Tanıtım
Bu dokümanda, bir WordPress sitesinin tüm kurulum ve yönetim sürecini, ilk aşamadan itibaren detaylı bir şekilde bulabilirsiniz.
WordPress İYS nedir?
WordPress, ücretsiz ve açık kaynaklı bir blog aracıdır. PHP ve MySQL tabanlı bir içerik yönetim sistemidir (İYS). Size, etkili online uygulamalarla website kurma olanağı sağlar. Üstelik yönetim için, neredeyse hiçbir teknik yetenek veya bilgi gerektirmemektedir. Kolay kullanılabilirliği ve geliştirilebilirliği de dahil olmak üzere onlarca avantaja sahip olması, WordPress'i en popüler website yazılımı haline getirmiştir. Devamını Oku
Başlamak
Şablon yüklemek hiç bu kadar kolay olmamıştı. Yükleme sadece üç kolay adımla yapılır : Cherry framework kurulumu, ek tema kurulumu ve örnek veri kurulumu.
Tüm kurulum, WordPress üzerinden kolayca ve hızlıca yapılabilir.
Aşağıdaki adrese tıklayarak bunu görebilirsiniz:

CherryFramework kurulumu
- WordPress yönetici paneline giriş yapın (tarayıcınızın adres çubuğuna /wp-admin yazın).
- Menüden Görünüm > Temalar kısmına gelin ve Yeni Tema Ekle kısmına basın.
- Bu kısımdaki Yükle yazısına tıklayın.
- Ardından Seç tuşuna tıklayarak, bilgisayarınızdaki zip formatlı şablonu seçin.
- Bulmanız gereken dosya CherryFramework.zip. Üstüne tıklayarak seçin ve OK tuşuna basın.
- Bu aşamada Şimdi yükle kısmına basın ve yüklemenin bitmesini bekleyin.
- Son olarak Etkinleştir yazısına tıklayın.
Daha fazla bilgi için Cherry framework şablonu nasıl kurulur konulu eğitim videosunu izleyebilirsiniz.
Tebrikler, frameworkü kurdunuz.
Tema Eklentileri:
Cherry Eklentisi
Dikkat: Cherry Eklentisini kurmak ve etkinleştirmek, kısayolların ve bileşenlerin doğru çalışması için gereklidir. Cherry Eklentisi, Cherry Framework kurulurken varsayılan olarak yüklenip etkinleşmektedir.
İndir: https://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Açıklama: Cherry ekibi olarak, Cherry framework'ü olabildiğince kusursuz bir biçimde yarattık fakat sürekli olarak geliştirmeye çalışmaktayız. Cherry Eklentisi ile tanışın. Bu, ihtiyaç duyabileceğiniz tüm kısa kodları ve bileşenleri içeren bir eklentidir. Eklenti, Cherry Framework tarafından çalıştırılan tüm WordPress temalarıyla uyumludur. Şimdiye dek beta sürümdeydi ama geliştirmeye devam ederek, daha güzel özellikler sunmaya çalışmaktayız.
Contact Form 7
İndir: http://wordpress.org/extend/plugins/contact-form-7/
Açıklama: İletişim sayfası için form.
Uyumlu Eklentiler:
WPML
İndir: http://wpml.org/
Açıklama: WPML çok dilli siteler oluşturmanın en kolay yoludur.
JigoShop
İndir: http://wordpress.org/plugins/jigoshop/
Açıklama: WordPress çekirdeğine kurulan, muhteşem performans ve uyarlanabilirliğe sahip bir eCommerce eklentisidir.
WooCommerce
İndir: http://wordpress.org/plugins/woocommerce/
Açıklama: WooCommerce istediğiniz her şeyi kolaylıkla satabilmenizi sağlayan güçlü, genişletilebilir bir eCommerce eklentisidir.
BuddyPress
İndir: http://wordpress.org/plugins/buddypress/
Açıklama: Kutudaki sosyal iletişim ağı. Şirketiniz, okulunuz, spor takımınız için sosyal iletişim ağı oluşturun.
bbpress
İndir: http://wordpress.org/plugins/bbpress/
Açıklama: bbPress, WordPress için yapılmış bir forum yazılımıdır.
Mingle Forum
İndir: http://wordpress.org/plugins/mingle-forum/
Açıklama: Mingle Forum, WordPress sitenize/blogunuza kolaylıkla bir Forum eklemenizi sağlar.
WP Forum Server
İndir: http://wordpress.org/plugins/forum-server/
Açıklama: Bu eklenti, WordPress siteniz için eksiksiz bir forum sistemidir.
Google sunucularından veri yükleme
Bazı ülkeler Google sunucularına bağlanırken sorunları var. Bu, Google Fontlar yükleme sorunlarına neden olabilir. Bu sorunları gidermek için aşağıdakileri yapın:
Google Fontlar yüklenemiyor:
Açık ...\CherryFramework\admin\options-sanitize.php dosya
Çizgisi:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Aşağıdaki ile değiştirin:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
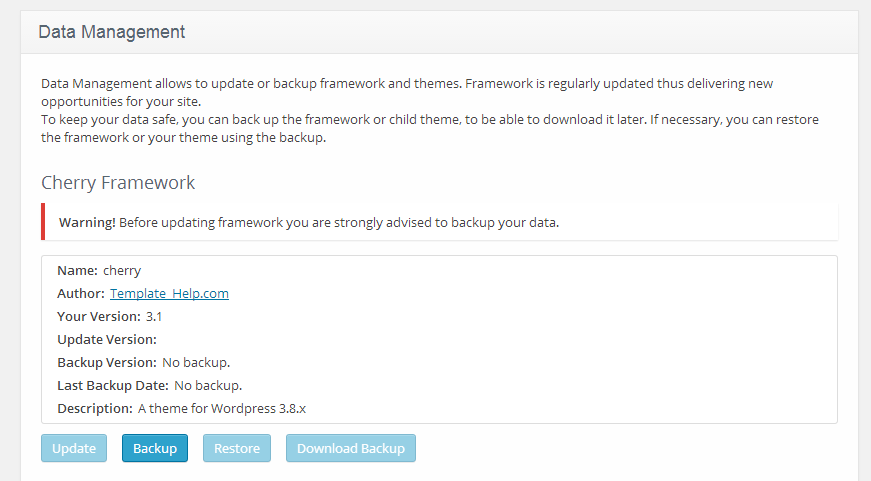
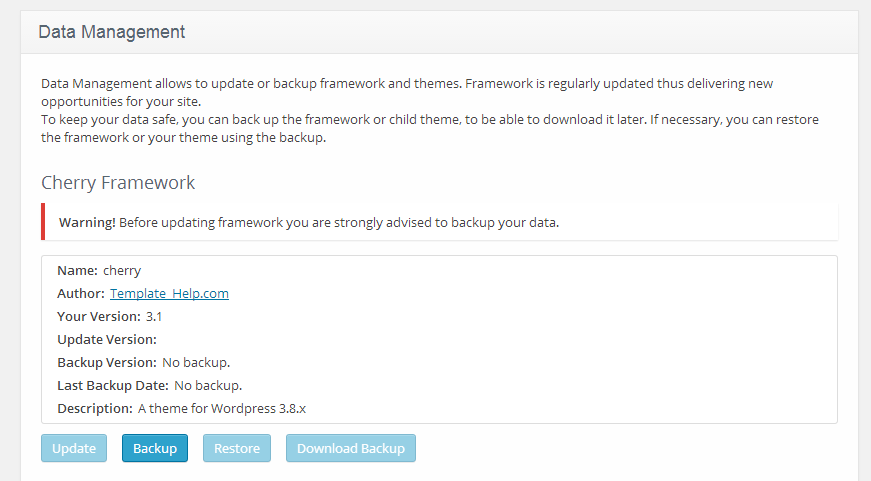
Yedekleme ve Güncelleme
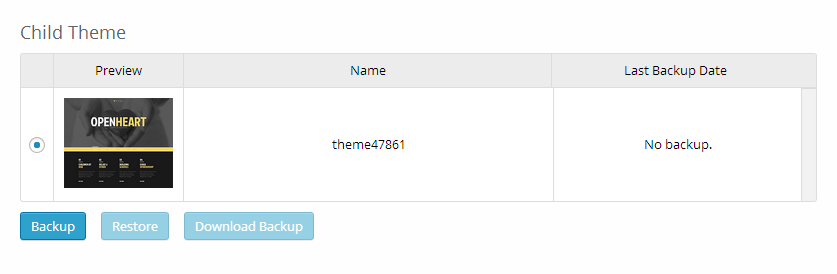
Yedekleme
Hem CherryFramework hem de yavru tema için yedekleme oluşturabilirsiniz. Bu işlemi WordPress yönetici panelindeki "Cherry Ayarları > Veri yönetimi" bölümünden yapabilirsiniz.


Yedekleme işlemini, Cherry Framework ve yavru tema kutularının altındaki "Yedekle" bölümünden yapabilirsiniz.
Artık framework veya yavru temanızın arşivini /wp-content/themes_backup/ klasöründe bulabilirsiniz.
Ayrıca "Yedeği indir" bölümünden bilgisayarınıza indirebilirsiniz. Herhangi bir zorluk yaşarsanız, framework'ü Görünüm -> Temalar -> Tema Kur -> Yükle bölümünden yeniden kurabilirsiniz.
Güncelleme
Cherry Framework'ü güncellemek için, bu adımları takip etmelisiniz:
- Yönetici panelinden "Cherry Ayarları > Veri yönetimi" bölümüne girin.
- Cherry Framework kutusunun altındaki Güncelle bölümüne tıklayın.

- İşlemin başlamasını bekleyin.
- Geri kalanını Cherry Framework halledecektir.
Sayfa Şablonları ve Kenar Çubukları
Sayfa Şablonları
- Varsayılan Şablon (kenar çubuklu varsayılan sayfa şablonu)
- Tam Sayfa (kenar çubuğu olmayan tek sütunlu sayfa şablonu)
- Anasayfa (Anasayfa için kullanılan sayfa şablonu)
- Filter Folio 2 sütun (galeri/portfolyo içeriklerinin görüntülendiği 2 sütunlu klasik sayfa şablonu)
- Filter Folio 3 sütun (galeri/portfolyo içeriklerinin görüntülendiği 3 sütunlu klasik sayfa şablonu)
- Filter Folio 4 sütun (galeri/portfolyo içeriklerinin görüntülendiği 4 sütunlu klasik sayfa şablonu)
- Referanslar (referans içeriklerinin görüntülendiği sayfa şablonu)
- SSS (sık sorulan soruların görüntülendiği sayfa şablonu)
- Arşivler (arşivlerin görüntülendiği sayfa şablonu)
Kenar Çubuğu Konumları
- Kenar Çubuğu - alanları sayfanın sağ ve sol bölümlerinde yer alır
- Alt Kısım 1,2,3,4 (isteğe bağlı) - alanları sayfaların alt kısmında yer alır
Yazılar, Kategoriler ve Yazı Formatları
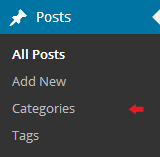
Kategori eklemek
Kategori eklemek konusunda daha fazla bilgi için bu makaleyi okuyabilirsiniz: http://codex.wordpress.org/Manage_Categories_SubPanel

- WordPress Yönetici Paneli'ne giriş yapın.
- Şimdi Yazılar sekmesine tıklayın.
- Bu bölümün altından Kategoriler kısmına girin.
- Yeni kategori ismini yazın.
- Daha sonra Yeni Kategori Ekle düğmesine basın.
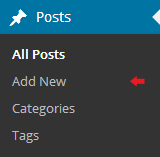
Blog yazısı oluşturmak

- WordPress Yönetici Paneli'ne giriş yapın.
- Şimdi Yazılar sekmesine tıklayın.
- Ardından Yeni Ekle sekmesine basın.
- Blog yazınızın içeriğini girin. Blog yazısı oluşturma konusunda daha fazla bilgi için bu makaleyi okuyabilirsiniz http://codex.wordpress.org/Posts_Add_New_SubPanel.
Yazı Türü seçmek
Farklı yazı formatları hakkında daha fazla bilgi için bu makaleyi okuyabilirsiniz: http://codex.wordpress.org/Post_Formats.

- WordPress Yönetici Paneli'ne giriş yapın.
- Şimdi Yazılar sekmesine tıklayın.
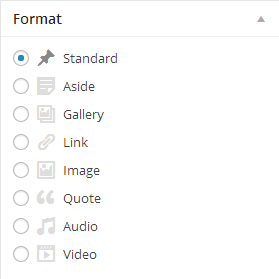
- Yazı formatı seçmek için Format kutusunda listelenen seçeneklere bakın.
Aşağıda kullanılabilir olan yazı formatları ve onlara ait olan açıklama ve ayarlar yer almaktadır.
Standart Yazı Türü
Sıradan, standart bir yazıda şu alanlar bulunur:
- Yazı başlığı - yazının başlığı
- Yazı içeriği - yazının içeriği
- Kategoriler - yazının kategori(leri)si
- Etiketler - yazının etiketleri
- Öne çıkan görsel - içerik görseli
- ve üst sağ köşede yer alan Ekran Tercihleri kısmından etkinleştirilebilecek olan diğer alanlar.

Standart Yazı Formatı
Basit Yazı Türü
Bu, sadeleştirilmiş yazı modelidir. Diğer bir deyişle, burada sadece yazı alanı vardır. Başlık ya da diğer alanları doldurmanız gerekmez.

Basit Yazı Türü
Galeri Yazı Türü
Bu yazı türünün ana özelliği, sınırsız sayıda görsel dosyasına sahip olmaktır.
Galeri Yazı Türü eklemek:
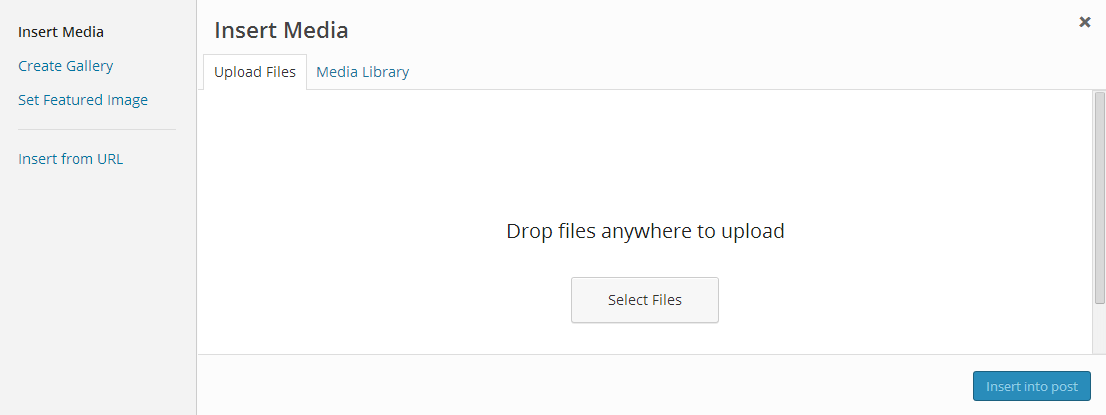
- İlk olarak Ortam Ekle düğmesine basın.

- Bilgisayarınızdan görsel eklemek için, görseli tutup ilgili alana bırakın veya Dosya Seç yazısına tıklayıp, görseli yükleyin.

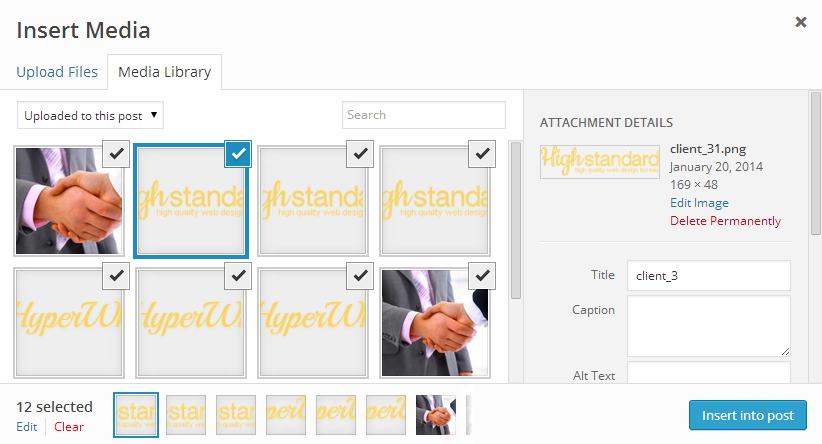
- Görsel yüklendikten sonra, yüklenmiş olan tüm dosyalar size Ortam Kütüphanesi'nde gösterilir. Buradan Yazıya ekle düğmesine tıklayıp, dosyayı ekleyip görüntüleyebilirsiniz.

- Gereken düzenlemeleri yaptıktan sonra Ortam Kütüphanesi'ni kapatabilirsiniz. Yüklenen görseller, otomatik olarak eklenecektir.
Galeri yazı formatında da, sıradan yazı formatındaki tüm standart alanlar bulunmaktadır (başlık, içerik, kategoriler vs.).
Bağlantı Yazı Türü

Bağlantı Yazı Türü
Bağlantı yazı türünü seçtikten sonra, ek olarak bir URL alanı ile karşılaşırsınız. Bu alanda sayfa/kaynak hedefini belirtmeniz gerekir. Buradaki Yazı başlığı, bağlantı yazısı olarak kullanılır.
Eğer içerik alanını doldurursanız, yazdıklarınız sayfa/kaynak açıklaması olarak kullanılır.
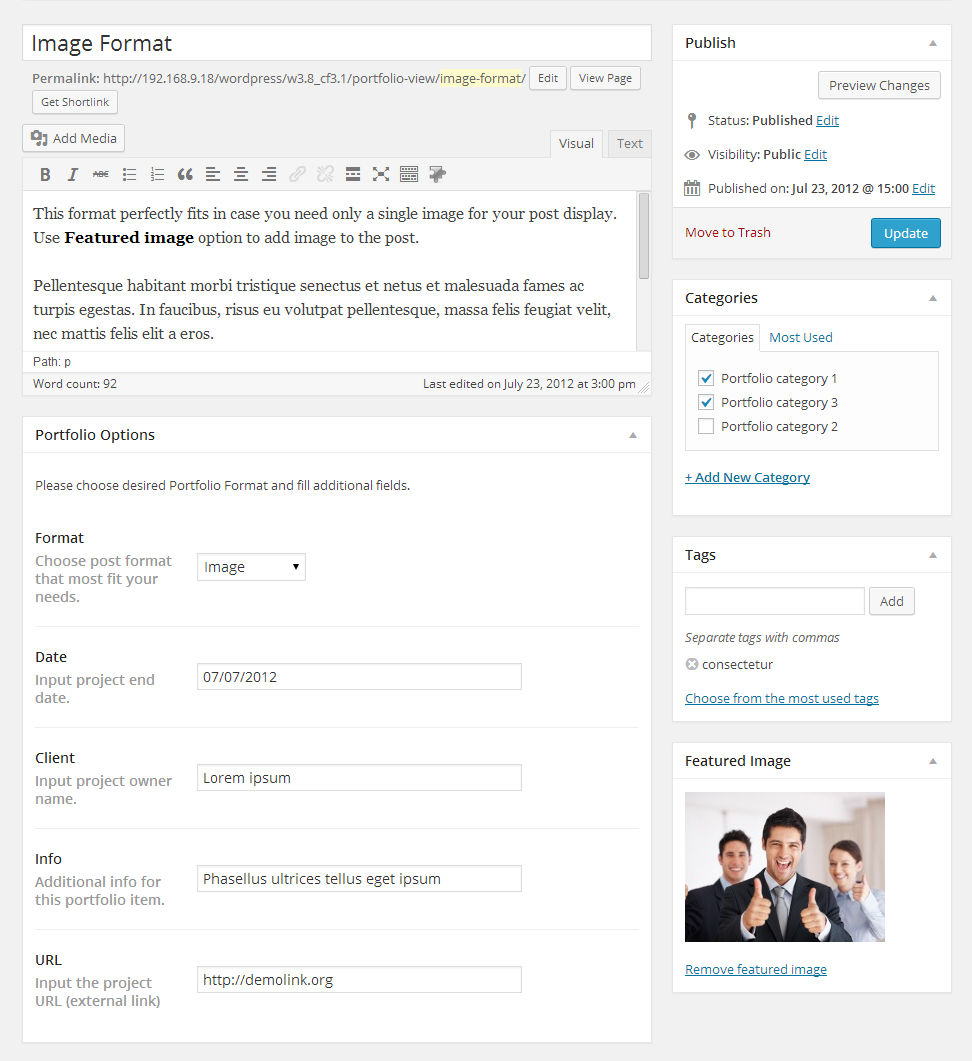
Görsel Yazı Formatı

Görsel Yazı Formatı
Görsel yazı formatı, Öne çıkan görsel seçeneği aracılığıyla görsel yükleyerek oluşturulur.
Görsel Yazı Formatı'nı seçtiğinizde, görsel seçeneklerindeki Öne Çıkart bölümünden, tercihinizi değiştirebilirsiniz.
Alıntı Yazı Türü

Alıntı Yazı Türü
Alıntı Yazı Türü farklı bir yerden alıntılanan sözleri yayınlamayı sağlar.
Bu yazı türünü seçtiğinizde, ek olarak bir Alıntı alanı ile karşılaşırsınız. Bu alanda temel olarak alıntılanan söz ve sözün sahibinin belirtilmesi için bir Yazar alanı bulunmaktadır.
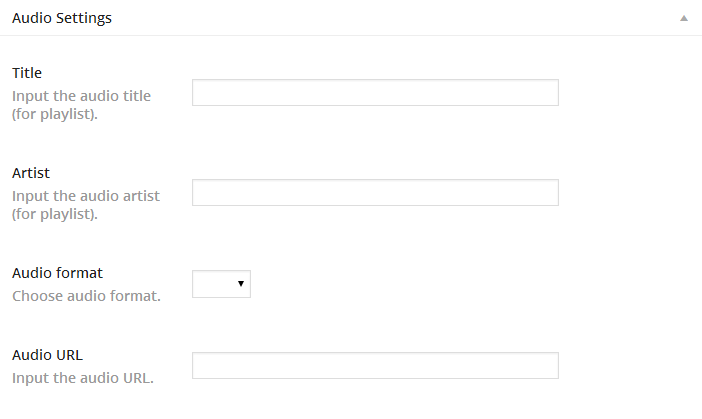
İşitsel Yazı Türü

İşitsel Yazı Türü
İşitsel Yazı Formatı içerik olarak ses dosyası yayınlamanızı sağlar.
Bu yazı türünü seçtiğinizde, size ek olarak şu seçenekler sunulur:
- Başlık - şarkı ismi
- Sanatçı - şarkı sahibi olan sanatçı
- Ses Formatı - ses dosyasının formatı
- Ses URL - ses dosyasına direkt bağlantı adresi
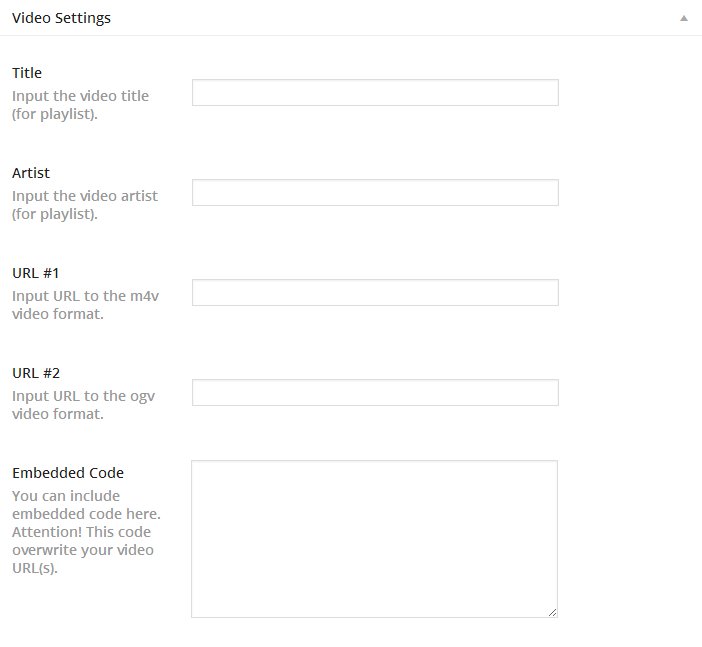
Video Yazı Türü

Video Yazı Türü
Video Yazı Türü içerik olarak video dosyası yayınlamanızı sağlar.
Bu yazı türünü seçtiğinizde, size ek olarak şu seçenekler sunulur:
- Başlık - video klibin ismi
- Sanatçı - video clibin sahibi olan sanatçı
- URL #1 - video klibin m4v formatındaki direkt bağlantı adresi
- URL #2 - video klibin ogv formatındaki direkt bağlantı adresi
- Alıntı kodu - klibin yayınlandığı ana site (youtube, vimeo vs.) dışında paylaşmak için alıntı kodu.
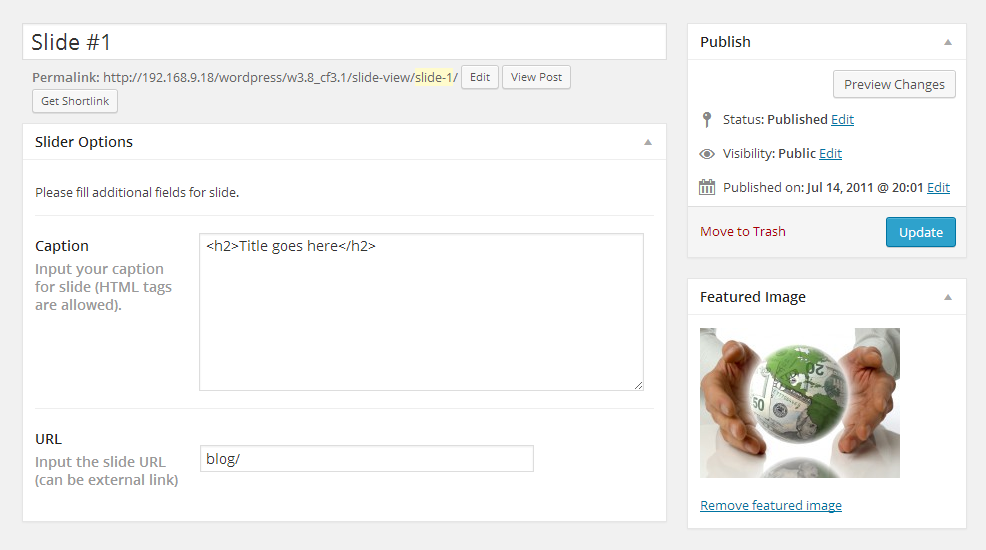
Slayt oluşturmak

Bu bir özel yazı türü dür, yani blog yazıları gibi klasik formdaki yazılardan farklıdır ve içerik yönetimini oldukça kolay hale getirir.

Slayt oluşturmak
- WordPress Yönetici Paneli'ne giriş yapın.
- Şimdi Slayt etiketine tıklayın.
- Ardından Yeni Ekle etiketine basın.
- Slaydınız için bir başlık girin.
- Görselinizi Öne Çıkan Görsel seçeneğinden yükleyin (Vurgulanan görsel olarak ata bağlantısına tıklayın).
- Slaytınız için aşağıdaki alanları kullanabilirsiniz:
- Manşet - slaytınız için altyazı ekleme alanı.
- URL - slayt URL'si ekleme alanı (buraya bir dış bağlantı adresi yazabilirsiniz).
- Hazır olduğunuzda Yayınla düğmesine basın.
Portfolyo eklemek

Portfolyolar özel yazı türü ile hazırlanır http://codex.wordpress.org/Post_Types#Custom_Types yani blog yazıları gibi klasik formdaki yazılardan farklıdır ve içerik yönetimini oldukça kolay hale getirir.

Portfolyo eklemek
- WordPress Yönetici Paneli'ne giriş yapın.
- Şimdi Portfolyo etiketine tıklayın.
- Şimdi Yeni Ekle kısmına tıklayın.
- Gereken alanları doldurun (başlık, içerik).
- Ardından Vurgulanan Görsel seçeneğinden görselinizi yükleyin (Vurgulanan görsel olarak ata bağlantısına tıklayın).
- Son olarak Yayınla düğmesine basın.
Portfolyo yazı türünü seçmek

Bu temada portfolyo yazısı oluşturmak istediğinizde, aşağıda yer alan yazı türlerini seçebilirsiniz.
- Görsel - varsayılan yazı türü. Sadece vurgulanan görseli gösterir.
- Slayt gösterisi - galeri, bir slayt gösterisi halinde yayınlanır. Yazıya sınırsız görsel eklenebilir.
- Grid Galeri - yazıdaki görseller, bir galeri olarak gösterilir. Yazıya sınırsız görsel eklenebilir.
- Video - bu yazı türünde, başka bir sunucudaki (Youtube, Vimeo vb.) videoyu yazıya gömebilirsiniz.
- İşitsel - bu yazı türünü seçerseniz, ses dosyasının bağlantı adresini yazınıza gömebilirsiniz.
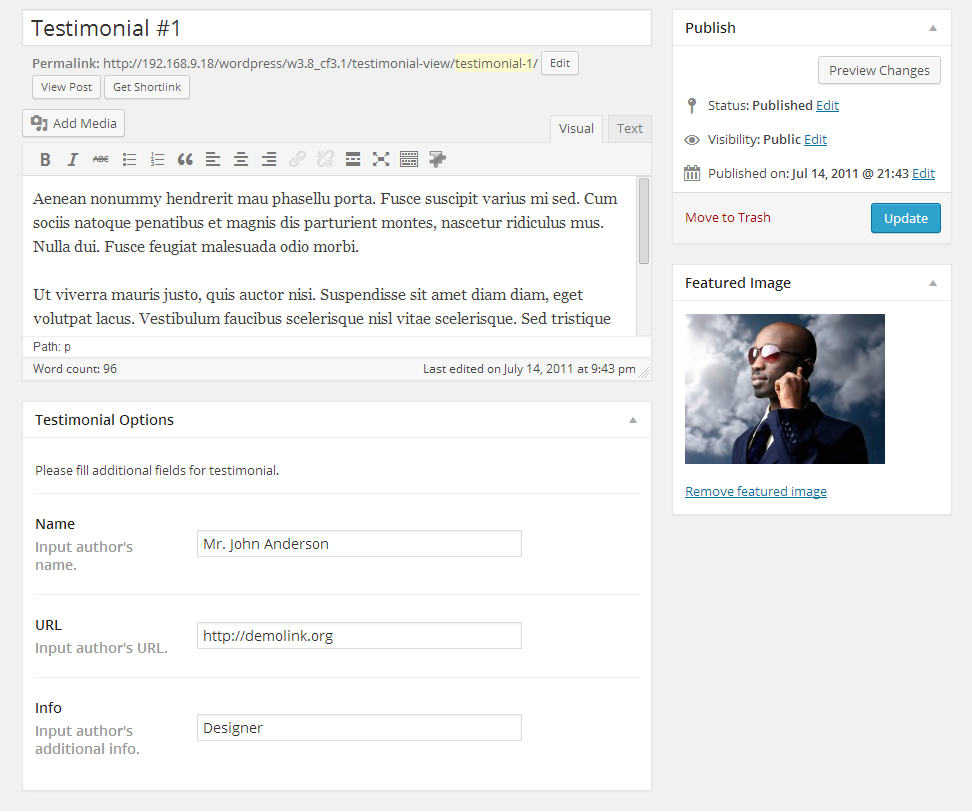
Referans yazısı eklemek

Referans yazısı eklemek
- WordPress Yönetici Paneli'ne giriş yapın.
- Ardından Referanslar etiketine tıklayın.
- Sonra Yeni Ekle etiketine tıklayın.
- Gereken alanları doldurun (başlık, içerik).
- Ardından Vurgulanan Görsel seçeneğinden görselinizi yükleyin (Vurgulanan görsel olarak ata bağlantısına tıklayın).
- Bu tür yazılarınız için aşağıdaki alanları kullanabilirsiniz:
- İsim - yazar ismi
- URL - yazarın bağlantı adresi
- Bilgi - yazar hakkında bilgiler.
- Son olarak Yayınla düğmesine basın.
SSS sayfası eklemek

SSS sayfası eklemek
- WordPress Yönetici Paneli'ne giriş yapın.
- Ardından SSS etiketine tıklayın.
- Sonra Yeni Ekle etiketine tıklayın.
- Bu bir soru/cevap yazısı olduğu için; yazının başlığı soru yerine geçer, yazının içeriği ise cevap yerine geçer.
- Son olarak Yayınla düğmesine basın.
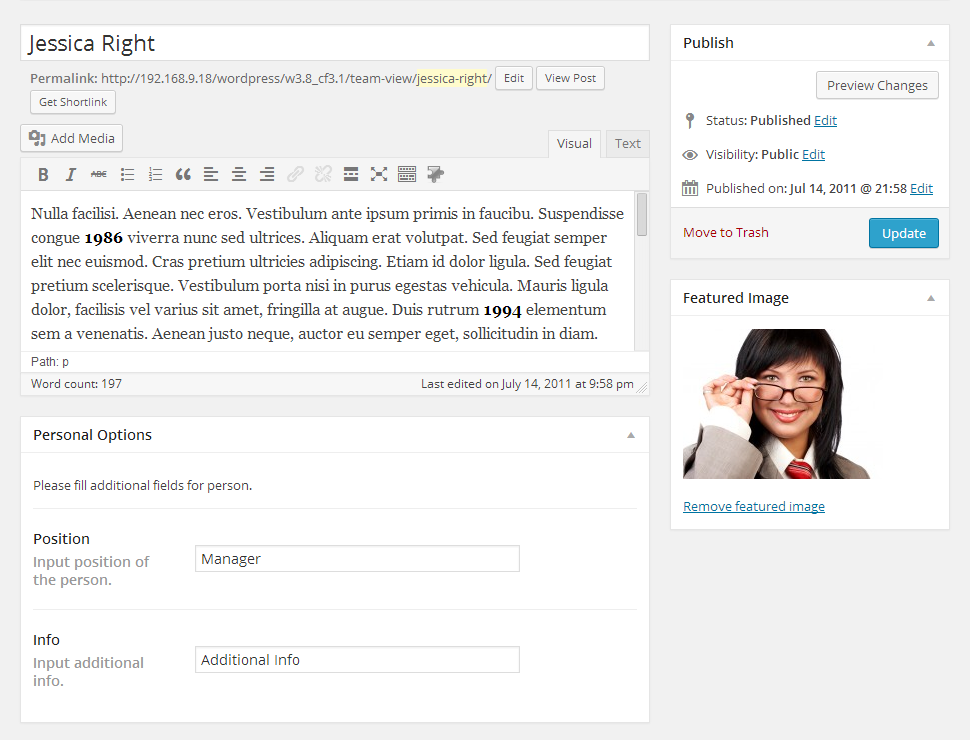
Ekibimiz yazısı eklemek

Ekibimiz yazısı eklemek
- WordPress Yönetici Paneli'ne giriş yapın.
- Ardından Ekibimiz etiketine tıklayın.
- Şimdi Yeni Ekle düğmesine basın.
- Gereken alanları doldurun (başlık, içerik).
- Ardından Vurgulanan Görsel seçeneğinden görselinizi yükleyin (Vurgulanan görsel olarak ata bağlantısına tıklayın).
- Bu tür yazılarınız için aşağıdaki alanları kullanabilirsiniz:
- Pozisyon - kişinin pozisyonu
- Bilgi - ek bilgiler.
- Son olarak Yayınla düğmesine basın.
Portfolyo sayfası
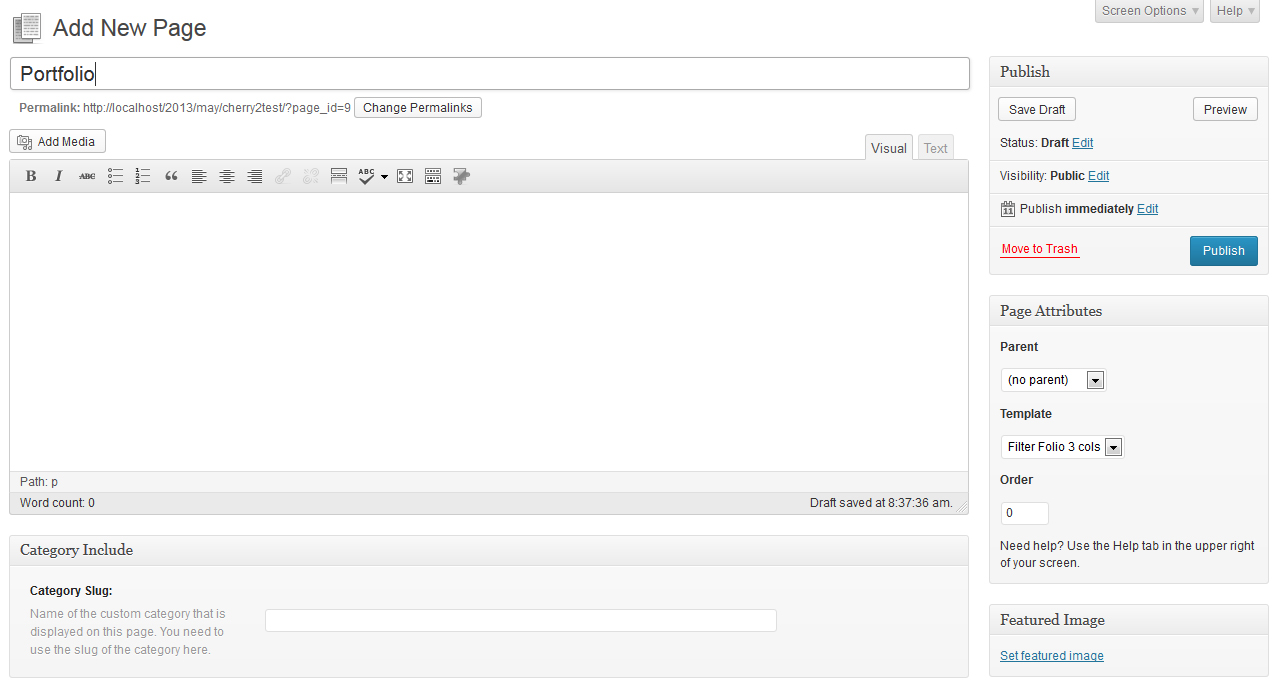
Portfolyo sayfası oluşturmak

Portfolyo sayfası oluşturmak
Portfolyo sayfaları, şablon sayfalarının yardımıyla oluşturulabilir.
- WordPress Yönetici Paneli'ne giriş yapın.
- Şimdi Sayfalar etiketine tıklayın.
- CArdından Yeni Ekle yazısına basın.
- Sayfanızın adını yazın, mesela Portfolyo sayfası.
- Sayfa şablonunuzu seçin (Sayfa Özellikleri bölümündeki açılır menüden Filter Folio 2 sütun, Filter Folio 3 sütun veya Filter Folio 4 sütun seçin).
- Daha sonra Yayınla düğmesine basın.
Dahili Kategori alanından, kategori portfolyo sayfası oluşturabilirsiniz. Bunun için, görünmesini istediğiniz kategorinin adını yazmanız gerekir.

Kısa kodlar
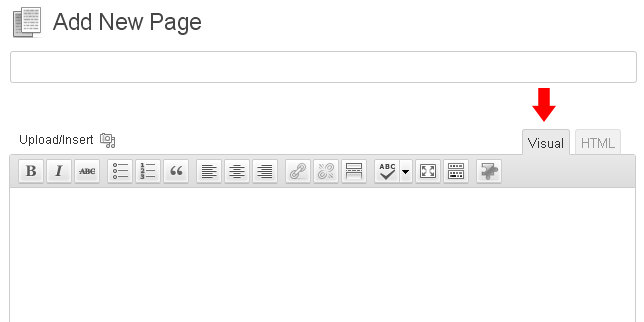
Kod kısaltması çok güçlü bir yapı aracıdır http://codex.wordpress.org/Shortcode. Kısa kodların kullanımı kolaydır. Öncelikle düzenleme modunun Görsel olarak seçildiğinden emin olun.

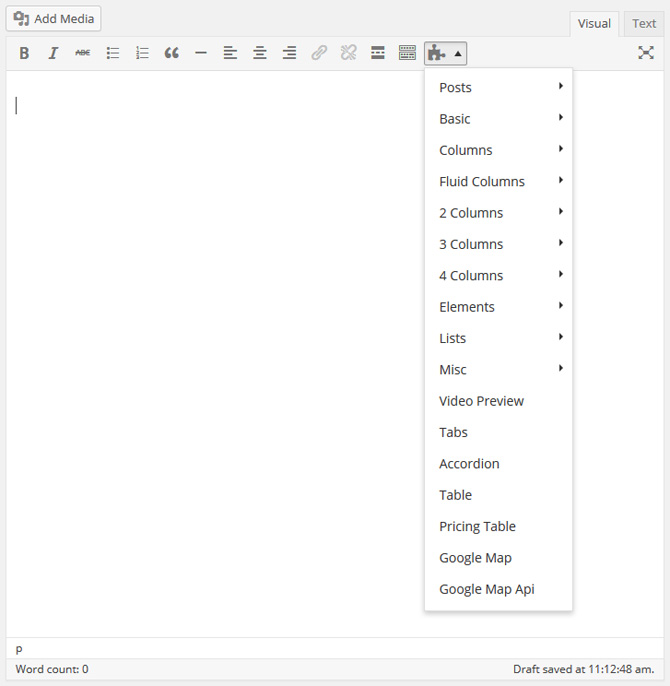
Daha sonra kısa kod düğmesine basın. Ardından, girmek istediğiniz kod kısaltmasını seçin.

Tüm kısaltmalar, yerine göre gruplara dağıtılmıştır:
- Dinamik - içerik çıktısı için kullanılır (yazılar, özel yazı türleri, etiketler vs.)
- Çoklu sütunlar - çoklu biçimleme için çeşitli sütunlar.
- Unsurlar - içerik biçimlemesi için ek unsurlar.
- Diğer - gelişmiş/karmaşık içerik biçimlemesi için ek unsurlar.
Dinamik
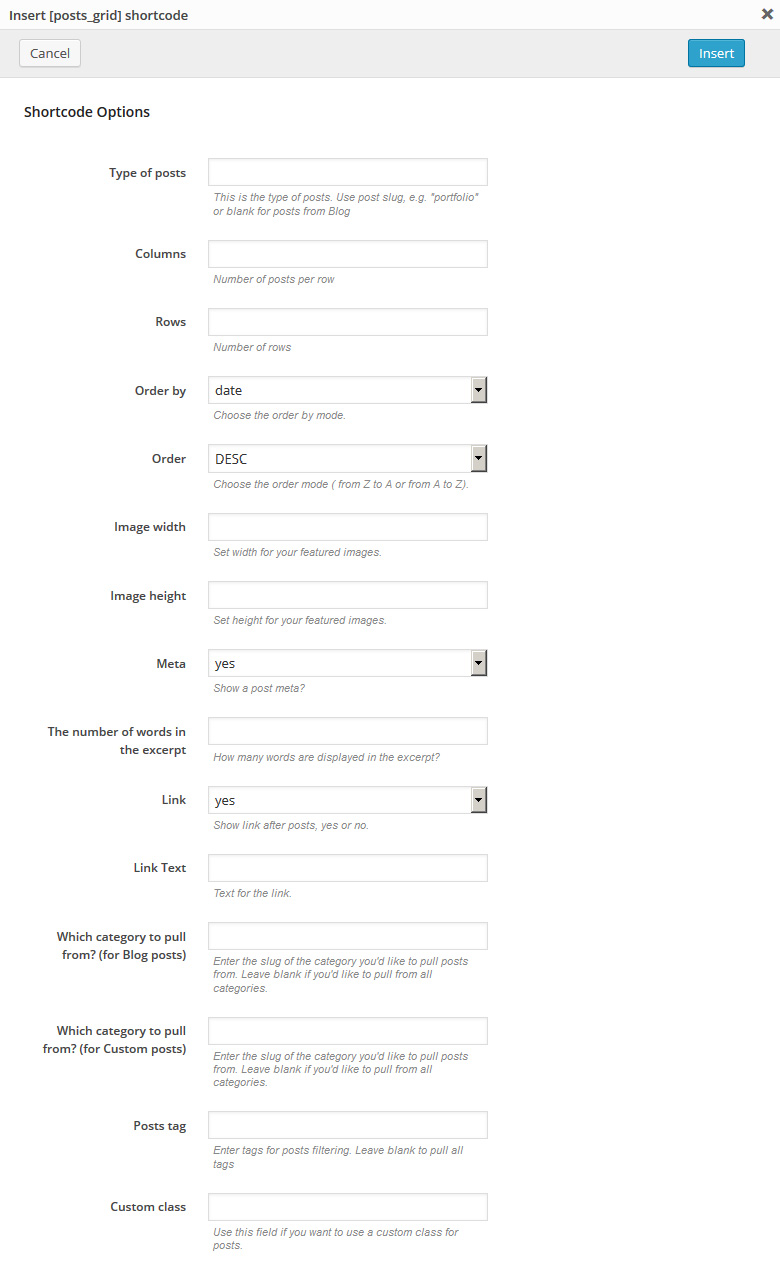
Çoklu Yazı

[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Açıklama: standart ve özel yazıları, ayarlanabilir sütun ve satır sayısına sahip bir tablo içinde gösterir.
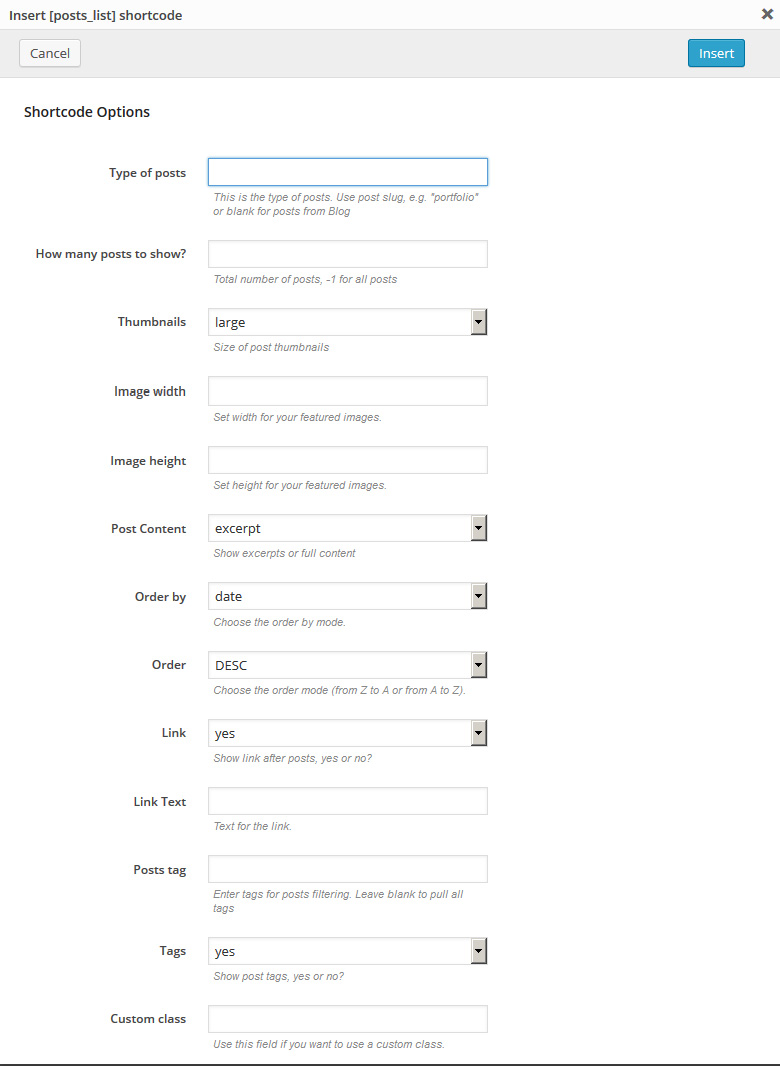
Yazı Listesi

[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Açıklama: standart ve özel yazıları, blog sayfasındaki gibi gösterir.
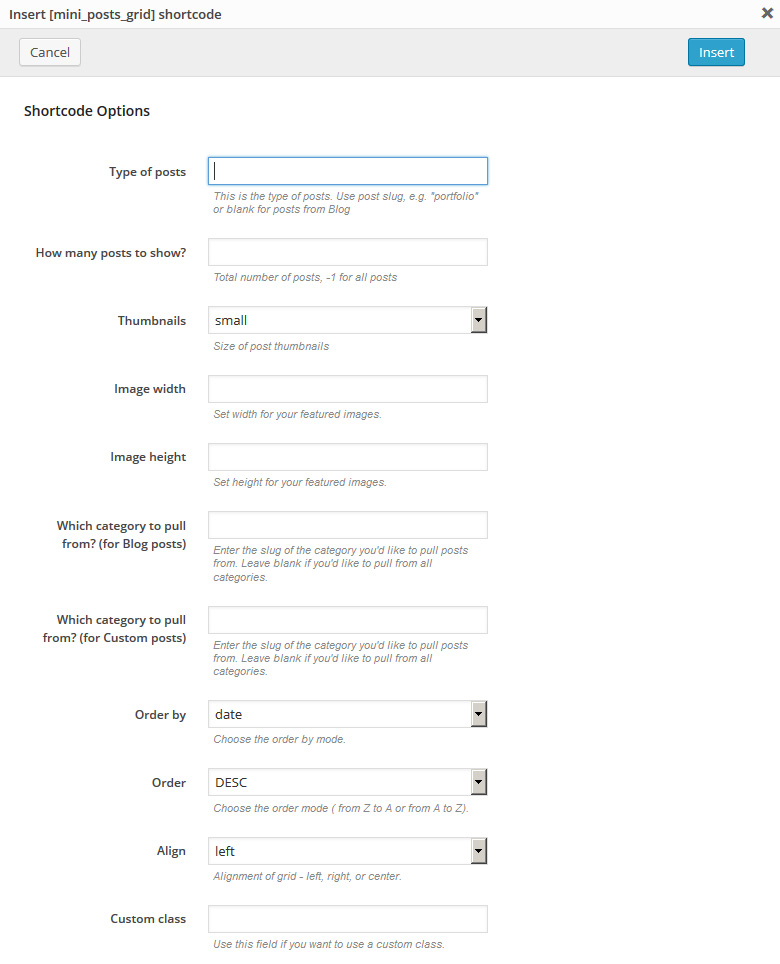
Mini Çoklu Yazı

[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Açıklama: [post_grid] kısa kodunun daha yoğun versiyonudur. Standart ve özel yazılardaki görselleri, ayarlanabilir ebatta gösterir.
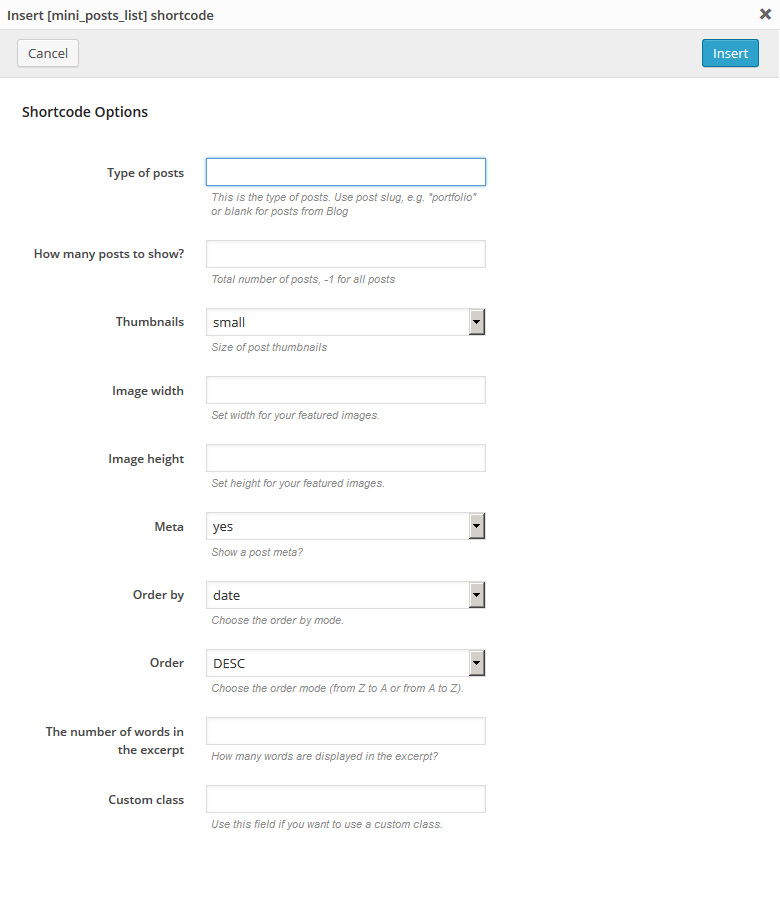
Mini Yazı Listesi

[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Açıklama: [posts_list] kısa kodunun daha yoğun versiyonudur. Standart ve özel yazıları, liste biçiminde gösterir.
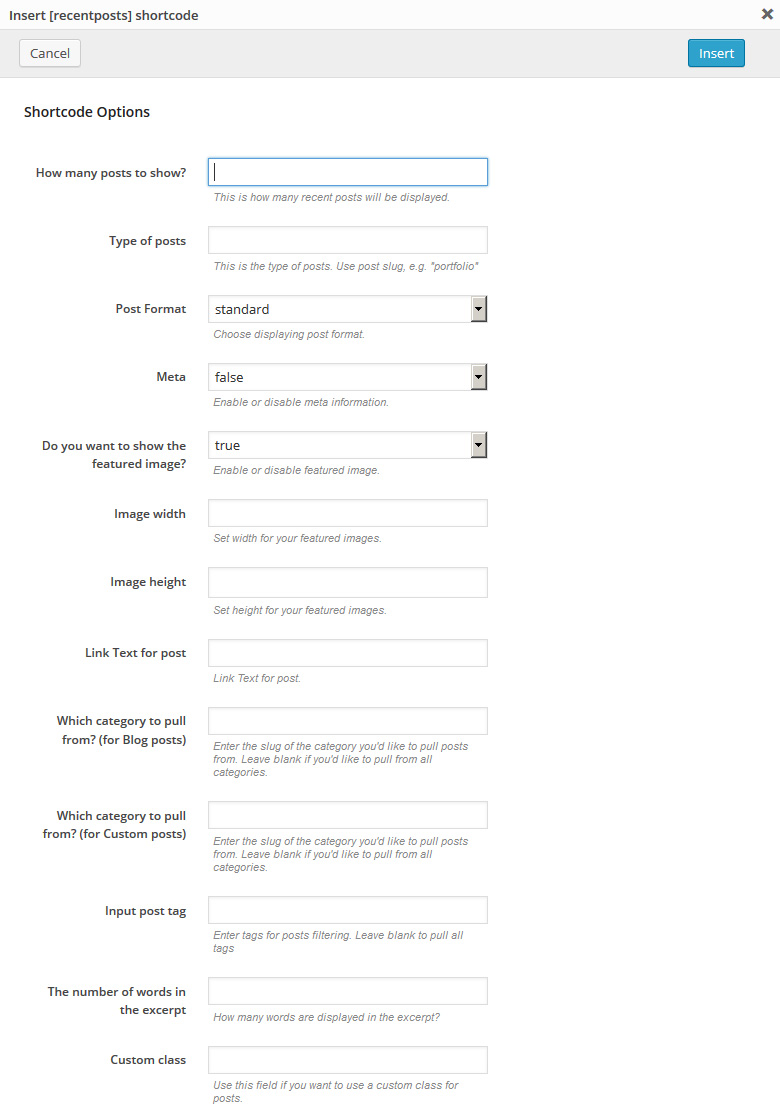
Güncel Yazılar

[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Açıklama: güncel yazıları, ayarlanabilir şu seçeneklerle gösterir (yazı tipi, yazı sayısı, yazı türü, kısaltılan yazının uzunluğu, düğme başlığı ve diğerleri).
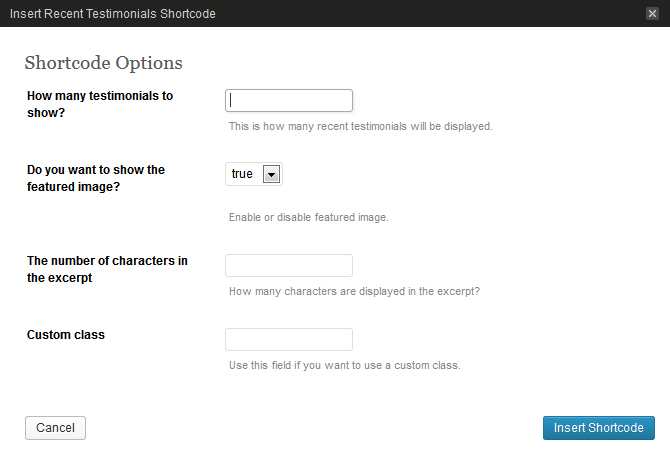
Güncel Referanslar

[recenttesti num="2" thumb="true"]
Açıklama: yazı görsellerini göster/sakla özelliği ve kelime sayacı da dahil olmak üzere, belli bir sayıdaki Referansı özel yazı olarak gösterir.
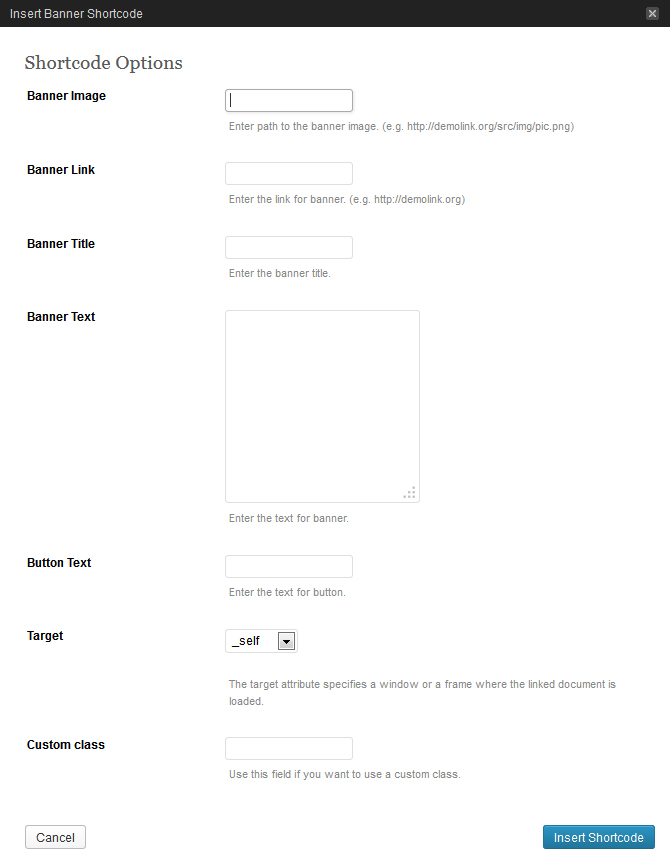
Afiş (Banner)

[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Açıklama: sabit yazı ve/veya görsel, başlık, bağlantı adresi vs. içeren bir blok gösterir.
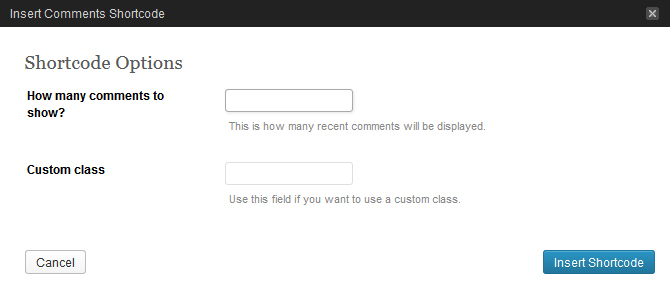
Yorumlar

[recent_comments num="5"]
Açıklama: güncel yorumları gösterir.
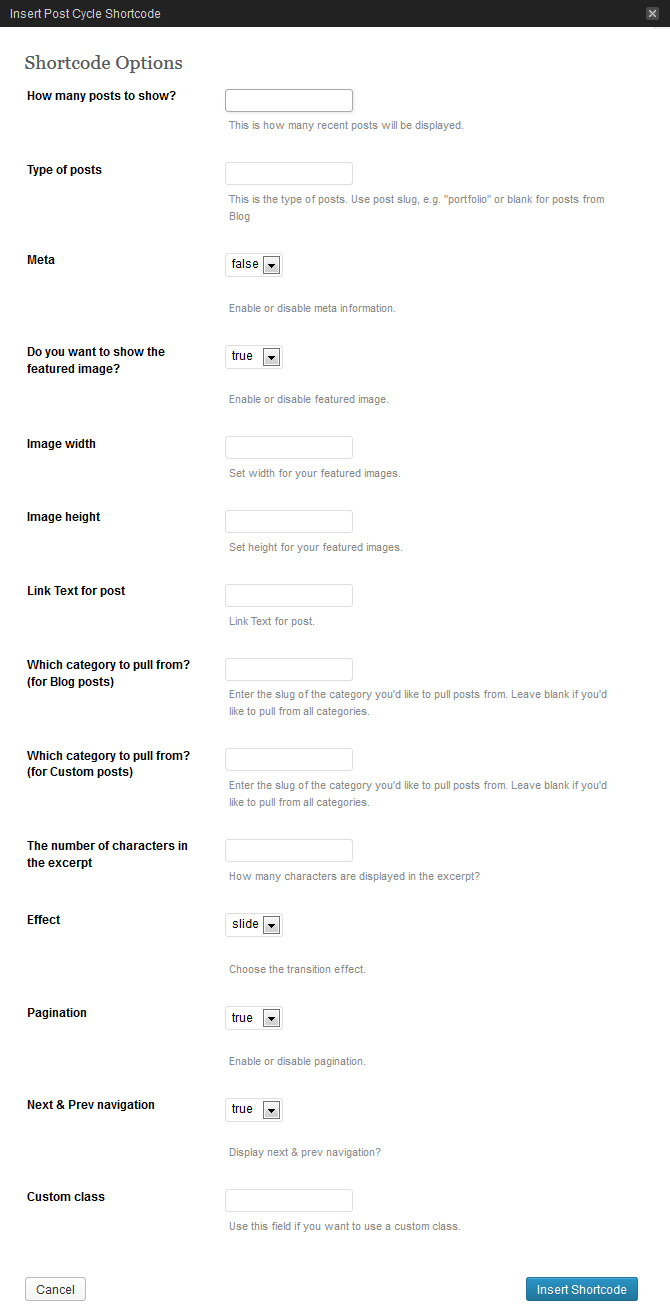
Yazı Döngüsü

[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Açıklama: mini-slayt görünümünde, çeşitli yazıları yoğunlaştırılmış olarak gösterir.
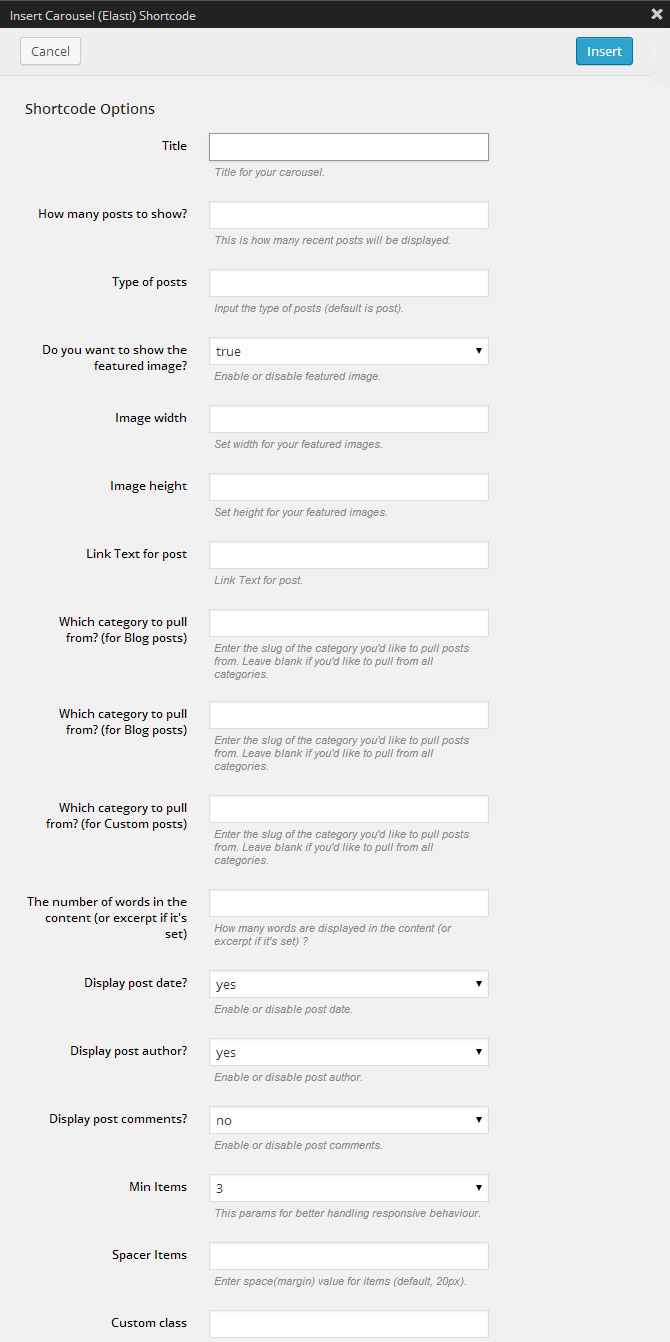
Karusel (Elasti)

[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Açıklama: yazıları karusel görünümünde gösterir ve pek çok ek özelliği vardır.
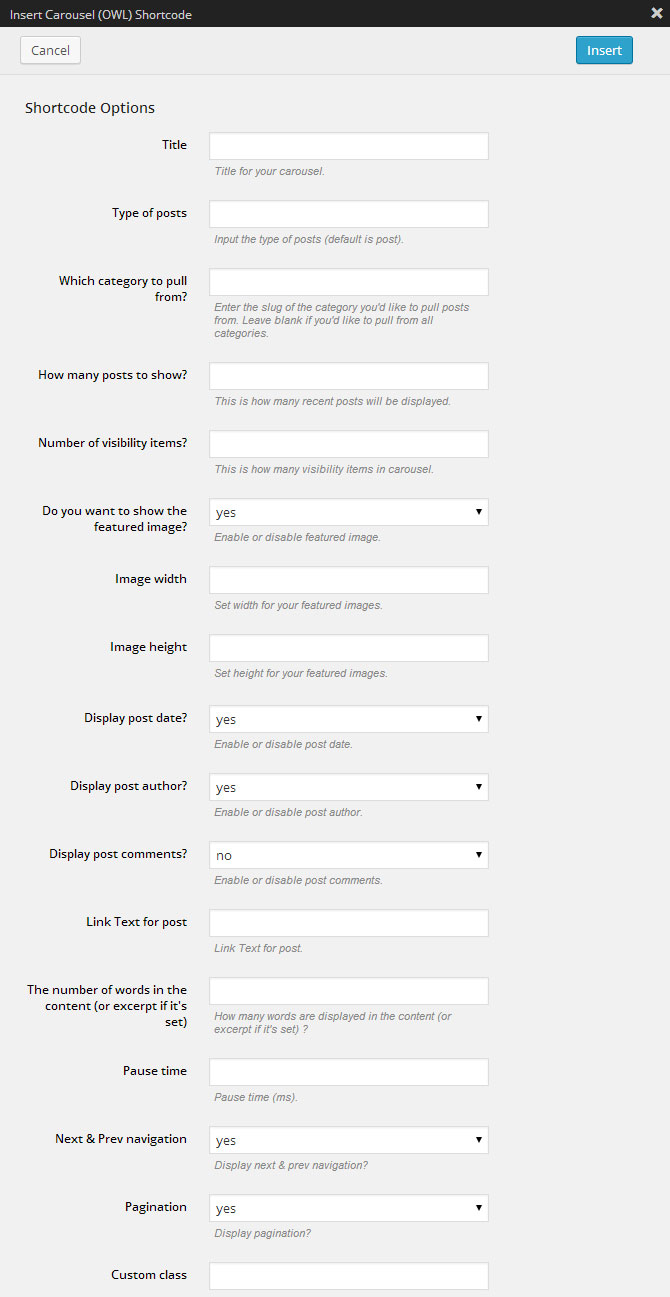
Karusel (OWL)

[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Açıklama: yazıları karusel görünümünde gösterir ve pek çok ek özelliği vardır.
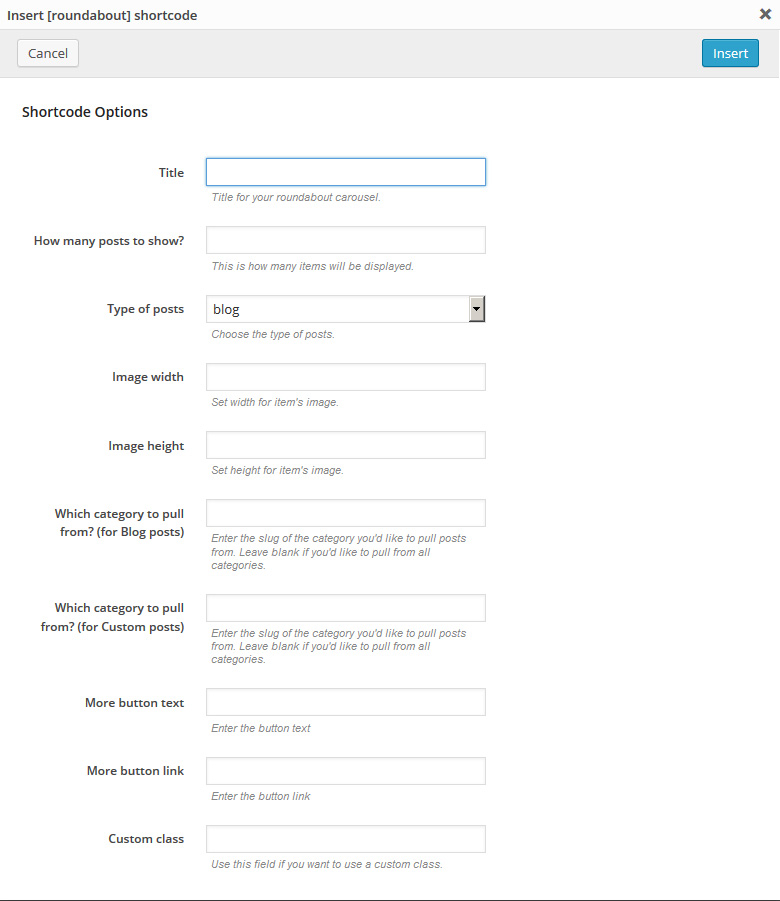
Roundabout

[roundabout title="Title" num="3" type="blog"]
Açıklama: Roundabout bir jQuery eklentisidir. Statik HTML unsurlarını, interaktif alandaki gibi, büyük ölçüde düzenlenebilir bir döner tablaya dönüştürür.
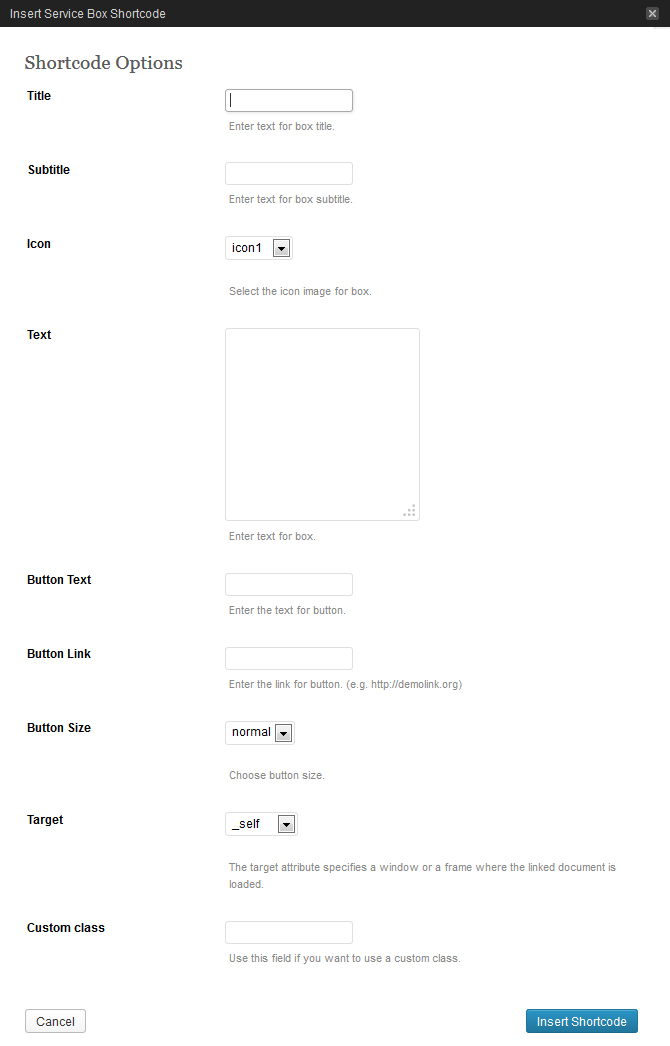
Servis Kutusu

[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Açıklama: başlık, ikon, text, düğme gibi bilgi kutularını gösterir. Bu kodun ana özelliği, kurulum öncesi ikonların varlığıdır.
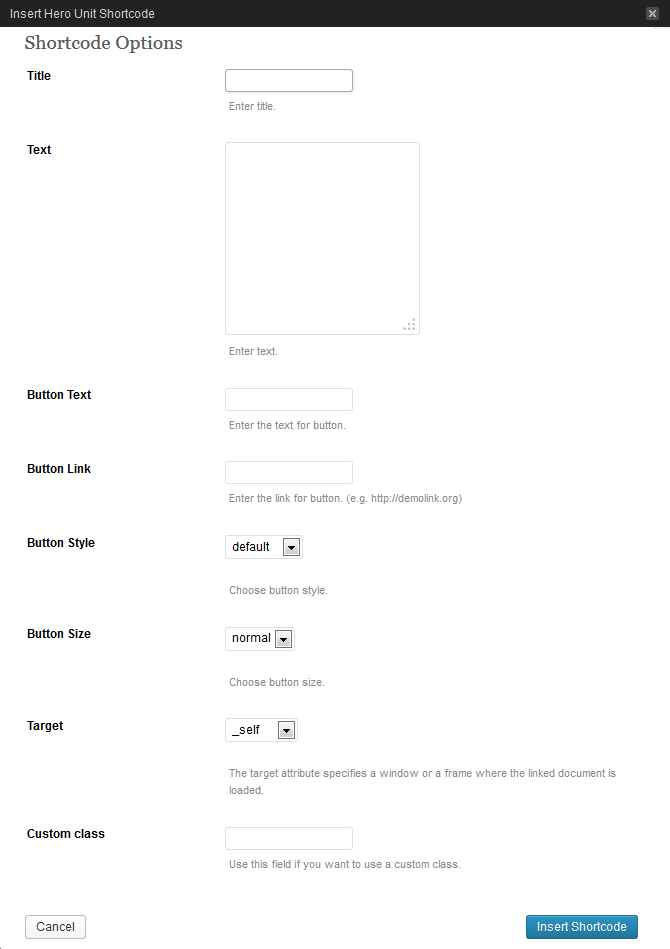
Hero unit

[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Açıklama: büyük sitelerdeki bilgi ve kampanyaları gösterir. Genellikle sitenin anasayfasında, üst kısmın hemen altında yer alır.
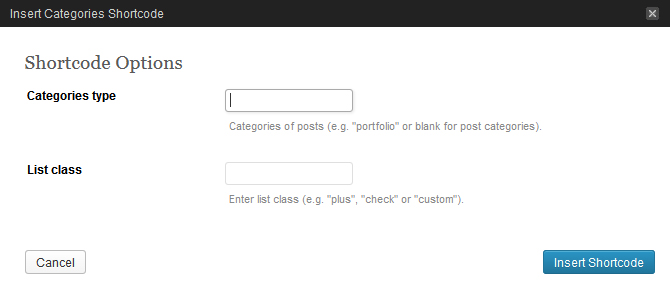
Kategoriler

[categories class="plus"]
Açıklama: etiketleri göstermek için kullanılır.
Etiketler
[tags]
Açıklama: etiketleri göstermek için kullanılır.
Sütunlar
Grid Sütunlar (span1-12)
[span#] [/span#]
Açıklama: yapısal grid unsurlarının biçimlendirilmesinde kullanılır. Buradaki #, 1'den 12'ye kadar olan bir rakamdır ve bu rakam unsurun genişliğini belirlemektedir.
[row] [span6] İçerik... [/span6] [span6] t... [/span6] [/row]
Not, bir grid biçimlendirirken grid unsurlarını [row] kısa koduyla çevrelemelisiniz:
Akıcı Sütunlar (one_half, one_third...)
[one_half] [/one_half]
Açıklama: genişliği % ile tasvir edilen yapısal grid unsurlarını biçimlendirmek için kullanılır.
[row_fluid] [five_sixth] İçerik... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
Not, bir akıcı grid oluştururken grid unsurlarını [row_fluid] kısa koduyla çevrelemelisiniz:
Multipl Sütunlar (75% / 25%, vs.)
[row] [span8] t... [/span8] [span4] İçerik... [/span4] [/row]
Multipl Sütunların kısa kodları, içerik şekillendirmesini, en sık kullanılan grid değişkenleriyle basitleştirmek için kullanılır.
Özel sınıflar
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] içerik [/span8] [span4 custom_class="custom-span4"] içerik [/span4] [/row]
Sütunların kategori kısaltmalarına özel sınıflar da ekleyebilirsiniz. Bu, belirli blokların düzenleme seçeneklerini genişletir.
Unsurlar
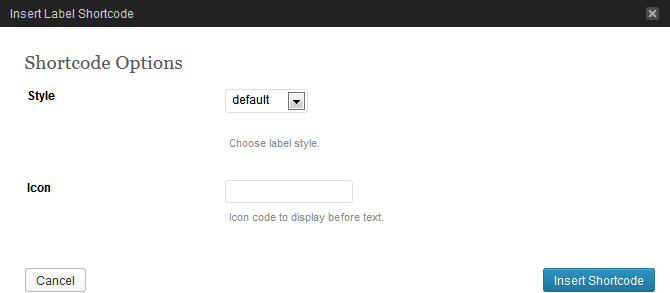
İmleme (Label)

[label style="default"]işaret[/label]
Açıklama: önceden belirlenmiş olan stil için koyulan işareti gösterir.
Vurgulama (Highlight)
[highlight]Text[/highlight]
Açıklama: seçilen text kısmını vurgulamak için kullanılır.
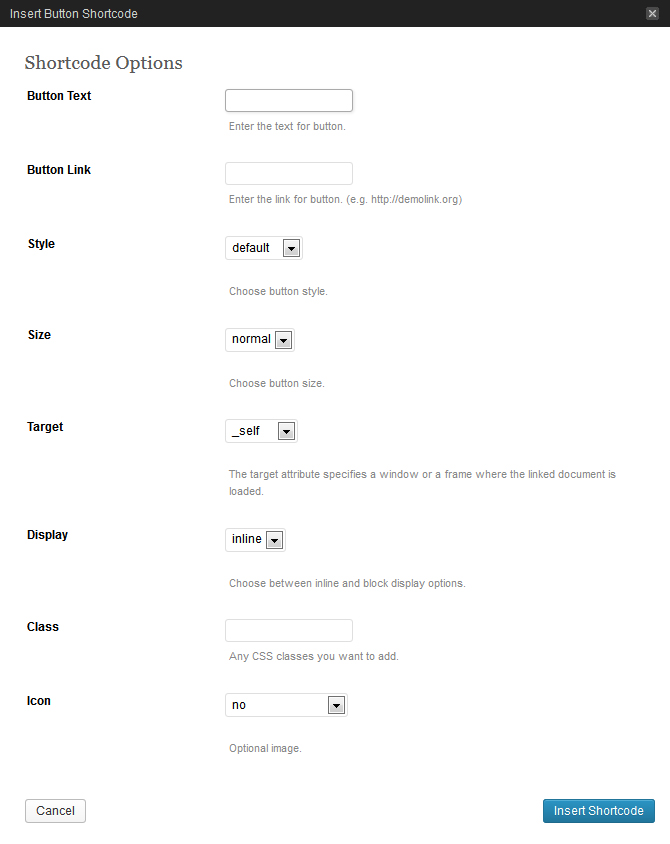
Düğme (Button)

[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Açıklama:çeşitli görünüm ayarlarıyşa (stil, boyut, ikon vs.) düğme eklenmesi için kullanılır.
Büyük Harf (Dropcap)
[dropcap]L[/dropcap]
Açıklama: ilk harfi büyük gösterir.
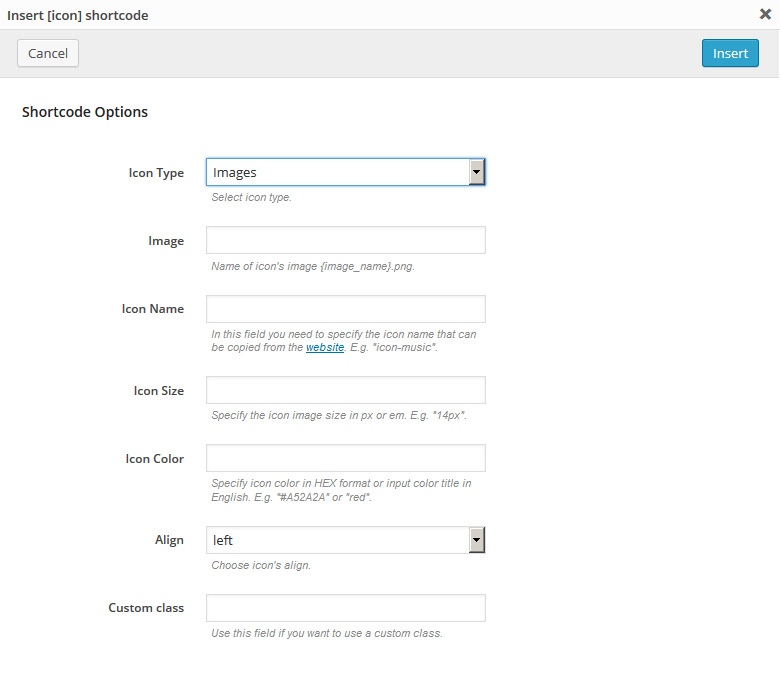
İkon (Icon)

[icon image="#" align="left"]
Açıklama: küçük bir ikon gösterir.
Yatay çizgi (Horizontal rule)
[hr]
Açıklama: yatay çizgi oluşturmak için kullanılır.
Küçük yatay çizgi (Small Horizontal rule)
[sm_hr]
Açıklama: daha küçük kenarlarlı yatay çizgi oluşturmak için kullanılır.
Dikey çizgi (Vertical Rule)
[vr]
Açıklama: dikey çizgi oluşturmak için kullanılır.
Ara levhası (Spacer)
[spacer]
Açıklama: unsurlar arasında ayırıcı levha oluşturur.
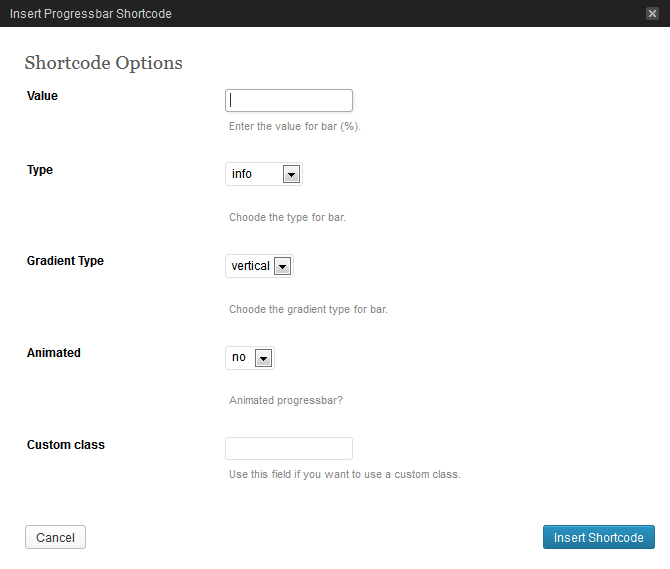
İlerleme çubuğu (Progress bar)

[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Açıklama: ilerleme durumunu gösterir.
Adres
[address] Adresiniz [/address]
Açıklama: adres için kullanılan alan.
Temizle (Clear)
[clear]
Açıklama: unsurları temizler.
Liste kısa kodları (unstyled, check, check2, arrow, arrow2, star, plus, minus)
[check_list] Liste ... [/check_list]
Açıklama: değişik liste stilleri için kullanılan kısa kodlar. Her kodun, listedeki her madde için ayrı işareti vardır.
Ekstra Kutu (Extra Wrap)
[extra_wrap][/extra_wrap]
Açıklama: içeriği overflow:hidden özelliğine sahip bir blokla çevreler.
İçerik Kutusu
[content_box custom_class="custom_content_box"][/content_box]
Açıklama: içeriği :before ve :after özellikleriyle çerçeveleyip tam genişliğe sahip bir blokta gösterir.
Diğer
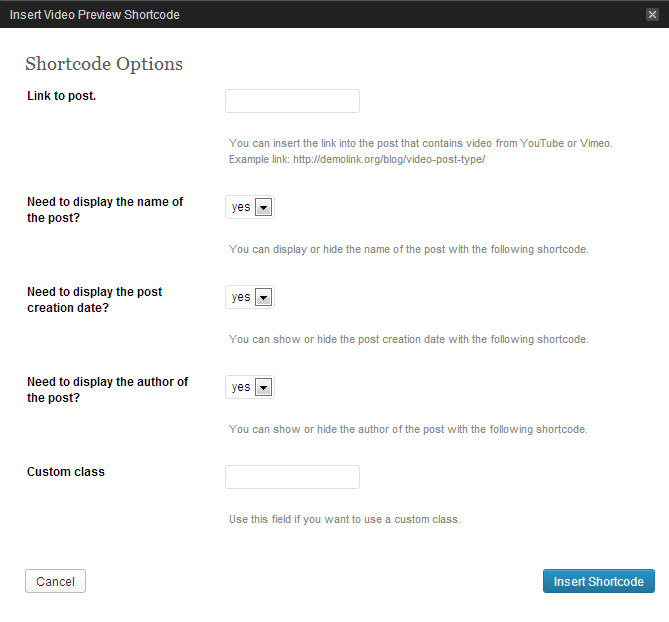
Video Gösterimi

[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Açıklama: farklı sitelerden (youtube, vimeo) veya kendi sitenizde yer alan videoları göstermenizi sağlar.
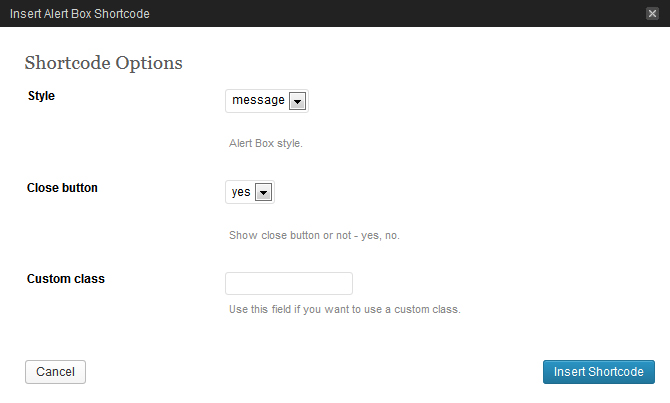
Uyarı Kutuları (mesaj, bilgi, başarı, tehlike)

[alert_box style="message" close="yes"]Selam Dünya![/alert_box]
Açıklama: servis mesajlarını gösteren kısa kodlardır.
Well
[well size="well-normal"] Yazı burada yer alır... [/well]
Açıklama: stilize edilmiş bir içerik kutusu oluşturmak için kullanılır.
Küçük (Small)
[small] Yazı burada yer alır... [/small]
Açıklama: daha küçük bir boyutla yazı girilmesini sağlar.
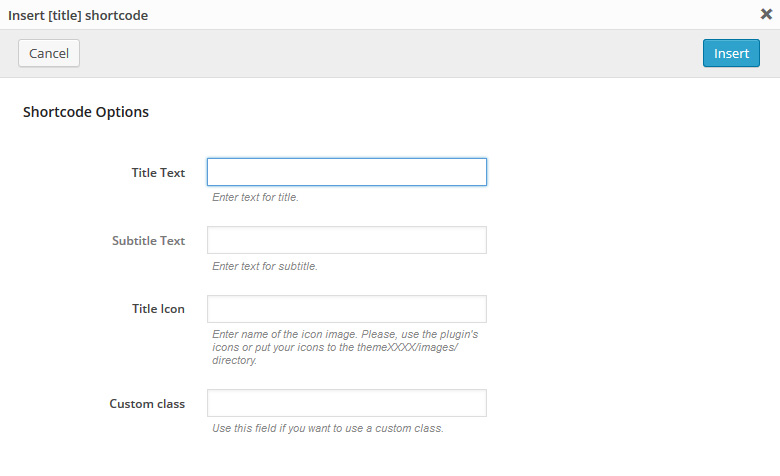
Kutu Bağlığı

[title_box title="Başlık" subtitle="alt başlık yazısı" icon="#"]
Açıklama: iki başlık gösterilmesini sağlar: ana başlık ve ek başlık..
Sekmeler
[tabs direction="top" tab1="Başlık #1" tab2="Başlık #2" tab3="Başlık #3"] [tab1] 1 sekme içeriği... [/tab1] [tab2] 2 sekme içeriği... [/tab2] [tab3] 3 sekme içeriği... [/tab3] [/tabs]
Açıklama: içeriği sekmeler halinde gösterir. Sekmeler hem statik hem de dinamik içeriğe sahip olabilir.
Akordiyon
[accordions] [accordion title="baslik1" visible="yes"] sekme içeriği [/accordion] [accordion title="baslik2"] diğer sekme içeriği [/accordion] [/accordions]
Açıklama: başlıklı paneller için kullanılır.
Tablo
[table td1="#" td2="Başlık" td3="Değer"] [td1] 1 [/td1] [td2] başlık 1 [/td2] [td3] değer 1 [/td3] [/table]
Açıklama: bir tablo oluşturur.
Şablon URL
[template_url]
Açıklama: websitenizin adresini gösterir.
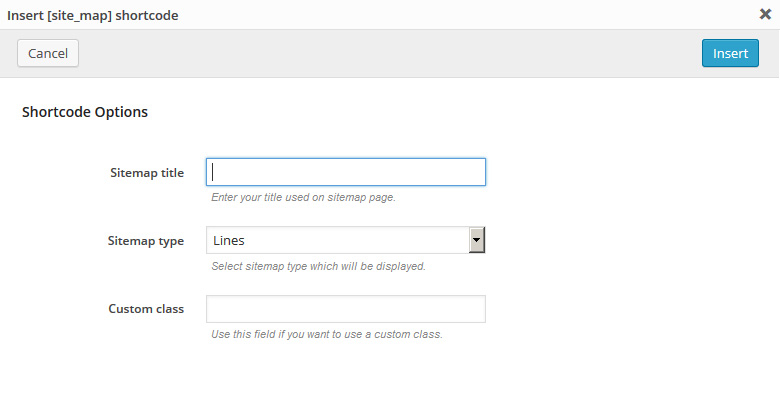
Sitemap

[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Açıklama: site haritanızın kısa kodudur.
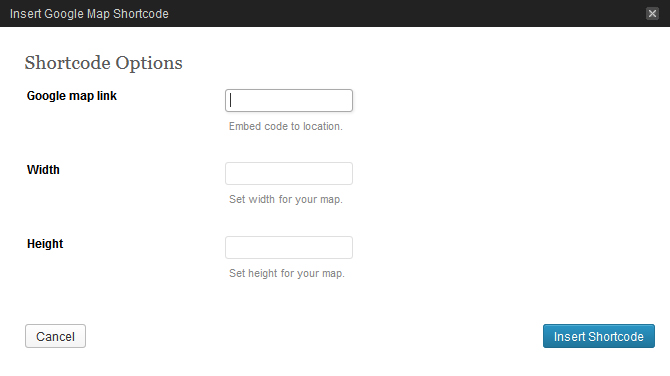
Google Map

[map src="#" width="300" height="200"]
Açıklama: sayfaya Google harita ekler. Bu kodun çalışması için Google'ın kendi sitesinden, uygun koordinat adreslerini yazmalısınız.
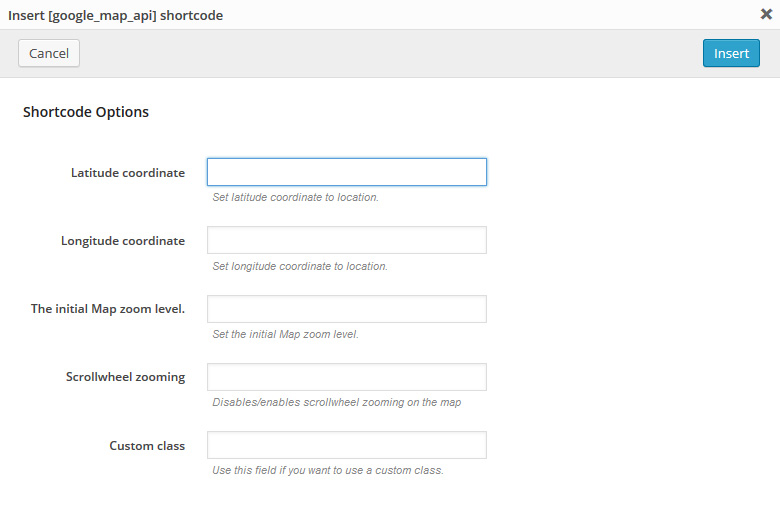
Google Map Api

[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Açıklama: Google haritanızın uygulama arabirimini eklemenizi ve düzenlemenizi sağlar. Haritanın düzenlenmesi için detaylı bilgiye Google Maps JavaScript API adresinden ulaşabilirsiniz.
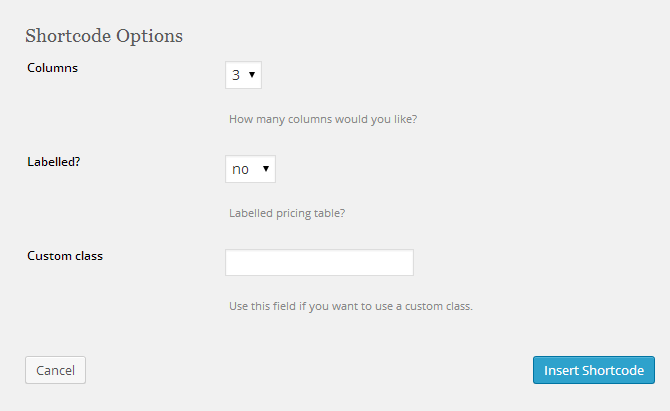
Fiyatlama tablosu

[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Özellikler"]
[chp_pricing_row_label odd="true"] Madde 1 [/chp_pricing_row_label]
[chp_pricing_row_label] Madde 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Madde 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Madde 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Sütun 1" price="100" currency_symbol="$" interval="Aylık"]
[chp_pricing_row_label] Madde 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Yazınız bu alanda yer alır [/chp_pricing_row]
[chp_pricing_row_label] Madde 2 [/chp_pricing_row_label]
[chp_pricing_row] Yazınız bu alanda yer alır [/chp_pricing_row]
[chp_pricing_row_label] Madde 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Yazınız bu alanda yer alır [/chp_pricing_row]
[chp_pricing_row_label] Madde 4 [/chp_pricing_row_label]
[chp_pricing_row] Yazınız bu alanda yer alır [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="En Popüler" price="200" currency_symbol="$" interval="Aylık"]
[chp_pricing_row_label] Madde 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Madde 2 [/chp_pricing_row_label]
[chp_pricing_row] Yazınız bu alanda yer alır [/chp_pricing_row]
[chp_pricing_row_label] Madde 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Yazınız bu alanda yer alır [/chp_pricing_row]
[chp_pricing_row_label] Madde 4 [/chp_pricing_row_label]
[chp_pricing_row] Yazınız bu alanda yer alır [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Madde 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Yazınız bu alanda yer alır [/chp_pricing_row]
[chp_pricing_row_label] Madde 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Madde 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Yazınız bu alanda yer alır [/chp_pricing_row]
[chp_pricing_row_label] Madde 4 [/chp_pricing_row_label]
[chp_pricing_row] Yazınız bu alanda yer alır [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Açıklama: fiyatlandırma tabloları için kullanılır.
Audio / Video
Açıklama: WordPress 3.6+ YouTube ve Vimeo videolarını alıntılamak konusunda çok iyidir. Fakat sunucuya yüklenmiş bir MP3 ya da MP4 gibi video veya audio (ses) dosyasını oynatmak isterseniz, bir oynatıcı sağlamanız gerekir. Böylelikle dosyanız sadece bir bağlantı adresi olarak gösterilmez. Daha fazlasını oku
İşlem, yazı içeriğinizde bir görsel eklemeye benzer:- Sayfa veya yazı eklemek ya da düzenlemek.
-
Oynatıcının, içeriğin neresinde olmasını istiyorsanız oraya tıklayın. Daha sonra içerik editörünün üst kısmındaki Medya Ekle yazısına tıklayın.

- Ardından Dosya Yükle kısmına tıklayın.
- Ses veya video dosyasını yükleyin.
-
Yüklediğiniz dosyanın seçili olduğuna emin olun ve alt kısımdan Dosya Görüntüleme Seçeneklerine basıp, Göm veya Bağlantıla kısmını "Medya Oynatıcısıyla Göster" olarak seçin.

- Ardından Sayfaya ekle ye basın.
WordPress, oynatıcının yerine ses veya video dosyanız için bir kısa kod yerleştirecektir.
Eğer ses veya video dosyanızı Amazon S3 veya başka bir dosya sunucusuna yüklediyseniz, bağlantılama yapmadan medya dosyanızın URL adresini, gereken satıra yazın. Diyelim ki bir YouTube videosu gömmek istiyorsunuz. Basitçe içeriğinizdeki ilgili satıra yapıştırırsanız, içeriğiniz yayınlandığında YouTube oynatıcısı dosyayı oynatır. URL adresinin bağlantılanmadığına emin olun.
http://www.youtube.com/watch?v=mmRPSoDrrFU
Yukarıdaki adres şu şekilde olacaktır:
Eklentiler ve Özel Bileşenler
Eklentiler
Not: temanızda aşağıdaki eklentilerden bazıları olmayabilir.
Contact Form 7
Yükleme adresi: http://wordpress.org/extend/plugins/contact-form-7/
Açıklama: İletişim sayfanızda kullanabileceğiniz bir form.
Newsletter Sign-Up
Yükleme adresi: http://wordpress.org/plugins/newsletter-sign-up/
Açıklama: Ziyaretçilerinizin, mail listenize (seçme kutusu, bileşen, form) kayıt olmaları için kullanabileceğiniz bir eklenti.
Bileşenler
Aşağıdaki bileşenler de temanızda kullanılabilir:

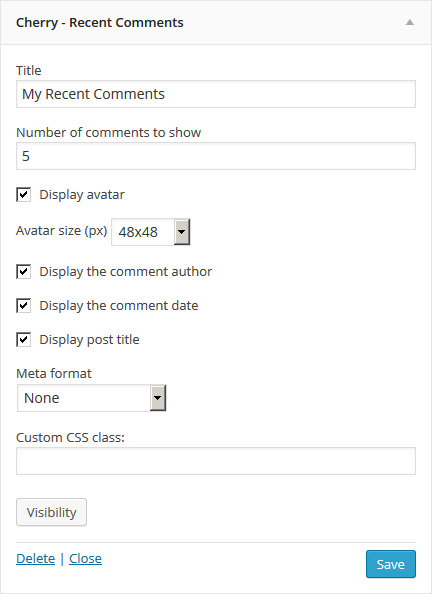
Cherry - Güncel Yorumlar
Güncel yorumları daha kullanışlı bir şekilde gösterir. Bu bileşende bazı seçenekler de bulunmaktadır:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

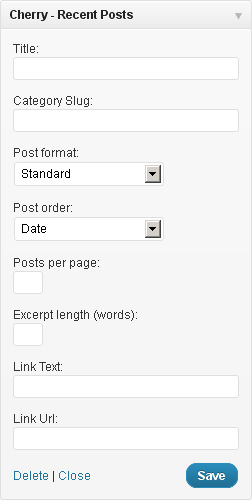
Cherry - Güncel Yazılar
Güncel yazıları gösterir. İsterseniz belirli kategorilerdeki yazıları gösterebilir ve daha fazlasını oku bağlantısı ekleyebilirsiniz. Bu bileşendeki bazı seçenekler:
- Başlık: - Bileşen Başlığı
- Kategori İsmi: - Yazının ait olduğu kategori.
- Yazı Formatı: - Gösterilecek olan yazının formatını seçebilirsiniz.
- Yazı Sıralaması: - Yazıların hangi sırayla gösterileceğini seçebilirsiniz.
- Sayfa başı yazı: - Her sayfada kaç adet yazı gösterileceğini belirler.
- Kısaltılan yazı uzunluğu (kelime): - Kelime sayısı baz alınarak, kısaltılmış olan yazının uzunluğunu belirler.
- Bağlantı Yazısı: - Güncel Yazılardan sonra gösterilen bağlantı yazısıdır.
- Bağlantı Url: - Güncel Yazılardan sonra gösterilen bağlantı adresidir.

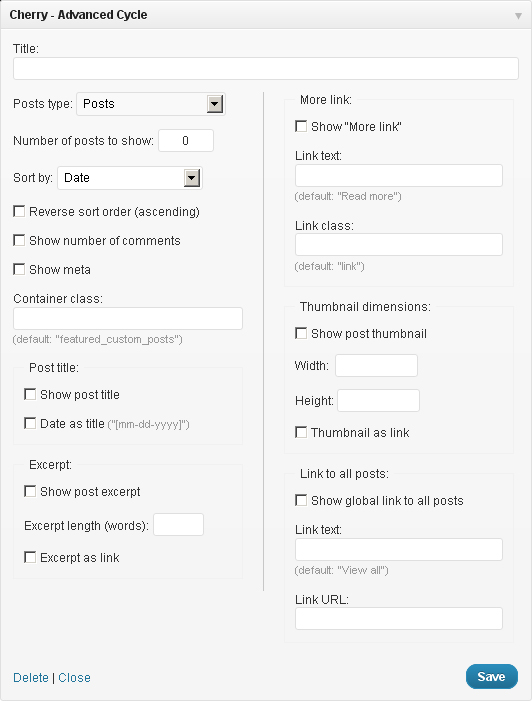
Cherry - Advanced Cycle (Gelişmiş Döngü)
Bu çok fonksiyonlu bileşen, blog yazıları da dahil olmak üzere değişik yazı türlerini göstermek için kullanılır. Oldukça özelleştirilebilir bir görüntüleme ayarları bölümüne sahiptir. Bileşende yer alan seçenekler:
- Başlık: - Bileşen Başlığı
- Yazı türü: - yazıların türü
- Gösterilecek yazı sayısı: - yazı sayısı
- Sıralama: - yazı seçme ayarı
- Sıralamayı çevir (artan): - sıralamayı artan olarak çevirir
- Yorum sayısını göster - yapılan yorumların sayısını gösterir
- Metaları göster - metaları gösterir
- Kutu stili: - ayırıcı stili. Varsayılan olarak featured_custom_posts şeklinde kullanılır.
- Yazı başlığını göster - yazı başlığını gösterir
- Başlık olarak tarih - başlığı yazı yerine tarih olarak gösterir
- Önce başlığı: - başlıktan önceki özel HTML-biçimlendirmesi
- Sonra başlığı: - başlıktan sonraki özel HTML-biçimlendirmesi
- Yazıyı kısalt - yazının bir bölümünü kesip kısaltarak gösterir
- Kısaltılan yazının uzunluğu (kelime) - kısaltılan yazının uzunluğunu kelime bazında ayarlar
- Kısaltma bağlantısı - kısaltılan yazıyı bağlantıya çevirir
- "Devamını oku" bağlantısını göster - yazıdan sonra Devamını oku bağlantısı ekler
- Bağlantılı text: - bağlantılı text
- Bağlantı stili: - Devamını oku bağlantısı için CSS-stili
- Yazı için minik resim göster - yazı için minik resim gösterir
- Genişlik: - görsel genişliği
- Yükseklik: - görsel yüksekliği
- Minik resmi bağlantıla - görseli bağlantılar
- Tüm yazıları geniş bağlantılı göster - tüm yazıları geniş bağlantılı olarak gösterir
- Bağlantı texti: - verilen bağlantı için kullanılacak text
- Bağlantı URL: - bağlantının URL adresi.

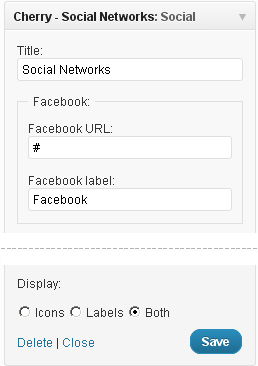
Cherry - Sosyal Ağlar
Sosyal ağlardaki hesaplarınızla bağlantı kurmanızı sağlayan bileşendir. Bu bileşenin seçenekleri şöyledir:
- Başlık: - Bileşen Başlığı
- Facebook URL, Twitter URL, Flickr URL, vs. - Sosyal Ağ hesaplarınıza bağlantılar
- Görüntüleme: ikonların nasıl gösterileceğini belirler

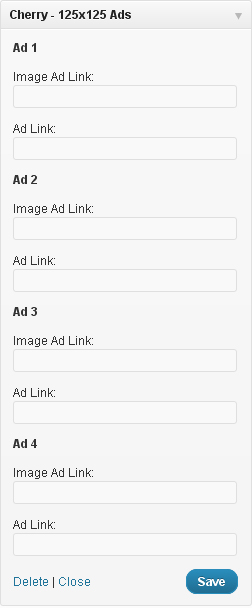
Cherry - 125x125 Ads (Reklamlar)
Bu bileşen size, reklam afişleri gösterme imkanı verir. Bileşen seçenekleri şöyledir:
- Başlık: - Bileşen Başlığı
- Görsel afiş bağlantısı: - afiş görseli için kullanılacak url adres yolu
- Bağlantı ekle: - afiş için bağlantınız.

Cherry - Flickr
Bu bileşen size, Flickr galerinizden fotoğraflar gösterme imkanı verir. Bileşen seçenekleri şöyledir:
- Başlık: - Bileşen Başlığı
- Flickr ID: - Flickr ID (kimlik numaranız)
- Görsel Sayısı: - gösterilecek fotoğraf sayısı
- Bağlantı Yazısı: - Flickr fotoğraflarınızın altında yer alacak olan text.

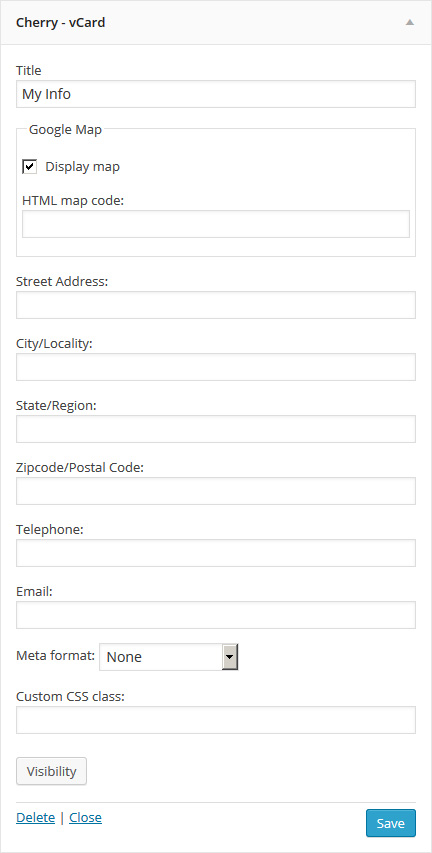
Cherry - vCard
Bu bileşen, şirketiniz veya kendi hakkınızda bilgi sunmanızı sağlar. Bileşen seçenekleri şöyledir:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

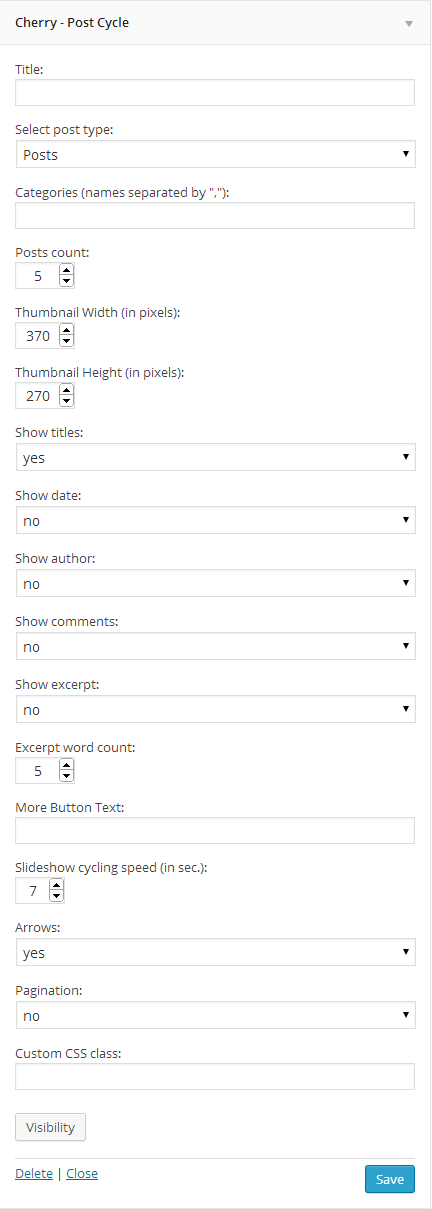
Cherry - Post Cycle
Bu bileşen, şirketiniz veya kendi hakkınızda bilgi sunmanızı sağlar. Bileşen seçenekleri şöyledir:
- Başlık (isteğe bağlı): - Bileşen Başlığı
- Yazı türü: - Yazı şeklini seçin
- Kategoriler: - Hangi kategorilerden yazılar gösterileceğini seçin
- Yazı sayısı: - gösterilecek yazı adeti
- Küçük resim genişliği (pixel): - yazı resminin genişliği
- Küçük resim yüksekliği (pixel): - yazı resminin yüksekliği
- Başlıkları göster: - yazı başlıklarını gösterir
- Tarihi göster: - yazının tarihi gösterir
- Yazarı göster: - yazarın ismini gösterir
- Yorumları göster: - yazıya yapılan yorumları gösterir
- Kısa parçayı göster: - yazının kısa bir bölümünü gösterir
- Bölünen yazının kelime sayısı: - bölünüp kısaltılmış olan yazıdan kaç kelime gösterileceğini belirler
- Daha fazlasını oku düğmesindeki text: - buraya, daha fazlasını oku gibi bir text yazılabilir
- Slideshow döngü hızı (saniye): - slideshow yani kayan görsellerin saniye bazında döngü hızını belirler
- Oklar: - kayan içerikteki okları gösterir
- Sayfalama: - kayan içerikteki sayfalamayı gösterir
- Özel CSS sınıfı: - bileşenin özel sınıfı

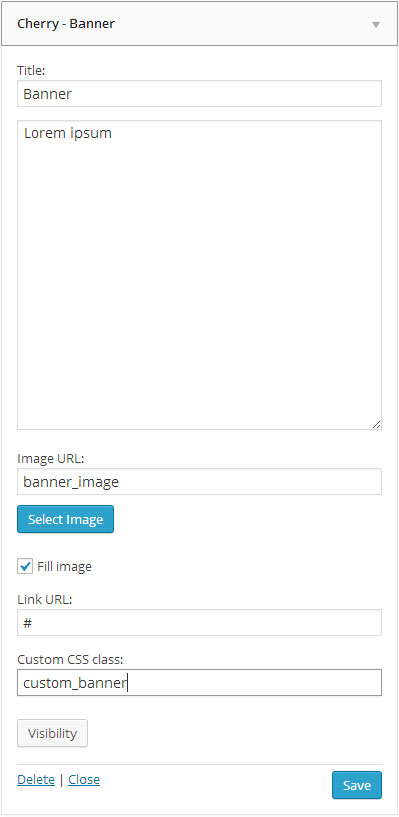
Cherry - Banner (Afiş)
Bu bileşen afiş yayınlamak için kullanılır. Bileşen seçenekleri şöyledir:
- Başlık (isteğe bağlı): - Bileşen Başlığı
- Afiş Açıklama: - Bileşen afişi için açıklama
- Görsel URL: - Arkaplan görsel kaynağı
- Görsel dolgusu: - İki afiş arasındaki geçiş seçeneklerinin belirlenmesi: görsel arkaplana uyumlu bir boyuta getirilebilir veya görsel, afiş içeriğinin üstüne yerleştirilebilir
- Bağlantı URL: - bağlantı adresi
- Özel CSS sınıfı: - bileşenin özel sınıfı

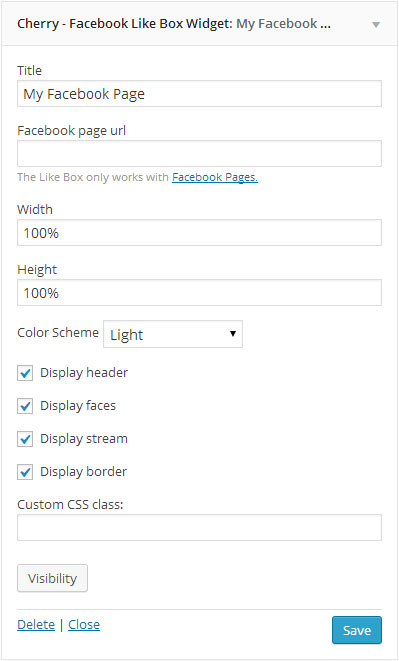
Cherry - Facebook Like Box Widget (Facebook Beğen Kutusu)
Bu bileşen Facebook sayfaları için kullanılır. Bileşen seçenekleri şöyledir:
- Başlık (isteğe bağlı): - Bileşen Başlığı
- Facebook sayfa url: - Facebook Sayfası nın bağlantı adresi
- Genişlik: & Uzunluk: - Bileşen boyutu
- Renk Şeması: - Renk Şeması (Açık/Koyu)
- Üst kısım: - üst kısmı göster/gösterme
- Yüz ayarı: - yüzleri göster/gösterme
- Akış ayarı: - akışı göster/gösterme
- Kenar ayarı: - kenarları (border) göster/gösterme
- Özel CSS sınıfı: - bileşenin özel sınıfı

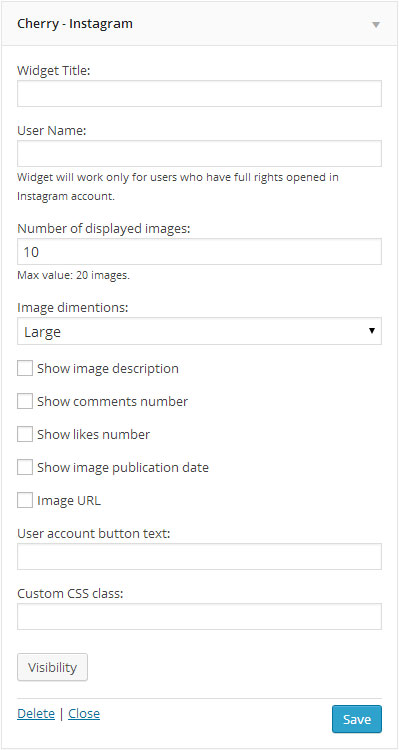
Cherry - Instagram
Bu bileşen güncel Instagram yazılarını göstermek için kullanılır. Bileşen seçenekleri şöyledir:
- Başlık (isteğe bağlı): - Bileşen Başlığı
- Kullanıcı adı: (gerekli) - Instagram Kullanıcı Adı (Bileşen sadece, tüm haklara sahip bir Instagram hesabı ile çalışır)
- Gösterilecek görsel sayısı: - Gösterilecek olan görsel sayısı (Max değer: 20 görsel.)
- Görsel ölçüleri: - gösterilecek olan görselin ölçüleri (Geniş/Küçük resim)
- Görsel Açıklaması: - görsel açıklamasını göster/gösterme
- Yorum sayısı: - yorum sayısını göster/gösterme
- Beğenme sayısı: - beğenme sayısını göster/gösterme
- Görsel yayınlanma tarihi: - görselin yayınlanma tarihini göster/gösterme
- Görsel URL: - görselin bağlantı adresini göster/gösterme
- Kullanıcı düğmesi texti: - Instagram profil bağlantısı için kullanılacak olan text
- Özel CSS sınıfı: - bileşenin özel sınıfı

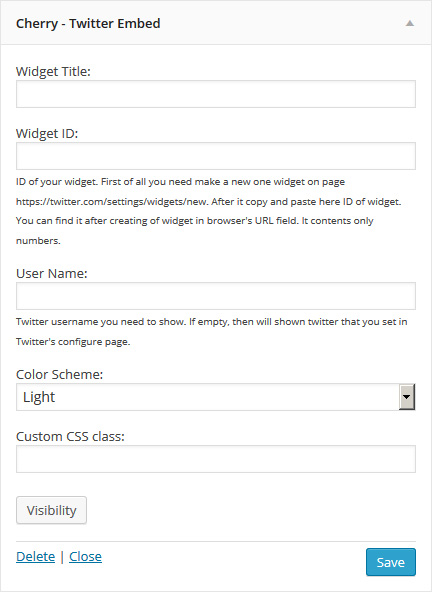
Cherry - Twitter Embed
Bu bileşen sayesinde, güncel tweetleriniz gösterilir. Şu seçeneklere sahiptir:
- Widget Title: - bileşenin başlığı
- Widget ID: - bu alana bileşen ID yazın. Öncelikle buradan yeni bir bileşen oluşturmalısınız. Ardından uygun alana bileşen ID nizi yazmalısınız.
- User Name: - Twitter kullanıcıadı.
- Color Scheme: - renk şeması (light/dark)
- Custom CSS class: - bileşenin varsayılan css sınıfı

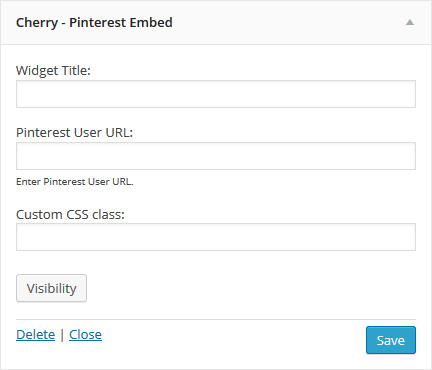
Cherry - Pinterest Embed
Bu bileşen sayesinde, temalı koleksiyonlarınız gösterilir. Şu seçeneklere sahiptir:
- Widget Title: - bileşenin başlığı
- Pinterest User URL: - bu alana Pinterest hesabınızın adresini yazın
- Custom CSS class: - bileşenin varsayılan css sınıfı
Cherry Ayarları
Bu temada Ayar seçenekleri bulunmaktadır. Bu ayarlar, temanın renk paletini, maddelerin sıralanmasını, açılıp kapanmasını ve daha pek çok seçeneği içerir. Bu ayarları kullanabilmek için Görüntü → Cherry Ayarları bölümüne giriş yapınız.
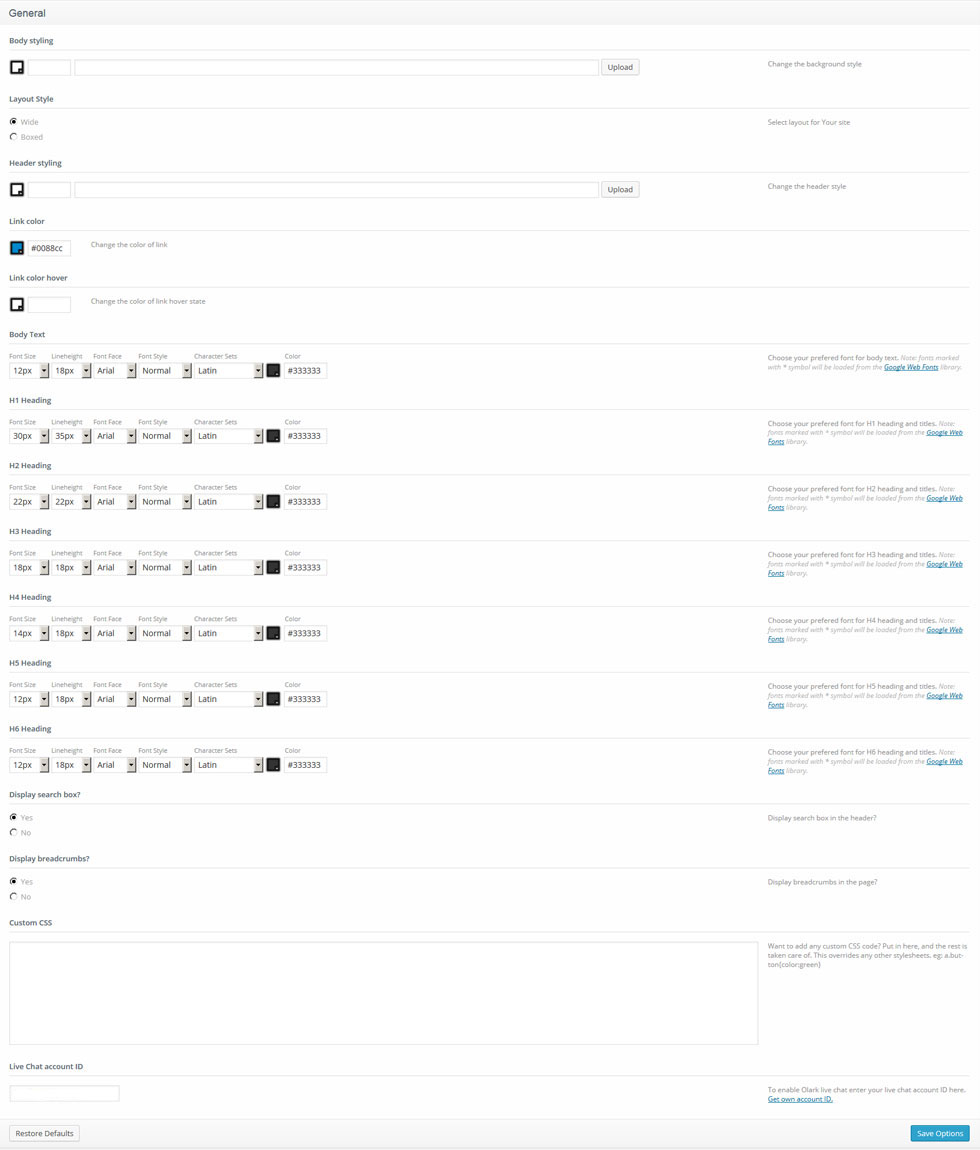
Genel

- Ana stil - ana rengi ve arkaplan desenini seçebilirsiniz.
- Layout stili: - siteniz için ana plan seçebilirsiniz (tam ekran/kutular).
- Üst kısım stili: - Üst kısım için arkaplan resmi ve dolgu rengi.
- Düğme ve bağlantı rengi - Düğmeler ve bağlantı adresleri için kullanılacak olan renk.
- Düğme ve bağlantı üstü rengi - Düğme ve bağlantının üstüne dokununca gözükecek olan renk (hover).
- Ana Text - Ana text için tercih ettiğiniz yazı türü. Yazı türlerini düzenlemek için şu seçenekleri kullanabilirsiniz:
Not: Yanında (*) işareti olan yazılar Google Web Fontları kütüphanesinden yüklenir.
- H1-H6 Ana başlıkları - Ana başlıklar ve başlıklar için tercih ettiğiniz yazı türü. Yazı türlerini düzenlemek için şu seçenekleri kullanabilirsiniz:
Not: Yanında (*) işareti olan yazılar Google Web Fontları kütüphanesinden yüklenir.
- Arama kutusu gösterilsin mi? - üst kısımda arama alanı göster/gösterme.
- Başlık listeleme gösterilsin mi? - sayfalar için başlık listelemesini (breadcrumb) göster/gösterme.
- Özel CSS - eklemek istediğiniz CSS kuralı varsa ve fakat ana CSS dosyası üzerinde uğraşmak istemiyorsanız bu alanı kullanabilirsiniz. Yeni css kurallarını buraya yazabilirsiniz.
- Live Chat account ID - Olark canlı destek hesap ID (kimlik numaranız)
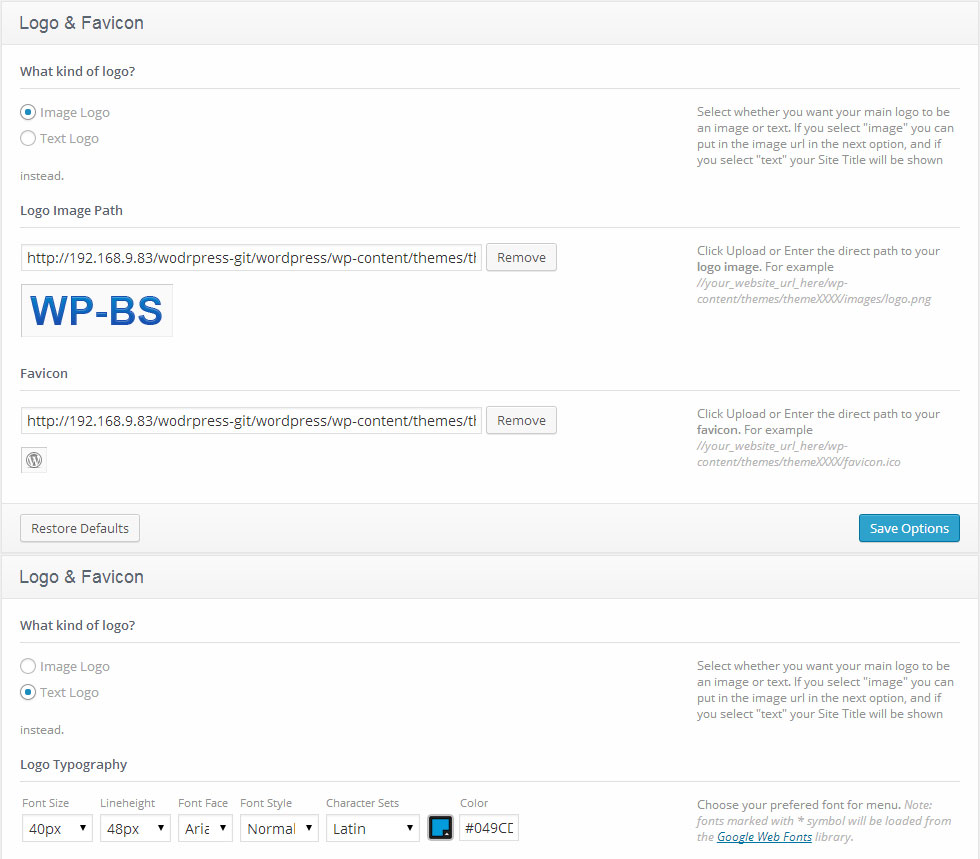
Logo & Favicon

- Ne tür bir logo? - logonun text olarak mı yoksa görsel olarak mı kullanılacağını belirler.
- Logo URL - Ortam Kütüphanesi'nden herhangi bir görseli seçebilir veya yeni bir logo yükleyebilirsiniz.
- Logo Baskısı - Text logo için tercih ettiğiniz yazı türünü seçebilirsiniz. Yazı türünü ayarlamak için şu seçenekler kullanılabilir:
Not: Yanında * işareti olan yazılar Google Web Fontları kütüphanesinden yüklenir.
- Favicon - Görsel Kütüphanesi'nden bir resim seçebilir veya yeni bir favicon yükleyebilirsiniz.
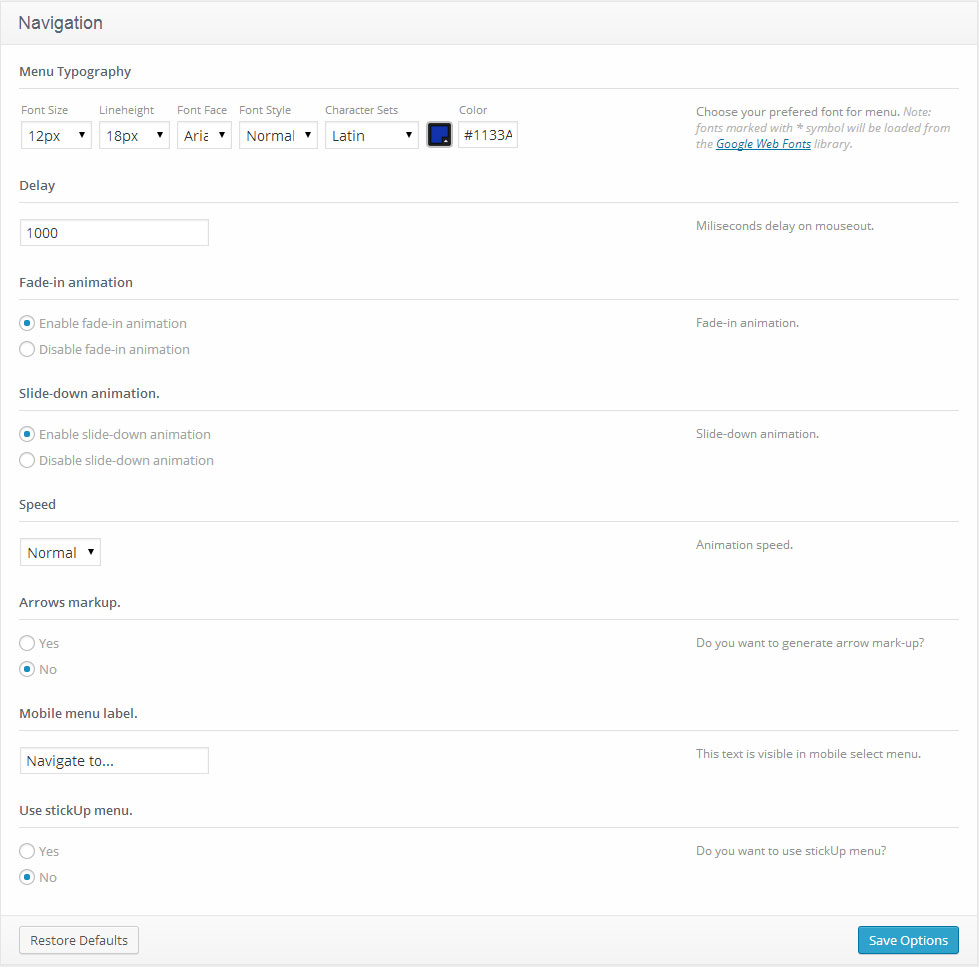
Navigasyon

- Menu Baskısı - Ana menü için tercih ettiğiniz yazı türünü seçebilirsiniz. Yazıları düzenlemek şu seçenekler kullanılabilir:
Not: Yanında * işareti olan yazılar Google Web Fontları kütüphanesinden yüklenir.
- Gecikme - menünün kaç saniyede kaybolacağını belirler
- Fade-in animasyon - fade-in animasyonu göster/sakla
- Slide-down animasyon - aşağı kayan animasyonu göster/sakla
- Hız - alt menünün açılma hızı
- Ok şekli - alt menüsü olan menü maddelerindeki ok işaretlerini göster/sakla
- Mobil menü etiketi - Bu text, mobil seçenek menüsünde görünmektedir.
- StickUp menü kullan - StickUp menü kullanmak isterseniz bu seçeneği işaretleyin.
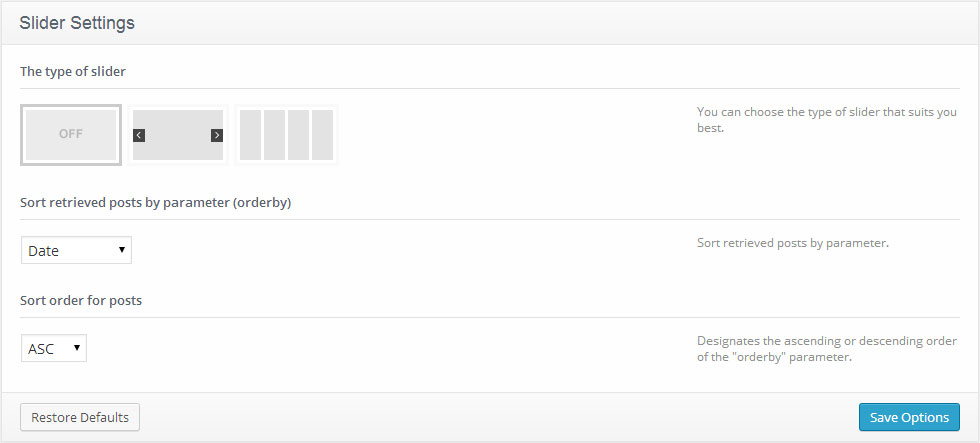
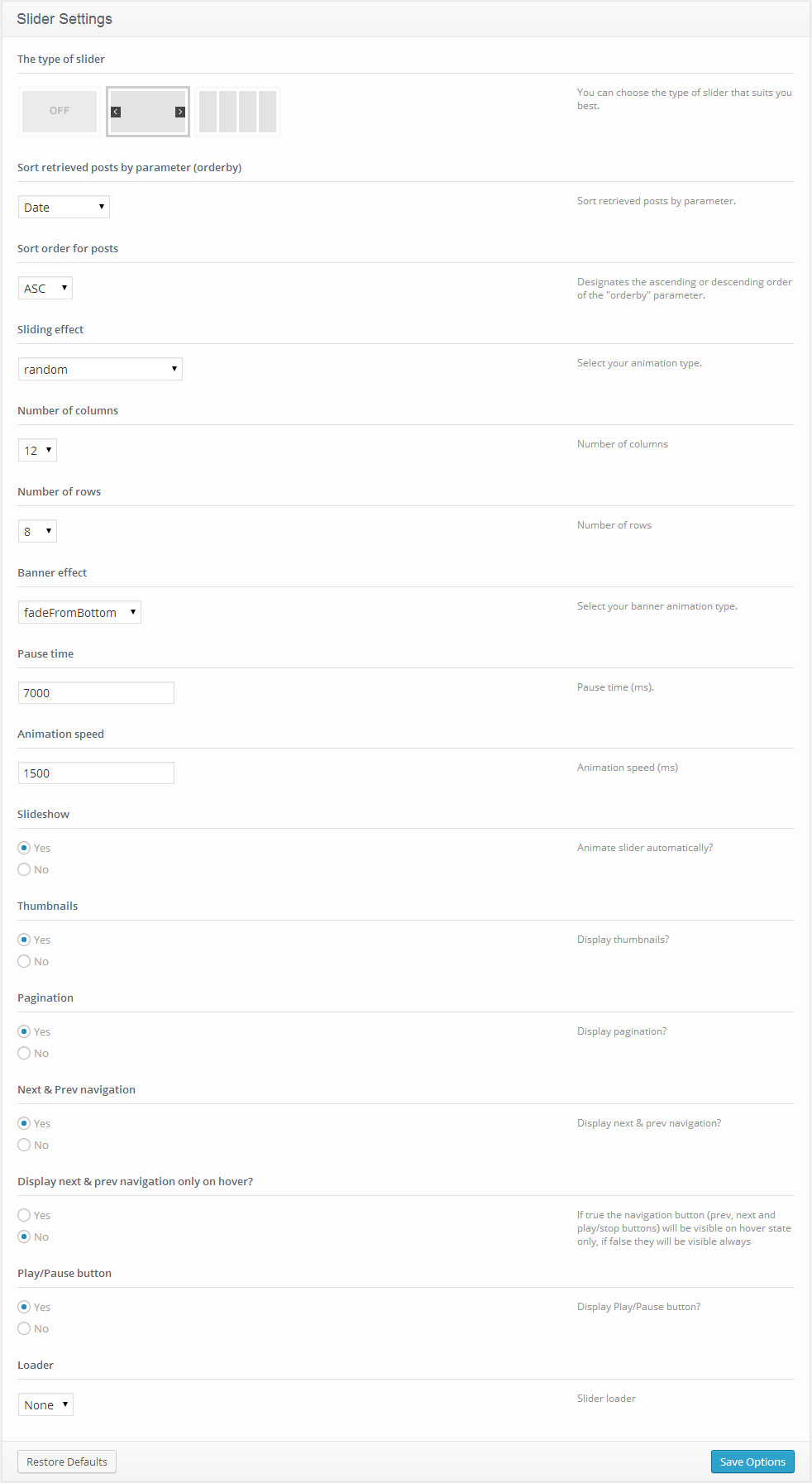
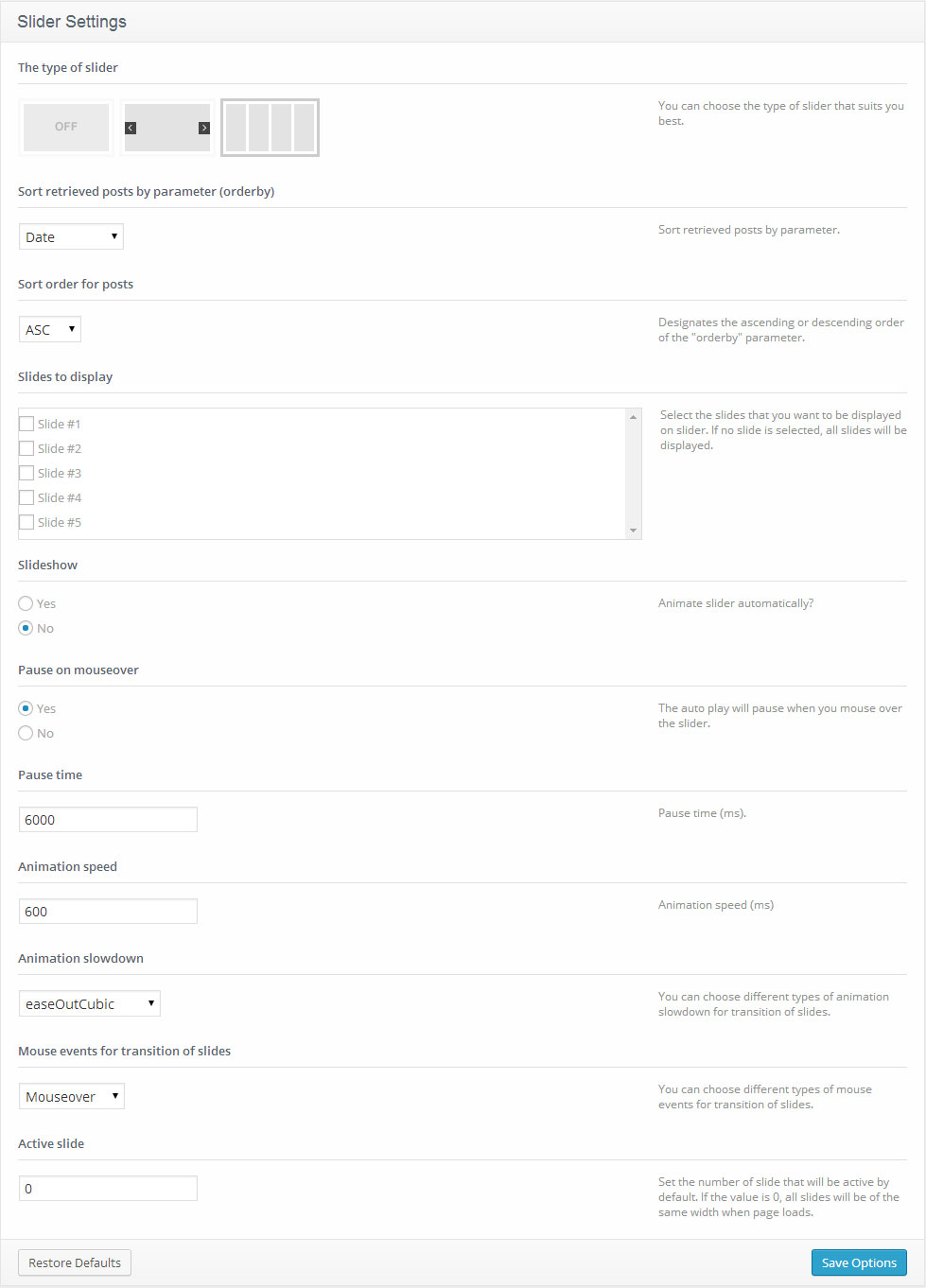
Slider
Kayan içeriğin yüksekliği "wp-content/themes/theme###/slider.php"den düzenlenebilir. Oradaki "height" (yükseklik) değerini $slider_default_params bölümünden değiştirebilirsiniz.
Sliderı Kapat
Slideshow

- Kayma efekti - kayan içeriklerin geçiş efekti
- Parametre sıralaması - tekrar eden yazıların parametrelerini sıralar
- Sıralama düzeni - yazıların sıralama düzeni
- Sütun sayısı - sütun sayısı
- Satır sayısı - satır sayısı
- Banner efekti - afiş için animasyon türünü seçebilirsiniz
- Duraklama süresi - saniye bazında duraklama süresi
- Animasyon hızı - saniye bazında animasyon hızı
- Slideshow - slider otomatik olarak oynatılsın mı?
- Thumbnails - küçük resimler gösterilsin mi?
- Sayfalama - sayfalama gösterilsin mi?
- Önceki & Sonraki navigasyonu - önceki & sonraki şeklinde menü gösterilsin mi?
- Önceki & Sonraki menüsünü sadece üstüne gelinirse göster - 'Evet' olarak seçilirse, navigasyon düğmesi (önceki, sonraki ve oynat/durdur düğmeleri) sadece üzerine gelinirse gösterilir. 'Hayır' olarak seçilirse, her zaman görünür durumda olurlar.
- Oynat/Duraklat düğmesi - Oynat/Duraklat düğmesi gösterilsin mi?
- Loader - slider için yükleyici.
Akordiyon

- Slide gösterimi - Sliderınızda gösterilecek olan kayma seçeneğini gösterir. Eğer hiçbir seçeneği seçmezseniz, hepsi gösterilir.
- Değişken sıralaması - yazıları belirlenen değişken sırasına göre gösterir.
- Sıralama - yazıların gösterim sıralaması
- Slideshow - slider otomatik olarak oynatılsın mı?
- Fareyle duraklama - fareyi üzerine getirdiğinizde, oynatma duraklar.
- Duraklama süresi - saniye bazında duraklama süresi.
- Animasyon hızı - saniye bazında animasyon hızı.
- Animasyon yavaşlaması - geçişler arasındaki yavaşlama şeklini seçebilirsiniz.
- Geçişlerde fare etkisi - geçişler arasındaki fare hareketlerini ve etkilerini seçebilirsiniz.
- Aktif slide - varsayılan olarak kaç adet slideın aktif olacağını seçin. Değer 0 olursa, slide boyutu sayfa genişliğiyle aynı olacaktır.
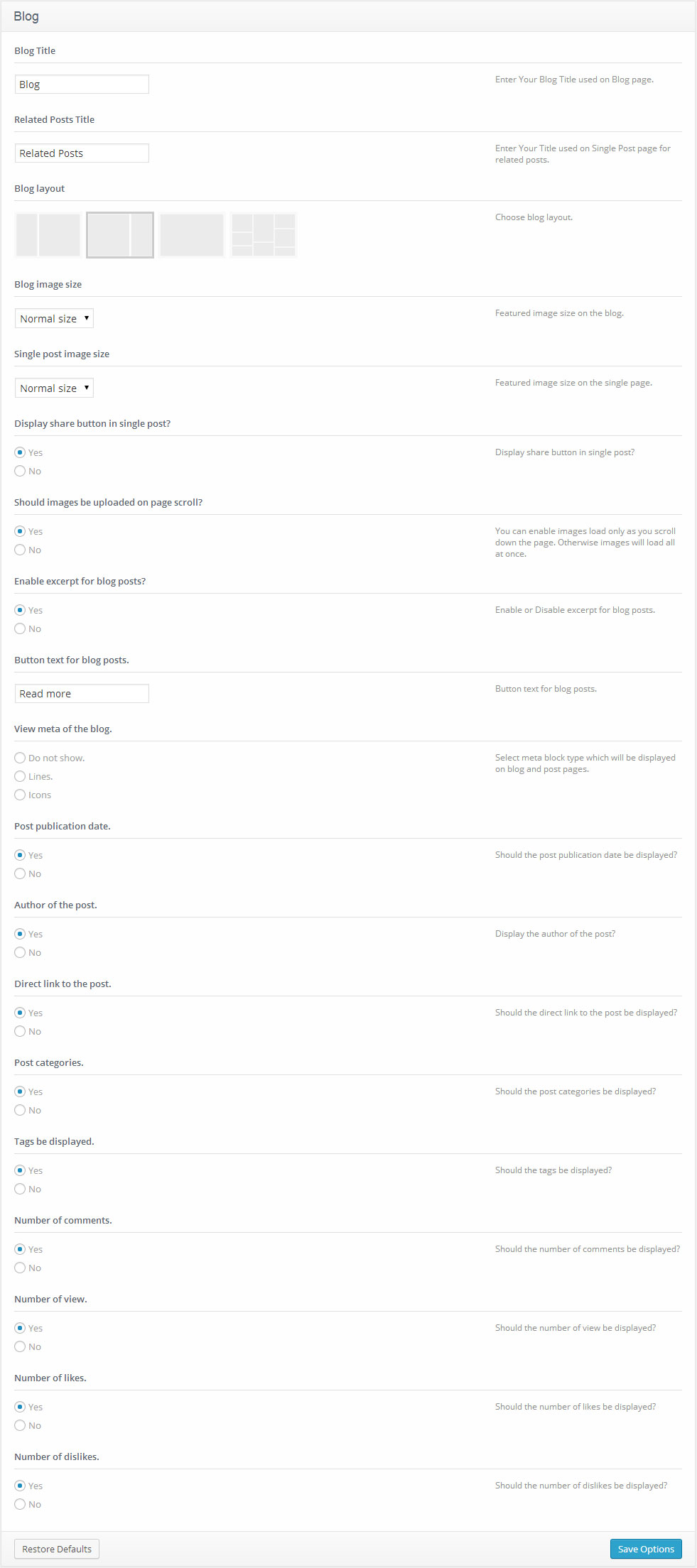
Blog

- Blog Başlığı - Blog sayfanızda kullanacağınız başlık
- İlgili Yazılar Başlığı - ilgili konular için kullanılacak olan Tekli Yazı başlığı
- Blog düzeni - blogunuz için bir layout (düzen) seçin
- Blog görsel boyutu - blog sayfası için görsel boyutu (normal veya büyük boy)
- Tekli Yazı görsel boyutu - tekli yazı sayfası için görsel boyutu (normal veya büyük boy)
- Tekli yazıda paylaşım düğmeleri gösterilsin mi? - tekli yazıda paylaşım düğmelerini gösterebilirsiniz
- Sayfa kaydırıldığında görseller yüklensin mi? - isterseniz görselleri sadece sayfa kaydırıldığında yükletebilirsiniz. Yoksa görseller tek bir seferde yüklenir.
- Blog yazıları kısaltılsın mı? - yazıların bir bölümü alınarak kısaltma yapılır
- Yazılar için düğme yazısı - blog yazıları için yazılı düğmeler
- Blogun metalarını görüntüle - blog ve yazı sayfalarında gösterilecek olan meta kutusunun türünü seçin
- Yazı yayınlanma tarihi - Yazının yayınlanma tarihi gösterilsin mi?
- Yazının yazarı - Yazının yazarı gösterilsin mi?
- Yazıya direkt bağlantı - Yazıya direkt olan bağlantı yapılsın mı?
- Yazı kategorileri - Yazının kategorileri gösterilsin mi?
- Etiketleri göster - Etiketler gösterilsin mi?
- Yorum sayısı - Yorum sayısı gösterilsin mi?
- Görüntülenme sayısı - Yazının görüntülenme sayısı gösterilsin mi?
- Beğeni sayısı - Yazının aldığı beğeni sayısı gösterilsin mi?
- Beğenmeme sayısı - Yazının aldığı beğenilmeme sayısı gösterilsin mi?
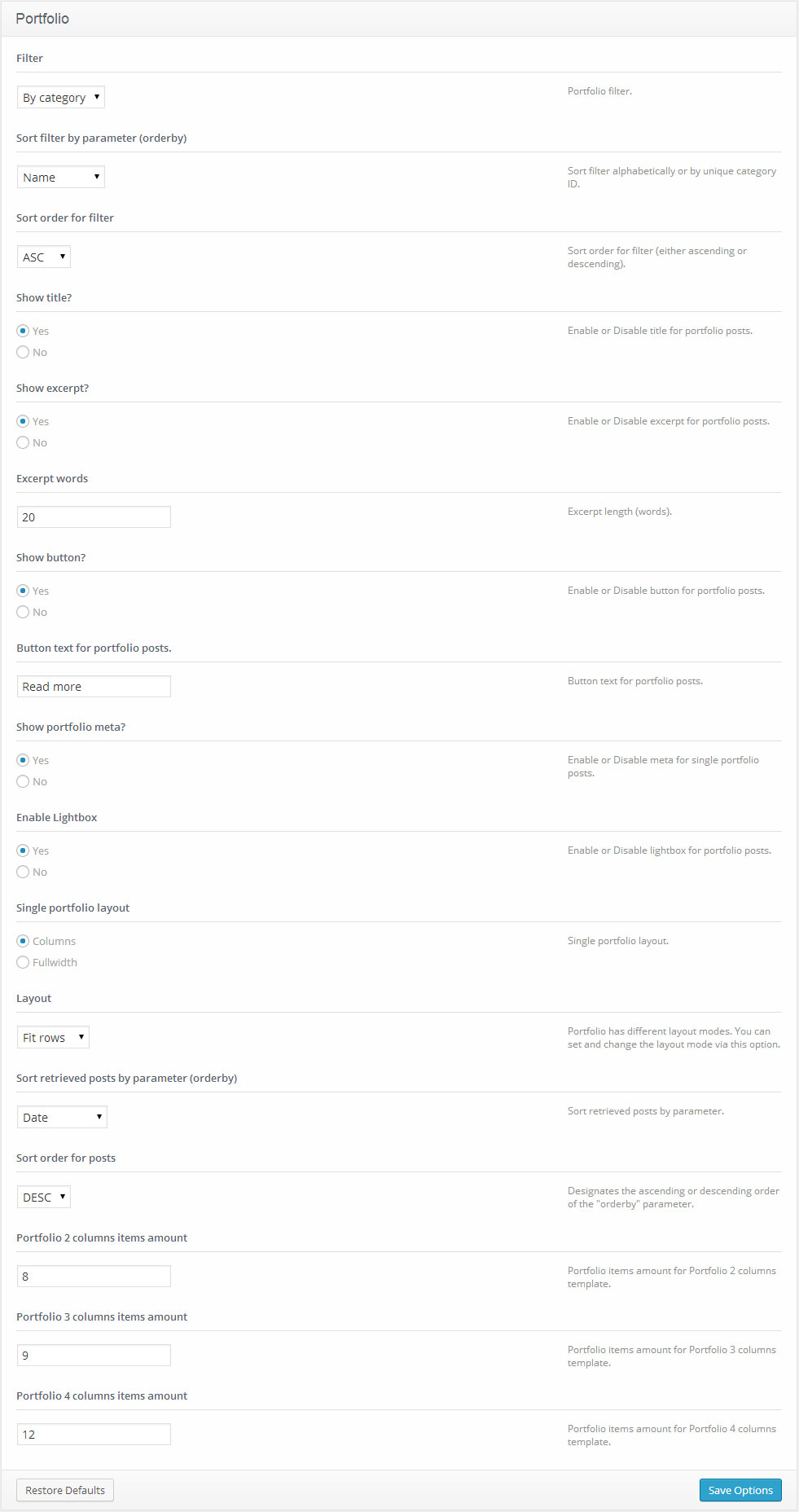
Portfolyo

- Süzgeç - Portfolyo süzgeci.
- Başlık - Portfolyo yazılarının başlığını Göster veya Sakla.
- Kısaltma - Portfolyo yazılarının bir bölümü kısaltılsın mı?
- Kısaltılan kelime - Kısaltılan bölümün kelime bazında uzunluğu.
- Düğme - Portfolyo yazılarında düğme Göster veya Sakla.
- Düzen - Portfolyoların farklı düzenleri vardır. Bu seçenekten ayar ve değişiklik yapabilirsiniz.
- Portfolyo 2 sütun içeriği - Portfolyo 2 sütun şablonunda, portfolyoda yer alacak içerik sayısı.
- Portfolyo 3 sütun içeriği - Portfolyo 3 sütun şablonunda, portfolyoda yer alacak içerik sayısı.
- Portfolyo 4 sütun içeriği - Portfolyo 4 sütun şablonunda, portfolyoda yer alacak içerik sayısı.
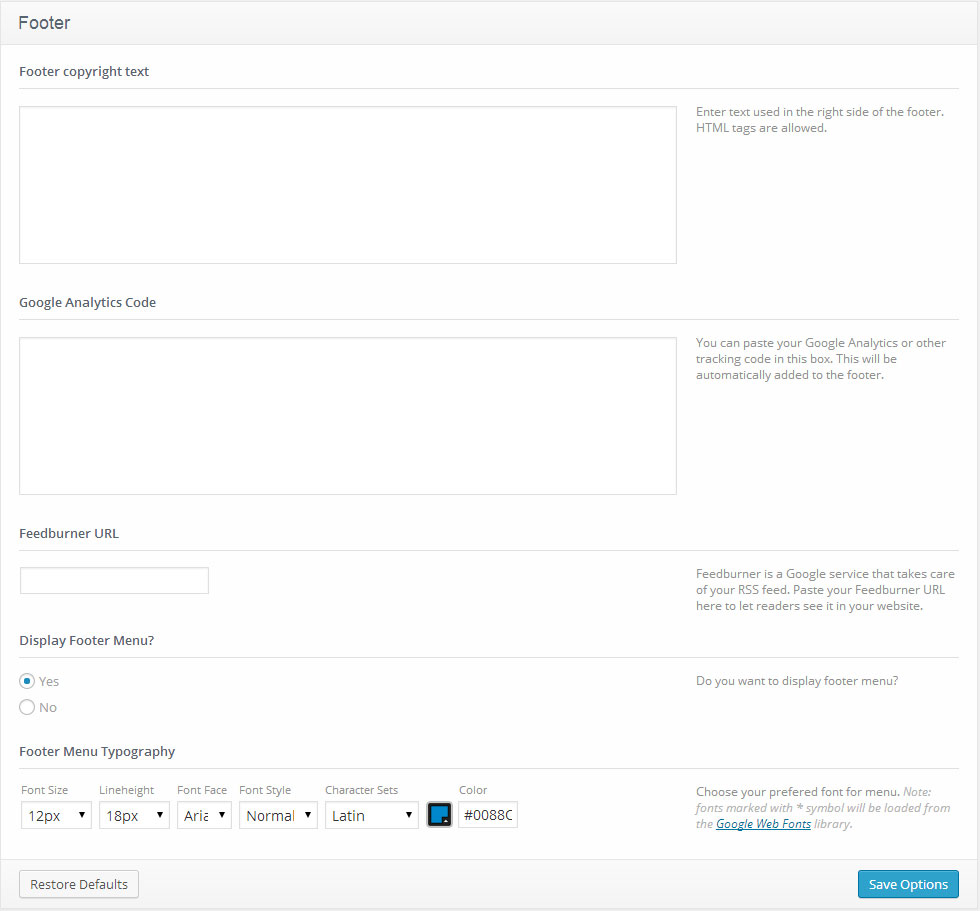
Alt Bölüm

- Alt bölüm telif yazısı - alt kısımdaki içerik. Bu alan boş bırakılırsa, varsayılan içerik gösterilir. Bu içerik footer.php dosyasında yer almaktadır.
- Google Analytics Kodu - sitenizin SEO istatistiklerini almak için Google Analytics Kodu kullanabilirsiniz.
- Feedburner URL - Feedburner, RSS feed için kullanılan bir Google hizmetidir. Bu alana Feedburner URL (bağlantı adresi) yapıştıraral, okuyucuların siteniz üzerinden görüntülemesini sağlayabilirsiniz.
- Alt Menü - alt kısımdaki menüyü göster veya kapat.
- Alt Menü Tipografisi - Alt menü için tercih ettiğiniz yazı biçimini seçebilirsiniz. Bu alandaki seçenekler şöyledir:
Not: Yanında * işareti olan yazılar Google Web Fontları kütüphanesinden yüklenir.
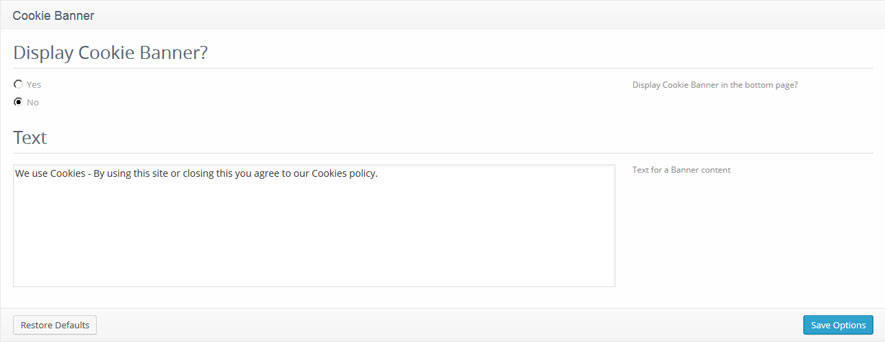
Çerez Politikası
Çerezler, websiteler tarafından ziyaretçilerin bilgisayarına yerleştirilen küçük dosyalardır. Ziyaretçiyi tanımlamak ve daha iyi bir deneyim sunabilmek için oluşturulurlar. Çerezler, sitelerin işlevlerini yerine getirebilmeleri için gereklidir.
Mesela online alışveriş sitelerinde sepetinizde bulunan ürünlerin kaydı, çerezler sayesinde tutulmaktadır. Ayrıca siteye kayıtlı olarak giriş yapabilmenizi, kullanıcı istatistiklerinizin tutulmasını ve site sahiplerine bilgilerinizin ulaştırılmasını sağlarlar.
Sizin websitenizde de mutlaka çerezler kullanılır. Tıpkı Google Analytics gibi, çerezlerin en önemli işlevi ziyaretçi sayısını ve davranış biçimini izlemektir. Çerezler, ziyaretçilere reklam gösterimi yapmak veya online satış yapıyorsanız alışveriş sisteminizin temel gücünü oluşturmak için de kullanılır.
26 Mayıs 2012 yılında ICO bu uygulamaya, 'rıza kapsamı' dahiliyetinde, gizlilik/çerez politikanızın adresini açıkça belirtmeniz suretiyle değişiklik getirmiştir.
Size kolaylık sağlamak için, Kiraz Seçenek bir Cookie Banner ekledik.