Monstroid Premium Theme Documentation
Footer
Monstroid footer consists of the widget area and the copyright area. Footer widgets are added in the widget section of your admin. The following sections will cover each of these aspects of the footer that are listed below.
Adding footer widgets
- To add widgets, Navigate to Appearance > Widgets.
- You will see Footer widget sections on the right hand side. Your widgets are located on the left hand side.
- Simply drag and drop the widgets you want from the left side into the sliding bar widget sections on the right side.
Copyrights
Settings for the website footer section.
-
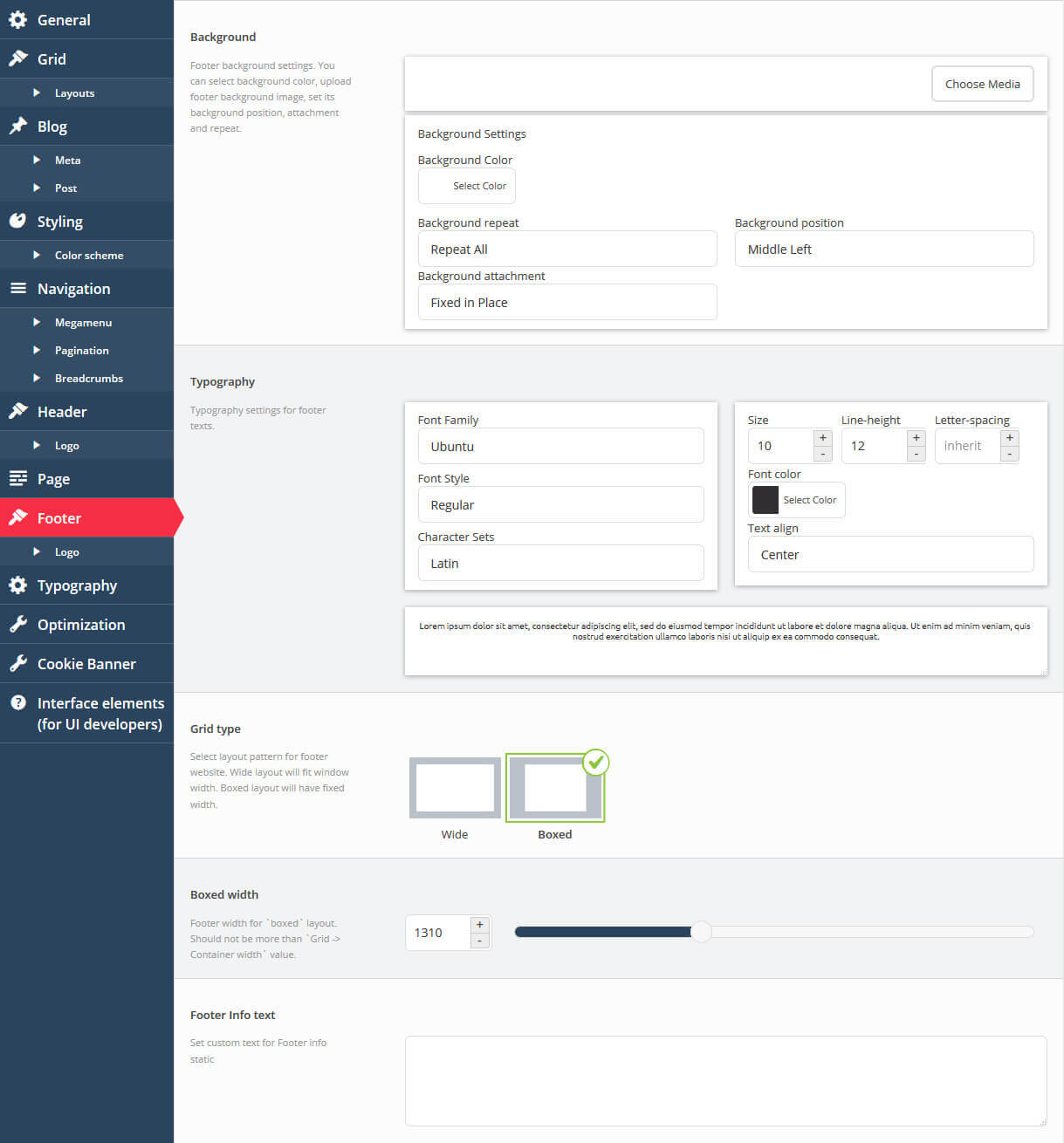
- Footer background
- Footer background settings. You can select background color, upload footer background image, set its background position, attachment and repeat.
-
- Typography
- Typography settings for footer text.
-
- Grid type
- Select the layout pattern for website footer. Wide layout will fit window width. Boxed layout will have fixed width.
-
- Boxed width
- Header section width if boxed layout is active. Should not be more than the Grid -> Container width value.
-
- Footer Info text
- Set custom text for Footer area.

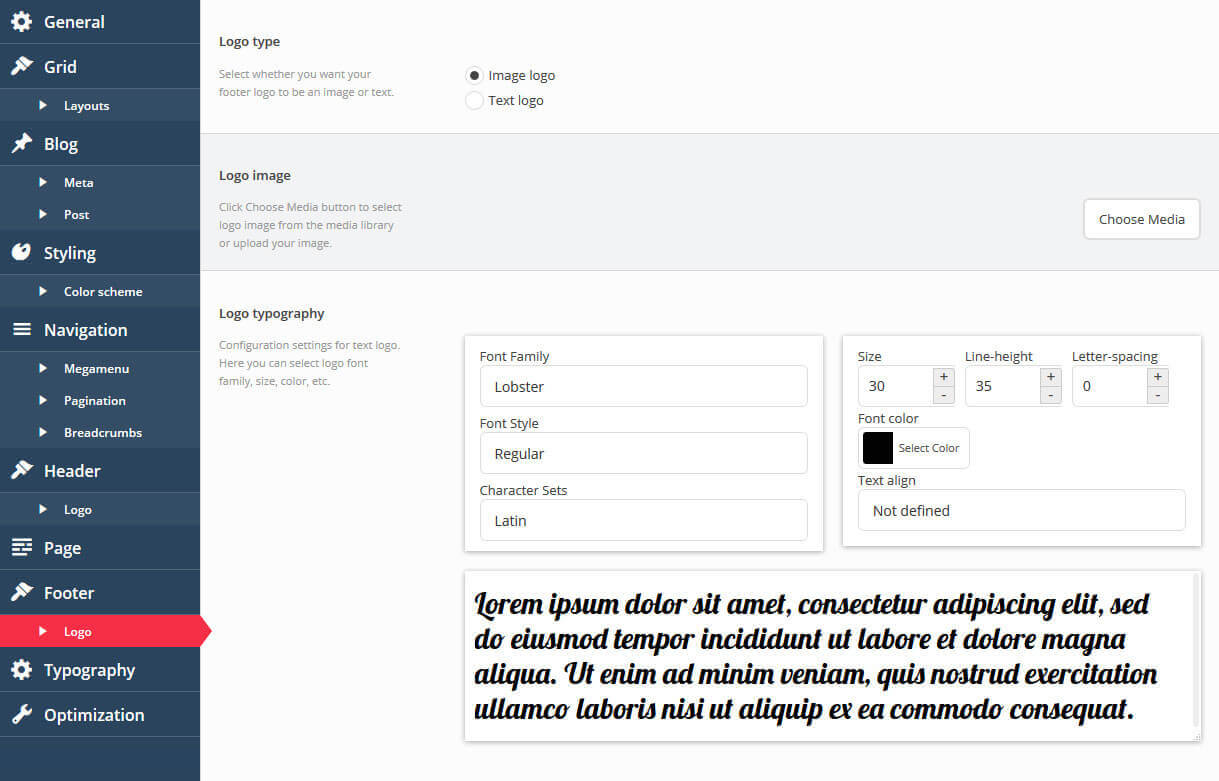
Footer Logo
-
- Logo type
- Select whether you want your main logo to be an image or text. If you select 'image,' you can choose a logo image from the media library in the next option, and if you select 'text,' your WordPress Site Title will be shown instead.
-
- Image
- Click the Choose Media button to select logo image from the media library or upload your image.
-
- Logo typography
- Configuration settings for text logo. Here you can select the logo font family, size, color, etc.