Monstroid Premium Theme Documentation
Header
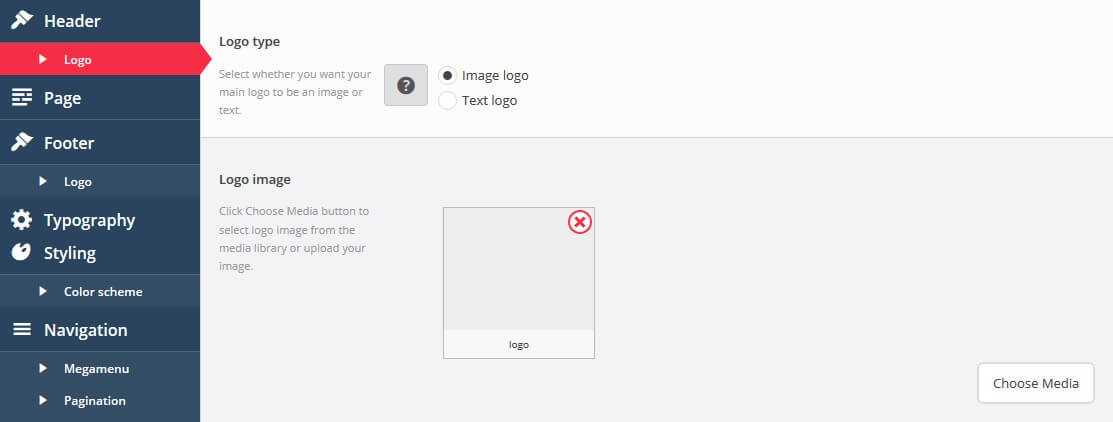
Adding the logo and favicon
Monstroid requires that you upload your logo as an image file. The logo can be of any size and can fill up the full content area. Monstroid is also retina ready so you can upload a Retina favicon which will use the following dimensions: 152x152 px.

To insert your logo, follow the steps below.
- Navigate to Cherry > Header > Logo to access the logo options.
- You will see two logo upload options. Click Choose media button and select your logo

Setting up the menu
Monstroid supports custom WordPress menus, with multiple levels of dropdown support for the main menu. There are 4 areas of the theme where you can assign a menu: Shop, Landing, Primary and Secondary. Each of these menu locations can have a custom menu assigned. Once a menu is created and assigned to the location, it will show up on the site. There are also several theme options to customize the menu. Please see below for the menu locations, how to create a new menu and the menu theme options.
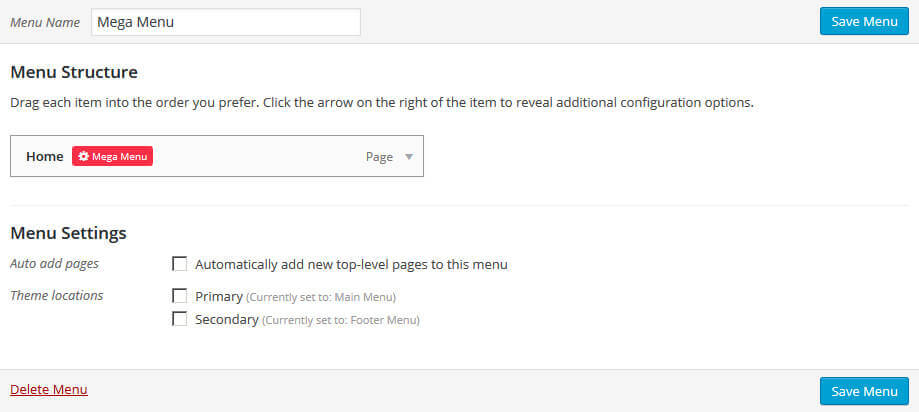
Using the mega menu
This plugin allows you to create multi-column menu drop-downs. It also lets you display necessary information in the main menu.

After the plugin is installed and activated, you can navigate to "Appearance > Menus" in the WordPress dashboard. Hover over the menu tab and click the Mega Menu icon.

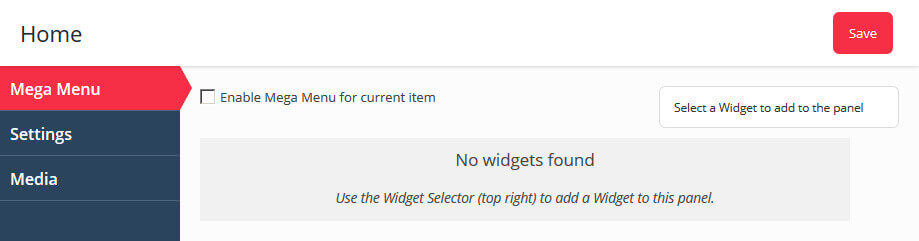
Here you can work with Mega Menu.
Click "Enable Mega Menu for current item" to activate the Mega Menu for a specific menu item.
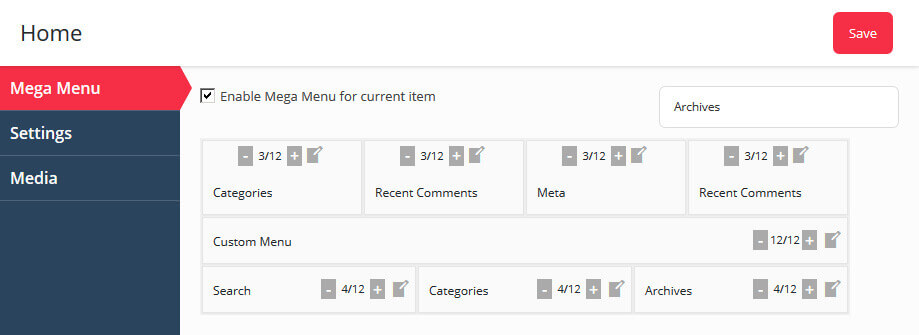
Mega Menu
You can place necessary widgets in the drop down block of the current menu item in the Mega Menu section. Each widget can have its own width and height.

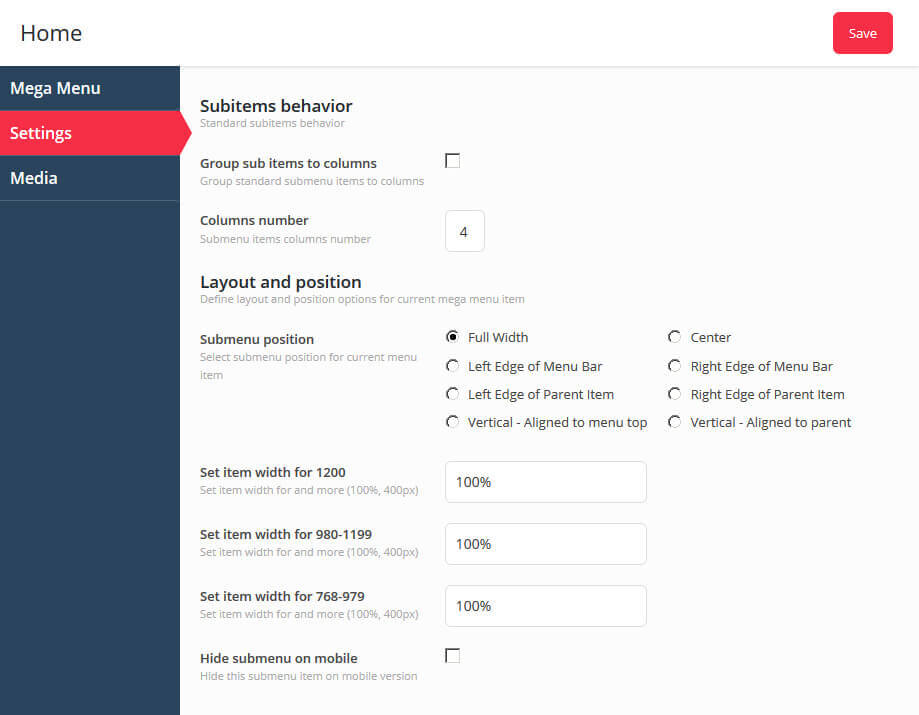
Settings
Here you can find menu item settings.

A menu item has the following settings:
-
- Group sub items to columns
- group sub-menu items into columns
-
- Columns number
- number of columns in megamenu
-
- Submenu position
- sub-menu position
-
- Item width
- width of megamenu for different resolutions
-
- Hide submenu on mobile
- enable/disable megamenu on mobile devices.
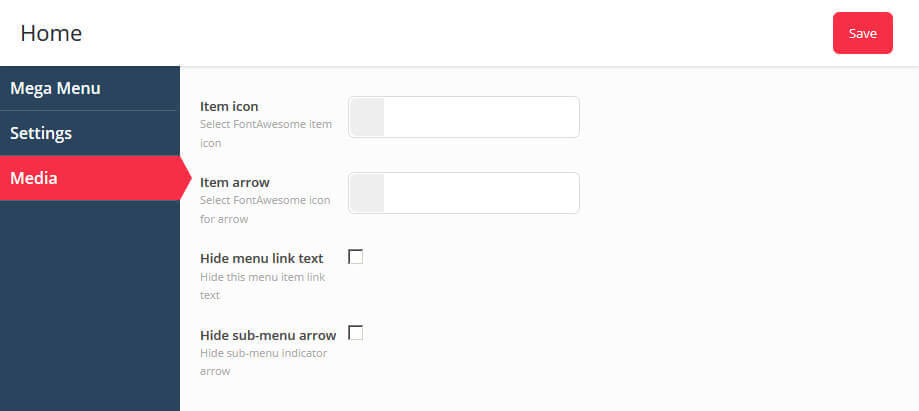
Media
It allows you to add an icon to each menu item. In this section you can choose an icon for the menu item, choose arrow style, hide menu text or arrow.

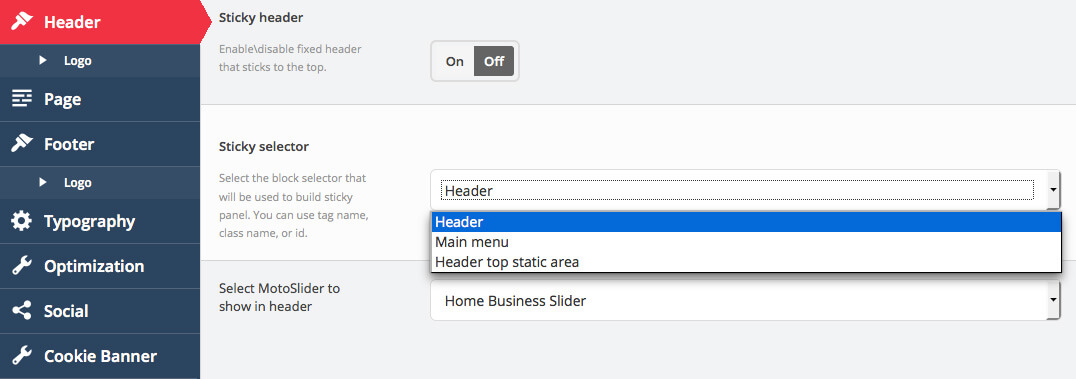
Setting up the StickUp menu
In order to enable the StickUp menu, you just need to navigate to:
- Cherry > Options
- Header and scroll down to the Sticky selector area
- Use the drop down list to choose the StickUp menu