Monstroid Premium Theme Documentation
Настройки Cherry
Cherry Framework 4 содержит множество опций для настроек. Вы можете настраивать различные компоненты и внешний вид вашего WordPress сайта. Cherry Options разделяются на следующие секции:
Общие
Секция General содержит глобальные настройки Cherry Framework
-
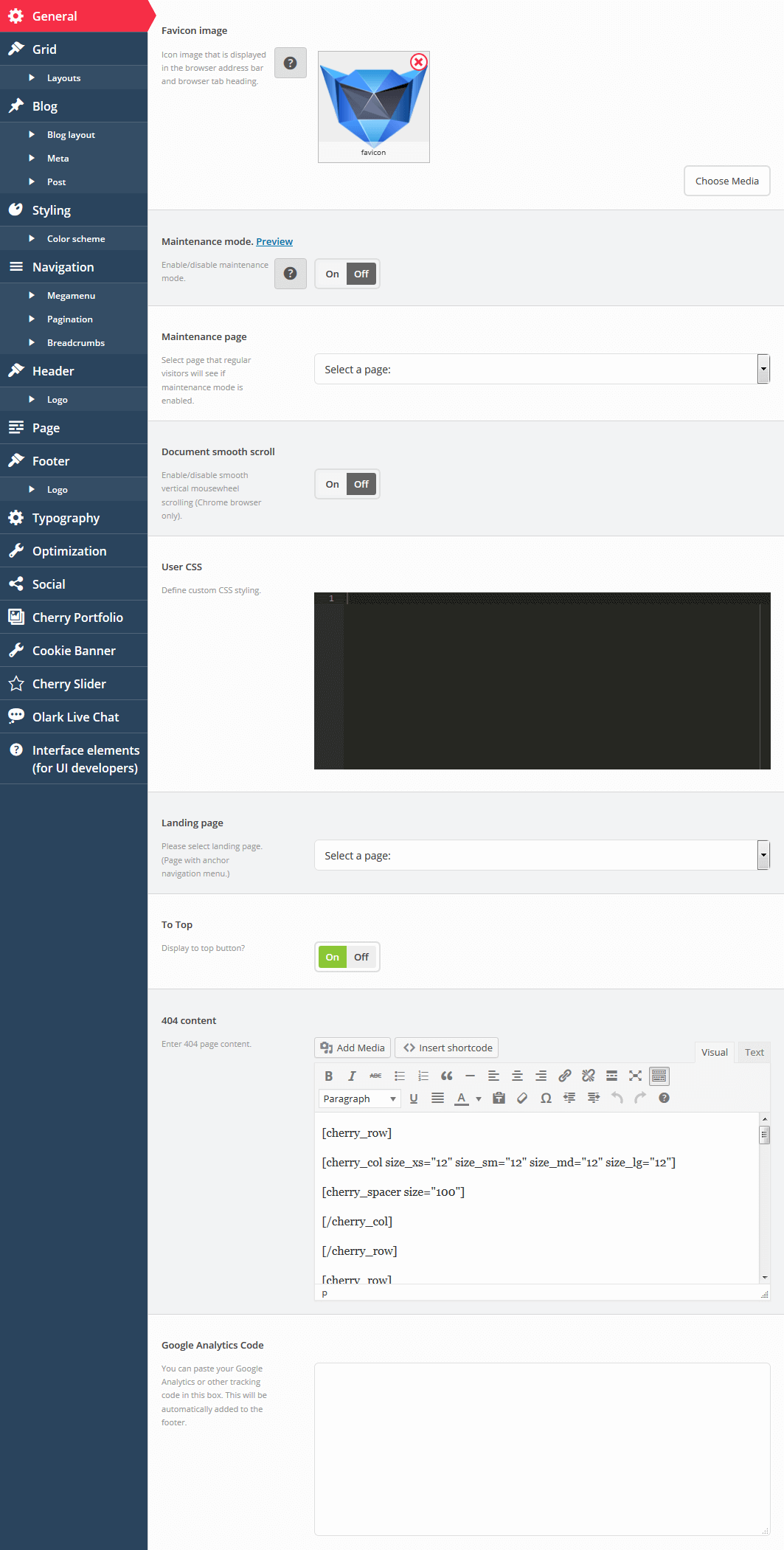
- Favicon image.
- Icon image that is displayed in the browser address bar and browser tab heading. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 152x152 px.
-
- Режим обслуживания
- Enable/disable maintenance mode. Logged in administrator gets full access to the site while regular visitors will be redirected to the page chosen below. You can also preview the maintenance page without enabling maintenance mode.
-
- Страница режима обслуживания
- Select a page that regular visitors will see if maintenance mode is enabled. You can select any WordPress page here including your custom ones.
-
- Smooth scroll на странице
- Enable/disable smooth vertical mousewheel scrolling (Chrome browser only).
-
- Пользовательский CSS
- Текстовый редактор для пользовательского CSS.
-
- Landing page
- Определяет страницу на которой будет использована “якорная” навигация.
-
- To Top
- Определяет вывести/скрыть кнопку “to top”.
-
- 404 content
- Визуальный редактор для создания содержимого 404 страницы.
-
- Google Analytics Code
- Текстовый поле для вставки кода гугл аналитики.

Блог
The section contains settings for WordPress blog pages (listing and single post types).
Данная секция содержит настройки страниц Wordpress блога (Листинга и страниц детального описания)-
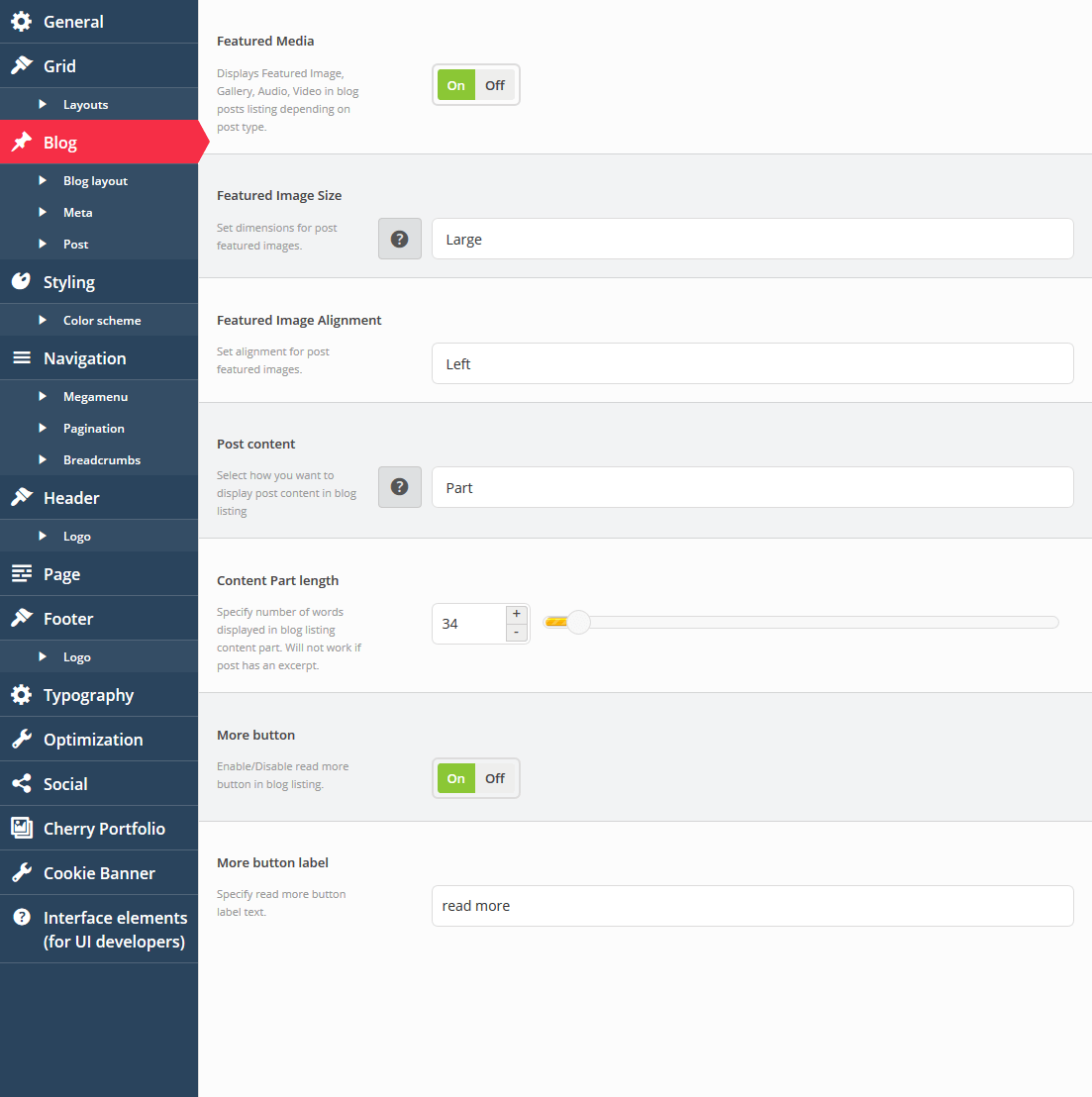
- Выбранные Медиа
- Отображение выбраных картинок, галерей, аудио, видео, в листинге постов в зависимости от выбранного формата поста.
-
- Размер выбранных изображений
- Установить размеры выбраных для поста изображений.
-
- Выравнивание выбранных изображений
- Установить значение выравнивания для выбраных изображений поста.
-
- Содержание поста
- Определите, желаете ли вы отображать содержимое поста в листинге.
-
- Длина фрагмента содержимого
- Определите количество слов в фрагменте содержимого поста в листинге. Не будет работать при использовании excert.
-
- Кнопка детальнее
- Отобразить / Скрыть кнопку для перехода к детальному содержимому в листинге постов.
-
- Заголовок кнопки "детальнее"
- Specify read more button label text. Определите содержимое заголовка кнопки "детальнее"

Блог > Блог лейаут
Внимание, для настройки опций блога лейаута у вас должен быть установлен плагин - "Cherry Blog Layouts"
-
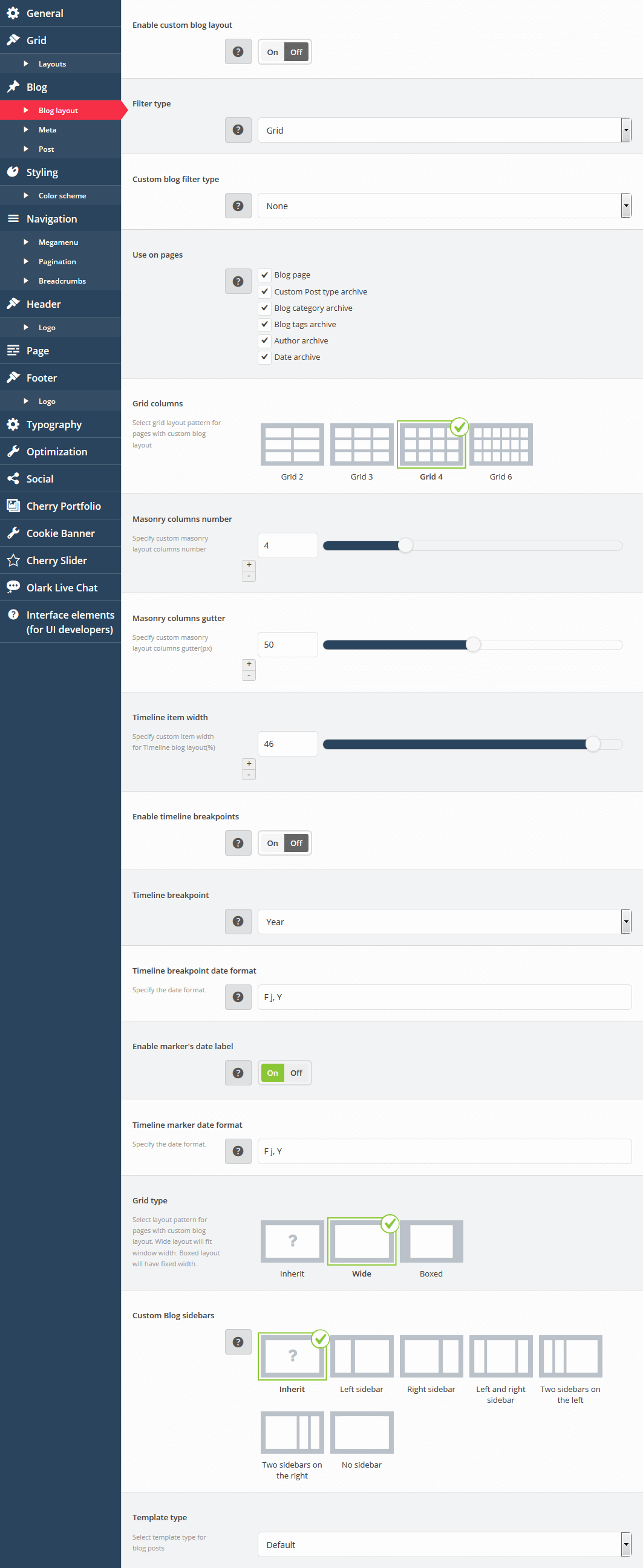
- Использовать blog layout
- Включить / отключить вывод листинга постов с помощью blog-layouts плагина.
-
- Тип фильтра
- Определяет по какому параметру (тегам или категориям) фильтровать листинг постов
-
- Тип фильтрации по умолчанию
- определяет тип фильтрации по умолчанию.
-
- Использование на страницах
- Определяет использование на конкретно выбранных страницах.
-
- Тип колонки
- Определяет тип сетки по параметру количества колонок в строке для листинга постов.
-
- Количество Masonry колонок
- Определяет количество колонок в строке для вывода постов в виде masonry листинга.
-
- Отступы в Masonry колонках
- Определяет значение отступов для элементов листинга в px.
-
- Ширина Timeline элемента
- Определяет значение ширины элементов листинга при использовании timeline лейаута.
-
- Timeline точки отсчета
- Включить / отключить брейкпоинты при использовании timeline лейаута.
-
- Тип Timeline точки отсчета
- Определяет тип брейкпоинта при использовании timeline лейаута.
-
- Формат даты для Timeline точки отсчета
- Определяет формат даты брейкпоинта при использовании timeline лейаута.
-
- Заголовок маркера даты
- Влючить / отключить маркер даты при использовании timeline лейаута.
-
- Формат даты маркера
- Определяет формат даты маркера при использовании timeline лейаута.
-
- Grid type
- Select layout pattern for pages with custom blog layout. Wide layout will fit window width. Boxed layout will have fixed width.
-
- Custom Blog sidebars
- You can choose if you want to display sidebars and how you want to display them.
-
- Тип шаблона
- Определяет шаблон по умолчанию для вывода постов.

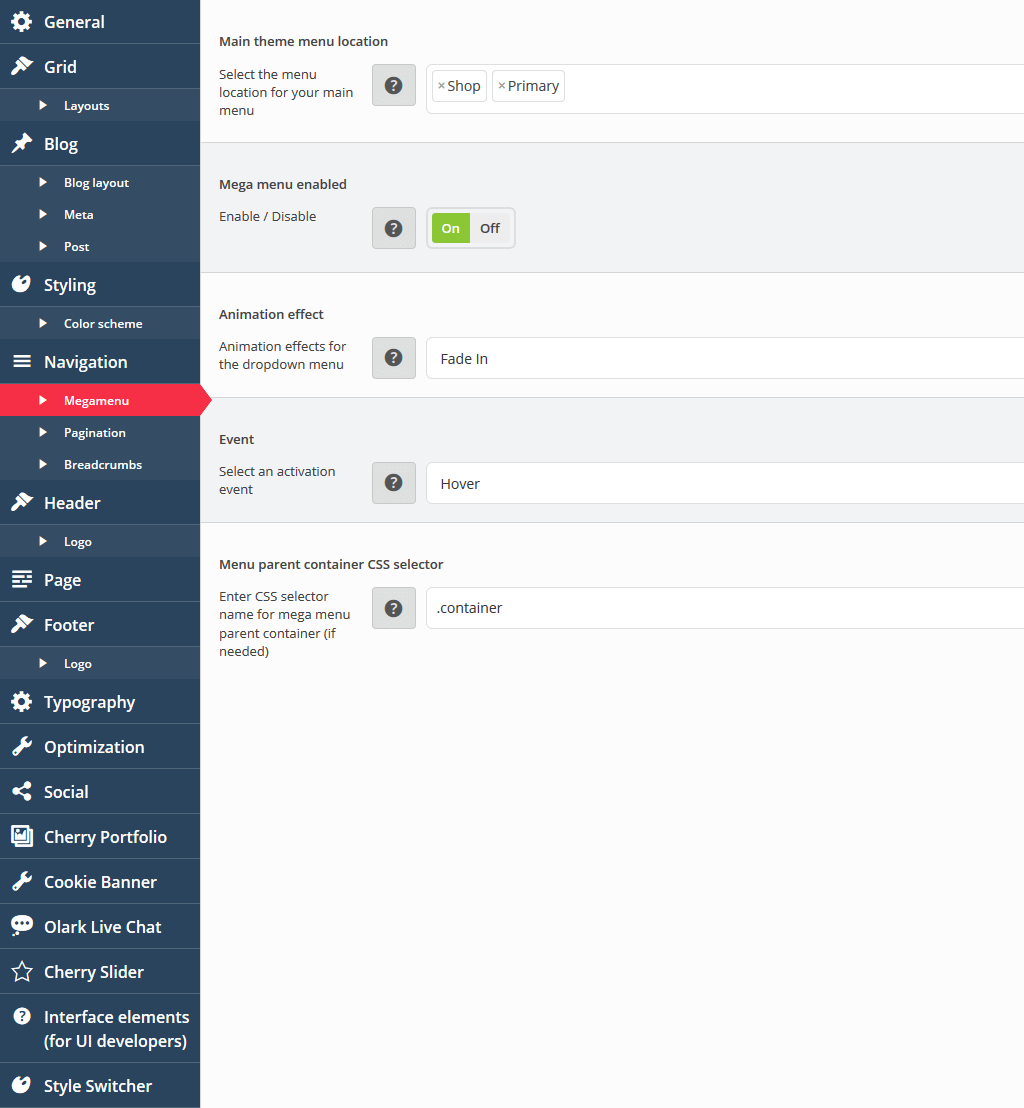
Мегаменю
Секция содержит настройки плагина мегаменю
Внимание, если вы хотите настроить Мегаменю опции, у вас должен быть установлен плагин - "Cherry Megamenu"
-
- Размещение главного меню темы
- Определить размещение главного меню.
-
- Вывод мега меню
- Выводить / Не выводить мегаменю.
-
- Эффект анимации
- Определяет тип анимации для выпадающего меню.
-
- Тип события
- Определяет событие для активации мегаменю.
-
- CSS селектор родительского контейнера меню
- Необходимо ввести CSS селектор родительского контейнера меню, по умолчанию ".container"

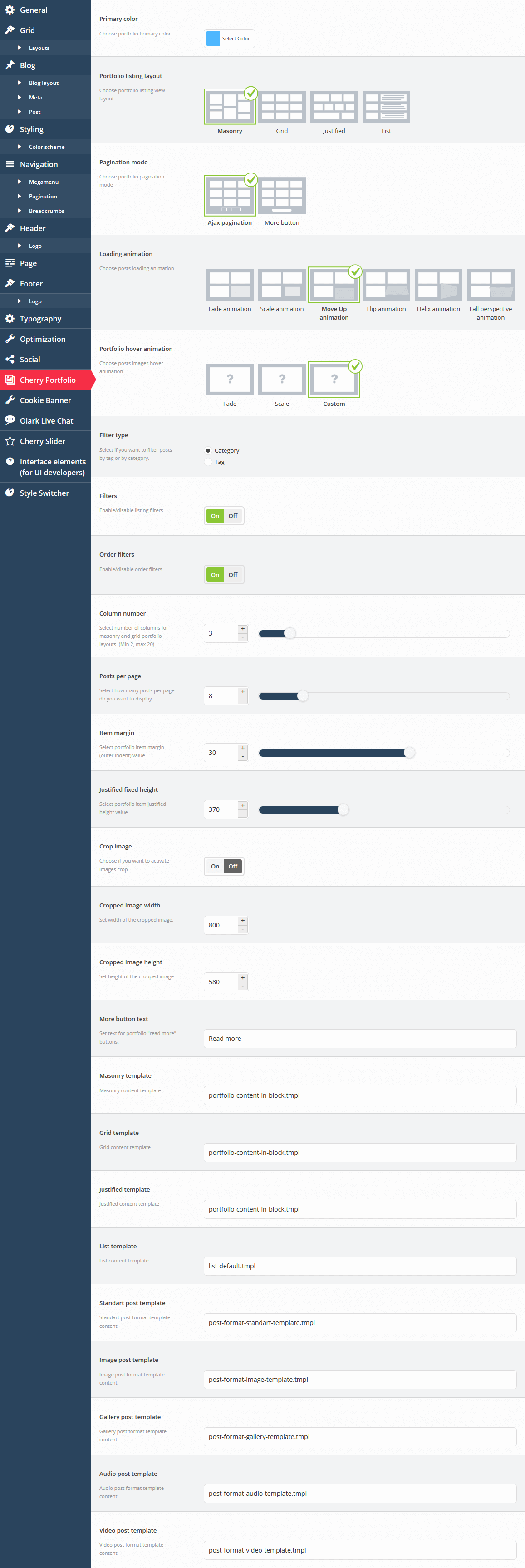
Портфолио
Секция содержит настройки для отображения страниц портфолио на вашем сайте
Внимание, если вы хотите настроить Портфолио опции, у вас должен быть установлен плагин - "Cherry Portfolio"
-
- Базовый цвет
- Изменяет базовый цвет для отображения элементов портфолио.
-
- Лейаут для портфолио листинга
- Определяет тип лейаута для листинга портфолио.
-
- Тип навигации
- Определяет тип навигации для листинга портфолио.
-
- Анимация загрузки
- Определяет тип анимации при загрузке / появлении постов портфолио.
-
- Навигация при наведении
- Определяет тип анимации при наведении на пост.
-
- Тип фильтрации
- Определяет какой тип фильтрации использовать для портфолио постов.
-
- Фильтры
- Включить / Отключить фильтрацию в листинге.
-
- Фильтра для сортировки
- Включить / Отключить сортировку в листинге.
-
- Количество колонок
- Определяет количество колонок для листингов постов в виде masonry и grid.
-
- Количество постов на странице
- Определяет количество выводимых постов на странице листинга.
-
- Отсупы в листинге
- Определяет значение отступа у элемента листинга.
-
- Высота элементов листинга
- В случае выбора варианта отображения в виде justified списка, свойство позволяет определить высоту элементов листинга.
-
- Кадрирование изображения
- Включить / Отключить кадрирование (обрезка) изображений.
-
- Ширина изображения для кадрирования
- Определяет значение ширины кадрирования (обрезки) для картинки.
-
- Высота изображения для кадрирования
- Определяет значение высоты кадрирования (обрезки) для картинки.
-
- Кнопка "Детально"
- Определяет содержание текста на кнопке “More”.
-
- Masonry шаблон
- Определяет шаблон предназначенный для вывода листинга постов в виде Masonry списка.
-
- Grid шаблон
- Определяет шаблон предназначенный для вывода листинга постов в виде Grid списка.
-
- Justified шаблон
- Определяет шаблон предназначенный для вывода листинга постов в виде Justified списка.
-
- Шаблон листинга
- Определяет шаблон предназначенный для вывода листинга постов по умолчанию.
-
- Шаблон стандартного пост формата
- Определяет шаблон предназначенный для вывода содержимого поста формата Standard.
-
- Шаблон для постформата - изображение
- Определяет шаблон предназначенный для вывода содержимого поста формата Image.
-
- Шаблон для постформата - галерея
- Определяет шаблон предназначенный для вывода содержимого поста формата Gallery.
-
- Шаблон для постформата - аудио
- Определяет шаблон предназначенный для вывода содержимого поста формата Audio.
-
- Шаблон для постформата - видео
- Определяет шаблон предназначенный для вывода содержимого поста формата Video.

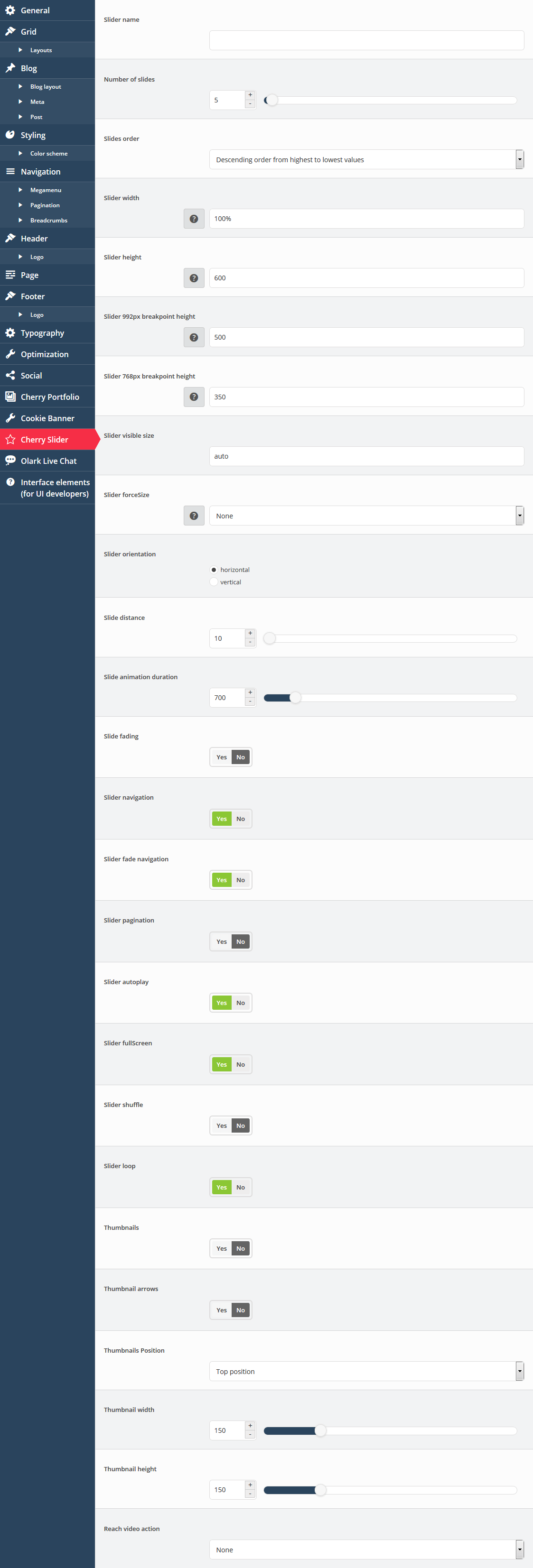
Слайдер
Секция содержит опции для отображения и настройки слайдера на вашем сайте
Внимание, если вы хотите настроить Слайдер опции, у вас должен быть установлен плагин - "Cherry Simple Slider"
-
- Имя слайдера
- Поле для ввода названия слайдера
-
- Количество слайдов
- Определяет количество выводимых слайдов
-
- Сортировка слайдов
-
Определяет тип сортировки слайдов, принимает 2 параметра:
- Сортировка по убыванию значений
- Сортировка по возрастанию значений
-
- Ширина слайдера
- Определяет ширину слайдера
-
- Высота слайдера
- Определяет высоту слайдера
-
- Сброс высоты слайдера на ширине 992px
- Определяет значение высоты слайдера при ширине окна (слайдера) менее 992px
-
- Сброс высоты слайдера на ширине 768px
- Определяет значение высоты слайдера при ширине окна (слайдера) менее 768px
-
- Видимая область слайдера
- Определяет размер видимой области, что позволяет вывести больше слайдов вокруг основного
-
- Растянуть слайдер
- Определяет значение размера слайдера, будет ли он растянут на всю ширину или в полном окне
-
- Ориентация слайдера
- Определяет ориентацию слайдера
-
- Расстояние между слайдами
- Определяет значение расстояния между слайдами
-
- Продолжительность анимации на слайде
- Определяет значение продолжительности анимации на слайде
-
- Эффект затухания на слайде
- Включить / Отключить эффект затухания на слайде
-
- Навигация в слайдере
- Включить / Отключить навигацию в слайдере
-
- Затухание кнопок навигации
- Определяет будут ли исчезать стрелки только при наведении.
-
- Пагинация в слайдере
- Определяет наличие пагинации в слайдере
-
- Автопроигрывание в слайдере
- Включить / Отключить автопроигрывание в слайдере
-
- Полноэкранный режим
- Включить / Отключить полноэкранный режим в слайдере
-
- Случайный порядок в слайдах
- Включить / Отключить режим случайного порядка в слайдах
-
- Бесконечная прокрутка
- Включить / Отключить режим бесконечной прокрутки в слайдах
-
- Миниатюры
- Включить / Отключить вывод миниатюр в слайдах
-
- Навигация в миниатюрах
- Включить / Отключить навигационные стрелки на миниатюрах
-
- Размещение миниатюр
- Определить размещение миниатюр
-
- Ширина миниатюры
- Определить ширину миниатюры
-
- Высота миниатюры
- Определить высоту миниатюры
-
- Проигрывание слайда содержащего видео
- Определить, проигрывать ли в активном слайде видео

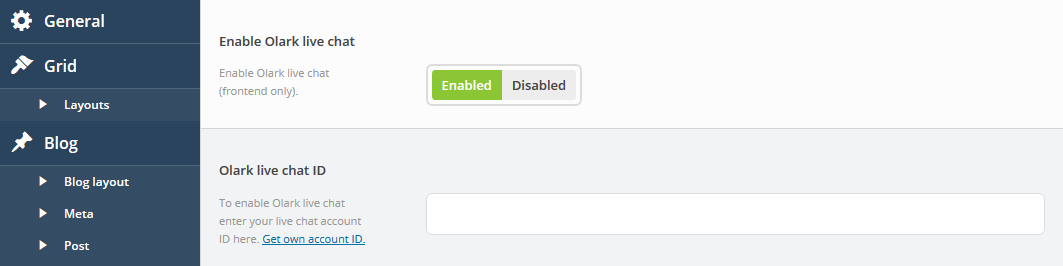
Olark чат
Секция Olark чат содержит глобальные настройки для внешнего плагина живого чата - Olark live chat
-
- Активировать Olark
- Включть / Отключить живой чат на публичной части сайта

Style switcher
Секция содержит опции для настройки внешнего вида вашего сайта
Внимание, если вы хотите настроить Style Switcher опции, у вас должен быть установлен плагин - "Cherry Style Switcher"
-
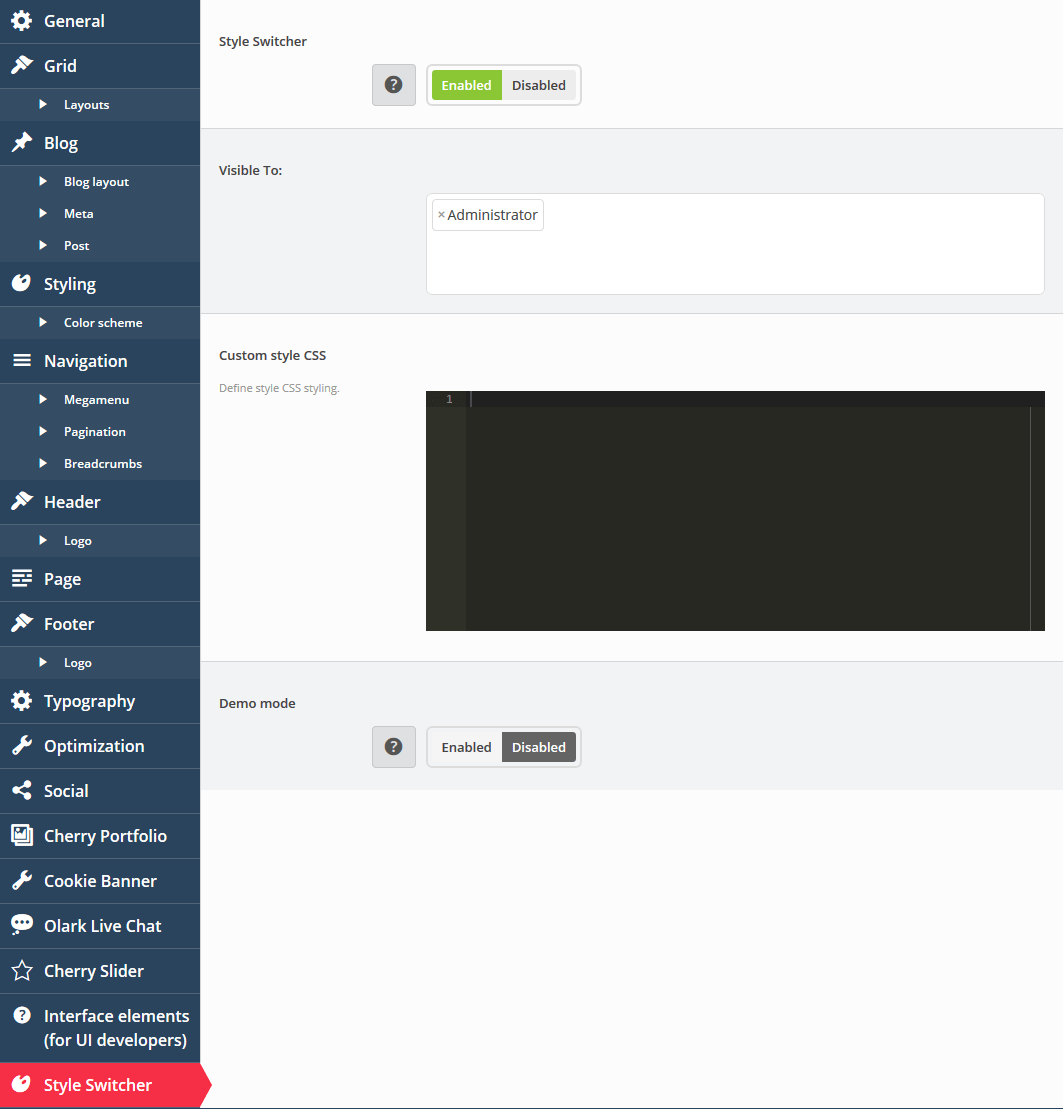
- Style Switcher
- Включить / Отключить отображение боковой панели настройки, в публичной версии сайта.
-
- Видимый для:
- Определяет группу пользователей, для которых будет доступна боковая панель настройки в публичной версии сайта.
-
- Пользовательский CSS
- Визуальный редактор для пользовательских CSS стилей
-
- Демонстрационный режим
- Включить / Отключить демонстрационный режим для незарегистрированных пользователей