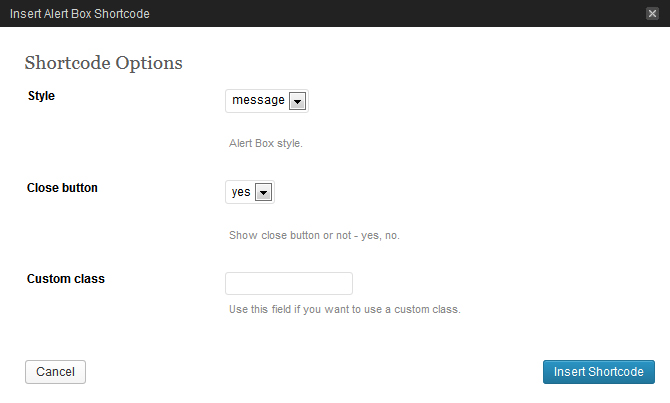
Okienka z Alertem (wiadomość, info, powodzenie, niebezpieczeństwo)

[alert_box style="message" close="yes"]Hello, World![/alert_box]
Opis: shortcodes do wyświetlania wiadomości serwisowych.
Studnia
[well size="well-normal"] Twój tekst tutaj... [/well]
Opis: używane do umieszczania stylizowanego okienka.
Mały
[small] Twój tekst tutaj... [/small]
Opis: używane do umieszczania bloku tekstu z mniejszą czcionką.
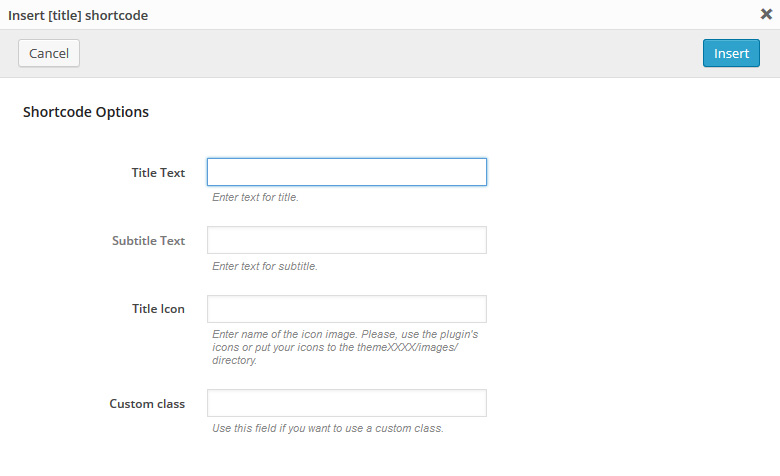
Pole z Tytułem

[title_box title="Title" subtitle="subtitle text" icon="#"]
Opis: używane do umieszczania podwójnego tytułu: głównego oraz dodatkowego.
Zakładki
[tabs direction="top" tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Zawartość zakładki 1... [/tab1] [tab2] Zawartość zakładki 2... [/tab2] [tab3] Zawartość zakładki 3... [/tab3] [/tabs]
Opis: używane do wyświetlania treści pogrupowanej w zakładki. Zakładki mogą zawierać statyczną i dynamiczną treść.
Harmonia
[accordions] [accordion title="title1" visible="yes"] tab content [/accordion] [accordion title="title2"] another content tab [/accordion] [/accordions]
Opis: używane do wyświetlania harmonii - zawinięte panele z tytułami.
Tabela
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Opis: używane do wyświetlania tabeli.
Szablon URL
[template_url]
Opis: pokazuje link do Twojej strony.
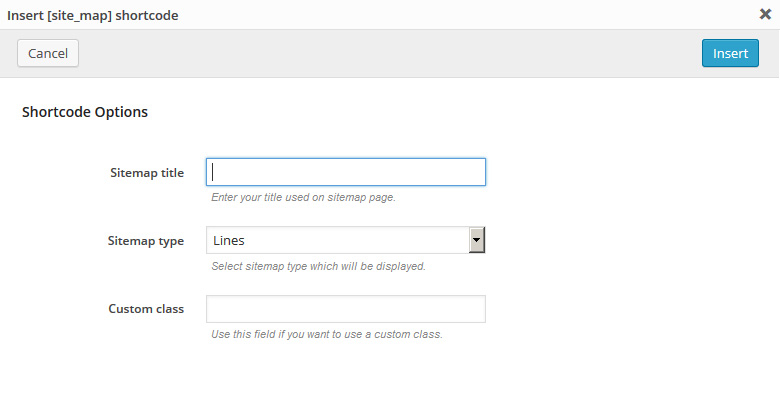
Mapa strony

[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Opis: shortcode, który pokazuje mapę strony.
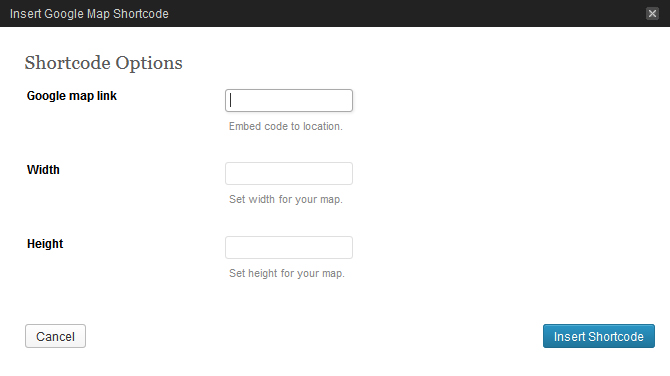
Mapy Google

[map src="#" width="300" height="200"]
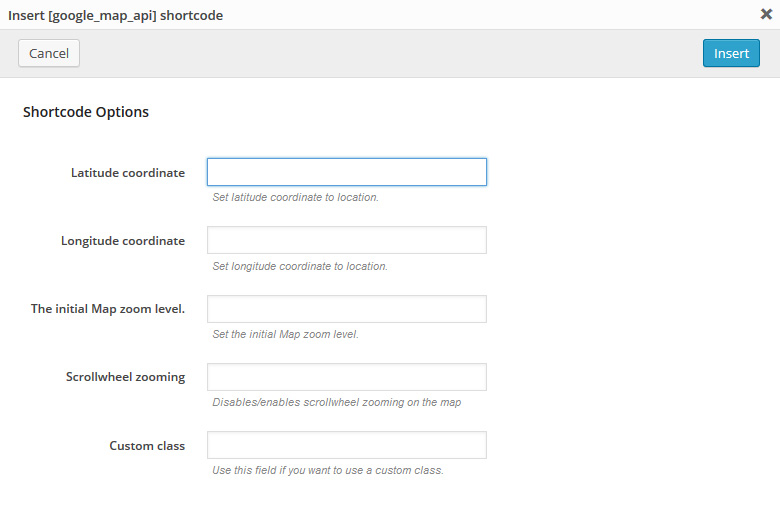
Api Google Map

[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Opis: pozwala na dodawanie i dostosowanie API Google Maps. Szczegółowy opis konfiguracji Mapy Google jest dostępny na API Google Maps JavaScript.
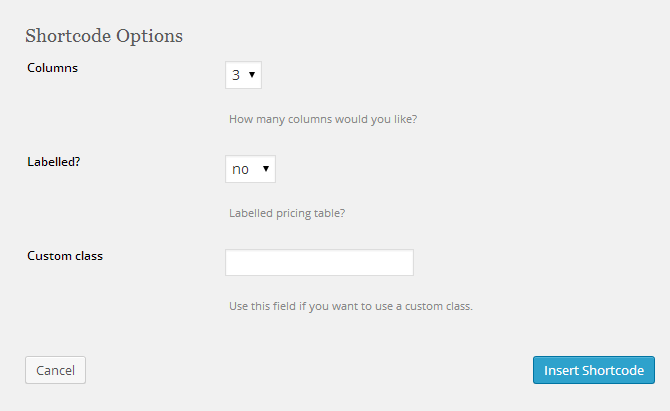
Tabela z cenami

[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Features"]
[chp_pricing_row_label odd="true"] Etykieta 1 [/chp_pricing_row_label]
[chp_pricing_row_label] Etykieta 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Etykieta 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Etykieta 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Column 1" price="100" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etykieta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 2 [/chp_pricing_row_label]
[chp_pricing_row] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 4 [/chp_pricing_row_label]
[chp_pricing_row] Twój tekst tutaj [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="Most Popular" price="200" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etykieta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 2 [/chp_pricing_row_label]
[chp_pricing_row] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 4 [/chp_pricing_row_label]
[chp_pricing_row] Twój tekst tutaj [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Etykieta 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 2 [/chp_pricing_row_label]
[chp_pricing_row] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Twój tekst tutaj [/chp_pricing_row]
[chp_pricing_row_label] Etykieta 4 [/chp_pricing_row_label]
[chp_pricing_row] Twój tekst tutaj [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Opis: używane do wyświetlania tabeli z cenami.
Audio / Video
Opis: WordPress 3.6+ wspiera umieszczanie klipów video z YouTube lub Vimeo, lecz jeśli chcesz uruchomić plik video lub audio, jak MP3 lub MP4, który został przesłany do serwera, musisz umieścić jakiś player, dzięki czemu plik będzie w formie media a nie zwykłego linku na Twojej stronie. Czytaj Więcej
Proces jest podobny do umieszczania obrazku w treści posta:- Dodaj lub edytuj stronę lub post.
-
Kliknij na miejsce w treści, gdzie chcesz umieścić player, następnie kliknij Add Media powyżej edytora treści.

- Kliknij Upload Files.
- Prześlij plik audio lub video.
-
Upewnij się, że wybrany plik został przesłany, następnie w menu Attachment Display Settings, ustaw Embed or Link na "Embed Media Player."

- Kliknij Insert into page.
WordPress umieści shortcode dla audio lub video, który zostanie zmieniony na player.
Możliwe, że przesłałeś plik audio lub video d innego serwera, na przykład Amazon S3 lub serwisu hostingowego plików. Po prostu podaj URL do pliku media. Na przykład, chcesz umieścić klip video z YouTube. Po prostu wklej go do treści i player YouTube pojawi się w tym miejscu po publikacji. Upewnij się, że URL nie jest linkowany.
http://www.youtube.com/watch?v=mmRPSoDrrFU
Ten prosty link staje się:
Pluginy i Widgety
Pluginy
Uwaga: Twój motyw może nie zawierać niektórych pluginów podanych niżej.
Contact Form 7
Pobierz: http://wordpress.org/extend/plugins/contact-form-7/
Opis: Formularz kontaktowy na stronę kontaktową.
Newsletter Sign-Up
Pobierz: http://wordpress.org/plugins/newsletter-sign-up/
Opis: Dodaje różne sposoby, aby odwiedzający zapisali się do listy mailingowej (checkbox, widget, formularz).
Widgety
Następujące widgety są użyte w motywie:

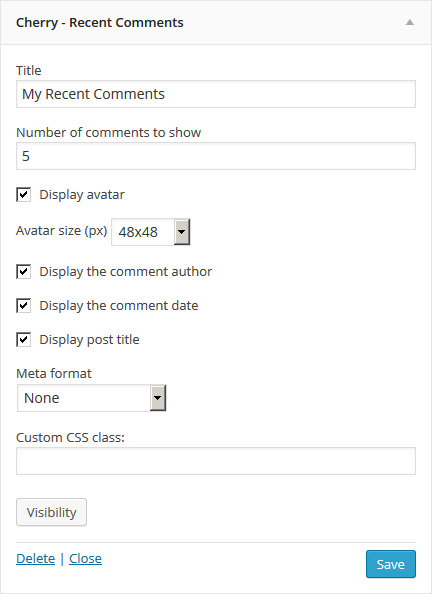
Cherry - Recent Comments
Wyświetla ostatnie komentarze w bardziej przystępnym formacie. Ten widget posiada następujące opcje:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

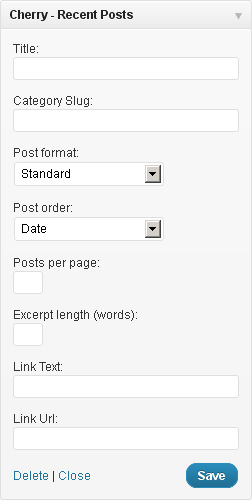
Cherry - Recent Posts
Wyświetla ostatnie posty. Możesz również wyświetlić wybrane posty z danej kategorii i dodać link czytaj więcej. Ten widget posiada następujące opcje:
- Title: - Tytuł Widgeta
- Category Slug: - Kategoria Posta.
- Post Format: - Wybierz Format Posta, w jakim będzie wyświetlany.
- Post Order: - Możesz wybrać kolejność wyświetlania postów.
- Posts per page: - Liczba postów do wyświetlenia.
- Excerpt length (words): - długość fragmentu (liczba słów).
- Link Text: - Tekst Linka, wyświetlany po Ostatnich Postach.
- Link Url: - Link URL, wyświetlany po Ostatnich Postach.

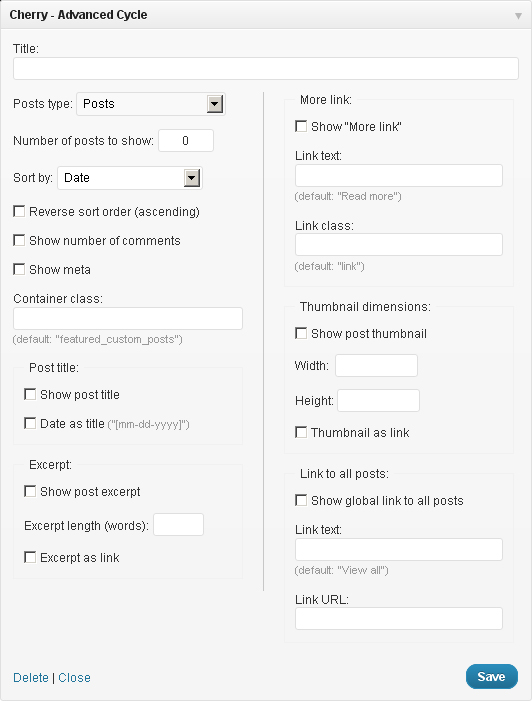
Cherry - Advanced Cycle
Ten wielofunkcyjny widget używany jest do wyświetlania różnego typu postów, włączając w to posty z bloga. Z dużą możliwością zmian, posiada funkcję zmiany ustawień wyświetlania. Ten widget posiada następujące opcje:
- Title: - Tytuł Widgeta
- Posts type: - wybierz typ postów
- Number of posts to show: - liczba postów number of posts
- Sort by: - opcja wyboru postów
- Reverse sort order (ascending): - odwróć kolejność
- Show number of comments - pokaż daną liczbę komentarzy
- Show meta - pokaż meta
- Container class: - wrapper. Ustawiony domyślnie na featured_custom_posts.
- Show post title - pokaż tytuł posta
- Date as title - do używania daty zamiast tytułu
- Before title: - ustalony HTML-markup przed tytułem
- After title: - ustalony HTML-markup po tytule
- Show post excerpt - pokaż fragment
- Excerpt length (words) - długość fragmentu (liczba słów)
- Excerpt as link - zamień fragment w link
- Show "More" link - pokaż link Więcej po poście
- Link text: - tekst linka
- Link class: - CSS-class dla linka Więcej
- Show post thumbnail - pokaż miniaturę dla posta
- Width: - szerokość obrazka
- Height: - wysokość obrazka
- Thumbnail as link - zamień obrazek na link
- Show global link to all posts - Pokaż globalnego linka do wszystkich postów
- Link text: - tekst danego linka
- Link URL: - URL linka.

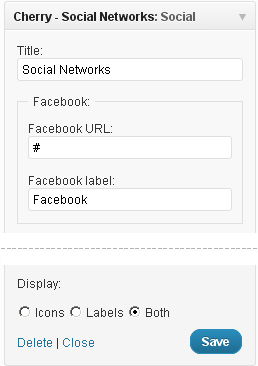
Cherry - Social Networks
Widget pozwalający linkowanie do Twoich kont w sieciach społecznościowych. Ten widget posiada następujące opcje:
- Title: - Tytuł Widgeta
- Facebook URL, Twitter URL, Flickr URL, itp. - linki do Twoich kont w Sieciach Społecznościowych
- Display: sposób w jaki ikony są wyświetlane

Cherry - 125x125 Ads
Ten widget pozwala wyświetlać zestaw banerów. Ten widget posiada następujące opcje:
- Title: - Tytuł Widgeta
- Image Ad link: - ścieżka do obrazka na banerze
- Add link: - link do baneru.

Cherry - Flickr
Ten widget pozwala wyświetlać zdjęcia z Twojej galerii na Flickr. Ten widget posiada następujące opcje:
- Title: - Tytuł Widgeta
- Flickr ID: - Twoje ID flickr
- Images count: - liczba zdjęć do pokazania
- Link Text: - tekst linka pod zdjęciami flickr.

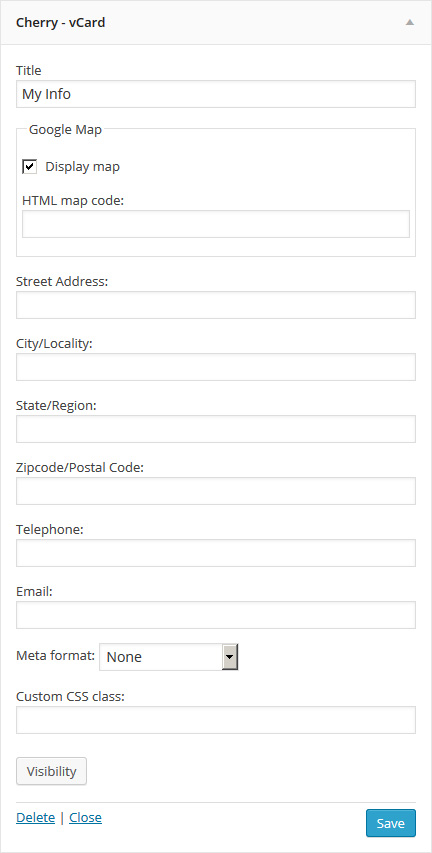
Cherry - vCard
Ten widget pozwala wyświetlić informację o Twojej firmie lub o Tobie. Ten widget posiada następujące opcje:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

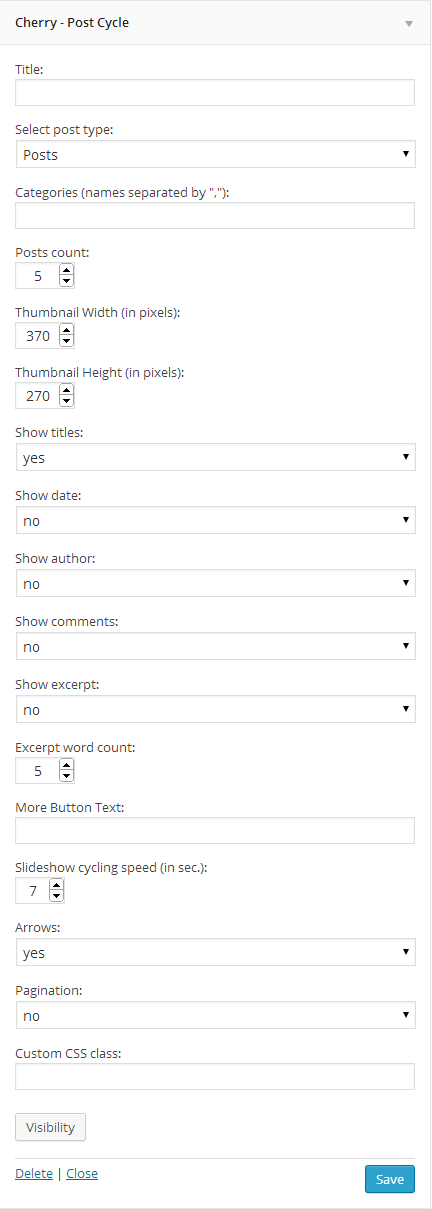
Cherry - Post Cycle
Ten widget pozwala wyświetlić zestaw postów. Ten widget posiada następujące opcje:
- Title (optional): - Tytuł Widgeta
- Post type: - Wybierz format posta
- Categories: - Wybierz kategorie, z których będą wyświetlane posty
- Posts count: - liczba wyświetlanych postów
- Thumbnail Width (in pixels): - szerokość miniatury posta
- Thumbnail Height (in pixels): - wysokość miniatury posta
- Show titles: - wyświetl tytuły postów
- Show date: - wyświetl datę posta
- Show author: - wyświetl autora
- Show comments: - wyświetl komentarze do posta
- Show excerpt: - wyświetl fragment posta
- Excerpt word count: - liczba słów wyświetlonych we fragmencie
- More Button Text: - tekst przycisku "Więcej"
- Slideshow cycling speed (in sec.): - prędkość pokazu slajdów w milisekundach
- Arrows: - wyświetl strzałki slidera
- Pagination: - wyświetl paginację slidera
- Custom CSS class: - klasa widgeta

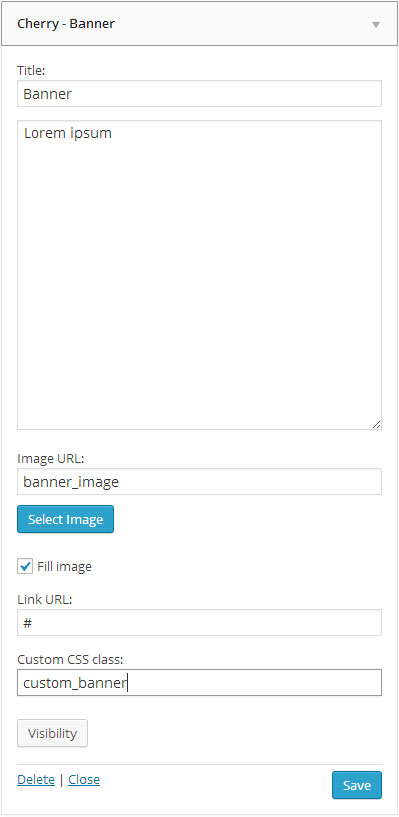
Cherry - Banner
Widget używany do wyświetlania banerów. Ten widget posiada następujące opcje:
- Title (optional): - Tytuł Widgeta
- Banner description: - Opis banera
- Image URL: - źródło obrazka w tle
- Fill image: - Opcja do zmieniania między dwoma sposobami wyświetlania banera: dopasowanie obrazka, aby pasował do wymiarów banera jako tło lub umieszczanie obrazka powyżej zawartości banera
- Link URL: - link URL
- Custom CSS class: - klasa widgeta

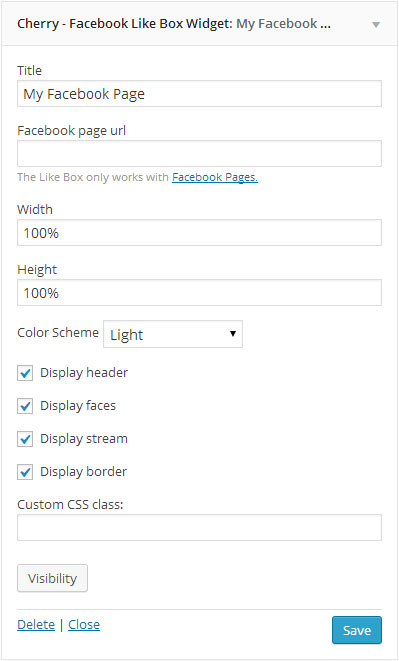
Cherry - Facebook Like Box Widget
Widget używany do wyświetlania stron z Facebooka. Ten widget posiada następujące opcje:
- Title (optional): - Tytuł Widgeta
- Facebook page url: - url do Twojej Strony Facebook
- Width: & Height: - rozmiar Widgeta
- Color Scheme: - Schemat Kolorów(Jasny/Ciemny)
- Display header: - włącz/wyłącz nagłówek
- Display faces: - włącz/wyłącz twarze
- Display stream: - włącz/wyłącz stream
- Display border: - włącz/wyłącz granice
- Custom CSS class: - klasa widgeta

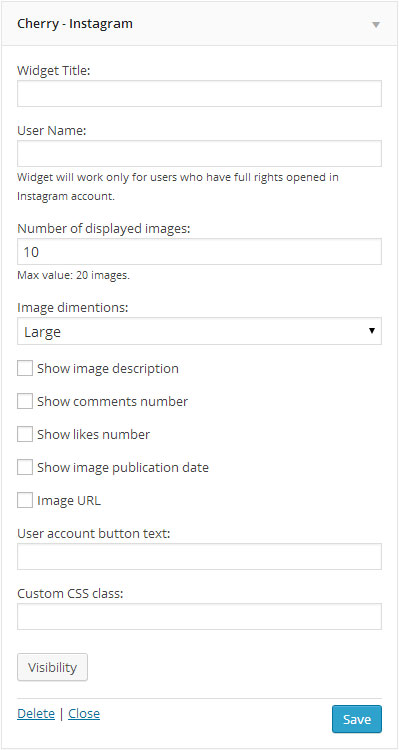
Cherry - Instagram
Widget używany do wyświetlania ostatnich postów na Instagramie. Ten widget posiada następujące opcje:
- Widget Title: (optional): - Tytuł Widgeta
- User Name: (required field) - Nazwa Użytkownika Instagram (Widget będzie tylko działał dla użytkownika z pełnymi prawami na koncie Instagram.)
- Number of displayed images: - Liczba wyświetlonych obrazków(Maks wartość: 20 obrazków.)
- Image dimensions: - rozmiar wyświetlonego obrazka(Duży/Miniatura)
- Show image description: - włącz/wyłącz opis obrazka
- Show comments number: - włącz/wyłącz liczbę komentarzy
- Show likes number: - włącz/wyłącz liczbę like'ów
- Show image publication date: - włącz/wyłącz datę opublikowania obrazka
- Show Image URL: - włącz/wyłącz URL Obrazka
- User account button text: - link do profilu Instagram
- Custom CSS class: - klasa widgeta

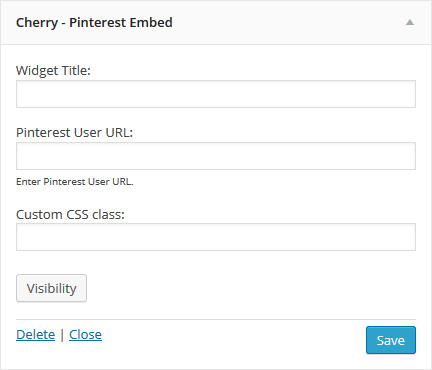
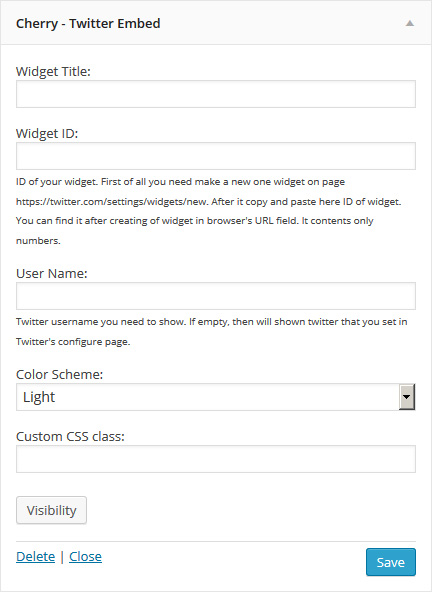
Cherry - Twitter Embed
Ten widget pozwala na wyświetlanie ostatnich wpisów (tweetów). Obejmuje on następujące opcje:
- Widget Title: - tytuł widgetu
- Widget ID: - wpisz tutaj ID widgetu. Przede wszystkim trzeba stworzyć nowy widget tutaj . Następnie wpisz ID widgeta do odpowiedniego pola.
- User Name: - nazwa użytkownika na Twitterze.
- Color Scheme: - schemat kolorów (jasny / ciemny)
- Custom CSS class: - niestandardowe klasy css widgetu
Cherry Options
Motyw posiada opcję Ustawień. Ustawienia te zezwalają na zmianę palety kolorów motywu, kolejność, włączanie/wyłączanie opcji i wiele innych rzeczy. Aby użyć tych ustawień, przejdź do Appearance → Cherry Options.
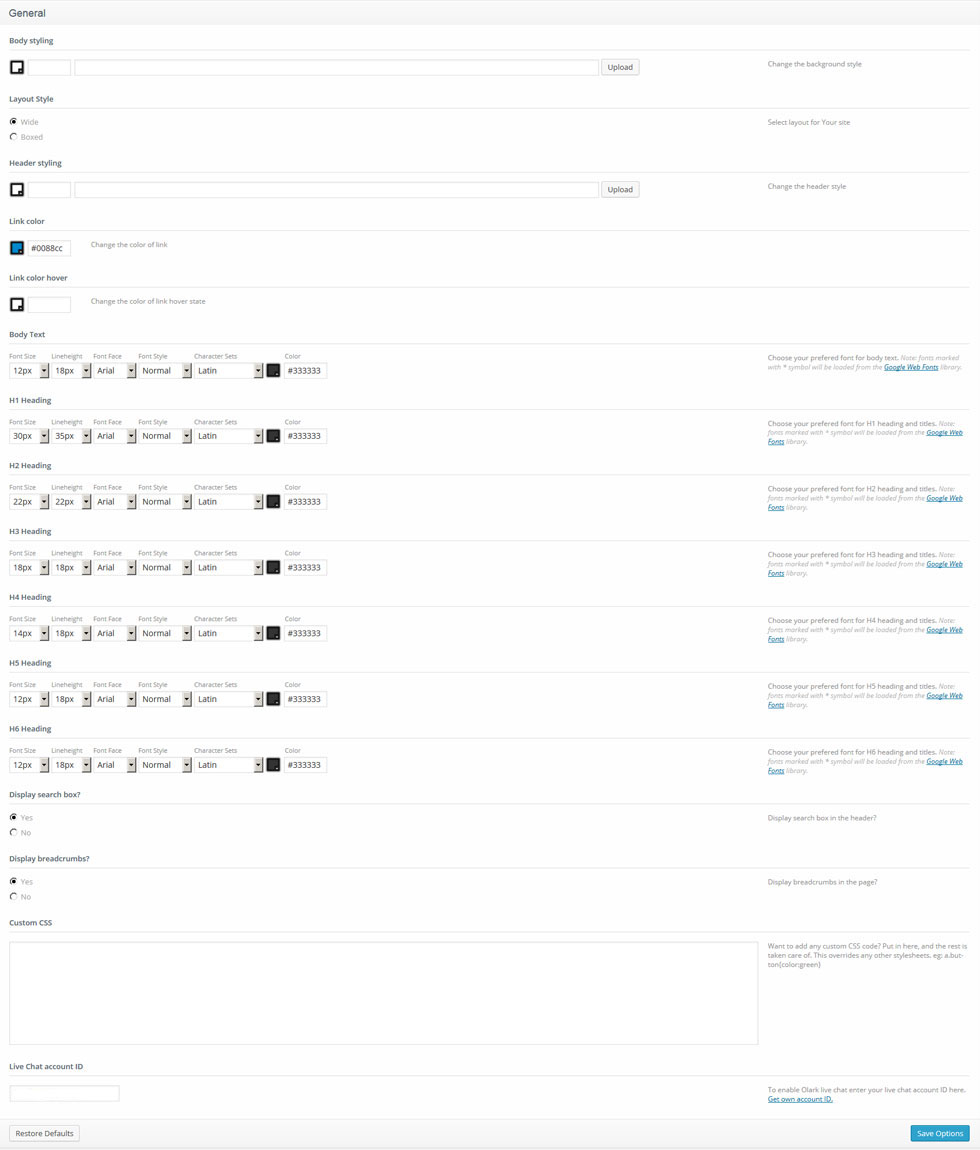
Ogólne

- Body styling - możesz wybrać kolor oraz wzór tła.
- Layout Style: - możesz wybrać układ strony(szerokość/styl okien)
- Header styling: - tło nagłówka i kolor wypełnienia.
- Buttons and links color - kolor przycisków oraz linków.
- Buttons and links hover color - kolor przycisków oraz linków przy podświetleniu.
- Body Text - Możesz wybrać preferowaną czcionkę głównego tekstu. Następujące opcje są dostępne:
Uwaga: Czcionka zaznaczona gwiazdką (*) oznacza, że zostanie pobrana z biblioteki Google Web Fonts.
- H1-H6 Headings - Możesz wybrać preferowaną czcionkę na nagłówki oraz tytuły. Następujące opcje są dostępne:
Uwaga: Czcionka zaznaczona gwiazdką (*) oznacza, że zostanie pobrana z biblioteki Google Web Fonts.
- Display search box? - pokaż/ukryj pasek wyszukiwarki w nagłówku.
- Display breadcrumbs? - pokaż/ukryj nawigację na stronach.
- Custom CSS - jeśli chcesz dodać zasady CSS, ale nie chcesz bawić się z głównym plikiem CSS, możesz użyć tego pola. Po prostu umieść Twoje nowe zasady css.
- Live Chat account ID - Twoje ID konta Olark live chat
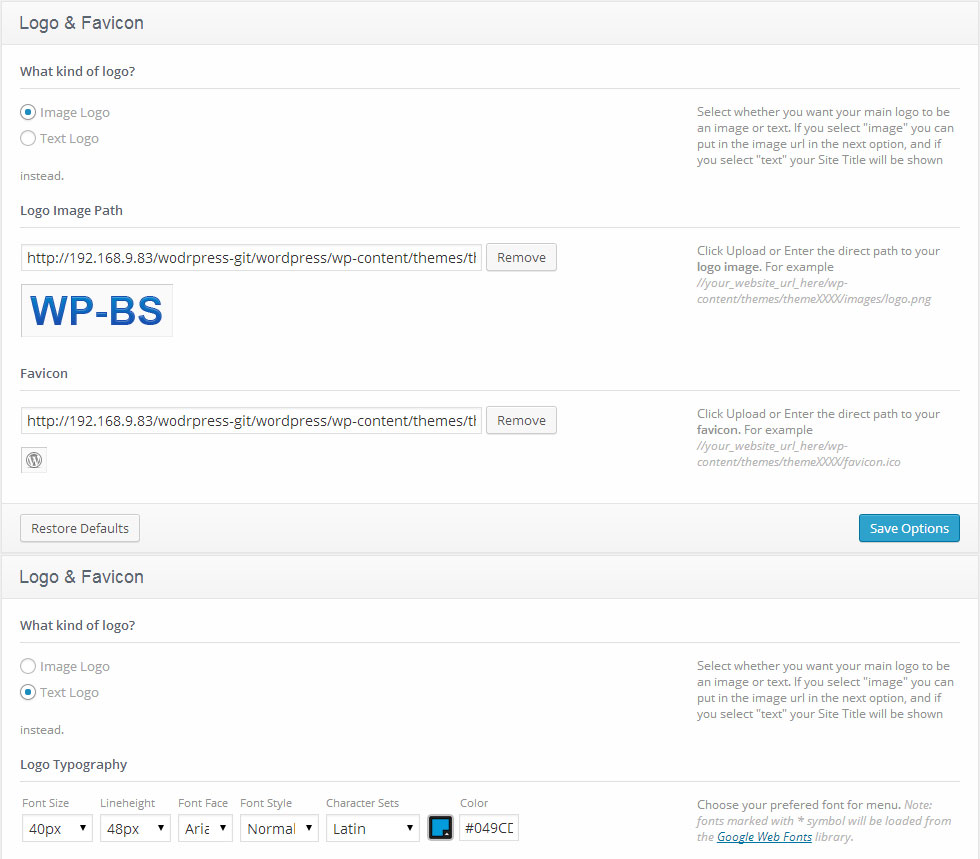
Logo & Favicon

- What kind of logo? - ustala jakiego rodzaju logo zostanie użyte, tekstowe czy obrazkowe.
- Logo URL - po wybraniu loga Obrazkowego, możesz przesłać nowy obrazek przy użyciu opcji 'prześlij' lub wykorzystać jakikolwiek obrazek z Media Library.
- Logo Typography - Możesz wybrać preferowaną czcionkę loga tekstowego. Następujące opcje są dostępne:
Uwaga: gwiazdka * przy czcionce oznacza, że zostanie pobrana z biblioteki Google Web Fonts.
- Favicon - możesz przesłać nowy favicon przy użyciu opcji 'prześlij' lub wykorzystać jakikolwiek obrazek z Media Library.
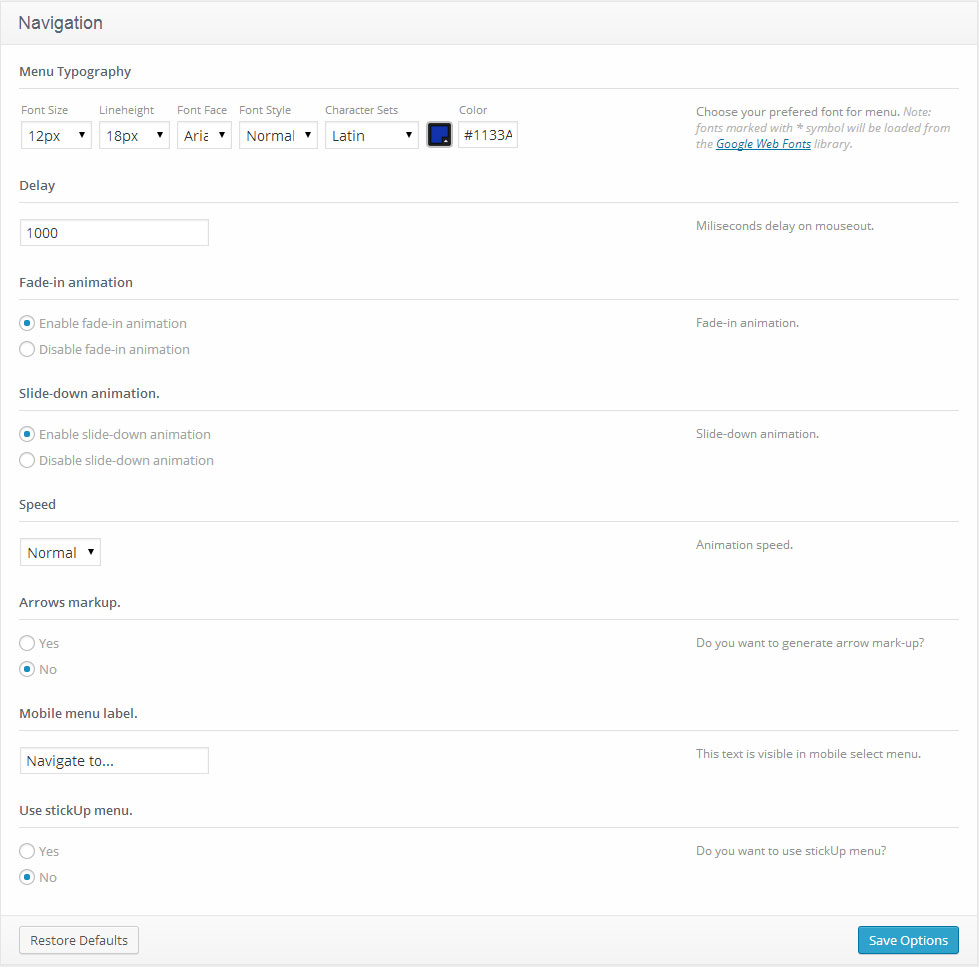
Nawigacja

- Menu Typography - Możesz wybrać preferowaną czcionkę dla głównego menu. Następujące opcje są dostępne:
Uwaga: gwiazdka * przy czcionce oznacza, że zostanie pobrana z biblioteki Google Web Fonts.
- Delay - opóźnienie w milisekundach, określające kiedy chowa się menu
- Fade-in animation - włącz/wyłącz animację fade-in
- Slide-down animation - włącz/wyłącz animację slide
- Speed - prędkość pojawiania się sub-menu
- Arrows markup - włącz/wyłącz strzałki dla elementów, posiadających sub-menu
- Mobile menu label - Ten tekst jest widoczny mobilnym menu.
- Use stickUp menu - Włącz tę opcję, jeśli chcesz używać menu stickUp.
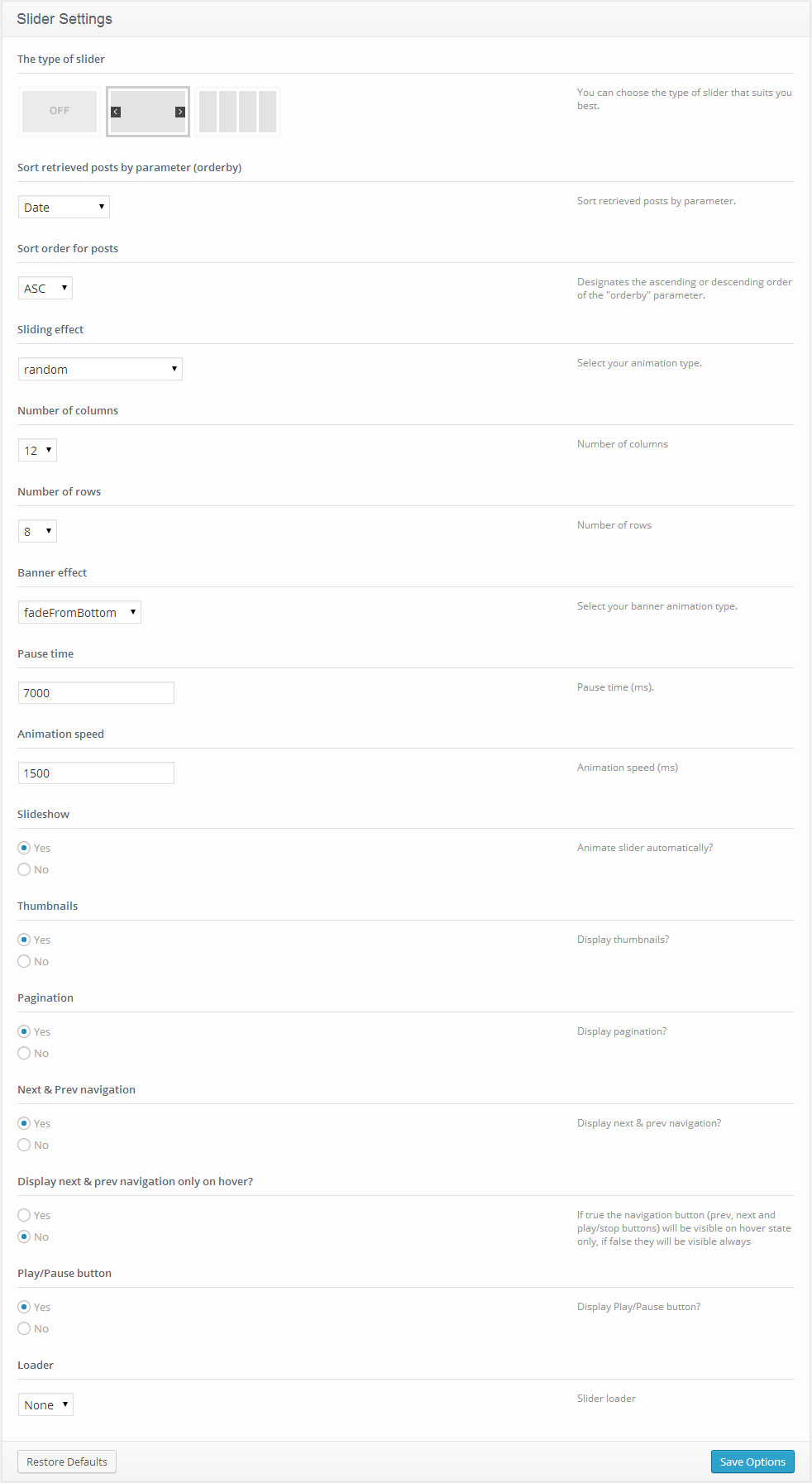
Slider
Wysokość Slidera może być ustalona w "wp-content/themes/theme###/slider.php". Zmień wartość "height" w $slider_default_params.
Wyłącz Slider
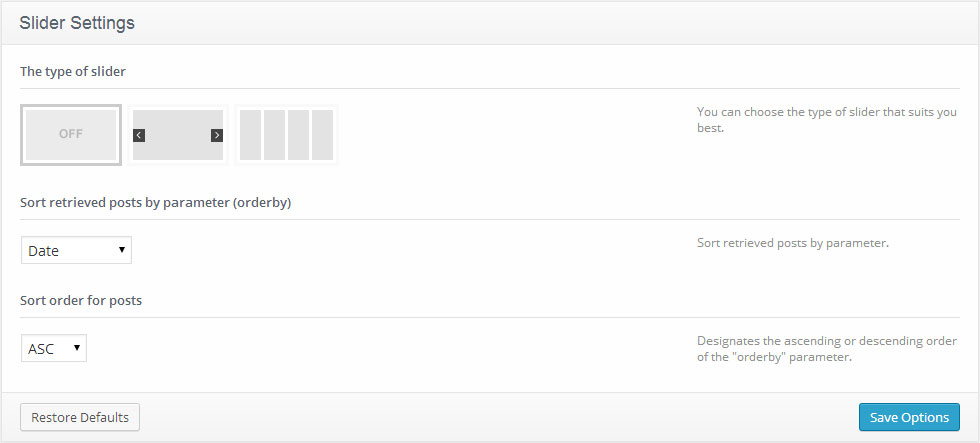
Pokaz slajdów

- Sliding effect - efekt przezroczystości slidera
- Sort by parameter - sortuj posty ze względu na parametr (kolejność ze względu na)
- Sort order - kolejność postów
- Number of columns - liczba kolumn
- Number of rows - liczba rzędów
- Banner effect - wybierz rodzaj animacji banera
- Pause time - czas pauzy (ms)
- Animation speed - prędkość animacji (ms)
- Slideshow - Animuj slider automatycznie?
- Thumbnails - Wyświetl miniatury?
- Pagination - Wyświetl paginację?
- Next & Prev navigation - Wyświetl nawigację nast & poprzedni?
- Display next & prev navigation only on hover? - Jeśli 'yes,' przycisk nawigacji (przyciski poprzedni, nast oraz play/stop) będzie widoczny po najechaniu, jeśli 'no,' będą one zawsze widoczne.
- Play/Pause button - Wyświetl przycisk Play/Pause?
- Loader - ładowanie slidera.
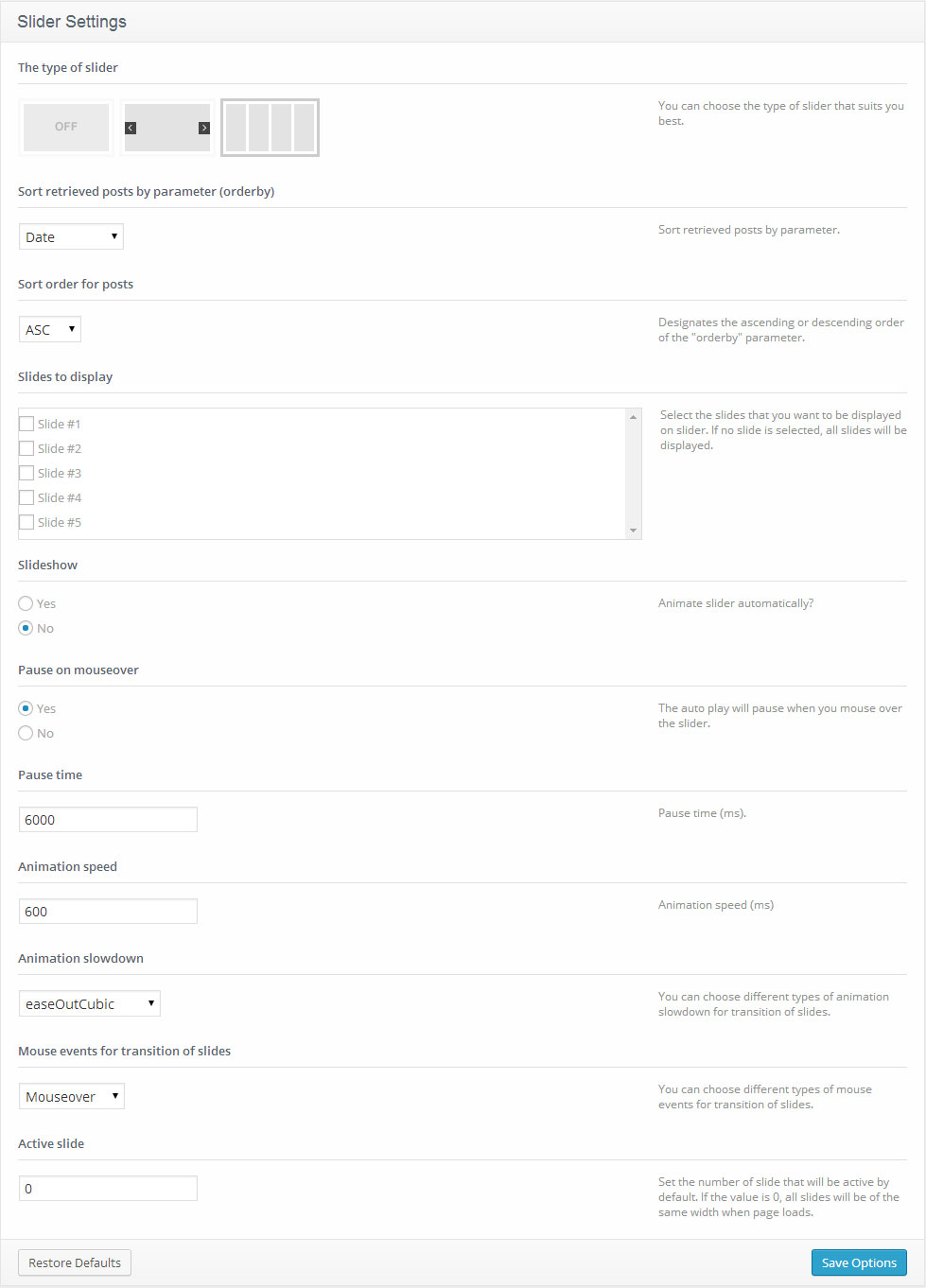
Harmonia

- Slides to display - Wybierz slajdy, które chcesz wyświetlić w sliderze. Jeśli żaden nie zostanie wybrany, to wszystkie slajdy zostaną wyświetlone.
- Sort by parameter - sortuj posty ze względu na parametr (kolejność ze względu na)
- Sort order - kolejność postów
- Slideshow - Animuj slider automatycznie?
- Pause on mouseover - Auto odtwarzanie zostanie zatrzymane, gdy najedziesz myszką na slider.
- Pause time - czas pauzy (ms).
- Animation speed - prędkość animacji (ms).
- Animation slowdown - Możesz wybrać różne rodzaje animacji dla przejścia między slajdami.
- Mouse events for transition of slides - Możesz wybrać różne rodzaje działań myszki dla przejścia między slajdami.
- Active slide - Wybierz liczbę slajdów, które będą aktywne. Jeśli wartość wyniesie 0, wszystkie slajdy będą tej samej szerokości po załadowaniu strony.
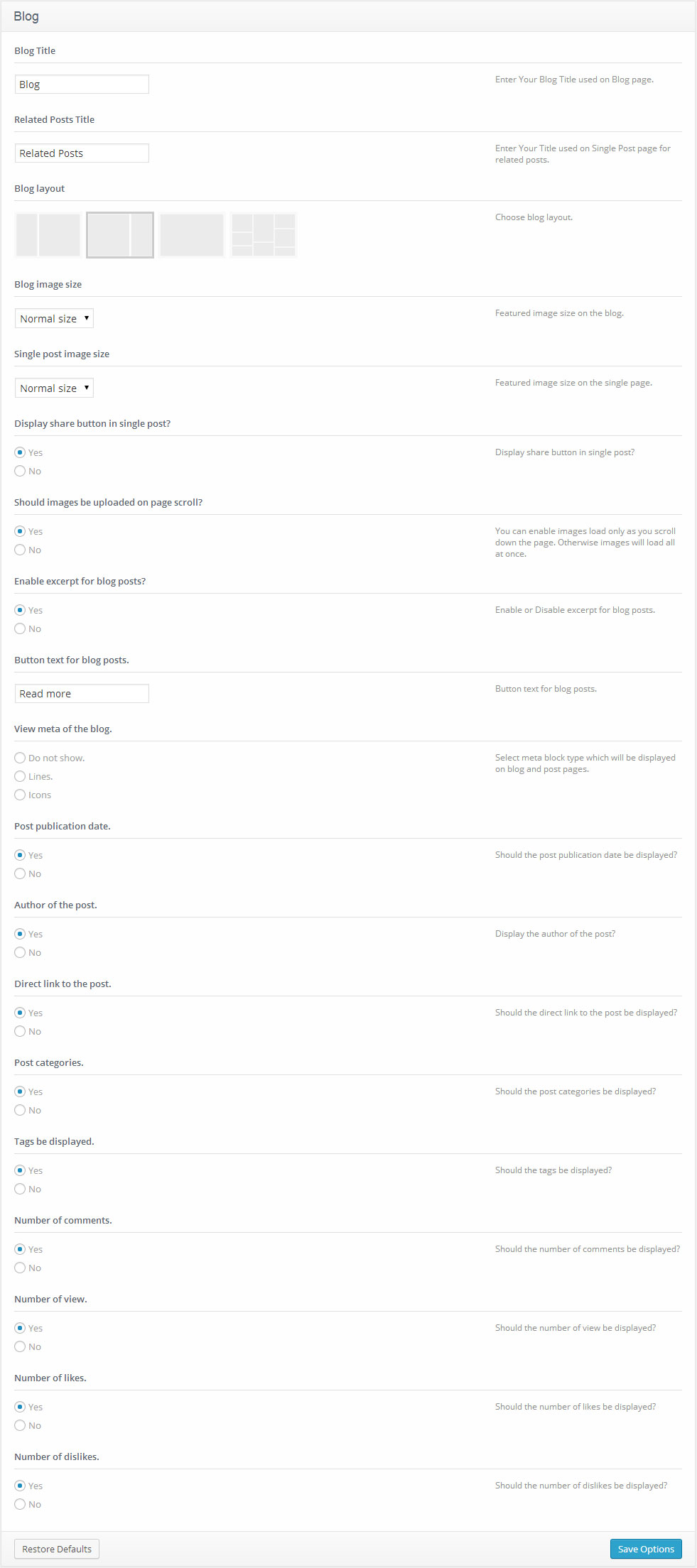
Blog

- Blog Title - Tytuł Bloga używany na stronie Bloga
- Related Posts Title - tytuł używany na stronie z Pojedynczym Postem dla powiązanych postów
- Blog layout - wybierz układ bloga
- Blog image size - rozmiar obrazka (Normalny lub Duży) na stronie Bloga
- Single post image size - rozmiar obrazka (Normalny lub Duży) na stronie z pojedynczym postem
- Display share button in single post? - wyświetl przycisk share w pojedynczym poście
- Should images be uploaded on page scroll? - możesz włączyć ładowanie obrazków tylko po przewinięciu w dół strony. W innym wypadku wszystkie obrazki załadują się razem.
- Enable excerpt for blog posts? - wyświetl fragment postów
- Button text for blog posts. - przycisk tekstu dla postów bloga
- View meta of the blog - wybierz typ meta block, który będzie wyświetlony na stronach bloga i posta
- Post publication date - Czy data publikacji ma być wyświetlona?
- Author of the post - Wyświetl autora posta?
- Direct link to the post - Czy bezpośredni link do posta ma być wyświetlony?
- Post categories - Czy kategorie postów mają być wyświetlone?
- Tags be displayed - Czy tagi mają być wyświetlone?
- Number of comments - Czy liczba komentarzy ma być wyświetlona?
- Number of views - Czy liczba wyświetleń ma być wyświetlona?
- Number of likes - Czy liczba like'ów ma być wyświetlona?
- Number of dislikes - Czy liczba dislike'ów ma być wyświetlona?
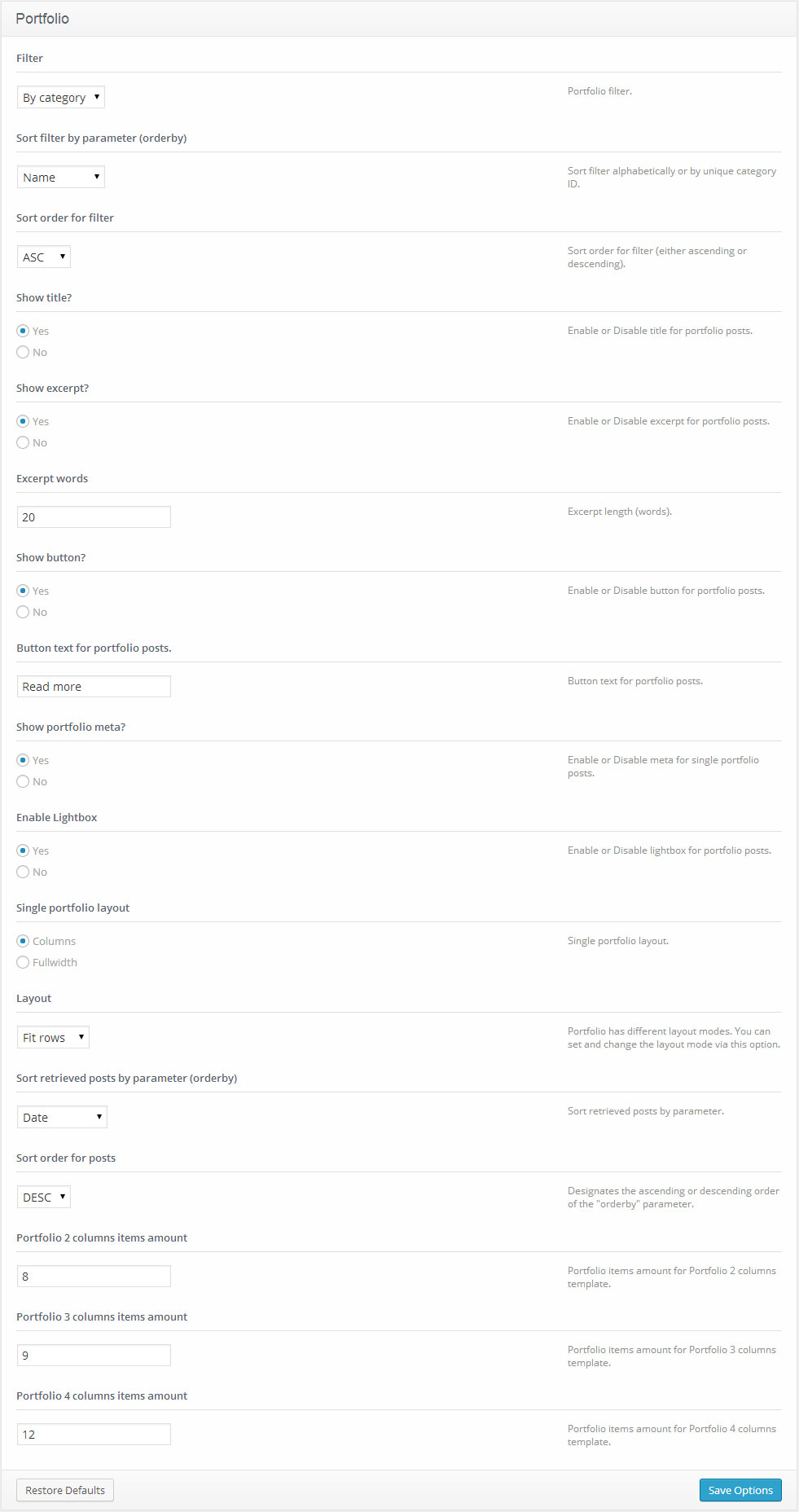
Portfolio

- Filter - filtr Portfolio.
- Show title? - Włącz lub Wyłącz tytuł dla postów w portfolio.
- Show excerpt? - Włącz lub Wyłącz fragment dla postów w portfolio.
- Excerpt words - Długość fragmentu (słowa).
- Show button? - Włącz lub Wyłącz przycisk dla postów w portfolio.
- Layout - Portfolio posiada różne tryby układu. Możesz ustawiać tryb wyświetlania tymi opcjami.
- Portfolio 2 columns items amount - ilość elementów w Portfolio w szablonie z 2 kolumnami.
- Portfolio 3 columns items amount - ilość elementów w Portfolio w szablonie z 3 kolumnami.
- Portfolio 4 columns items amount - ilość elementów w Portfolio w szablonie z 4 kolumnami.
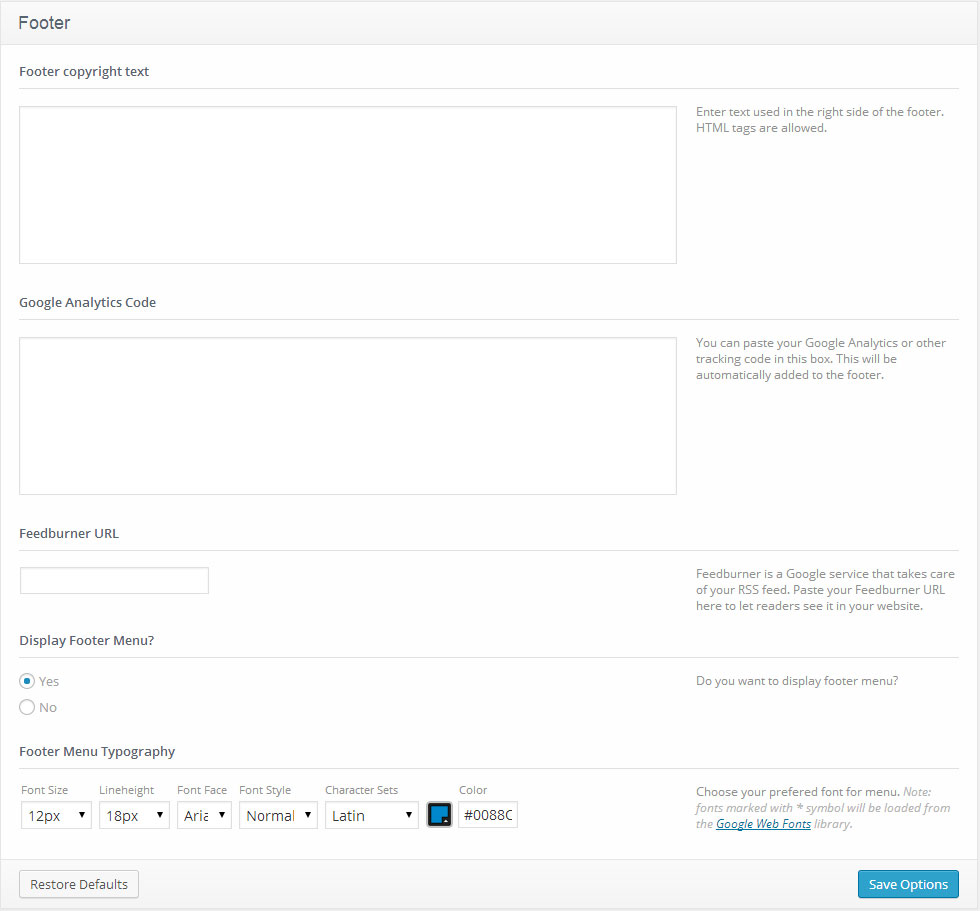
Stopka

- Footer copyright text - zawartość tekstowa stopki. Jeśli pole tekstowe będzie puste, zostanie wyświetlony domyślny tekst. Jest umieszczony w pliku footer.php.
- Google Analytics Code - możesz umieścić kod do zbierania statystyk SEO strony. Na przykład, Google Analytics Code.
- Feedburner URL - Feedburner jest serwisem Google, zajmującym się kanałem RSS. Wklej swój Feedburner URL, aby czytelnicy mogli go zobaczyć na Twojej stronie.
- Display Footer menu - włącz lub wyłącz menu stopki.
- Footer Menu Typography - Możesz wybrać preferowaną czcionkę w menu stopki. Następujące opcje są dostępne:
Uwaga: gwiazdka * przy czcionce oznacza, że zostanie pobrana z biblioteki Google Web Fonts.
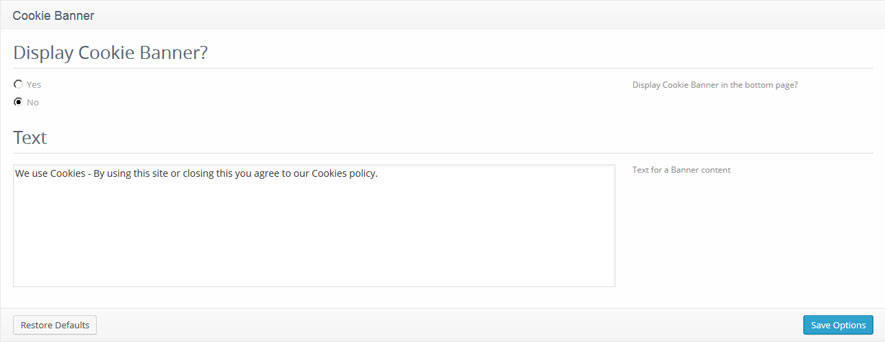
Informativa sui Cookie
I cookie sono dei piccoli file di testo che un sito web crea sul computer di un visitatore. Vengono utilizzati tipicamente per identificare quello specifico visitatore allo scopo di fornirgli un'esperienza di navigazione migliore. I Cookie sono un elemento importantissimo per il corretto funzionamento di tante funzioni dei siti web che tutti ormai diamo per scontate.
Ad esempio, sono solitamente proprio i cookie che permettono ai negozi online di ricordare quali articoli hai messo nel tuo carrello. Sono usati anche per tenere attivo il tuo login sul sito, o per dare ai gestori del sito informazioni statistiche importanti.
Se gestisci un sito web, esso quasi sicuramente usa i cookie. La loro funzione più probabile è quella di monitorare il numero dei visitatori e i loro comportamenti, servendosi di strumenti come Google Analytics. Possono essere usati anche per mostrare agli utenti delle pubblicità il più possibile rilevanti, oppure - per chi vende prodotti - per far funzionare alcuni tra gli elementi più importanti del sistema di compravendita del tuo negozio online.
26 maggio 2012 - La ICO ha pubblicato una modifica all'applicazione della regolamentazione: "il consenso implicito" è ora consentito purché sia ben chiaro dove si trovano le tue informative su cookie e privacy.
Dla Twojej wygody dodaliśmy Cookie Baner w Cherry Opcje.