Quick Start Guide
Cherry V is a universal framework for developers which can be used both inside plugins and themes. The main advantage of Cherry V is modularity. In the theme or plugin you can use only those framework components which you need not overloading the project with code. To start using Cherry V you need to:
Step1. Add Framework core.
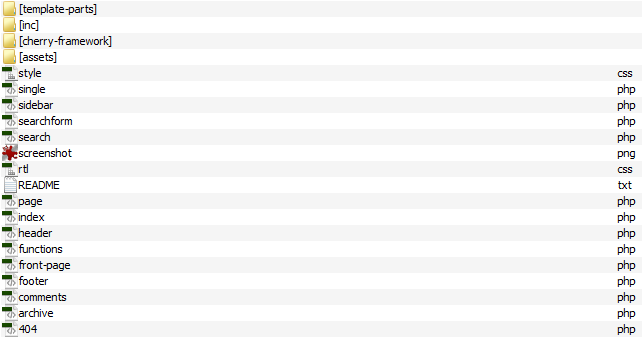
Create cherry-framework directory inside your theme or plugin and copy framework files in there.


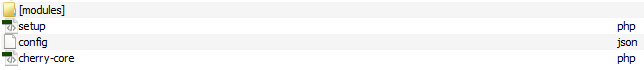
setup.php and cherry-core.php files are required. The modules folder contains the modules which you use in the project. cherry-toolkit module is required it is added automatically along with login in the core and it is always available. All other modules can be added or deleted.
Let’s take a look at how to add it on an example of a theme. For plugins the steps are the same.
Add the following code to the functions.php file of the theme:
This code allows you to use the latest framework version. One of the most unique features of Cherry V is that it can be used in several projects simultaneously on your current site (for example in several plugins and in the theme), in this case only one (the latest) version of framework and each of the modules is used. Now it is necessary to create a framework core sample which will be used in the current project:
The most important feature of this function is creating of the new Cherry_Core class sample. This class takes an array with initialization parameters of the current framework core sample as an argument. More details:
- base_dir – path to the directory with the framework inside the theme
- base_url – directory URL with the framework inside the theme
- modules – array of the added modules in format:
Сrucial aspects:
- setup.php file should always be added to the hook after_setup_theme (for themes and plugins) with 0 priority.
- Core initialization should always be added to the after_setup_theme hook with priority 1.
- During creating new core sample, you should always point all modules which will be used in the project even if the module is initialized later.
Recommendation
During creating a core sample we would recommend you to save it inside a static variable, as you can see in the example. It will help you use the core in the project for initializing the modules in the required meta, to call methods from the modules etc.
Step 2. Module initialization
The modules can be initialized during adding the core or later in the place where it is required.
If the module is initialized during adding the core, autoload parameter for this module should be set to true and a corresponding arguments array should also be passed.
If the module is initialized later, the method is the following:
In this function the 1st argument – module-name – is the name of the module that should be initialized, the second argument – $args – is the module argument array.
All aspects
- Some framework modules use other modules in their operation. So, it is important to add the child modules when using the parent ones. Use dependency table (the table should be generated on config files base)
Examples
Adding breadcrumbs
Let’s add breadcrumbs on example of a new default theme Twenty Seventeen
cherry-breadcrumbs module is used for adding breadcrumbs in Cherry V. To use this module add it to the integrated modules during core initialization:
Let’s display the breadcrumbs on all pages. For that we need to initialize the module in the header.php file:
cherry_breadcrumbs_render
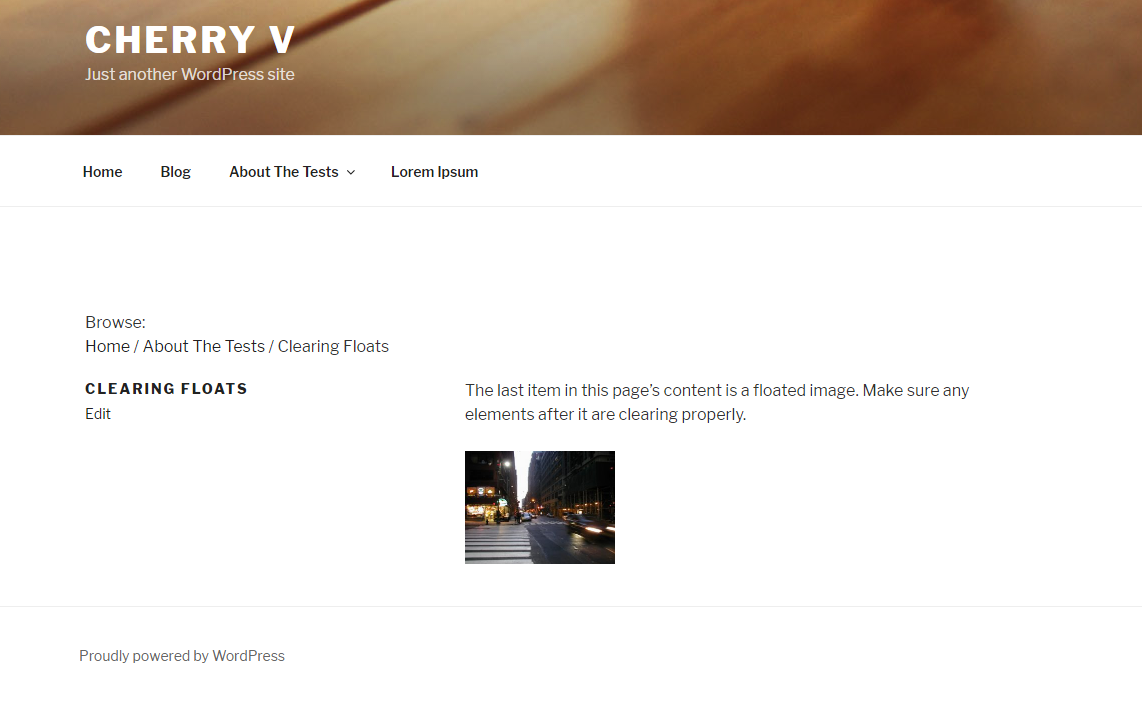
As a result, on the front end we will see the following:

Now we are going to customize the breadcrumbs to make them match with the theme design:
Lets center the breadcrumbs. for that we need to change the module wrapping format with the help of arguments.
Hide the page title duplicate
Add CSS
Result: